UI Kit ของ Places รองรับการตั้งค่าและพร็อพเพอร์ตี้ CSS ที่กำหนดเองต่างๆ เพื่อกำหนดค่าองค์ประกอบการแสดงผล ใช้ตารางอ้างอิงคุณสมบัติ CSS นี้เพื่อดูวิธีใช้คุณสมบัติเหล่านี้กับ UI Kit
ใช้เครื่องมือปรับแต่งเพื่อแสดงภาพว่าชุดพร็อพเพอร์ตี้ต่างๆ จะส่งผลต่อลักษณะที่ปรากฏขององค์ประกอบรายละเอียดสถานที่อย่างไร และเข้าถึงโค้ดใน HTML/CSS, Kotlin/XML และ Swift

UI Kit ของ Places มีแนวทางระบบการออกแบบสำหรับการปรับแต่งภาพโดยอิงตาม Material Design (มีการแก้ไขบางอย่างที่เฉพาะเจาะจงสำหรับ Google Maps ) ดูข้อมูลอ้างอิงของ Material Design สำหรับ สีและ การพิมพ์ โดยค่าเริ่มต้น สไตล์จะเป็นไปตามภาษาการออกแบบภาพของ Google Maps
พร็อพเพอร์ตี้ CSS
| พร็อพเพอร์ตี้ | รายละเอียดองค์ประกอบแบบกะทัดรัด | องค์ประกอบรายละเอียด | การใช้งาน |
|---|---|---|---|
| สี (ระบบ) | |||
--gmp-mat-color-surface |
✔ | ✔ | พื้นหลังของคอนเทนเนอร์และกล่องโต้ตอบ |
--gmp-mat-color-on-surface |
✔ | ✔ | เนื้อหาของกล่องโต้ตอบ |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | ข้อมูลสถานที่ |
--gmp-mat-color-primary |
✔ | ✔ | ลิงก์ สัญญาณบอกสถานะการโหลด ไอคอนภาพรวม |
--gmp-mat-color-disabled-surface |
✔ | การให้ดาวที่ยังไม่ได้กรอก | |
--gmp-mat-color-positive |
✔ | ✔ | ป้ายกำกับ "เปิด" ของสถานที่ |
--gmp-mat-color-positive-container |
✔ | ป้ายที่ชาร์จ EV ที่พร้อมให้บริการ | |
--gmp-mat-color-on-positive-container |
✔ | เนื้อหาป้ายที่ชาร์จ EV ที่พร้อมใช้งาน | |
--gmp-mat-color-negative |
✔ | ✔ | ป้ายกำกับ "ปิด" ของสถานที่ |
--gmp-mat-color-info |
✔ | ✔ | ไอคอนทางเข้าที่รองรับเก้าอี้รถเข็น |
--gmp-mat-color-secondary-container |
✔ | ✔ | พื้นหลังของปุ่ม |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | ข้อความและไอคอนของปุ่ม |
--gmp-mat-color-neutral-container |
✔ | ✔ | ป้ายวันที่รีวิว รูปร่างตัวยึดตำแหน่งการโหลด |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | วันที่ตรวจสอบ ข้อผิดพลาดในการโหลด |
--gmp-mat-color-outline-decorative |
✔ | ✔ | เส้นขอบคอนเทนเนอร์ |
| การจัดตัวอักษร (ระบบ) | |||
--gmp-mat-font-family |
✔ | ✔ | ชุดแบบอักษรพื้นฐานสำหรับการจัดรูปแบบข้อความทั้งหมด |
--gmp-mat-font-display-small |
✔ | ชื่อสถานที่ | |
--gmp-mat-font-headline-medium |
✔ | ✔ | ส่วนหัวของกล่องโต้ตอบ |
--gmp-mat-font-title-small |
✔ | ชื่อสถานที่ | |
--gmp-mat-font-body-medium |
✔ | ข้อมูลสถานที่ เนื้อหาของกล่องโต้ตอบ | |
--gmp-mat-font-body-small |
✔ | ข้อมูลสถานที่ | |
--gmp-mat-font-label-large |
✔ | ✔ | เนื้อหาปุ่ม |
--gmp-mat-font-label-medium |
✔ | เนื้อหาของป้าย | |
| คอนเทนเนอร์ (คอมโพเนนต์) | |||
border (ใน :host) |
✔ | ✔ | คอนเทนเนอร์ |
border-radius (ใน :host) |
✔ | ✔ | คอนเทนเนอร์ |
รูปแบบสีเริ่มต้น
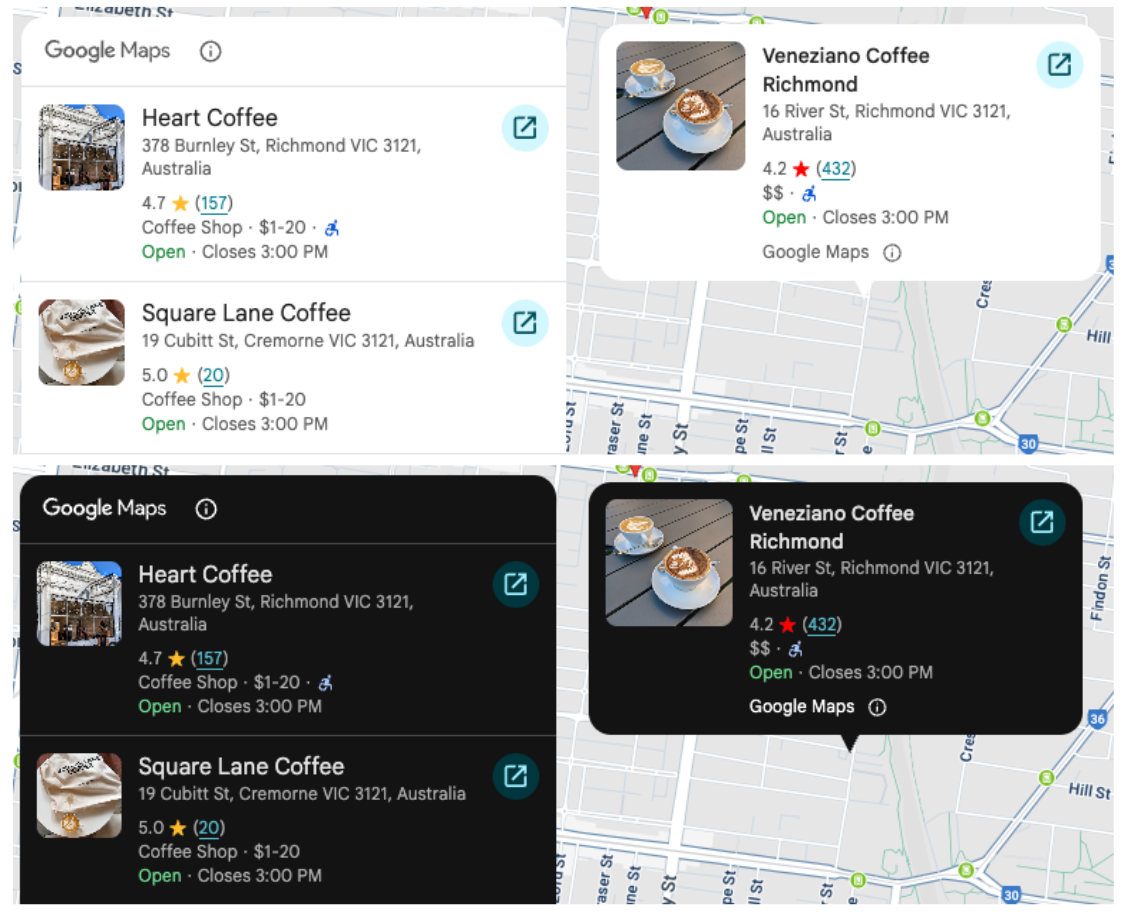
โดยค่าเริ่มต้น คอมโพเนนต์ Places UI Kit จะปรับให้เข้ากับรูปแบบสีที่ผู้ใช้ต้องการโดยอัตโนมัติ และตรวจหาว่าผู้ใช้ตั้งค่าเบราว์เซอร์หรือระบบเป็นโหมดสว่างหรือโหมดมืด ลักษณะที่ปรากฏของคอมโพเนนต์ จะปรับโดยอัตโนมัติให้ตรงกับค่ากำหนดของผู้ใช้

เมื่อใช้สไตล์ที่กำหนดเอง โปรดทดสอบการเปลี่ยนแปลงทั้งในโหมดสว่างและโหมดมืด
เพื่อป้องกันความไม่สอดคล้องกันของภาพ หากแอปพลิเคชันใช้ธีมเดียวแบบคงที่ การสลับธีมอัตโนมัติอาจทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดี เช่น คอมโพเนนต์ที่มีธีมมืดอาจปรากฏในแอปที่มีธีมสว่าง หากต้องการป้องกันไม่ให้เกิดเหตุการณ์นี้ คุณสามารถบังคับให้คอมโพเนนต์
แสดงในธีมที่เฉพาะเจาะจงเสมอได้โดยการตั้งค่า color-scheme ใน CSS
การระบุแหล่งที่มาของแบรนด์ Google Maps
| พร็อพเพอร์ตี้ | รายละเอียดองค์ประกอบแบบกะทัดรัด | องค์ประกอบรายละเอียด | การใช้งาน |
|---|---|---|---|
| (ดำ | ขาว | เทา) | ✔ | ✔ | การระบุแหล่งที่มาของแบรนด์ใน Google Maps ปุ่มการเปิดเผยข้อมูลของ Google Maps |
ข้อกำหนดในการให้บริการของ Google Maps กำหนดให้คุณใช้สีแบรนด์ 1 ใน 3 สีสำหรับการระบุแหล่งที่มาของ Google Maps การระบุแหล่งที่มานี้ต้องมองเห็นได้และเข้าถึงได้เมื่อมีการเปลี่ยนแปลงการปรับแต่ง ดูข้อมูลเพิ่มเติมได้ที่ข้อกำหนด การระบุแหล่งที่มา
เรามีตัวเลือกสีแบรนด์ 3 สีที่ตั้งค่าแยกกันสำหรับธีมสว่างและธีมมืดได้ ดังนี้
- ธีมสว่าง:
PlaceAttributionElement.lightSchemeColorที่มีแอตทริบิวต์สำหรับสีขาว สีเทา และสีดำ - ธีมมืด:
PlaceAttributionElement.darkSchemeColorที่มีแอตทริบิวต์สำหรับสีขาว สีเทา และสีดำ
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>