Un ID mappa è un identificatore univoco che rappresenta le impostazioni di configurazione e stile di Google Maps archiviate in Google Cloud. Utilizzi gli ID mappa per attivare funzionalità o gestire o applicare stili alle mappe sui tuoi siti web e nelle tue applicazioni. Puoi creare ID mappa per ogni piattaforma di cui hai bisogno (JavaScript, Android, iOS o mappe statiche) nel progetto della console Google Cloud nella pagina Gestione mappa.
Per maggiori dettagli e funzionalità che utilizzano gli ID mappa, consulta la panoramica degli ID mappa.
Autorizzazioni obbligatorie
Per creare o gestire gli ID mappa nel tuo progetto, devi utilizzare un'entità con le autorizzazioni a livello di ruolo appropriate, Editor o Proprietario, nella pagina IAM della console Cloud per il progetto. Per i dettagli, consulta Riferimento ai ruoli di base e predefiniti di IAM.
Crea ID mappa
Crea ID mappa nella console Cloud seguendo questi passaggi:
Accedi e apri un progetto della console Cloud con le autorizzazioni richieste.
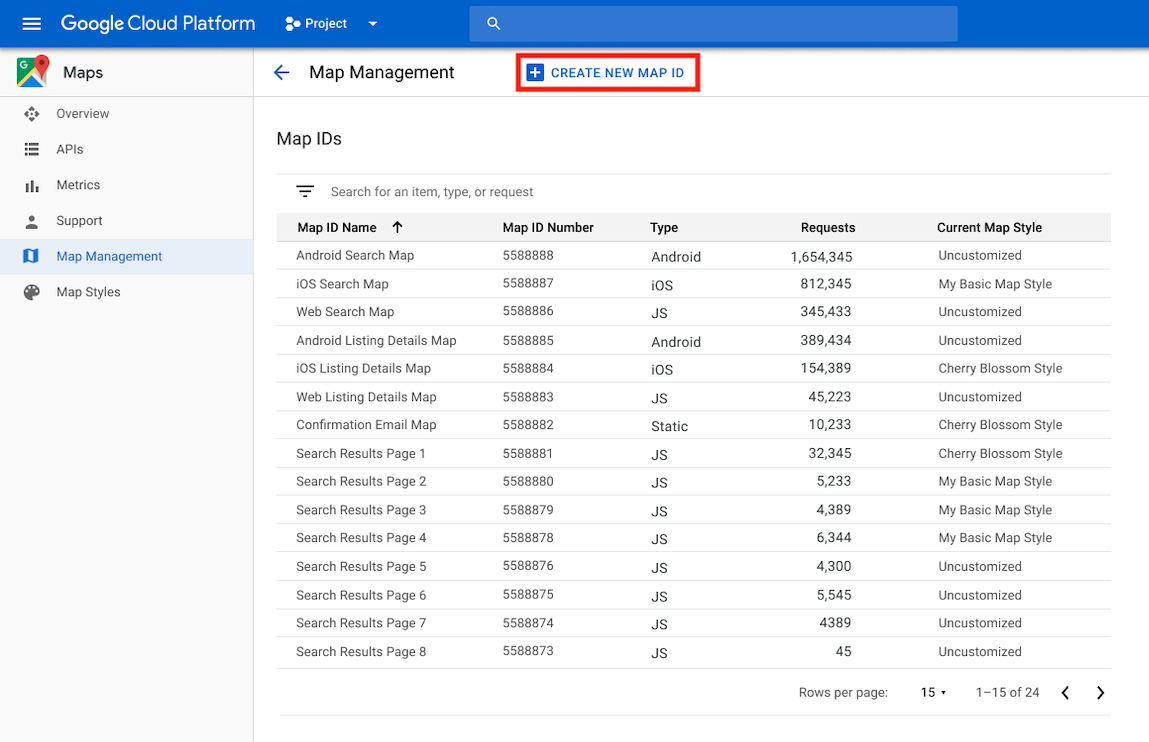
Nella console Cloud, vai alla pagina Gestione mappe.
Fai clic su Crea ID mappa.

Nella pagina Crea nuovo ID mappa:
- In Nome, assegna un nome all'ID mappa.
- (Facoltativo) Per Descrizione, descrivi a cosa serve l'ID mappa.
- Per Tipo di mappa, seleziona la piattaforma su cui prevedi di utilizzare l'ID mappa. Se scegli JavaScript, seleziona anche un tipo di mappa raster (impostazione predefinita) o vettoriale. Per ulteriori informazioni sulle mappe vettoriali, consulta Mappe vettoriali.
- Fai clic su Salva per visualizzare il nuovo ID mappa.
Associare un ID mappa a uno stile di mappa
Se utilizzi la personalizzazione delle mappe basata su cloud, associa uno stile di mappa al tuo ID mappa. Per maggiori dettagli, vedi Associare lo stile a un ID mappa.
Aggiungere l'ID mappa all'app
Android
Aggiungi l'ID mappa tramite un elemento <fragment> nel file di layout dell'attività, utilizzando la classe MapView o in modo programmatico utilizzando la classe GoogleMapOptions.
Ad esempio, supponiamo di aver creato un ID mappa memorizzato come
valore stringa denominato map_id in res/values/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="map_id">MAP_ID</string>
</resources>
Per le mappe aggiunte tramite un elemento <fragment> nel file di layout dell'attività,
tutti i frammenti di mappa che devono avere lo stile personalizzato devono specificare l'ID mappa nell'attributo map:mapId:
<fragment xmlns:map="http://schemas.android.com/apk/res-auto"
map:name="com.google.android.gms.maps.SupportMapFragment"
…
map:mapId="@string/map_id" />
Puoi anche utilizzare l'attributo map:mapId della classe MapView per specificare
un ID mappa:
<com.google.android.gms.maps.MapView
xmlns:map="http://schemas.android.com/apk/res-auto"
....
map:mapId="@string/map_id" />
Per specificare un ID mappa in modo programmatico, passalo a un'istanza MapFragment utilizzando la classe GoogleMapOptions:
Java
MapFragment mapFragment = MapFragment.newInstance(
new GoogleMapOptions()
.mapId(getResources().getString(R.string.map_id)));
Kotlin
val mapFragment = MapFragment.newInstance(
GoogleMapOptions()
.mapId(resources.getString(R.string.map_id))
)
In Android Studio, crea ed esegui la tua app come faresti normalmente. Gli stili personalizzati configurati nel primo passaggio vengono applicati a tutte le mappe con l'ID mappa specificato.
iOS
Per creare un'istanza di una mappa utilizzando un ID mappa:
- Crea un
GMSMapIDcon la stringa dell'ID mappa dalla console Google Cloud. - Crea un
GMSMapViewspecificando l'ID mappa appena creato.
Swift
let camera = GMSCameraPosition(latitude: 47.0169, longitude: -122.336471, zoom: 12)
let mapID = GMSMapID(identifier: "MAP_ID")
let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: camera)
self.view = mapView
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.0169
longitude:-122.336471
zoom:12];
GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:camera];
self.view = mapView;
Se utilizzi il tuo ID mappa, puoi impostarlo nella console Cloud in modo che abbia un nuovo stile in qualsiasi momento e questo stile verrà visualizzato automaticamente nella visualizzazione della mappa per te e per gli utenti entro circa sei ore.
Se vuoi visualizzare immediatamente le modifiche, puoi chiudere e riavviare l'app uscendone, forzandone la chiusura dall'elenco delle app usate di recente e riaprendola. La mappa aggiornata sarà quindi visibile.
JavaScript
Per creare una mappa con un ID mappa nel codice dell'applicazione:
Se stai già personalizzando la mappa con il codice JSON incorporato, rimuovi la proprietà
stylesdall'oggettoMapOptions; altrimenti, salta questo passaggio.Aggiungi un ID mappa alla mappa utilizzando la proprietà
mapId. Ad esempio:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Maps Static
Per aggiungere un ID mappa a una mappa nuova o esistente che utilizza una delle nostre API di servizi web, aggiungi il parametro URL map_id e impostalo sull'ID mappa. Questo esempio mostra l'aggiunta di un ID mappa
a una mappa utilizzando l'API Maps Static.
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=YOUR_API_KEY&map_id=MAP_ID&signature=YOUR_SIGNATURE" />

