Genel Bakış
Yerel veya uzak bir kaynaktan GeoJSON verilerini nasıl içe aktaracağınızı ve haritanızda nasıl göstereceğinizi öğrenin. Bu eğitimde, haritalara veri aktarmak için çeşitli teknikleri göstermek amacıyla aşağıdaki harita kullanılmaktadır.
Aşağıdaki bölümde, bu eğitimde haritayı oluşturmak için gereken kodun tamamı gösterilmektedir.
TypeScript
let map: google.maps.Map; function initMap(): void { map = new google.maps.Map(document.getElementById("map") as HTMLElement, { zoom: 2, center: new google.maps.LatLng(2.8, -187.3), mapTypeId: "terrain", }); // Create a <script> tag and set the USGS URL as the source. const script = document.createElement("script"); // This example uses a local copy of the GeoJSON stored at // http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp script.src = "https://developers.google.com/maps/documentation/javascript/examples/json/earthquake_GeoJSONP.js"; document.getElementsByTagName("head")[0].appendChild(script); } // Loop through the results array and place a marker for each // set of coordinates. const eqfeed_callback = function (results: any) { for (let i = 0; i < results.features.length; i++) { const coords = results.features[i].geometry.coordinates; const latLng = new google.maps.LatLng(coords[1], coords[0]); new google.maps.Marker({ position: latLng, map: map, }); } }; declare global { interface Window { initMap: () => void; eqfeed_callback: (results: any) => void; } } window.initMap = initMap; window.eqfeed_callback = eqfeed_callback;
JavaScript
let map; function initMap() { map = new google.maps.Map(document.getElementById("map"), { zoom: 2, center: new google.maps.LatLng(2.8, -187.3), mapTypeId: "terrain", }); // Create a <script> tag and set the USGS URL as the source. const script = document.createElement("script"); // This example uses a local copy of the GeoJSON stored at // http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp script.src = "https://developers.google.com/maps/documentation/javascript/examples/json/earthquake_GeoJSONP.js"; document.getElementsByTagName("head")[0].appendChild(script); } // Loop through the results array and place a marker for each // set of coordinates. const eqfeed_callback = function (results) { for (let i = 0; i < results.features.length; i++) { const coords = results.features[i].geometry.coordinates; const latLng = new google.maps.LatLng(coords[1], coords[0]); new google.maps.Marker({ position: latLng, map: map, }); } }; window.initMap = initMap; window.eqfeed_callback = eqfeed_callback;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Earthquake Markers</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Örneği deneyin
Veri yükleniyor
Bu bölümde, verileri Maps JavaScript API uygulamanızla aynı alandan veya farklı bir alandan nasıl yükleyeceğiniz açıklanmaktadır.
Aynı alandan veri yükleme
Google Haritalar Veri Katmanı, rastgele coğrafi veriler (GeoJSON dahil) için bir kapsayıcı sağlar. Verileriniz Maps JavaScript API uygulamanızla aynı alan adında barındırılan bir dosyadaysa map.data.loadGeoJson() yöntemini kullanarak yükleyebilirsiniz. Dosya aynı alanda olmalıdır ancak farklı bir alt alanda barındırabilirsiniz. Örneğin, www.example.com adresinden files.example.com adresine istekte bulunabilirsiniz.
map.data.loadGeoJson('data.json');
Alanlar arası veri yükleme
Alan yapılandırması bu tür bir isteğe izin veriyorsa kendi alanınız dışındaki bir alandan da veri isteyebilirsiniz. Bu iznin standardına Merkezler arası kaynak paylaşımı (CORS) adı verilir. Bir alan, alanlar arası isteklere izin veriyorsa yanıt üstbilgisinde aşağıdaki bildirim yer almalıdır:
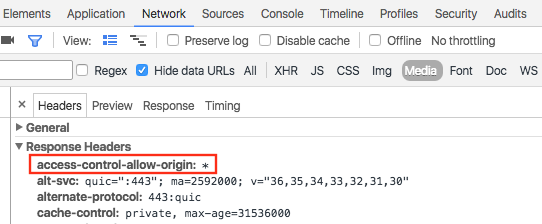
Access-Control-Allow-Origin: *
Bir alanın CORS'u etkinleştirip etkinleştirmediğini öğrenmek için Chrome Geliştirici Araçları'nı (DevTools) kullanın.

Bu tür bir alandan veri yüklemek, aynı alandan JSON yüklemekle aynıdır:
map.data.loadGeoJson('http://www.CORS-ENABLED-SITE.com/data.json');
JSONP isteğinde bulunma
Bu tekniği kullanmak için hedef alanın JSONP isteklerini desteklemesi gerekir.
JSONP isteğinde bulunmak için createElement() kullanarak dokümanınızın başına script etiketi ekleyin.
var script = document.createElement('script');
script.src = 'http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp';
document.getElementsByTagName('head')[0].appendChild(script);
Komut dosyası çalıştırıldığında hedef alan, verileri başka bir komut dosyasına (genellikle callback() olarak adlandırılır) bağımsız değişken olarak iletir. Hedef alan, geri çağırma komut dosyası adını tanımlar. Bu ad, hedef URL'yi bir tarayıcıya yüklediğinizde sayfadaki ilk addır.
Örneğin, geri çağırma adını eqfeed_callback olarak göstermek için tarayıcı pencerenizde http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp adresini yükleyin.

Geri arama komut dosyasını kodunuzda tanımlamanız gerekir:
function eqfeed_callback(response) {
map.data.addGeoJson(response);
}
Ayrıştırılan GeoJSON verilerini haritaya yerleştirmek için addGeoJson() yöntemini kullanın.
Verileri biçimlendirme
Bir Map nesnesine GeoJSON verileri ekleyerek verilerinizin görünümünü değiştirebilirsiniz. Verilerinize stil verme hakkında daha fazla bilgi için geliştirici kılavuzunu okuyun.
Daha fazla bilgi
- GeoJSON, JSON'a (JavaScript Object Notation) dayalı olarak coğrafi verileri kodlamak için yaygın olarak kullanılan açık bir biçimdir. JSON verileri için tasarlanan JavaScript araçları ve yöntemleri GeoJSON ile de çalışır. Daha fazla bilgi için geliştirici kılavuzunu okuyun.
- JSONP, doldurulmuş JSON anlamına gelir. Farklı bir alandaki sunucudan veri istemek için web tarayıcılarında çalışan JavaScript programlarında kullanılan bir iletişim yöntemidir.

