Sie können Google Messages mit RCS und Google Wallet kombinieren, um einen reibungslosen Check-in-Vorgang zu gestalten: Der Nutzer führt den Check-in durch, erhält seine Bordkarte und fügt sie direkt über die Messages App zu Google Wallet hinzu. Sobald sich die Flugdetails ändern, wird die Karte automatisch aktualisiert. Nutzer haben über ihr Smartphone schnellen Zugriff auf aktuelle Bordkarten.
In diesem Dokument werden die technischen Schritte zum Implementieren einer Bordkarte in Google Wallet beschrieben. Es enthält auch ein Beispielgespräch mit Designtipps für einen reibungslosen und effizienten Check-in mit RBM.
Technische Implementierung
Zum Implementieren einer Bordkarte in Google Wallet musst du die Google Wallet API und die RBM API verwenden.
Vorbereitung
Führen Sie die folgenden erforderlichen Schritte aus, um mit der Google Wallet API zu beginnen:
- Registrieren Sie sich für ein Wallet-Ausstellerkonto, damit Sie Karten/Tickets für Google Wallet erstellen und verteilen können.
- Erstellen Sie ein Google Cloud-Projekt (GCP), falls Sie noch keines haben.
- Aktiviere die Google Wallet API.
- Erstelle ein Dienstkonto und einen Schlüssel, damit du die Google Wallet API aufrufen kannst.
- Autorisieren Sie das Dienstkonto in der Google Pay and Wallet Console.
- Verwenden Sie die Vorlage für Bordkarten, um eine neue Boarding-Klasse zu erstellen.
Google Wallet API
Gehen Sie so vor, um eine Bordkarte zu erstellen und eine „Zu Google Wallet hinzufügen“-URL für RBM zu generieren:
- Führen Sie die erforderlichen Authentifizierungen und Autorisierungen durch.
- Erstelle ein Karten-/Ticketobjekt.
- Holen Sie sich ein signiertes JSON Web Token (JWT). Die maximale Länge eines codierten JWT beträgt 2.048 Zeichen.
- Verwende das JWT, um eine „Zu Google Wallet hinzufügen“-URL zu generieren.
RBM API
Wenn du einen Vorschlag zum Hinzufügen zu Google Wallet über RBM senden möchtest, sende eine URL-Aktion öffnen. Führen Sie in der Nachrichtennutzlast folgende Schritte aus:
- Geben Sie für
text„Zu Google Wallet hinzufügen“ ein. - Geben Sie unter
urldie URL „Zu Google Wallet hinzufügen“ ein.
Das Google Wallet-Symbol wird automatisch auf dem Vorschlagslabel angezeigt.

Konversationsdesign
In diesem Beispiel wird die einzigartige Kraft von Konversationen genutzt, um Nutzer durch einen vollständigen Check-in-Vorgang zu führen. Es zeigt, wie Sie mithilfe von natürlichem Dialog und umfangreichen Funktionen wie Vorschlägen mit nur einem Tippen und Karten mit umfangreichen Informationen Nutzern helfen können, ihre Ziele zu erreichen. In diesem Fall sind das die Ziele: (1) Flugreise anpassen, (2) Bordkarte erhalten und (3) sie Google Wallet hinzufügen, um am Flughafen schnell darauf zugreifen zu können.
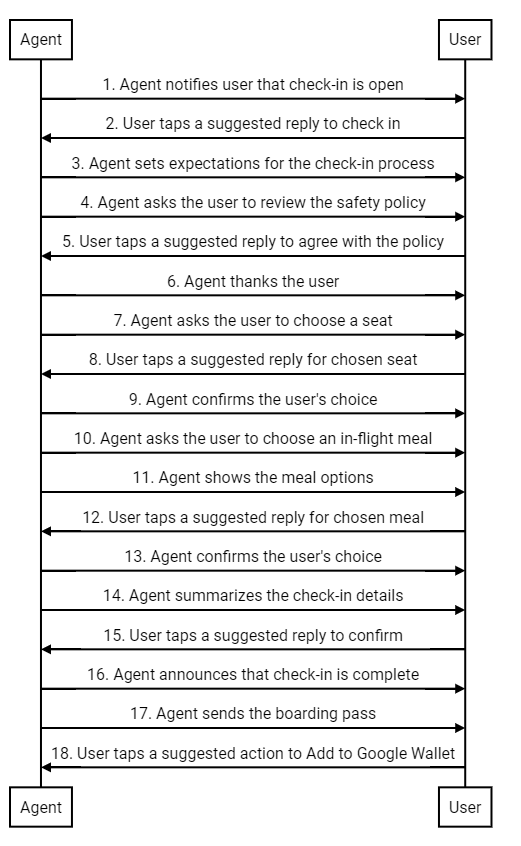
Im Folgenden finden Sie eine Übersicht über die Unterhaltung. Darauf folgen Designtipps und eine detaillierte Aufschlüsselung des Ablaufs. In den Codebeispielen nach den Schritten erfahren Sie, wie Sie ein ähnliches Design für Ihren Kundenservicemitarbeiter implementieren.

Designberatung
Beachten Sie beim Entwerfen Ihres Check-in-Ablaufs die folgenden Prinzipien:
- Die erste Nachricht ist die wichtigste. Geben Sie kurz den Zweck der Unterhaltung an, damit der Nutzer einen Grund hat, sich zu beteiligen.
- Jede Nachricht sollte einen kleinen Teil der Informationen enthalten und den Nutzer zum Antworten auffordern. Vorgeschlagene Antworten und vorgeschlagene Aktionen helfen Nutzern beim nächsten Schritt.
- Der Agent sollte reaktionsschnell und nicht roboterhaft sein. Verwenden Sie eine Sprache, die den Tonfall Ihrer Marke widerspiegelt. Wie würde Ihr idealer Markenrepräsentant mit einem Kunden chatten?
- Menschen fühlen sich gerne besonders. Sie können den Check-in personalisieren, indem Sie basierend auf dem Flugverlauf des Nutzers Sitzplätze oder Mahlzeiten vorschlagen.
- Mit Rich Cards und Karussells wird die Unterhaltung dynamischer. Verwenden Sie sie, um Bilder und Details zu teilen, die dem Nutzer bei der Auswahl der Optionen helfen.
- Ein gutes Gespräch endet gut. Bestätigen Sie die Check-in-Details des Nutzers, bevor Sie seinen Bordpass senden. Mit einem freundlichen Gruß sorgen Sie für eine persönliche Note.
Ablauf für Check-in
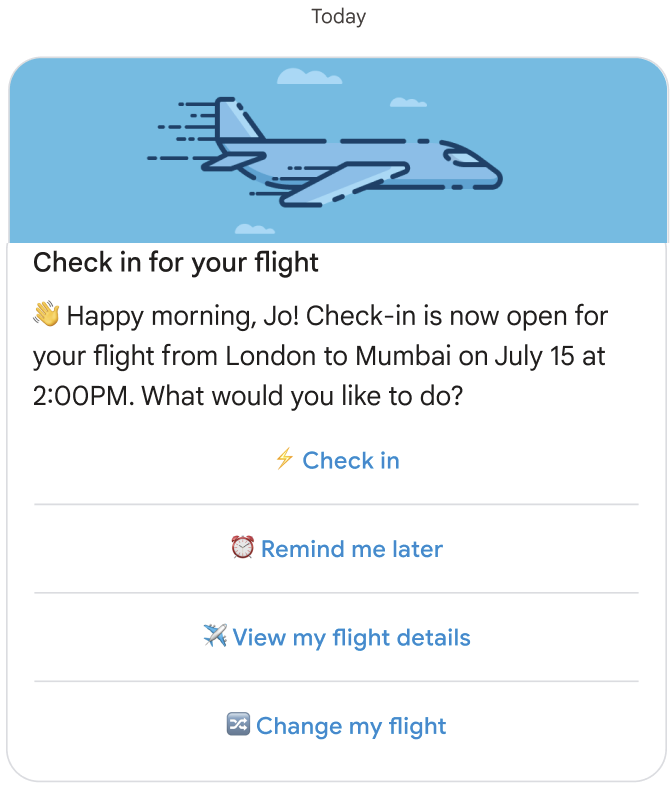
Der Kundenservicemitarbeiter informiert den Nutzer darüber, dass der Check-in für seinen Flug geöffnet ist.

Codebeispiel
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
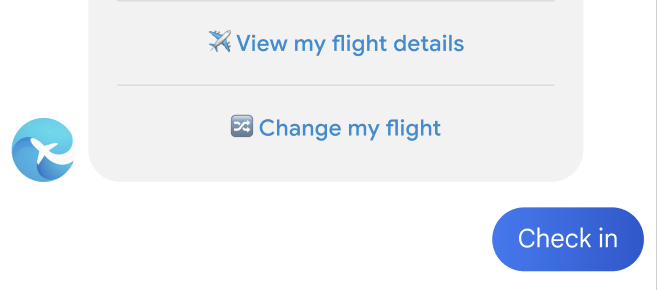
Der Nutzer tippt auf eine vorgeschlagene Antwort, um sich anzumelden.

Der Kundenservicemitarbeiter informiert den Kunden über den Check-in-Vorgang.

Codebeispiel
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
Der Kundenservicemitarbeiter bittet den Nutzer, den Sicherheitsrichtlinien zuzustimmen.

Codebeispiel
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
Der Nutzer tippt auf eine vorgeschlagene Antwort, um zuzustimmen.

Der Kundenservicemitarbeiter bedankt sich bei dem Nutzer und führt den nächsten Schritt ein.

Codebeispiel
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
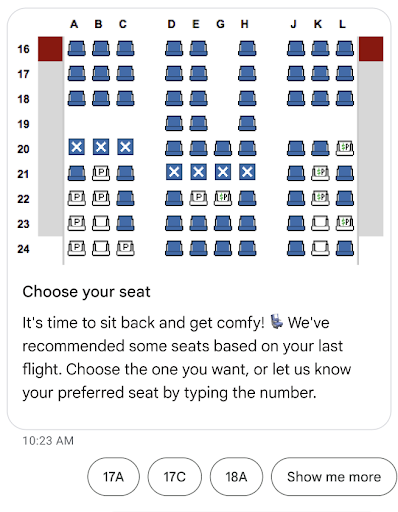
Der Agent fordert den Nutzer auf, einen Sitzplatz auszuwählen.

Codebeispiel
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
Der Nutzer tippt auf eine vorgeschlagene Antwort für den ausgewählten Sitzplatz.

Der Agent bestätigt die Auswahl des Nutzers.

Codebeispiel
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
Der Kundenservicemitarbeiter bittet den Nutzer, eine Mahlzeit während des Flugs auszuwählen.

Codebeispiel
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
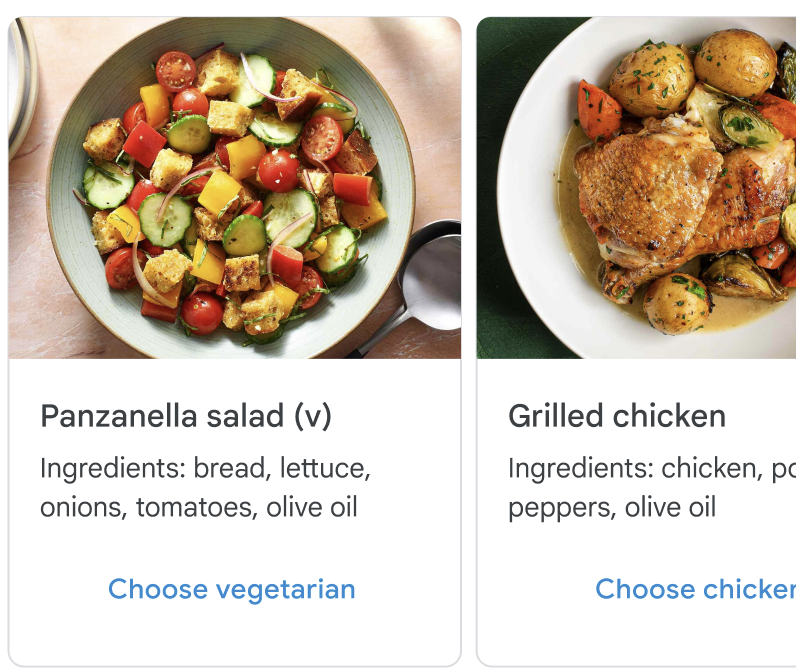
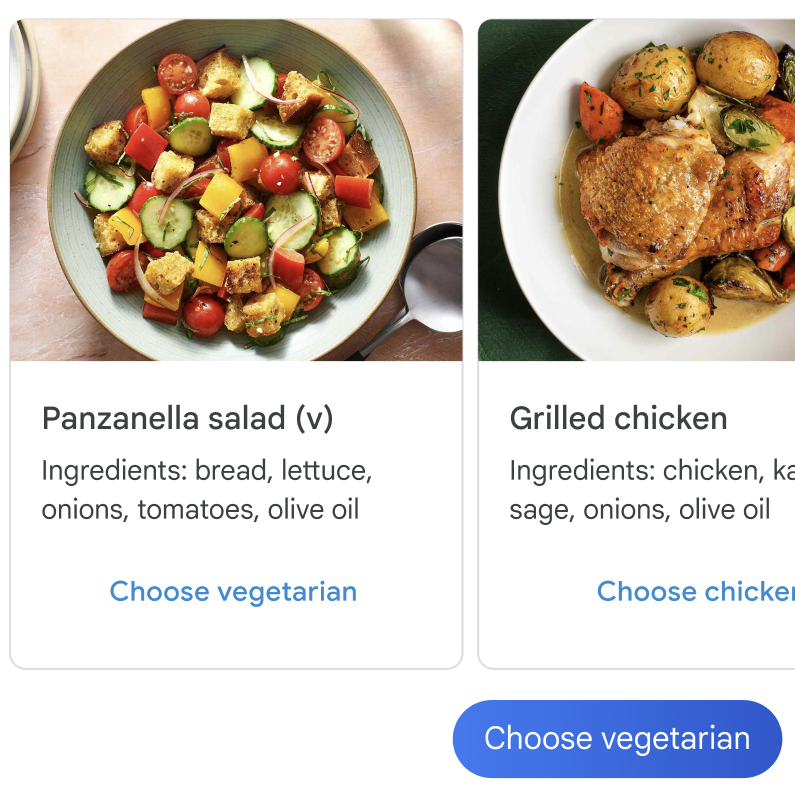
Der Kundenservicemitarbeiter zeigt die Essensoptionen an.

Codebeispiel
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
Der Nutzer tippt auf eine vorgeschlagene Antwort für das ausgewählte Gericht.

Der Agent bestätigt die Auswahl des Nutzers.

Codebeispiel
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
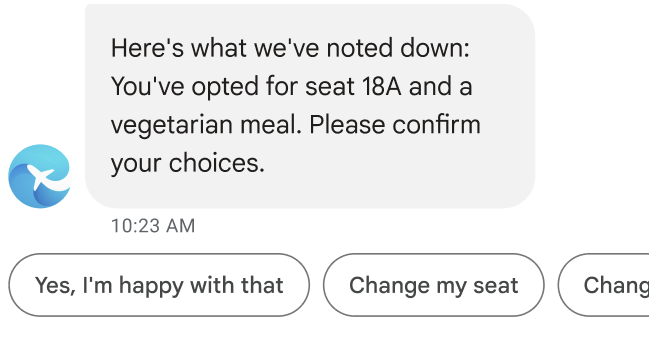
Der Kundenservicemitarbeiter fasst die Details zum Check-in zusammen.

Codebeispiel
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
Der Nutzer tippt auf eine vorgeschlagene Antwort, um die Check-in-Details zu bestätigen.

Der Kundenservicemitarbeiter teilt mit, dass der Check-in abgeschlossen ist.

Codebeispiel
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
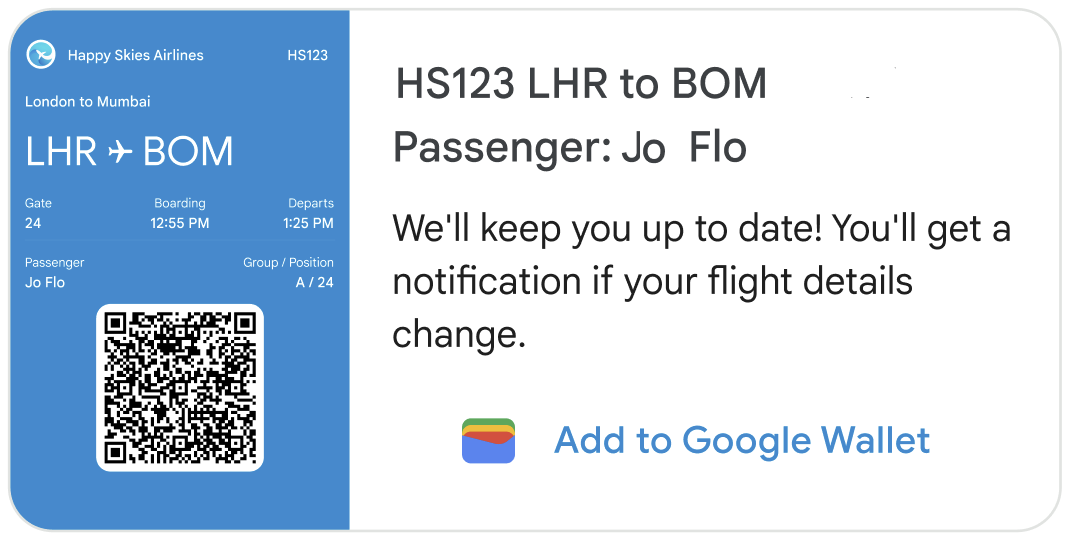
Der Kundenservicemitarbeiter sendet den Boardingpass des Nutzers.

Codebeispiel
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
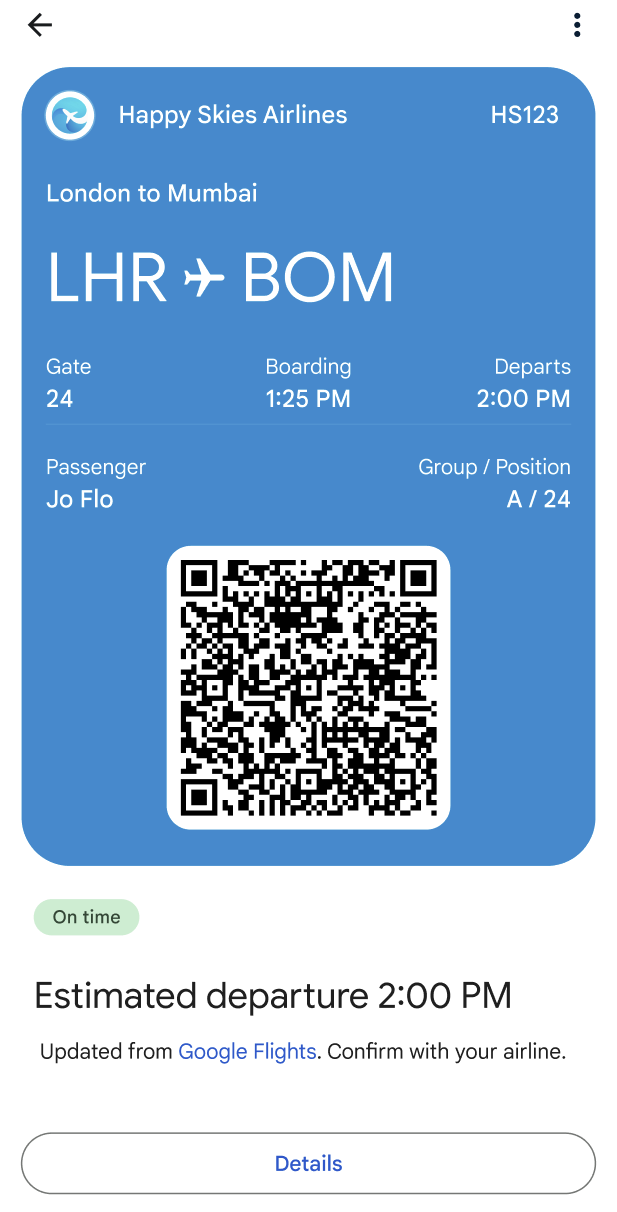
In dieser horizontalen Rich Card ist das Bild ein voll funktionsfähiger Bordausweis der Fluggesellschaft. Auf dem Bild sollten alle erforderlichen Boardinginformationen angezeigt werden, einschließlich eines scanbaren Barcodes. Nutzer können auf das Bild tippen, um ihre Bordkarte in der Google Messages App aufzurufen und zu scannen.
Auf der Rich Card wird der Vorschlag Zu Google Wallet hinzufügen angezeigt. Dieser Vorschlag löst die Aktion „URL öffnen“ aus, wodurch die Google Wallet App geöffnet wird. Dort kann der Nutzer die Bordkarte zu seinem Wallet hinzufügen. Wenn sich die App nicht auf dem Gerät des Nutzers befindet, wird er aufgefordert, sie zu installieren. Sobald die Karte bzw. das Ticket Google Wallet hinzugefügt wurde, erhält der Nutzer automatisch eine Flugreise-Erinnerung und Statusaktualisierungen, wenn sich seine Flugdetails ändern.
Auch Nutzer, die ihre Karten/Tickets nicht zu Google Wallet hinzufügen, sollten auf dem Laufenden gehalten werden. Informieren Sie den Nutzer über Änderungen an den auf der Rich Card angezeigten Informationen zur Boardingzeit.
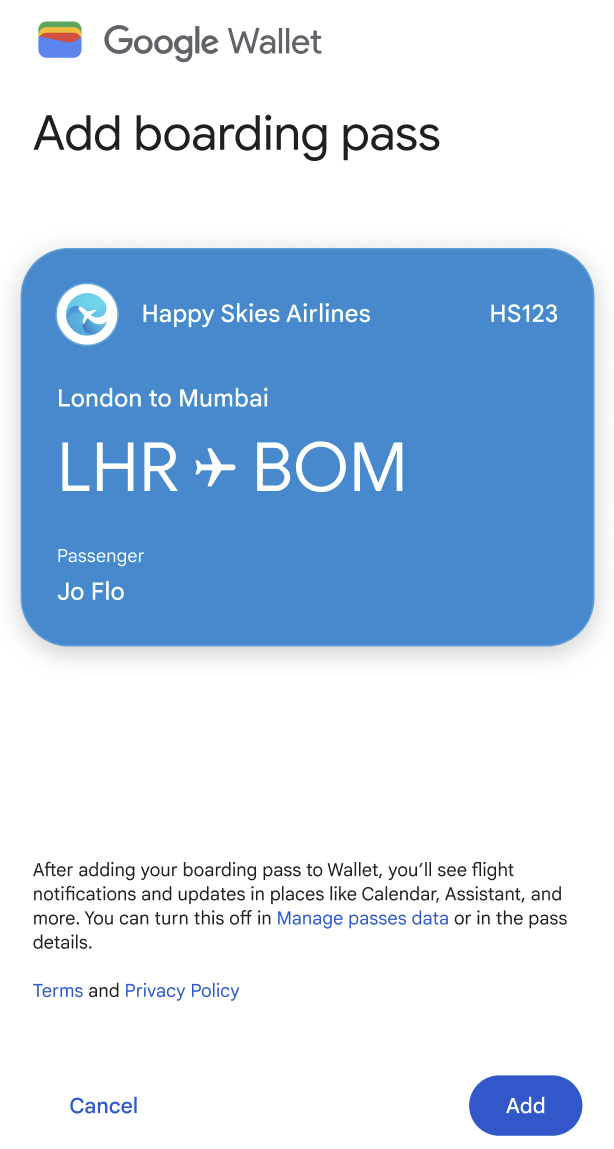
Der Nutzer tippt auf eine vorgeschlagene Aktion, um die Karte bzw. das Ticket in Google Wallet hinzuzufügen.

Die Google Wallet App wird geöffnet. Der Nutzer tippt auf eine Schaltfläche, um die Karte/das Ticket seiner Wallet hinzuzufügen.

Der Nutzer tippt auf eine Schaltfläche, um seine Karte/seinen Ausweis aufzurufen.

Die Bordkarte mit dem QR-Code wird angezeigt.