はじめに
InfoWindow は、指定された位置でポップアップ ウィンドウを地図の上に開き、コンテンツ(通常はテキストや画像)を表示します。情報ウィンドウには、コンテンツ領域と先細の突起部分があります。突起部分の先端が、地図上の指定された場所に付着しています。情報ウィンドウは、スクリーン リーダーのダイアログとして表示されます。

通常は、マーカーに情報ウィンドウを追加しますが、特定の緯度 / 経度に情報ウィンドウを追加することもできます。下記の情報ウィンドウの追加についてのセクションで詳細を説明します。
大まかに言えば、情報ウィンドウは、オーバーレイの一種です。オーバーレイのその他のタイプについては、地図上での描画をご覧ください。
情報ウィンドウを追加する
InfoWindow コンストラクタは、情報ウィンドウを表示する際の初期パラメータを指定する
InfoWindowOptions オブジェクト リテラルを取得します。
InfoWindowOptions オブジェクト リテラルには次のフィールドがあります。
contentには、情報ウィンドウに表示するテキスト文字列または DOM ノードが含まれます。pixelOffsetには、情報ウィンドウの先端から情報ウィンドウを固定する場所までのオフセットが含まれます。実際には、このフィールドを指定する必要はありません。デフォルト値のままでも問題ありません。positionには、この情報ウィンドウを固定する位置を示すLatLngが含まれます。注:InfoWindowは、Markerオブジェクトに付着させることも(この場合、位置はマーカーの場所に準じます)、地図自体で指定されたLatLngに付着させることも可能です。LatLngを取得する 1 つの方法は、ジオコーディング サービスを使用する方法です。マーカー上で情報ウィンドウを開くと、positionは自動的に更新されます。maxWidthでは、情報ウィンドウの最大幅をピクセル単位で指定します。デフォルトでは、情報ウィンドウはそのコンテンツが収まるように拡大され、情報ウィンドウが地図と同じ幅になると自動的に改行が行われます。maxWidthを追加すると、情報ウィンドウは指定された幅以上には拡大されず、自動的に改行が行われます。最大幅に達し、画面の垂直方向に余裕がある場合、情報ウィンドウは垂直方向に延伸します。
InfoWindow のコンテンツには、テキスト文字列、HTML スニペット、または DOM 要素を指定できます。コンテンツを設定するには、InfoWindowOptions 内でコンテンツを指定するか、InfoWindow で明示的に setContent() を呼び出します。
コンテンツのサイズを明示的に指定するには、コンテンツを <div> 要素内に配置し、CSS を使用して <div> のスタイルを設定します。CSS を使用してスクロールを有効にすることも可能です。スクロールを有効にせず、コンテンツが情報ウィンドウの使用可能スペースを超過した場合、コンテンツは情報ウィンドウからはみ出します。
情報ウィンドウを開く
情報ウィンドウを作成したとき、地図上に自動的には表示されません。情報ウィンドウを表示するには、InfoWindow で open() メソッドを呼び出し、次のオプションを指定する InfoWindowOpenOptions オブジェクト リテラルを渡します。
mapは、情報ウィンドウを開く地図またはストリートビュー パノラマを指定します。anchorにはアンカー ポイント(Markerなど)が含まれます。anchorオプションがnullまたは未定義の場合は、情報ウィンドウはpositionプロパティで開きます。
TypeScript
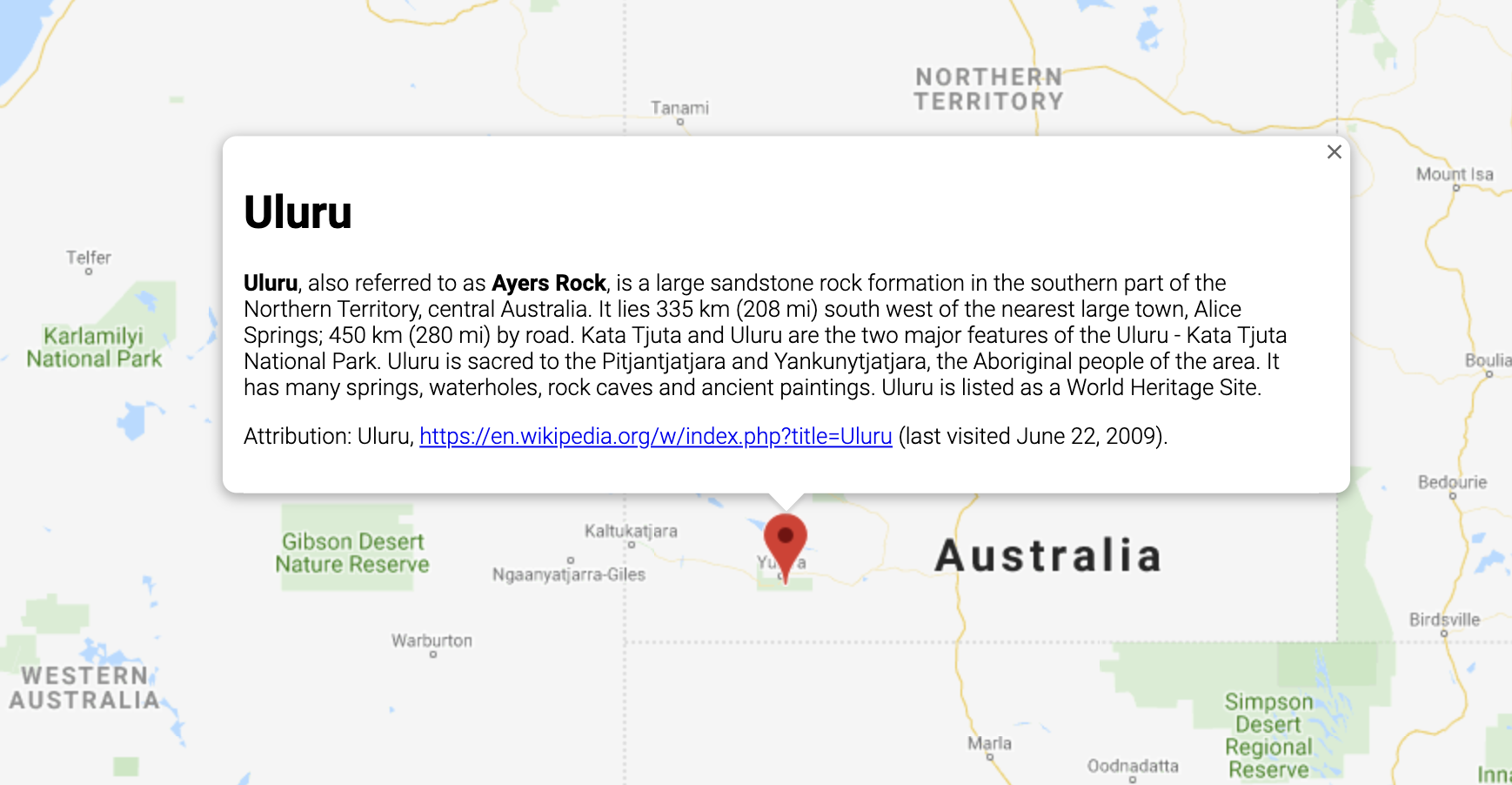
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
サンプルを試す
情報ウィンドウの maxWidth を設定する方法の例については、こちらをご覧ください。
情報ウィンドウに焦点を当てる
情報ウィンドウに焦点を当てるには、その focus() メソッドを呼び出します。焦点を当てる前に、このメソッドを visible イベントと組み合わせて使用することをおすすめします。非表示の情報ウィンドウでこのメソッドを呼び出しても、効果はありません。情報ウィンドウを表示するには、open() を呼び出してください。
情報ウィンドウを閉じる
デフォルトでは、情報ウィンドウは、ユーザーが「閉じる」ボタン(情報ウィンドウの右上の X)をクリックするか、Esc キーを押すまで開いたままになります。情報ウィンドウを明示的に閉じるためには、その close() メソッドを呼び出します。
情報ウィンドウを閉じると、フォーカスは、情報ウィンドウが開く前にフォーカスされていた要素の位置に戻ります。この要素を表示できない場合は、フォーカスは地図に戻ります。この動作をオーバーライドするには、closeclick イベントをリッスンし、次の例のようにフォーカスを手動で管理します。
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
情報ウィンドウを移動する
情報ウィンドウの位置を変更する方法は複数あります。
- 情報ウィンドウで
setPosition()を呼び出す方法や、 InfoWindow.open()メソッドを使用して情報ウィンドウを新しいマーカーに付着させる方法があります。注: マーカーを渡さずにopen()を呼び出すと、InfoWindowは、作成時にInfoWindowOptionsオブジェクト リテラルを介して指定された位置を使用します。
カスタマイズ
InfoWindow クラスはカスタマイズを行うことができません。代わりに、カスタマイズしたポップアップの例を参照して、ポップアップを詳細にカスタマイズする方法をご確認ください。
