Un ID de mapa es un identificador único que representa la configuración y el diseño del mapa de Google Maps que se almacenan en Google Cloud. Usas los IDs de mapa para habilitar funciones, administrar mapas o aplicarles un diseño en tus sitios web y aplicaciones. Puedes crear IDs de mapa para cada plataforma que necesites (JavaScript, Android, iOS o mapas estáticos) en tu proyecto de Google Cloud Console en la página Administración de mapas.
Para obtener más detalles y conocer las funciones que usan IDs de mapa, consulta la Descripción general del ID de mapa.
Permisos necesarios
Para crear o administrar cualquier ID de mapa en tu proyecto, debes usar un principal con los permisos adecuados a nivel del rol, Editor o Propietario, en la página de IAM de la consola de Cloud para el proyecto. Para obtener más detalles, consulta la Referencia de roles básicos y predefinidos de IAM.
Crea IDs de mapa
Sigue estos pasos para crear IDs de mapas en la consola de Cloud:
Accede a un proyecto de la consola de Cloud y ábrelo con los permisos necesarios.
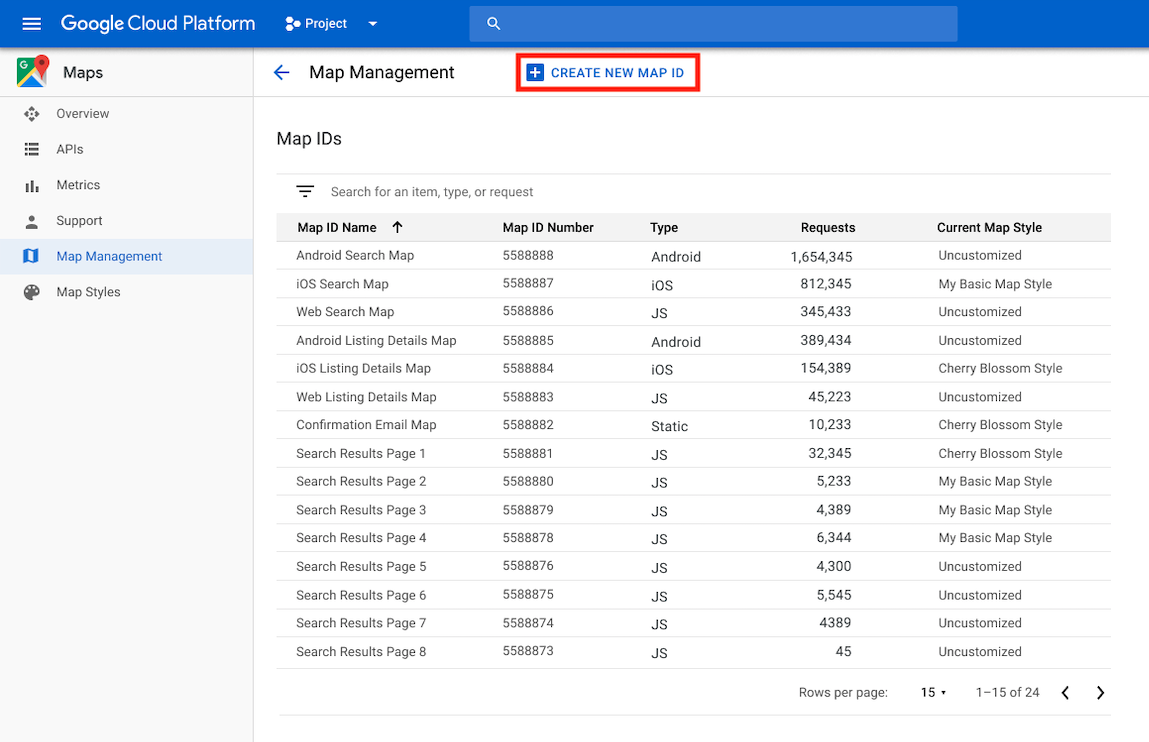
En la consola de Cloud, ve a la página Administración de mapas.
Haz clic en Crear ID de mapa.

En la página Crear ID de mapa nuevo, haz lo siguiente:
- En Nombre, asígnale un nombre al ID de mapa.
- Opcional: En Descripción, describe para qué se usa el ID del mapa.
- En Tipo de mapa, selecciona la plataforma en la que planeas usar el ID de mapa. Si eliges JavaScript, también elige un tipo de mapa Raster (predeterminado) o Vector. Para obtener más información sobre los mapas de vectores, consulta Mapas de vectores.
- Haz clic en Guardar para mostrar tu nuevo ID de mapa.
Asocia un ID de mapa a un diseño de mapa
Si usas el diseño de mapas basado en Cloud, asocia un diseño de mapa con tu ID de mapa. Para obtener más detalles, consulta Cómo asociar tu diseño a un ID de mapa.
Cómo agregar el ID de mapa a tu app
Android
Puedes agregar tu ID de mapa a través de un elemento <fragment> en el archivo de diseño de la actividad, mediante la clase MapView o de manera programática con la clase GoogleMapOptions.
Por ejemplo, supongamos que creaste un ID de mapa que se almacena como un valor de string llamado map_id en res/values/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="map_id">MAP_ID</string>
</resources>
Para los mapas agregados a través de un elemento <fragment> en el archivo de diseño de la actividad, todos los fragmentos del mapa que deberían tener el estilo personalizado deben especificar el ID del mapa en el atributo map:mapId:
<fragment xmlns:map="http://schemas.android.com/apk/res-auto"
map:name="com.google.android.gms.maps.SupportMapFragment"
…
map:mapId="@string/map_id" />
También puedes usar el atributo map:mapId de la clase MapView para especificar un ID de mapa:
<com.google.android.gms.maps.MapView
xmlns:map="http://schemas.android.com/apk/res-auto"
....
map:mapId="@string/map_id" />
Para especificar un ID de mapa de manera programática, pásalo a una instancia de MapFragment utilizando la clase GoogleMapOptions:
Java
MapFragment mapFragment = MapFragment.newInstance(
new GoogleMapOptions()
.mapId(getResources().getString(R.string.map_id)));
Kotlin
val mapFragment = MapFragment.newInstance(
GoogleMapOptions()
.mapId(resources.getString(R.string.map_id))
)
En Android Studio, compila y ejecuta tu app como lo harías normalmente. Los diseños personalizados configurados en el primer paso se aplican a todos los mapas con el ID de mapa especificado.
iOS
Para crear una instancia de un mapa con un ID de mapa, haz lo siguiente:
- Crea un
GMSMapIDcon la cadena del ID de mapa de Cloud Console. - Crea un
GMSMapViewespecificando el ID de mapa que acabas de crear.
Swift
let camera = GMSCameraPosition(latitude: 47.0169, longitude: -122.336471, zoom: 12)
let mapID = GMSMapID(identifier: "MAP_ID")
let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: camera)
self.view = mapView
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.0169
longitude:-122.336471
zoom:12];
GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:camera];
self.view = mapView;
Si usas tu propio ID de mapa, puedes configurarlo en la consola de Cloud para tener un nuevo diseño en cualquier momento, y ese diseño se reflejará automáticamente en la vista del mapa para ti y los usuarios en un plazo de seis horas.
Si quieres ver los cambios de inmediato, puedes cerrar y reiniciar la app. Para ello, sal de la app, fuerza su cierre desde la lista de apps usadas recientemente y, luego, vuelve a abrirla. Luego, se mostrará el mapa actualizado.
JavaScript
Para crear un mapa con un ID de mapa en el código de tu aplicación, haz lo siguiente:
Si ya personalizas tu mapa con código JSON integrado, quita la propiedad
stylesde tu objetoMapOptions. De lo contrario, omite este paso.Agrega un ID de mapa al mapa con la propiedad
mapId. Por ejemplo:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Maps Static
Para agregar un ID de mapa a un mapa nuevo o existente que use una de nuestras APIs de servicios web, agrega el parámetro de URL map_id y configúralo con tu ID de mapa. En este ejemplo, se muestra cómo agregar un ID de mapa a un mapa con la API de Maps Static.
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=YOUR_API_KEY&map_id=MAP_ID&signature=YOUR_SIGNATURE" />
