Le kit d'UI Places est compatible avec différents paramètres et propriétés CSS personnalisées pour configurer les éléments d'affichage. Utilisez ce tableau de référence des propriétés CSS pour voir comment ces propriétés peuvent être appliquées au kit d'UI.
Utilisez l'outil de personnalisation pour visualiser l'effet de différents ensembles de propriétés sur l'apparence d'un élément "Détails du lieu" et accéder au code en HTML/CSS, Kotlin/XML et Swift.

Le kit UI Places propose une approche de système de conception pour la personnalisation visuelle, basée en grande partie sur Material Design (avec quelques modifications spécifiques à Google Maps). Consultez la documentation de référence de Material Design pour les couleurs et la typographie. Par défaut, le style respecte le langage de conception visuelle de Google Maps.
Propriétés CSS
| Propriété | Élément compact "details" | Élément "details" | Utilisation |
|---|---|---|---|
| Couleur (système) | |||
--gmp-mat-color-surface |
✔ | ✔ | Arrière-plan du conteneur et de la boîte de dialogue |
--gmp-mat-color-on-surface |
✔ | ✔ | Titres, contenu de la boîte de dialogue |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | Informations sur le lieu |
--gmp-mat-color-primary |
✔ | ✔ | Liens, indicateur de chargement, icônes de présentation |
--gmp-mat-color-disabled-surface |
✔ | Note avec des étoiles vides | |
--gmp-mat-color-positive |
✔ | ✔ | Libellé "Ouvert" pour les lieux |
--gmp-mat-color-positive-container |
✔ | Badge "Borne de recharge pour VE disponible" | |
--gmp-mat-color-on-positive-container |
✔ | Contenu du badge "Borne pour VE disponible" | |
--gmp-mat-color-negative |
✔ | ✔ | Libellé "Fermé" pour les lieux |
--gmp-mat-color-info |
✔ | ✔ | Icône d'entrée accessible |
--gmp-mat-color-secondary-container |
✔ | ✔ | Arrière-plan du bouton |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | Texte et icône du bouton |
--gmp-mat-color-neutral-container |
✔ | ✔ | Formes de l'espace réservé pour le badge de date d'avis et le chargement |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | Date de l'avis, erreur de chargement |
--gmp-mat-color-outline-decorative |
✔ | ✔ | Bordure du conteneur |
| Typographie (système) | |||
--gmp-mat-font-family |
✔ | ✔ | Famille de polices de base pour toute la typographie |
--gmp-mat-font-display-small |
✔ | Nom de lieu | |
--gmp-mat-font-headline-medium |
✔ | ✔ | Titres de boîte de dialogue |
--gmp-mat-font-title-small |
✔ | Nom de lieu | |
--gmp-mat-font-body-medium |
✔ | Informations sur le lieu, contenu de la boîte de dialogue | |
--gmp-mat-font-body-small |
✔ | Informations sur le lieu | |
--gmp-mat-font-label-large |
✔ | ✔ | Contenu du bouton |
--gmp-mat-font-label-medium |
✔ | Contenu des badges | |
| Conteneur (composant) | |||
border (sur :host) |
✔ | ✔ | Conteneur |
border-radius (sur :host) |
✔ | ✔ | Conteneur |
Schéma de couleurs par défaut
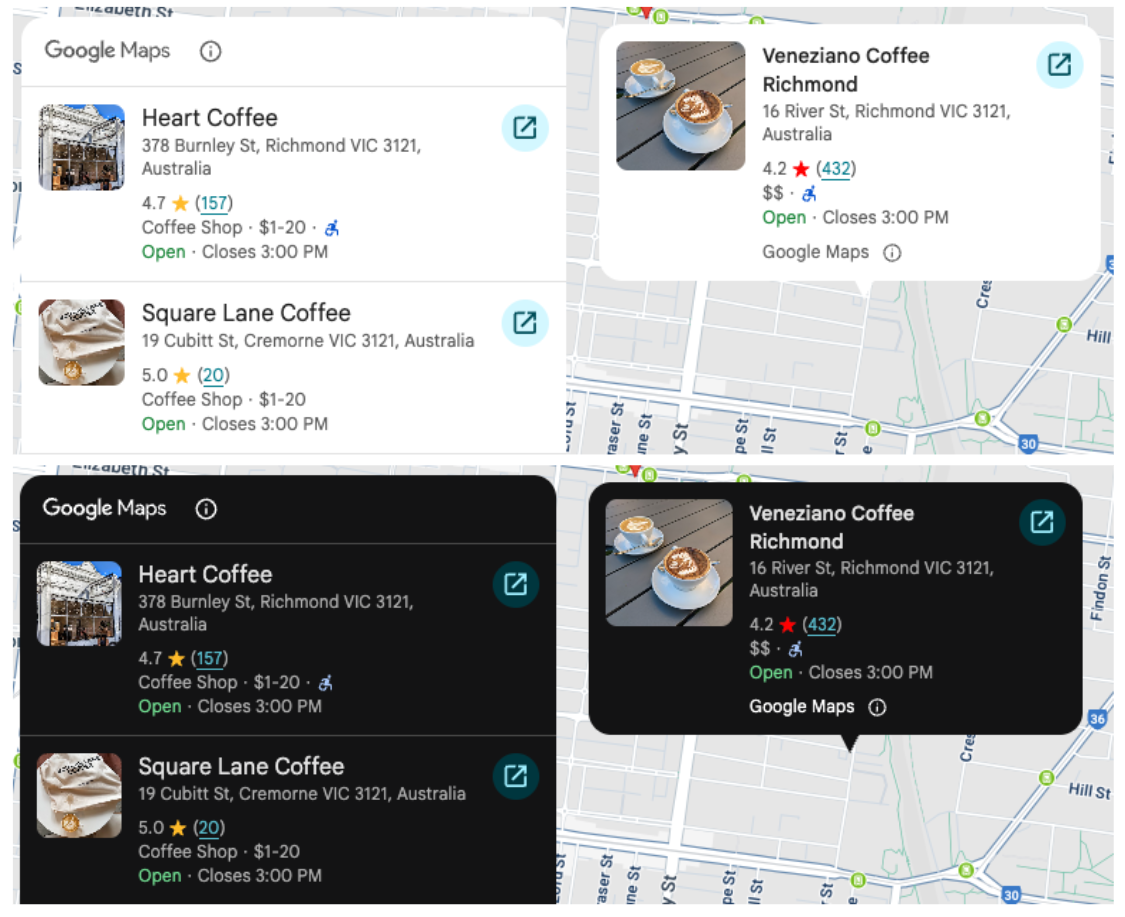
Par défaut, les composants Places UI Kit s'adaptent automatiquement au jeu de couleurs préféré de l'utilisateur, en détectant si son navigateur ou son système sont configurés en mode clair ou sombre. L'apparence du composant s'ajuste automatiquement en fonction des préférences de l'utilisateur.

Lorsque vous appliquez vos propres styles personnalisés, veillez à tester vos modifications en mode clair et sombre pour éviter les incohérences visuelles. Si votre application utilise un thème unique et fixe, le changement de thème automatique peut nuire à l'expérience utilisateur. Par exemple, un composant à thème sombre peut apparaître dans votre application à thème clair. Pour éviter cela, vous pouvez forcer le composant à toujours s'afficher dans un thème spécifique en définissant color-scheme dans CSS.
Attribution de la marque Google Maps
| Propriété | Élément compact "details" | Élément "details" | Utilisation |
|---|---|---|---|
| (noir | blanc | gris) | ✔ | ✔ | Attribution de la marque Google Maps, Bouton de divulgation Google Maps |
Les Conditions d'utilisation de Google Maps vous obligent à utiliser l'une des trois couleurs de la marque pour l'attribution Google Maps. Cette attribution doit être visible et accessible lorsque des modifications de personnalisation ont été apportées. Pour en savoir plus, consultez les exigences concernant l'attribution.
Nous proposons trois couleurs de marque que vous pouvez définir indépendamment pour les thèmes clair et sombre :
- Thème clair :
PlaceAttributionElement.lightSchemeColoravec des attributs pour le blanc, le gris et le noir. - Thème sombre :
PlaceAttributionElement.darkSchemeColoravec des attributs pour le blanc, le gris et le noir.
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>
