ID peta adalah ID unik yang mewakili gaya visual dan setelan konfigurasi Google Maps yang disimpan di Google Cloud. Anda menggunakan ID peta untuk mengaktifkan fitur atau mengelola atau menata peta di situs dan aplikasi Anda. Anda dapat membuat ID peta untuk setiap platform yang Anda butuhkan--JavaScript, Android, iOS, atau Peta statis--di project Konsol Google Cloud Anda pada halaman Pengelolaan Peta.
Untuk mengetahui detail dan fitur selengkapnya yang menggunakan ID peta, lihat Ringkasan ID peta.
Izin yang diperlukan
Untuk membuat atau mengelola ID peta di project, Anda harus menggunakan akun utama dengan izin tingkat peran yang sesuai, Editor atau Pemilik, di halaman IAM konsol Cloud untuk project. Untuk mengetahui detailnya, lihat Referensi peran dasar dan bawaan IAM.
Membuat ID peta
Buat ID peta di Konsol Cloud dengan mengikuti langkah-langkah berikut:
Login ke dan buka project Konsol Cloud dengan izin yang diperlukan.
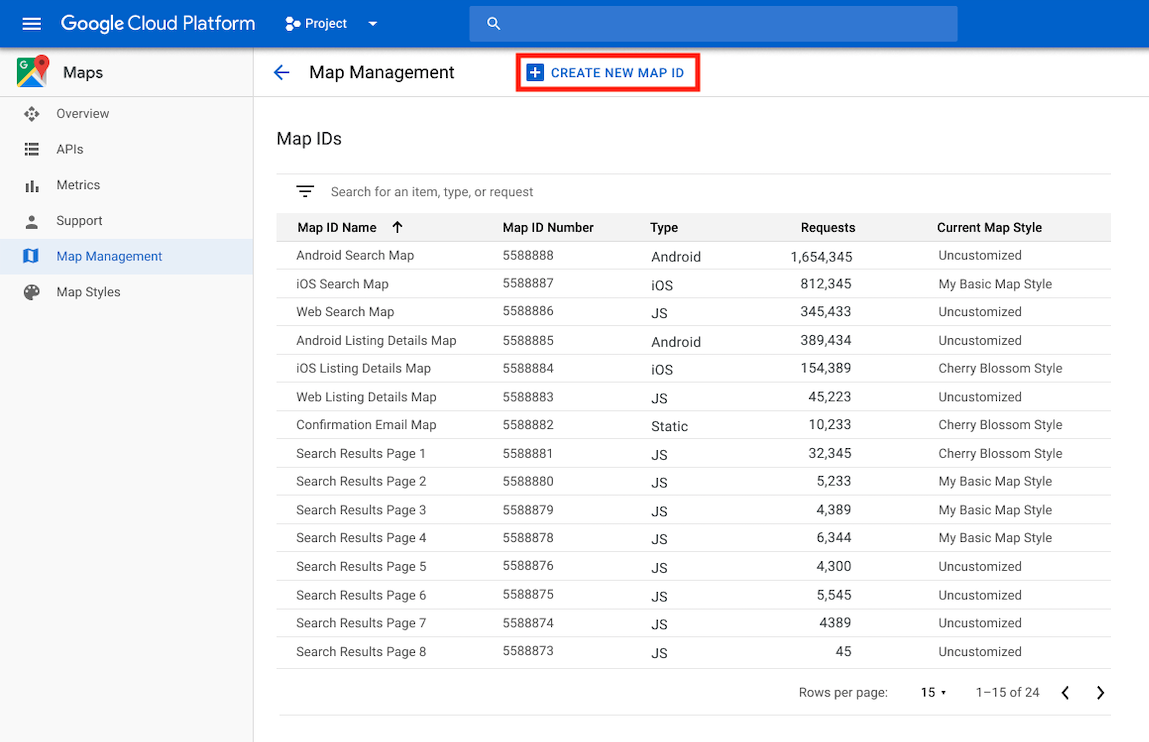
Di Konsol Cloud, buka halaman Pengelolaan Peta.
Klik Buat ID peta.

Di halaman Buat ID peta baru, lakukan hal berikut:
- Untuk Name, beri nama ID peta.
- Opsional: Untuk Deskripsi, jelaskan untuk apa ID peta digunakan.
- Untuk Map type, pilih platform tempat Anda berencana menggunakan ID peta. Jika Anda memilih JavaScript, pilih juga jenis peta Raster (default) atau Vektor. Untuk mengetahui informasi selengkapnya tentang peta vektor, lihat Peta Vektor.
- Klik Simpan untuk menampilkan ID peta baru Anda.
Mengaitkan ID peta ke gaya peta
Jika Anda menggunakan gaya visual peta berbasis cloud, Anda mengaitkan gaya peta dengan ID peta Anda. Untuk mengetahui detailnya, lihat bagian Mengaitkan gaya Anda ke ID peta.
Menambahkan ID peta ke aplikasi Anda
Android
Tambahkan ID peta melalui elemen <fragment> dalam
file tata letak aktivitas, menggunakan class MapView, atau secara terprogram
menggunakan class GoogleMapOptions.
Misalnya, Anda membuat ID peta yang disimpan sebagai
nilai string dengan nama map_id di res/values/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="map_id">MAP_ID</string>
</resources>
Untuk peta yang ditambahkan melalui elemen <fragment> dalam file tata letak aktivitas,
semua fragmen peta yang perlu memiliki gaya kustom harus menentukan
ID peta di atribut map:mapId:
<fragment xmlns:map="http://schemas.android.com/apk/res-auto"
map:name="com.google.android.gms.maps.SupportMapFragment"
…
map:mapId="@string/map_id" />
Anda juga dapat menggunakan atribut map:mapId dari class MapView
untuk menentukan ID peta:
<com.google.android.gms.maps.MapView
xmlns:map="http://schemas.android.com/apk/res-auto"
....
map:mapId="@string/map_id" />
Untuk menentukan ID peta secara terprogram, teruskan ke instance
MapFragment menggunakan class GoogleMapOptions:
Java
MapFragment mapFragment = MapFragment.newInstance(
new GoogleMapOptions()
.mapId(getResources().getString(R.string.map_id)));
Kotlin
val mapFragment = MapFragment.newInstance(
GoogleMapOptions()
.mapId(resources.getString(R.string.map_id))
)
Di Android Studio, build dan jalankan aplikasi seperti biasanya. Gaya kustom yang dikonfigurasi pada langkah pertama diterapkan ke semua peta dengan ID peta yang ditentukan.
iOS
Untuk membuat instance peta menggunakan ID peta, lakukan hal berikut:
- Buat
GMSMapIDdengan string ID peta dari Konsol Cloud. - Buat
GMSMapViewyang menentukan ID peta yang baru saja Anda buat.
Swift
let camera = GMSCameraPosition(latitude: 47.0169, longitude: -122.336471, zoom: 12)
let mapID = GMSMapID(identifier: "MAP_ID")
let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: camera)
self.view = mapView
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.0169
longitude:-122.336471
zoom:12];
GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:camera];
self.view = mapView;
Jika menggunakan ID peta Anda sendiri, Anda dapat menetapkan ID peta di Konsol Cloud untuk memiliki gaya baru kapan saja, dan gaya tersebut akan ditampilkan di tampilan peta Anda secara otomatis untuk Anda dan pengguna dalam waktu sekitar enam jam.
Jika ingin melihat perubahan secara langsung, Anda dapat menutup dan memulai ulang aplikasi dengan keluar dari aplikasi, menghentikan paksa aplikasi dari daftar aplikasi yang baru digunakan, lalu membukanya kembali. Peta yang diperbarui akan terlihat.
JavaScript
Untuk membuat peta dengan ID peta dalam kode aplikasi Anda:
Jika Anda sudah menyesuaikan peta dengan kode JSON tersemat, hapus properti
stylesdari objekMapOptions; jika tidak, lewati langkah ini.Tambahkan ID peta ke peta menggunakan properti
mapId. Contoh:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Maps Static
Untuk menambahkan ID peta ke peta baru atau yang sudah ada yang menggunakan salah satu
API layanan web kami, tambahkan parameter URL map_id dan tetapkan ke
ID peta Anda. Contoh ini menunjukkan cara menambahkan ID peta ke peta menggunakan Maps Static API.
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=YOUR_API_KEY&map_id=MAP_ID&signature=YOUR_SIGNATURE" />
