รหัสแผนที่เป็นตัวระบุที่ไม่ซ้ำซึ่งแสดงถึงการจัดรูปแบบ Google Maps และการตั้งค่าการกำหนดค่าที่จัดเก็บไว้ใน Google Cloud คุณใช้รหัสแผนที่เพื่อเปิดใช้ฟีเจอร์ หรือจัดการหรือจัดรูปแบบแผนที่ในเว็บไซต์และแอปพลิเคชัน คุณสร้างรหัสแผนที่สำหรับแต่ละแพลตฟอร์มที่ต้องการได้ ไม่ว่าจะเป็น JavaScript, Android, iOS หรือแผนที่แบบคงที่ ในโปรเจ็กต์ Google Cloud Console ในหน้าการจัดการแผนที่
ดูรายละเอียดเพิ่มเติมและฟีเจอร์ที่ใช้รหัสแผนที่ได้ที่ภาพรวมรหัสแผนที่
สิทธิ์ที่จำเป็น
หากต้องการสร้างหรือจัดการรหัสแผนที่ในโปรเจ็กต์ คุณต้องใช้ บัญชีหลักที่มีสิทธิ์ระดับบทบาทที่เหมาะสม ซึ่งก็คือผู้แก้ไขหรือ เจ้าของ ในหน้า IAM ของ Cloud Console สำหรับโปรเจ็กต์ โปรดดูรายละเอียดที่ข้อมูลอ้างอิงเกี่ยวกับบทบาทพื้นฐานและบทบาทที่กำหนดไว้ล่วงหน้าของ IAM
สร้างรหัสแผนที่
สร้างรหัสแผนที่ใน Cloud Console โดยทำตาม ขั้นตอนต่อไปนี้
ลงชื่อเข้าใช้และเปิดโปรเจ็กต์ Cloud Console ที่มีสิทธิ์ที่จำเป็น
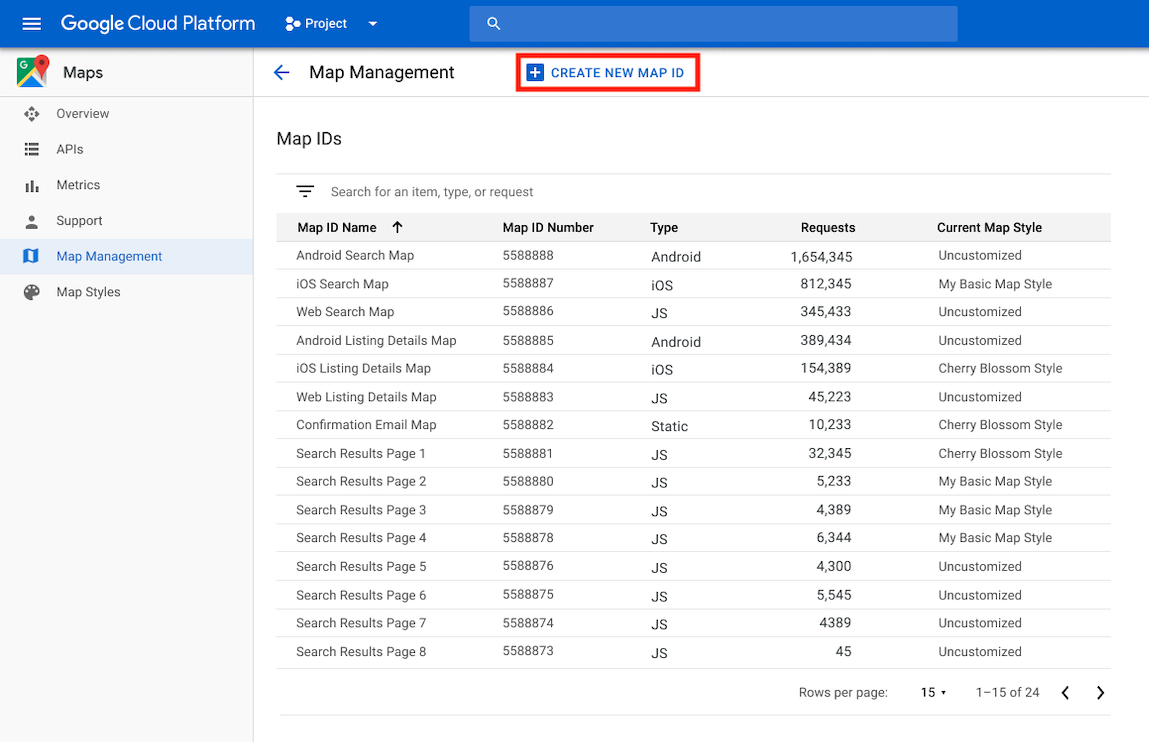
ใน Cloud Console ให้ไปที่หน้าการจัดการ Maps
คลิกสร้างรหัสแผนที่

ในหน้าสร้างรหัสแผนที่ใหม่ ให้ทำดังนี้
- ในส่วนชื่อ ให้ตั้งชื่อรหัสแผนที่
- ไม่บังคับ: สำหรับคำอธิบาย ให้อธิบายว่าใช้รหัสแผนที่เพื่ออะไร
- สำหรับประเภทแผนที่ ให้เลือกแพลตฟอร์มที่คุณวางแผนจะใช้รหัสแผนที่ หากเลือก JavaScript ให้เลือกประเภทแผนที่แรสเตอร์ (ค่าเริ่มต้น) หรือเวกเตอร์ด้วย ดูข้อมูลเพิ่มเติมเกี่ยวกับแผนที่เวกเตอร์ได้ที่แผนที่เวกเตอร์
- คลิกบันทึกเพื่อแสดงรหัสแผนที่ใหม่
เชื่อมโยงรหัสแผนที่กับรูปแบบแผนที่
หากใช้การจัดรูปแบบแผนที่ในระบบคลาวด์ คุณจะเชื่อมโยงรูปแบบแผนที่กับรหัสแผนที่ ดูรายละเอียดได้ที่หัวข้อเชื่อมโยงสไตล์กับรหัสแผนที่
เพิ่มรหัสแมปลงในแอป
Android
เพิ่มรหัสแผนที่ผ่านองค์ประกอบ <fragment> ในไฟล์เลย์เอาต์ของกิจกรรม โดยใช้คลาส MapView หรือแบบเป็นโปรแกรม
โดยใช้คลาส GoogleMapOptions
ตัวอย่างเช่น สมมติว่าคุณสร้างรหัสแผนที่ที่จัดเก็บเป็นค่าสตริงชื่อ map_id ใน res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="map_id">MAP_ID</string>
</resources>
สำหรับแผนที่ที่เพิ่มผ่านองค์ประกอบ <fragment> ในไฟล์เลย์เอาต์ของกิจกรรม
ทุกๆ MapFragment ที่ควรมีสไตล์ที่กำหนดเองต้องระบุ
รหัสแผนที่ในแอตทริบิวต์ map:mapId
<fragment xmlns:map="http://schemas.android.com/apk/res-auto"
map:name="com.google.android.gms.maps.SupportMapFragment"
…
map:mapId="@string/map_id" />
นอกจากนี้ คุณยังใช้แอตทริบิวต์ map:mapId ของคลาส MapView เพื่อระบุรหัสแผนที่ได้ด้วย
<com.google.android.gms.maps.MapView
xmlns:map="http://schemas.android.com/apk/res-auto"
....
map:mapId="@string/map_id" />
หากต้องการระบุรหัสแผนที่แบบเป็นโปรแกรม ให้ส่งไปยังอินสแตนซ์ MapFragment โดยใช้คลาส GoogleMapOptions ดังนี้
Java
MapFragment mapFragment = MapFragment.newInstance(
new GoogleMapOptions()
.mapId(getResources().getString(R.string.map_id)));
Kotlin
val mapFragment = MapFragment.newInstance(
GoogleMapOptions()
.mapId(resources.getString(R.string.map_id))
)
ใน Android Studio ให้สร้างและเรียกใช้แอปตามปกติ รูปแบบที่กำหนดเอง ซึ่งกำหนดค่าไว้ในขั้นตอนแรกจะมีผลกับแผนที่ทั้งหมดที่มี รหัสแผนที่ที่ระบุ
iOS
หากต้องการสร้างอินสแตนซ์แผนที่โดยใช้รหัสแผนที่ ให้ทำดังนี้
- สร้าง
GMSMapIDด้วยสตริงรหัสแผนที่จาก Cloud Console - สร้าง
GMSMapViewโดยระบุรหัสแผนที่ที่คุณเพิ่งสร้าง
Swift
let camera = GMSCameraPosition(latitude: 47.0169, longitude: -122.336471, zoom: 12)
let mapID = GMSMapID(identifier: "MAP_ID")
let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: camera)
self.view = mapView
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.0169
longitude:-122.336471
zoom:12];
GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:camera];
self.view = mapView;
หากใช้รหัสแผนที่ของคุณเอง คุณสามารถตั้งค่ารหัสแผนที่ในคอนโซลระบบคลาวด์ให้มีสไตล์ใหม่ได้ทุกเมื่อ และสไตล์นั้นจะแสดงในมุมมองแผนที่โดยอัตโนมัติสำหรับคุณและผู้ใช้ภายในเวลาประมาณ 6 ชั่วโมง
หากต้องการดูการเปลี่ยนแปลงทันที คุณสามารถปิดและรีสตาร์ท แอปได้โดยการออกจากแอป บังคับปิดแอปจากรายการแอปที่ใช้ล่าสุด แล้วเปิดแอปอีกครั้ง จากนั้นแผนที่ที่อัปเดตแล้วจะปรากฏขึ้น
JavaScript
วิธีสร้างแผนที่ด้วยรหัสแผนที่ในโค้ดแอปพลิเคชัน
หากคุณปรับแต่งแผนที่ด้วยโค้ด JSON ที่ฝังไว้แล้ว ให้นำพร็อพเพอร์ตี้
stylesออกจากออบเจ็กต์MapOptionsหรือข้ามขั้นตอนนี้เพิ่มรหัสแผนที่ลงในแผนที่โดยใช้พร็อพเพอร์ตี้
mapIdเช่น
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Maps Static
หากต้องการเพิ่มรหัสแผนที่ลงในแผนที่ใหม่หรือที่มีอยู่ซึ่งใช้ API เว็บเซอร์วิสรายการใดรายการหนึ่งของเรา ให้เพิ่มmap_idพารามิเตอร์ URL แล้วตั้งค่าเป็นรหัสแผนที่ ตัวอย่างนี้แสดงการเพิ่มรหัสแผนที่ลงใน
แผนที่โดยใช้ Maps Static API
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=YOUR_API_KEY&map_id=MAP_ID&signature=YOUR_SIGNATURE" />
