Places UI Kit, görüntüleme öğelerini yapılandırmak için çeşitli ayarları ve özel CSS özelliklerini destekler. Bu özelliklerin UI Kit'e nasıl uygulanabileceğini görmek için CSS özellikleri referans tablosunu kullanın.
Farklı özellik kümelerinin bir yer ayrıntıları öğesinin görünümünü nasıl etkileyeceğini görselleştirmek ve HTML/CSS, Kotlin/XML ve Swift'teki koda erişmek için özelleştirme aracını kullanın.

Places UI Kit, Material Design'a (Google Haritalar'a özgü bazı değişikliklerle) dayalı olarak görsel özelleştirmeye yönelik bir tasarım sistemi yaklaşımı sunar. Renk ve Yazı Biçimi ile ilgili Materyal Tasarım referansına bakın. Varsayılan olarak, stil Google Haritalar'ın görsel tasarım diline uygundur.
CSS özellikleri
| Mülk | Details Compact Element | Ayrıntılar Öğesi | Kullanım |
|---|---|---|---|
| Renk (sistem) | |||
--gmp-mat-color-surface |
✔ | ✔ | Kapsayıcı ve iletişim kutusu arka planı |
--gmp-mat-color-on-surface |
✔ | ✔ | Başlıklar, iletişim kutusu içeriği |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | Yer bilgileri |
--gmp-mat-color-primary |
✔ | ✔ | Bağlantılar, yükleme göstergesi, genel bakış simgeleri |
--gmp-mat-color-disabled-surface |
✔ | Doldurulmamış yıldız puanı | |
--gmp-mat-color-positive |
✔ | ✔ | "Şu anda açık" etiketini yerleştirme |
--gmp-mat-color-positive-container |
✔ | EV şarj noktası rozeti | |
--gmp-mat-color-on-positive-container |
✔ | Kullanılabilir EV şarj cihazı rozeti içeriği | |
--gmp-mat-color-negative |
✔ | ✔ | Yerlere "Kapalı" etiketi ekleniyor |
--gmp-mat-color-info |
✔ | ✔ | Tekerlekli sandalyeye uygun giriş simgesi |
--gmp-mat-color-secondary-container |
✔ | ✔ | Düğme arka planı |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | Düğme metni ve simgesi |
--gmp-mat-color-neutral-container |
✔ | ✔ | Tarih rozetini ve yükleme yer tutucu şekillerini inceleme |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | İnceleme tarihi, yükleme hatası |
--gmp-mat-color-outline-decorative |
✔ | ✔ | Kapsayıcı kenarlığı |
| Yazı biçimi (sistem) | |||
--gmp-mat-font-family |
✔ | ✔ | Tüm tipografi için temel yazı tipi ailesi |
--gmp-mat-font-display-small |
✔ | Yer adı | |
--gmp-mat-font-headline-medium |
✔ | ✔ | İletişim kutusu başlıkları |
--gmp-mat-font-title-small |
✔ | Yer adı | |
--gmp-mat-font-body-medium |
✔ | Yer bilgileri, iletişim kutusu içeriği | |
--gmp-mat-font-body-small |
✔ | Yer bilgileri | |
--gmp-mat-font-label-large |
✔ | ✔ | Düğme içeriği |
--gmp-mat-font-label-medium |
✔ | Rozet içeriği | |
| Kapsayıcı (bileşen) | |||
border (on :host) |
✔ | ✔ | Kapsayıcı |
border-radius (on :host) |
✔ | ✔ | Kapsayıcı |
Varsayılan renk şeması
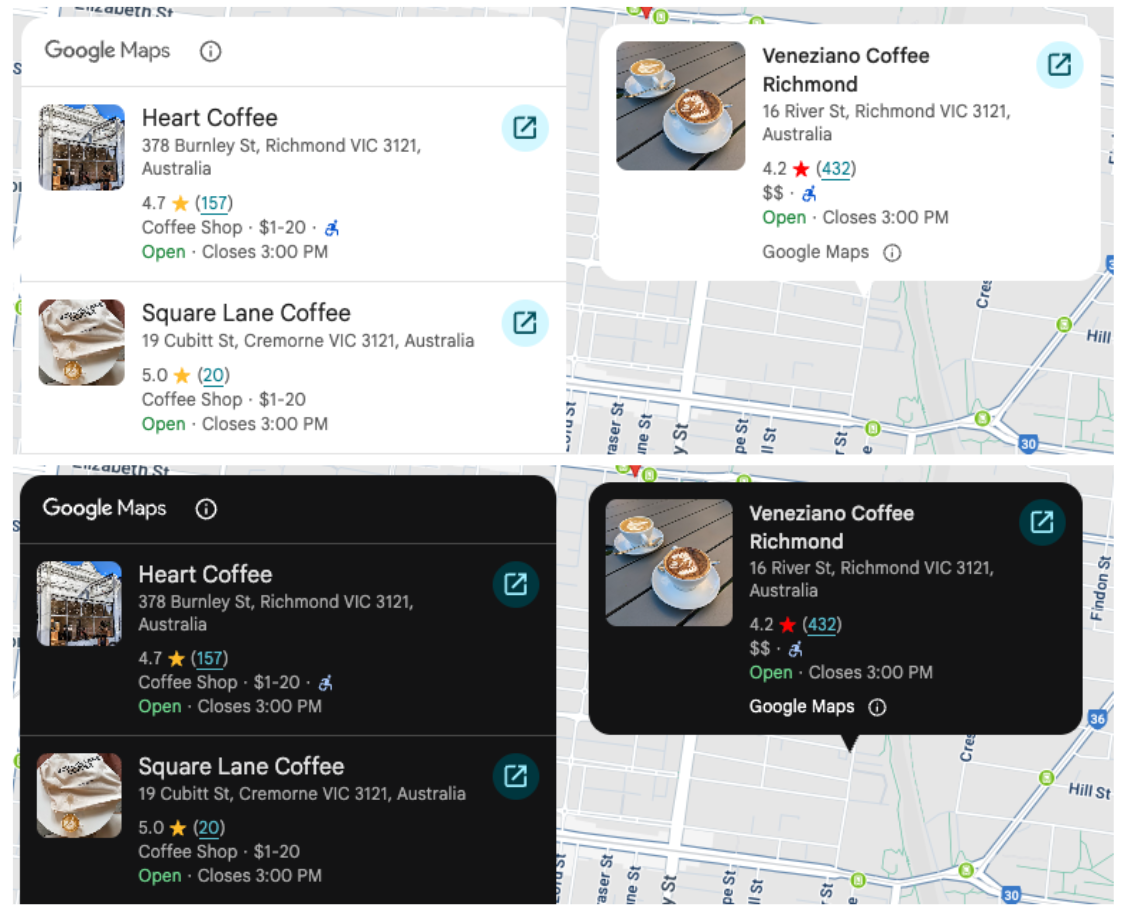
Varsayılan olarak, Places UI Kit bileşenleri kullanıcının tercih ettiği renk şemasına otomatik olarak uyum sağlar. Kullanıcının tarayıcısını veya sistemini açık ya da koyu moda ayarlayıp ayarlamadığını algılar. Bileşenin görünümü, kullanıcının tercihine uyacak şekilde otomatik olarak ayarlanır.

Kendi özel stillerinizi uygularken görsel tutarsızlıkları önlemek için değişikliklerinizi hem açık hem de koyu modda test ettiğinizden emin olun. Uygulamanız tek ve sabit bir tema kullanıyorsa otomatik tema değiştirme özelliği kötü bir kullanıcı deneyimine yol açabilir. Örneğin, açık temalı uygulamanızda koyu temalı bir bileşen görünebilir. Bunu önlemek için CSS'de color-scheme değerini ayarlayarak bileşenin her zaman belirli bir temada oluşturulmasını zorunlu kılabilirsiniz.
Google Haritalar'da marka ilişkilendirmesi
| Mülk | Details Compact Element | Ayrıntılar Öğesi | Kullanım |
|---|---|---|---|
| (siyah | beyaz | gri) | ✔ | ✔ | Google Haritalar marka ilişkilendirmesi, Google Haritalar açıklama düğmesi |
Google Haritalar Hizmet Şartları, Google Haritalar ilişkilendirmesi için üç marka renginden birini kullanmanızı zorunlu kılar. Özelleştirme değişiklikleri yapıldığında bu ilişkilendirme görünür ve erişilebilir olmalıdır. Daha fazla bilgi için Atıf koşulları başlıklı makaleyi inceleyin.
Açık ve koyu temalar için bağımsız olarak ayarlanabilen üç marka rengi seçeneği sunuyoruz:
- Açık tema: Beyaz, gri ve siyah renkleri içeren
PlaceAttributionElement.lightSchemeColor. - Koyu tema: Beyaz, gri ve siyah renkleri için özellikler içeren
PlaceAttributionElement.darkSchemeColor.
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>