Places 界面套件支持多种设置和自定义 CSS 属性,用于配置显示元素。请参阅此 CSS 属性参考表,了解如何将这些属性应用于界面套件。
使用自定义工具直观了解不同的属性集将如何影响“地点详情”元素的外观,并访问 HTML/CSS、Kotlin/XML 和 Swift 中的代码。

Places UI Kit 采用设计系统方法进行视觉自定义,大致基于 Material Design(进行了一些 Google 地图特有的修改)。请参阅 Material Design 的颜色和排版参考文档。 默认情况下,样式遵循 Google 地图视觉设计语言。
CSS 属性
默认配色方案
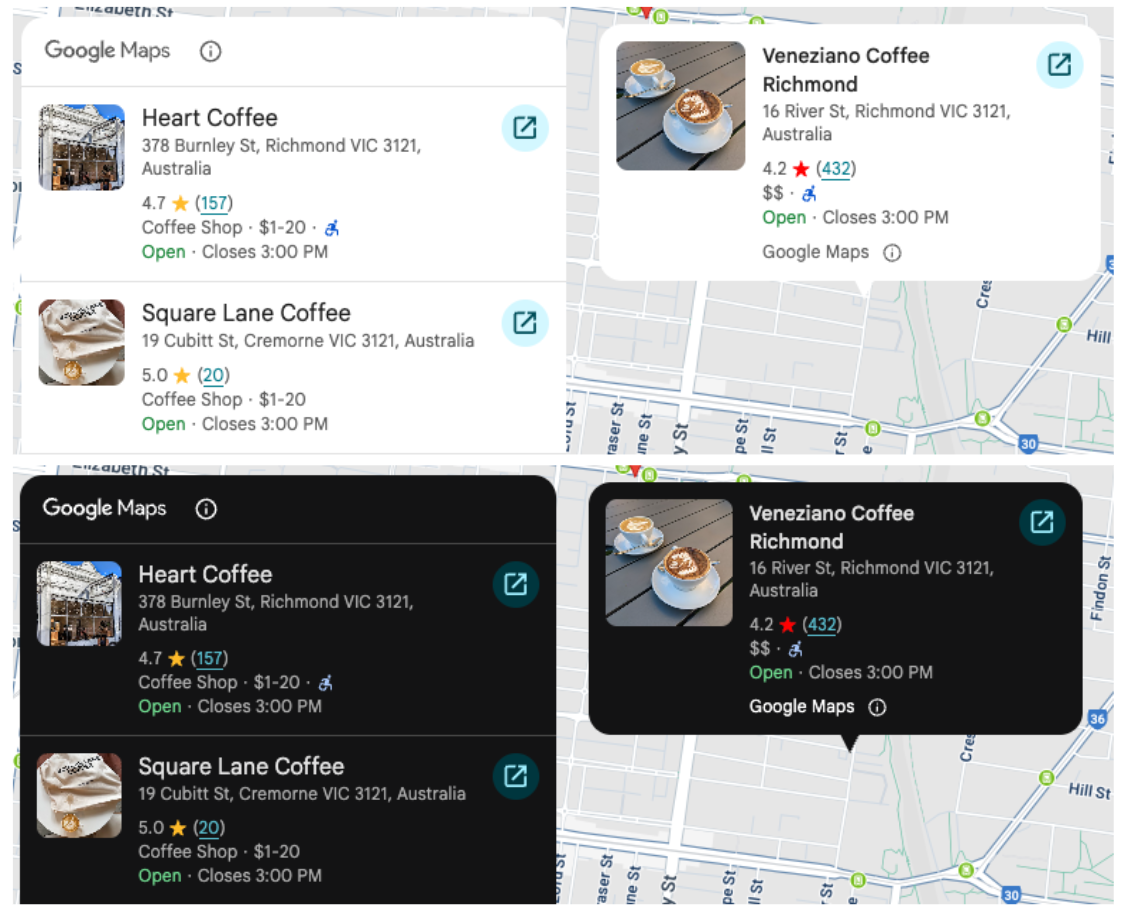
默认情况下,Places 界面套件组件会自动适应用户偏好的配色方案,检测用户是否已将浏览器或系统设置为浅色或深色模式。组件的外观将自动调整以符合用户的偏好设置。

应用您自己的自定义样式时,请务必在浅色模式和深色模式下测试您的更改,以防止出现视觉不一致的情况。如果您的应用使用固定的单一主题,自动切换主题可能会导致用户体验不佳。例如,深色主题组件可能会显示在浅色主题应用中。为防止这种情况,您可以在 CSS 中设置 color-scheme,强制组件始终以特定主题进行渲染。
Google 地图品牌归因
| 属性 | 详细信息紧凑型元素 | details 元素 | 用法 |
|---|---|---|---|
| (黑色 | 白色 | 灰色) | ✔ | ✔ | Google 地图品牌提供方信息, Google 地图披露信息按钮 |
《Google 地图服务条款》要求您使用三种品牌颜色之一来显示 Google 地图提供方信息。 在进行自定义更改后,此提供方信息必须可见且可访问。 如需了解详情,请参阅署名要求。
我们提供三种品牌颜色供您选择,您可以为浅色主题和深色主题分别设置这些颜色:
- 浅色主题:
PlaceAttributionElement.lightSchemeColor,包含白色、灰色和黑色属性。 - 深色主题:
PlaceAttributionElement.darkSchemeColor,包含白色、灰色和黑色属性。
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>
