Panoramica
Scopri come importare dati GeoJSON da un'origine locale o remota e visualizzarli sulla mappa. Questo tutorial utilizza la mappa riportata di seguito per illustrare varie tecniche per importare i dati nelle mappe.
La sezione seguente mostra l'intero codice necessario per creare la mappa in questo tutorial.
TypeScript
let map: google.maps.Map; function initMap(): void { map = new google.maps.Map(document.getElementById("map") as HTMLElement, { zoom: 2, center: new google.maps.LatLng(2.8, -187.3), mapTypeId: "terrain", }); // Create a <script> tag and set the USGS URL as the source. const script = document.createElement("script"); // This example uses a local copy of the GeoJSON stored at // http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp script.src = "https://developers.google.com/maps/documentation/javascript/examples/json/earthquake_GeoJSONP.js"; document.getElementsByTagName("head")[0].appendChild(script); } // Loop through the results array and place a marker for each // set of coordinates. const eqfeed_callback = function (results: any) { for (let i = 0; i < results.features.length; i++) { const coords = results.features[i].geometry.coordinates; const latLng = new google.maps.LatLng(coords[1], coords[0]); new google.maps.Marker({ position: latLng, map: map, }); } }; declare global { interface Window { initMap: () => void; eqfeed_callback: (results: any) => void; } } window.initMap = initMap; window.eqfeed_callback = eqfeed_callback;
JavaScript
let map; function initMap() { map = new google.maps.Map(document.getElementById("map"), { zoom: 2, center: new google.maps.LatLng(2.8, -187.3), mapTypeId: "terrain", }); // Create a <script> tag and set the USGS URL as the source. const script = document.createElement("script"); // This example uses a local copy of the GeoJSON stored at // http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp script.src = "https://developers.google.com/maps/documentation/javascript/examples/json/earthquake_GeoJSONP.js"; document.getElementsByTagName("head")[0].appendChild(script); } // Loop through the results array and place a marker for each // set of coordinates. const eqfeed_callback = function (results) { for (let i = 0; i < results.features.length; i++) { const coords = results.features[i].geometry.coordinates; const latLng = new google.maps.LatLng(coords[1], coords[0]); new google.maps.Marker({ position: latLng, map: map, }); } }; window.initMap = initMap; window.eqfeed_callback = eqfeed_callback;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Earthquake Markers</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Prova campione
Caricamento di dati
Questa sezione mostra come caricare i dati dallo stesso dominio dell'applicazione API Maps JavaScript o da un altro.
Caricamento dei dati dallo stesso dominio
Il livello di dati di Google Maps
fornisce un contenitore per dati geospaziali arbitrari
(incluso GeoJSON). Se i dati si trovano in un file ospitato sullo stesso dominio
dell'applicazione API Maps JavaScript, puoi caricarli
utilizzando il metodo map.data.loadGeoJson(). Il file deve trovarsi nello stesso dominio,
ma puoi ospitarlo in un sottodominio
diverso. Ad esempio, puoi effettuare una richiesta a files.example.com da
www.example.com.
map.data.loadGeoJson('data.json');
Caricamento dei dati tra i domini
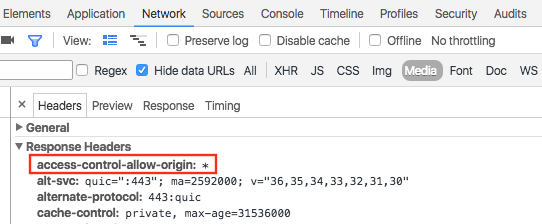
Puoi anche richiedere dati da un dominio diverso dal tuo, se la configurazione del dominio lo consente. Lo standard per questa autorizzazione è chiamato condivisione delle risorse tra origini (CORS). Se un dominio ha consentito le richieste multiorigine, l'intestazione della risposta deve includere la seguente dichiarazione:
Access-Control-Allow-Origin: *
Utilizza gli Strumenti per sviluppatori di Chrome (DevTools) per scoprire se un dominio ha attivato CORS.

Il caricamento dei dati da un dominio di questo tipo è uguale al caricamento di JSON dallo stesso dominio:
map.data.loadGeoJson('http://www.CORS-ENABLED-SITE.com/data.json');
Richiesta di JSONP
Per utilizzare questa tecnica, il dominio di destinazione deve supportare le richieste JSONP.
Per richiedere JSONP, utilizza createElement() per aggiungere un tag script
all'intestazione del documento.
var script = document.createElement('script');
script.src = 'http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp';
document.getElementsByTagName('head')[0].appendChild(script);
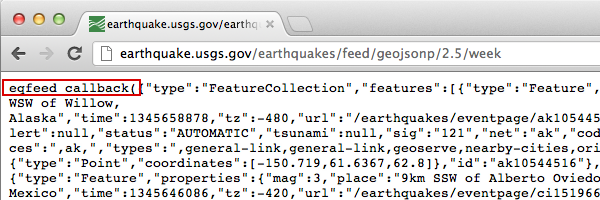
Quando lo script viene eseguito, il dominio di destinazione trasmette i dati come argomento a un altro script, in genere denominato callback(). Il dominio di destinazione definisce il
nome dello script di callback, che è il primo nome nella pagina quando carichi l'URL di destinazione in un browser.
Ad esempio, carica
http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp
nella finestra del browser per visualizzare il nome del callback come eqfeed_callback.

Devi definire lo script di callback nel codice:
function eqfeed_callback(response) {
map.data.addGeoJson(response);
}
Utilizza il metodo addGeoJson() per posizionare i dati GeoJSON analizzati sulla mappa.
Applicare uno stile ai dati
Puoi modificare l'aspetto dei dati aggiungendo dati GeoJSON a un oggetto Map. Per saperne di più sullo stile dei dati, consulta la guida per gli sviluppatori.
Scopri di più
- GeoJSON è un formato aperto ampiamente utilizzato per la codifica di dati geografici, basato su JSON (JavaScript Object Notation). Gli strumenti e i metodi JavaScript progettati per i dati JSON funzionano anche con GeoJSON. Per saperne di più, consulta la guida per gli sviluppatori.
- JSONP sta per JSON con padding. È un metodo di comunicazione utilizzato nei programmi JavaScript eseguiti nei browser web per richiedere dati da un server in un dominio diverso.

