في ما يلي بعض الأمثلة على تصميم العناصر المعقّدة.
طرق صفراء ذات خطوط خضراء
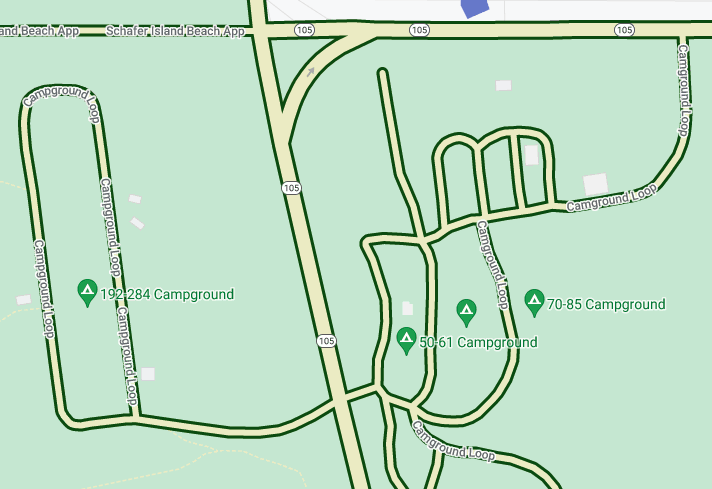
خصِّص جميع الطرق ليكون لها تعبئة باللون الأصفر الشاحب ومخطط باللون الأخضر الداكن كنمط أساسي. 
ضمن ميزات الخريطة، اختَر شبكة الطرق.
في لوحة الأنماط شبكة الطرق، ضِمن الخط المتعدد، ضَع علامة في المربّع أسفل لون التعبئة.
اختَر لونًا أصفر فاتحًا، مثل الرمز السداسي العشري #eeeec8.
انقر على المربّع ضمن لون الحد واختَر لونًا أخضر داكنًا، مثل الرمز السداسي العشري #155304.
ضمن عرض الحرف، اضبطه على 3 بكسل.
عند التكبير والتصغير، تظهر طرق مختلفة بهذا النمط وتختفي. عندما تصبح الطرق صغيرة جدًا بحيث لا يمكن عرض المخطط التفصيلي، يتم عرض اللون الأصفر فقط.
ألوان مختلفة للمياه حسب مستوى التكبير
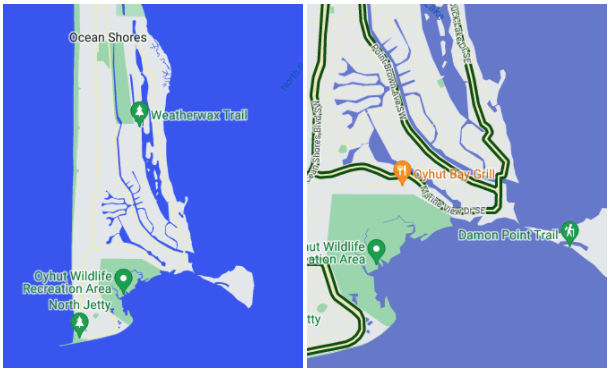
قد لا يظهر بعض أنواع تصميم العناصر إلا عند مستويات تكبير معيّنة، مثل المباني الثلاثية الأبعاد أو نقاط الاهتمام. أضِف نمطًا يظهر فيه الماء باللون الأزرق الداكن عند التصغير إلى الحد الأقصى (z0)، وباللون الأزرق المتوسط عند التكبير إلى مستوى ولاية أو مقاطعة (مستوى التكبير 6 على الكمبيوتر المحمول)، وباللون الأزرق الفاتح مع حدود زرقاء داكنة عند التكبير إلى الحد الأقصى (z19).

ضمن ميزات الخريطة، انقر على المياه.
في لوحة المياه، ضمن الخط المتعدد، ضَع علامة في المربّع ضمن لون التعبئة، واختَر لونًا أزرق داكنًا.
انقر على شكل المعيّن الخاص بالتكبير/التصغير على يسار لون التعبئة لفتح لوحة keyzoom.
اختَر مستوى التكبير/التصغير 6، ثم اختَر لونًا أزرق متوسطًا.
اختَر مستوى التكبير 19، وغيِّر لون المياه إلى الأزرق الفاتح.
يُرجى العِلم أنّه في حال ضبط لون الحدّ، لن تظهر سوى الأنهار الصغيرة والجداول باللون الأساسي، حتى عند التكبير إلى أقصى حدّ. يظهر الفرق بين الحدود الخارجية والتعبئة في البرك والبحيرات الكبيرة والمسطحات المائية الأكبر حجمًا.

