यहां जटिल एलिमेंट की स्टाइलिंग के कुछ उदाहरण दिए गए हैं.
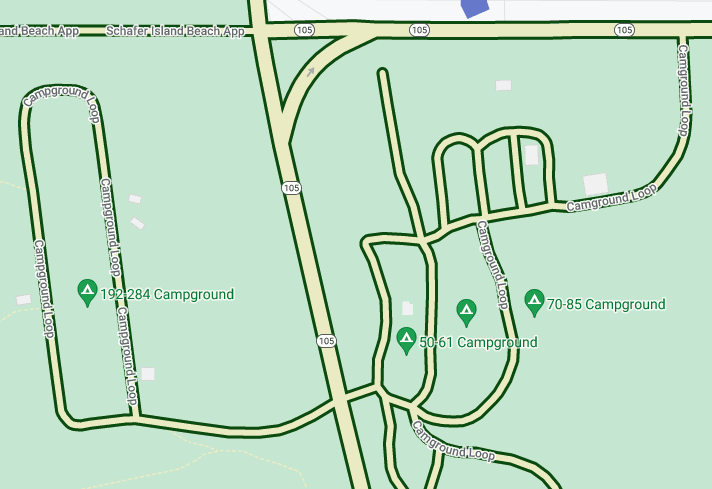
हरी आउटलाइन वाली पीली सड़कें
सभी सड़कों को हल्के पीले रंग से भरें और गहरे हरे रंग की आउटलाइन को बेस स्टाइल के तौर पर इस्तेमाल करें. 
मैप की सुविधाएं में जाकर, सड़क नेटवर्क चुनें.
सड़क नेटवर्क स्टाइल पैनल में, पॉलीलाइन में जाकर, रंग भरें में मौजूद बॉक्स को चुनें.
हल्का पीला रंग चुनें. जैसे, हेक्स कोड #eeeec8.
स्ट्रोक का रंग में जाकर बॉक्स चुनें. इसके बाद, गहरा हरा रंग चुनें. जैसे, हेक्स कोड #155304.
स्ट्रोक की चौड़ाई में जाकर, इसे 3 पिक्सल पर सेट करें.
ज़ूम इन और ज़ूम आउट करने पर, अलग-अलग सड़कों को इस स्टाइल में दिखाया जाता है. जब सड़कें इतनी छोटी हो जाती हैं कि उनकी आउटलाइन नहीं दिखती, तो वे सिर्फ़ पीले रंग में दिखती हैं.
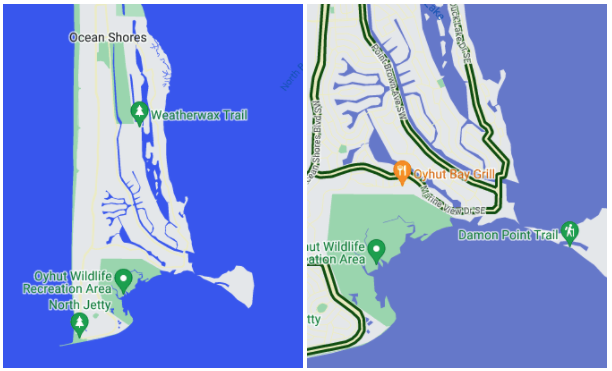
ज़ूम लेवल के हिसाब से पानी के अलग-अलग रंग
कुछ तरह की एलिमेंट स्टाइलिंग सिर्फ़ कुछ ज़ूम लेवल पर दिख सकती हैं. जैसे, 3D बिल्डिंग या दिलचस्पी की जगहें (पीओआई). ऐसी स्टाइल जोड़ें जिससे पानी, ज़्यादा से ज़्यादा ज़ूम आउट (z0) करने पर गहरे नीले रंग का दिखे. साथ ही, किसी राज्य या प्रांत के लेवल (लैपटॉप पर ज़ूम लेवल 6) तक ज़ूम इन करने पर हल्के नीले रंग का दिखे. इसके अलावा, ज़्यादा ज़ूम इन (z19) करने पर हल्के नीले रंग का दिखे और उसका बॉर्डर गहरे नीले रंग का हो.

मैप की सुविधाएं में जाकर, पानी चुनें.
पानी पैनल में, पॉलीलाइन में जाकर, रंग भरें के नीचे मौजूद बॉक्स को चुनें. इसके बाद, गहरा नीला रंग चुनें.
कीज़ूम पैनल खोलने के लिए, रंग भरें के दाईं ओर मौजूद ज़ूम डायमंड को चुनें.
ज़ूम करने का लेवल 6 चुनें. इसके बाद, हल्का नीला रंग चुनें.
ज़ूम करने का लेवल 19 चुनें और पानी का रंग हल्का नीला करें.
ध्यान दें कि स्ट्रोक का रंग सेट करने पर, छोटी नदियों और नालों के साथ-साथ कई छोटी नदियों में सिर्फ़ बॉडी का रंग दिखता है. भले ही, उन्हें पूरी तरह से ज़ूम इन किया गया हो. स्ट्रोक और फ़िल के बीच का अंतर, बड़े तालाबों, झीलों, और पानी के बड़े स्रोतों पर दिखता है.

