Bu belgede, Android için Haritalar SDK'sı kullanılarak bir Android uygulamasına eklenen haritanın nasıl yapılandırılacağı açıklanmaktadır.
Genel Bakış
 Uygulamanıza harita ekledikten sonra haritanın başlangıç ve çalışma zamanı ayarlarını yapılandırabilirsiniz. İlk ayarlar, harita kapsayıcısını (
Uygulamanıza harita ekledikten sonra haritanın başlangıç ve çalışma zamanı ayarlarını yapılandırabilirsiniz. İlk ayarlar, harita kapsayıcısını (SupportMapFragment veya MapView) statik ya da dinamik olarak eklemenize bağlı olarak yapılandırılmalıdır. Harita kapsayıcısı statik olarak eklendiyse ilk harita ayarlarını düzen dosyasında yapılandırabilirsiniz.
Dinamik olarak eklenmişse GoogleMapOptions nesnesiyle OnCreate geri çağırma işlevinde ilk ayarları yapılandırabilirsiniz.
Harita kapsayıcı ekleme hakkında ayrıntılı bilgi için Harita ekleme başlıklı makaleyi inceleyin.
İlk harita ayarları şunlardır:
- Konum, yakınlaştırma, yön ve eğim dahil olmak üzere kamera konumu. Kamera konumlandırmayla ilgili ayrıntılar için Kamera ve Görünüm başlıklı makaleyi inceleyin.
- Harita türü.
- Yakınlaştırma düğmeleri ve pusula gibi gösterilecek kullanıcı arayüzü bileşenleri.
- Etkinleştirilecek hareketler.
- Basit modun etkin olup olmadığı
Çalışma zamanında, onMapReady geri çağırmasında GoogleMap nesnesini güncelleyerek bu ayarları ve bazı ek ayarları yapılandırabilirsiniz. Ek ayarlar, GoogleMap sınıfının yöntemleri aracılığıyla yapılandırılır. Örneğin, trafik katmanını ve harita dolgusunu yapılandıran yöntemler.
Örnek
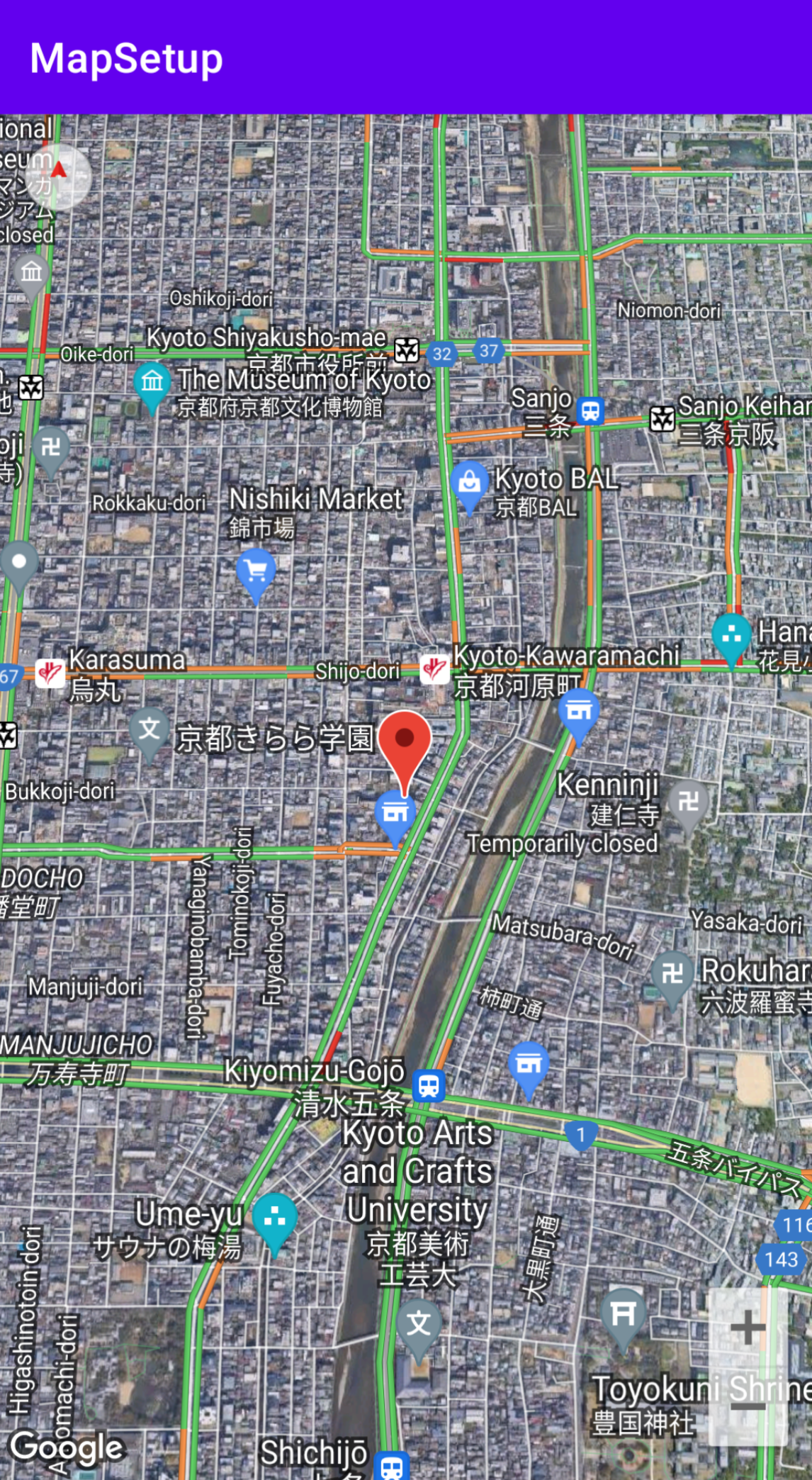
Aşağıdaki örnek kodda ve yukarıdaki ekran görüntüsünde harita aşağıdaki ayarlarla yapılandırılmıştır.
İlk ayarlar layout dosyasında yapılandırılır:
- Yakınlaştırma kontrollerini etkinleştirin.
- Döndürme hareketi kontrollerini etkinleştirin.
- Harita eğimini 30 olarak ayarlayın.
Çalışma zamanı ayarları:
- Kamerayı Kyoto, Japonya'ya odaklayın.
- Karma harita türünü etkinleştirin.
- Trafik katmanını açın.
İlk ayarlar
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
Çalışma zamanı ayarları
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
Başlamadan önce
Başlamadan önce aşağıdaki seçenekleri kullanarak bir proje oluşturabilir ve temel bir harita ekleyebilirsiniz:
Android Studio için Haritalar şablonunu kullanarak bir uygulama oluşturun. Haritalar şablonu, projenizi otomatik olarak yapılandırır ve temel bir harita ekler. Harita kapsayıcısı olarak bir parça kullanılır ve bu parça statik olarak eklenir. Ayrıntılar için hızlı başlangıç bölümüne bakın.
SDK için projenizi manuel olarak yapılandırın ve temel bir harita ekleyin. Bu sayede, herhangi bir Android şablonunu kullanabilir ve mevcut bir uygulamaya harita ekleyebilirsiniz.
Haritayı statik olarak ekledikten sonra yapılandırma
Bu bölümde, haritayı düzen dosyanıza statik olarak eklediyseniz haritanın başlangıç durumunu nasıl ayarlayacağınız açıklanmaktadır.
Android için Haritalar SDK'sı, haritanın ilk durumunu doğrudan düzen dosyasından yapılandırmak için kullanabileceğiniz bir özel XML özellikleri grubu tanımlar.SupportMapFragmentMapView Aşağıdaki özellikler
tanımlanır:
mapType: Gösterilecek harita türü. Geçerli değerler şunlardır:none,normal,hybrid,satelliteveterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt: İlk kamera konumu. Ayrıntılar için kamera ve görünümler kılavuzuna bakın.uiZoomControls,uiCompass: Yakınlaştırma denetimlerinin ve pusulanın gösterilip gösterilmeyeceğini belirtir. Ayrıntılar içinUiSettingssayfasına bakın.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures: Belirli hareketlerin etkin olup olmadığını belirtir. Ayrıntılar içinUiSettingssayfasına bakın.zOrderOnTop— Harita görünümünün yüzeyinin harita penceresinin, harita kontrollerinin ve penceredeki herhangi bir nesnenin üzerinde gösterilip gösterilmeyeceğini belirtir. Ayrıntılar için SurfaceView.setZOrderOnTop(boolean) başlıklı makaleyi inceleyin.useViewLifecycle: YalnızcaSupportMapFragmentnesnesiyle geçerlidir. Haritanın yaşam döngüsünün parçanın görünümüne mi yoksa parçanın kendisine mi bağlı olması gerektiğini belirtir. Ayrıntılar için referans belgelerine bakın.liteMode— Basit modu etkinleştirmek içintrue, aksi takdirdefalse.mapColorScheme: Normal ve arazi haritası için renk düzenini belirtir. Değerler arasındalight(varsayılan),darkvefollow_systemyer alır. Bu değerler,UI_NIGHT_MODE_MASKiçin cihaz ayarına göre mevcut sistem ayarının kullanılacağı anlamına gelir. Daha fazla bilgi için Harita renk düzeni başlıklı makaleyi inceleyin.
Bu özel özellikleri düzen dosyanızda kullanabilmek için aşağıdaki ad alanı beyanını içermesi gerekir. Herhangi bir ad alanı seçebilirsiniz. map olması gerekmez:
xmlns:map="http://schemas.android.com/apk/res-auto"
Ardından, map: önekine sahip özellikleri düzen dosyanıza ekleyebilirsiniz.
Aşağıdaki düzen dosyası, özel harita özelliklerine sahip bir SupportMapFragment nesnesini yapılandırır. Aynı özellikler MapView nesnesine de uygulanabilir.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:>uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/
Dinamik olarak ekledikten sonra haritayı yapılandırma
Bu bölümde, haritayı uygulamanıza dinamik olarak eklediyseniz haritanın ilk durumunun nasıl ayarlanacağı açıklanmaktadır.
SupportMapFragment veya MapView öğesini dinamik olarak eklediyseniz haritanın başlangıç durumunu GoogleMapOptions nesnesinde ayarlayabilirsiniz. Kullanılabilecek seçenekler, düzen dosyasında kullanılabilen seçeneklerle aynıdır.
GoogleMapOptions şu şekilde oluşturabilirsiniz:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
Ardından aşağıdaki gibi yapılandırın:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
Harita oluştururken bu seçenekleri uygulamak için aşağıdakilerden birini yapın:
SupportMapFragmentkullanıyorsanız parçayı oluşturmak ve ayarlarınızı iletmek içinSupportMapFragment.newInstance(GoogleMapOptions options)statik fabrika yöntemini kullanın.MapViewkullanıyorsanızMapView(Context, GoogleMapOptions)oluşturucusunu kullanın ve ayarlarınızı iletin.
Haritanızı yerelleştirme
Uygulamanıza MapView veya SupportMapFragment eklediğinizde, haritadaki metin öğeleri kullanıcının cihaz ayarları ve konumuna göre uygun dilde gösterilir. Gradle dosyanıza resConfigs öğesi ekleyerek uygulamanızda kullanılan dilleri, desteklenen tüm dillerin bir alt kümesiyle kısıtlayabilirsiniz. Bu seçenek, kullanılmayan dilleri kaldırmak için kullanışlıdır ve uygulamanızın ikili boyutunu da azaltır. Örneğin:
defaultConfig {
resConfigs "en", "fr", "es", "zh";, "de", "ja", "ru", "ko", "pt", "in"
}
Android uygulamanızı yerelleştirme hakkında daha fazla bilgi edinin.
Trafik katmanını ayarlama
Trafik katmanını etkinleştirerek haritanızda trafik verilerini gösterebilirsiniz. setTrafficEnabled() yöntemini çağırarak trafik katmanını etkinleştirebilir ve devre dışı bırakabilirsiniz. Ayrıca, isTrafficEnabled() yöntemini çağırarak trafik katmanının açık olup olmadığını belirleyebilirsiniz. Aşağıdaki ekran görüntüsünde, trafik katmanının etkin olduğu bir harita gösterilmektedir.
Harita türünü ayarlama
Harita türünü ayarlamak için setMapType yöntemini çağırın.
Örneğin, uydu görünümü göstermek için:
Kotlin
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
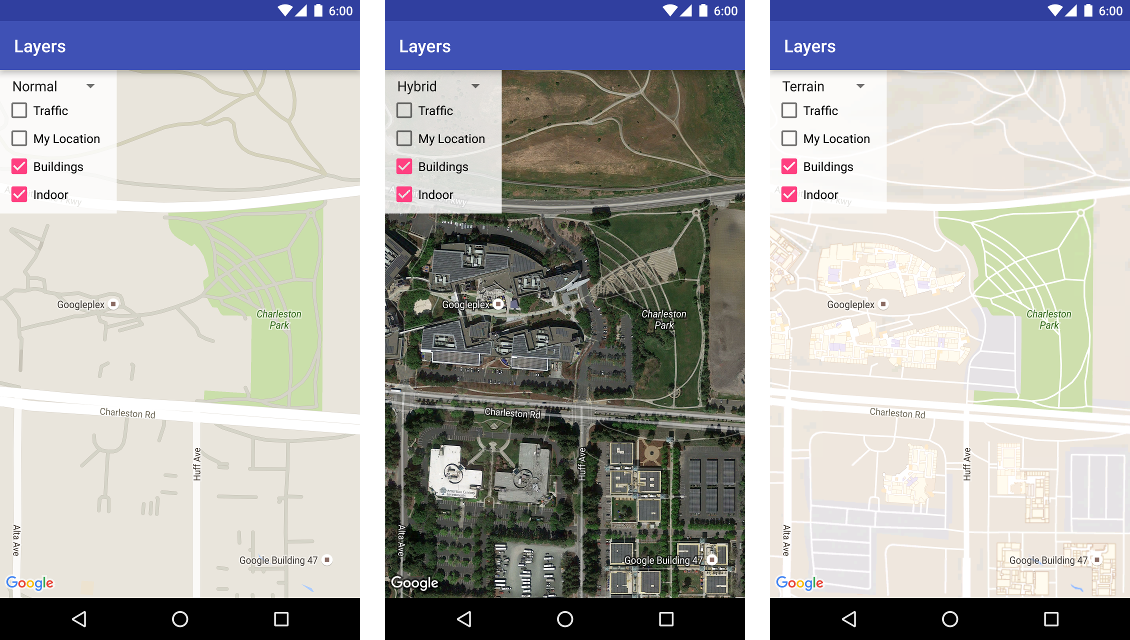
Aşağıdaki resimde normal, hibrit ve arazi haritası türleri karşılaştırılmaktadır:

3D binaları ayarlama
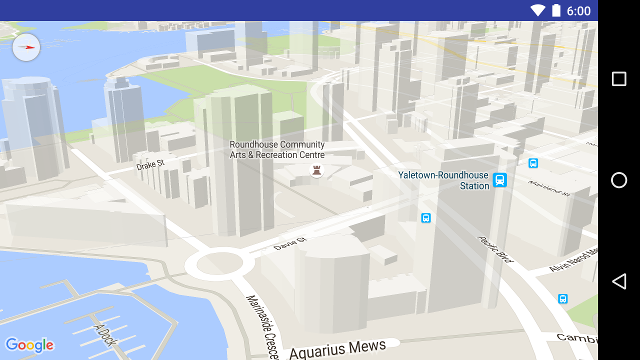
Birçok şehirde, yakınlaştırılarak bakıldığında 3D binalar görünür. Örneğin, Kanada'nın Vancouver şehrinin aşağıdaki resminde bu durum gösterilmektedir. GoogleMap.setBuildingsEnabled(false) işlevini çağırarak 3D binaları devre dışı bırakabilirsiniz.

Kapalı alan haritası ayarlarını belirleme
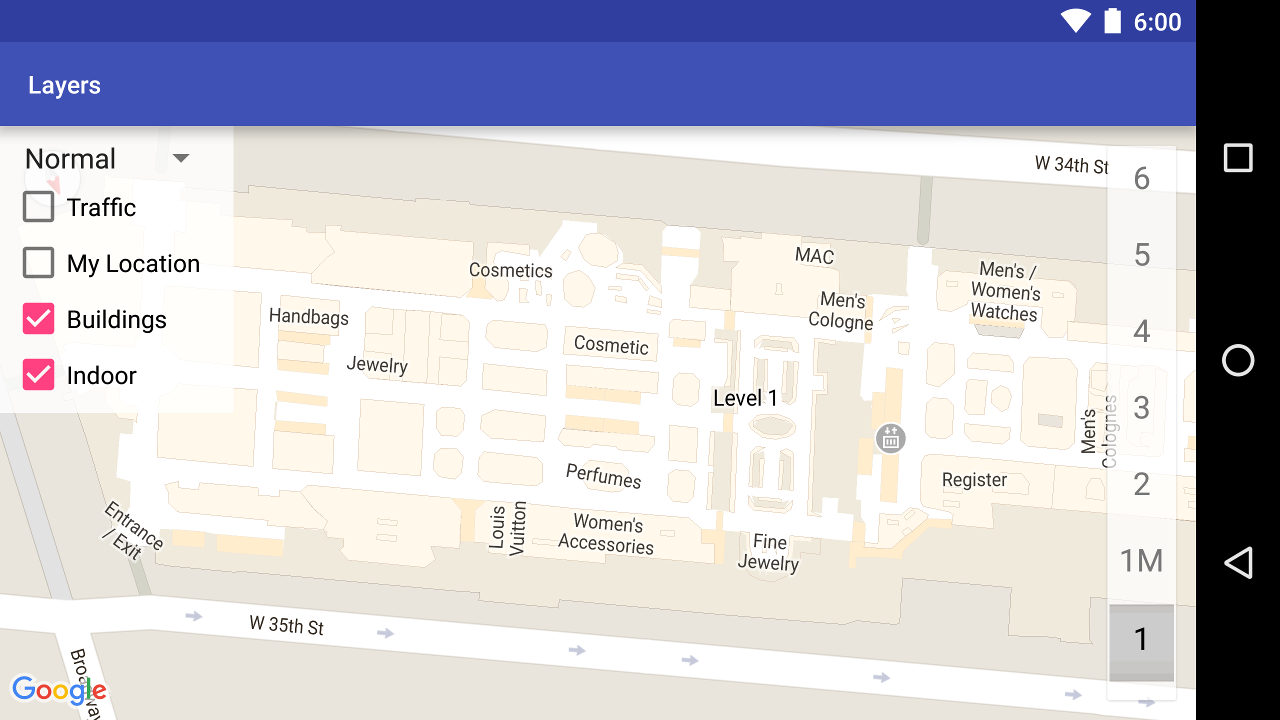
Yüksek yakınlaştırma seviyelerinde haritada havalimanları, alışveriş merkezleri, büyük perakende mağazaları ve toplu taşıma istasyonları gibi iç mekanların kat planları gösterilir. İç mekan haritaları olarak adlandırılan bu kat planları, "normal" ve "uydu" harita türleri (GoogleMap.MAP_TYPE_NORMAL ve GoogleMap.MAP_TYPE_SATELLITE) için gösterilir. Kullanıcı yakınlaştırdığında otomatik olarak etkinleştirilir ve harita uzaklaştırıldığında kaybolur.
Kullanımdan kaldırma bildirimi: Gelecekteki bir sürümde, iç mekan haritaları yalnızca normal harita türünde kullanılabilecektir. Bu sürümden itibaren kapalı alan haritaları satellite, terrain veya hybrid haritalarında desteklenmeyecek. Kapalı alan desteklenmediği durumlarda bile isIndoorEnabled(), şu anda olduğu gibi setIndoorEnabled() kullanılarak ayarlanan değeri döndürmeye devam edecektir. Varsayılan olarak setIndoorEnabled, true'dir. Sürüm notları, bu harita türlerinde iç mekan desteğinin ne zaman kullanılamayacağını bildirir.

API'deki iç mekan haritaları özelliklerinin özeti aşağıda verilmiştir:
GoogleMap.setIndoorEnabled(false)numaralı telefonu arayarak kapalı alan haritalarını devre dışı bırakabilirsiniz. İç mekan haritaları varsayılan olarak etkindir. İç mekan haritaları, tek bir haritada gösterilir. Bu, varsayılan olarak uygulamanıza eklenen ilk haritadır. İç mekan haritalarını farklı bir haritada göstermek için ilk haritada devre dışı bırakın, ardından ikinci haritadasetIndoorEnabled(true)işlevini çağırın.- Varsayılan düzey seçiciyi (kat seçici) devre dışı bırakmak için
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false)işlevini çağırın. Daha fazla bilgi için Haritayla etkileşim başlıklı makaleyi inceleyin. OnIndoorStateChangeListener: Bir binanın odak noktası haline geldiğini veya bir binada bir katın etkinleştirildiğini algılayan dinleyicileri tanımlar. Ayrıntılar için Haritayla etkileşimde bulunma başlıklı makaleyi inceleyin.getFocusedBuilding: Odaklanılan binayı alır. ArdındanIndoorBuilding.getActiveLevelIndex()işlevini çağırarak etkin düzeyi bulabilirsiniz.- Temel haritaya stil uygulama, iç mekan haritalarını etkilemez.
Harita alan ayarlaması yapma
Bu videoda, harita dolgusu örneği gösterilmektedir.
Google Haritalar, kapsayıcı öğesi (genellikle MapView veya SupportMapFragment) tarafından tanımlanan bölgenin tamamını dolduracak şekilde tasarlanır. Haritanın görünümü ve davranışı ile ilgili çeşitli yönler, kapsayıcısının boyutlarına göre tanımlanır:
- Kameranın hedefi, dolgulu bölgenin merkezini yansıtır.
- Harita kontrolleri, haritanın kenarlarına göre konumlandırılır.
- Telif hakkı beyanları veya Google logosu gibi yasal bilgiler, haritanın alt kenarı boyunca görünür.
GoogleMap simgesini kullanarak haritanın kenarlarına dolgu ekleyebilirsiniz.setPadding() yöntemi. Harita, kapsayıcının tamamını doldurmaya devam eder ancak metin ve kontrol konumlandırma, harita hareketleri ve kamera hareketleri, harita daha küçük bir alana yerleştirilmiş gibi davranır. Bu durum aşağıdaki değişikliklere yol açar:
- API çağrıları veya düğme basma işlemleri (ör. pusula, konumum, yakınlaştırma düğmeleri) kullanılarak yapılan kamera hareketleri, dolgulu bölgeye göre belirlenir.
getCameraPositionyöntemi, doldurulmuş bölgenin merkezini döndürür.ProjectionvegetVisibleRegionyöntemleri, doldurulmuş bölgeyi döndürür.- Kullanıcı arayüzü kontrolleri, belirtilen piksel sayısı kadar kapsayıcının kenarından uzaklaştırılır.
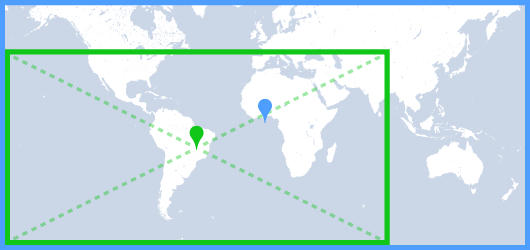
Doldurma, haritanın bir kısmıyla çakışan kullanıcı arayüzleri tasarlarken faydalı olabilir. Aşağıdaki resimde, haritanın üst ve sağ kenarlarında dolgu var. Görünür harita kontrolleri ve yasal metin, yeşil renkte gösterilen dolgulu bölgenin kenarlarında görüntülenir. Harita ise mavi renkte gösterilen kapsayıcının tamamını doldurmaya devam eder. Bu örnekte, harita kontrollerini kapatmadan haritanın sağ tarafında bir menü kaydırabilirsiniz.

Harita renk şeması
Normal ve arazi türündeki haritalar için harita renk şemasını dinamik olarak koyu, açık veya mevcut sistem ayarını kullanacak şekilde ayarlayabilirsiniz. Örneğin, günün saatine veya cihazın iç ya da dış mekanda kullanımına göre harita renk düzenini koyulaştırabilir veya açıklaştırabilirsiniz.
Harita varsayılan olarak açık modu kullanır. Mevcut sistem ayarı değeri, UI_NIGHT_MODE_MASK için cihaz ayarına göre belirlenir.
Kotlin
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
Java
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
Geçerli stili koyu moda, açık moda ayarlamak veya sistem ayarlarını takip etmek için GoogleMap.setMapColorScheme() yöntemini kullanarak renk şemasını değiştirebilirsiniz.
Kotlin
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
Java
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
Haritalarınız için özel açık ve koyu stiller oluşturmak üzere bulut tabanlı harita stillerini kullanın.
Arka plan rengini yapılandırma
Koyu modda çalışırken veya harita görünümleri arasında geçiş yaparken varsayılan harita arka plan rengini yapılandırmak faydalı olabilir. Bu, harita seçenekleri backgroundColor özelliği ayarlanarak yapılabilir.
Kotlin
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Java
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Arka plan rengini yapılandırmak için bulut tabanlı harita stillerini de kullanabilirsiniz. Harita stilinde ayarlanan arka plan rengi, yerel arka plan renginden daha yüksek önceliğe sahiptir. Daha fazla bilgi için Bulut tabanlı harita stilinde uygulama arka plan rengini değiştirme başlıklı makaleyi inceleyin.

