หากต้องการสร้างโปรแกรมแสดงผลที่กําหนดเอง คุณต้องสร้างคลาสย่อยของคลาส Renderer
ดูข้อมูลเพิ่มเติมเกี่ยวกับความหมายและหน้าที่ของโปรแกรมแสดงผลได้ในเอกสารแนวคิดเกี่ยวกับโปรแกรมแสดงผล
class CustomRenderer extends Blockly.blockRendering.Renderer {
constructor() {
super();
}
}
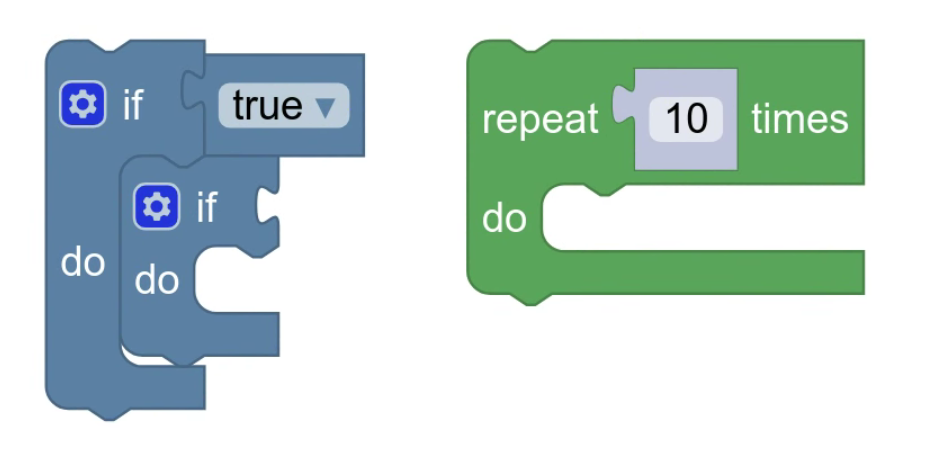
โปรแกรมแสดงผลเริ่มต้นจะมีลักษณะดังนี้หากไม่มีการปรับแต่ง

นอกจากนี้ คุณยังสร้างคลาสย่อยของโปรแกรมแสดงผลในตัวอื่นๆ รายการใดรายการหนึ่ง แล้วลบล้างบางส่วนของโปรแกรมแสดงผลนั้นได้ด้วย
class CustomRenderer extends Blockly.thrasos.Renderer {
constructor() {
super();
}
}
คอมโพเนนต์เรนเดอร์อื่นๆ ที่เป็นคลาสย่อย
รูปร่างจริงของบล็อกจะกำหนดโดยคอมโพเนนต์ย่อยของโปรแกรมแสดงผล
โดยค่าเริ่มต้น คลาส Renderer จะมีคอมโพเนนต์โปรแกรมแสดงผลทั้งหมดเวอร์ชันที่ใช้งานได้ ซึ่งจะช่วยให้คุณแก้ไขคอมโพเนนต์เดียวได้โดยไม่ต้องกังวลเกี่ยวกับคอมโพเนนต์อื่นๆ
เช่น หากต้องการเปลี่ยนรูปร่างของการเชื่อมต่อ คุณสามารถลบล้างค่าคงที่ได้โดยไม่ต้องแตะคอมโพเนนต์อื่นๆ
ดูข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่คอมโพเนนต์แต่ละรายการทําได้ในเอกสารประกอบเกี่ยวกับคอมโพเนนต์โปรแกรมแสดงผล
ลบล้างเมธอดเริ่มต้น
หลังจากสร้างคลาสย่อยของคอมโพเนนต์โปรแกรมแสดงผลแล้ว คุณต้องลบล้างเมธอดการสร้างของ Renderer สำหรับคอมโพเนนต์ที่คุณสร้างคลาสย่อย ซึ่งจะช่วยให้โปรแกรมแสดงผลต่อสายไฟของคอมโพเนนต์ต่างๆ เข้าด้วยกันได้อย่างถูกต้อง
คอมโพเนนต์แต่ละประเภทจะมีวิธีการดังนี้
makeConstants_makeRenderInfo_makePathObject(โปรดทราบว่าไม่มีขีดล่าง)makeDrawer_
ลงทะเบียนโปรแกรมแสดงผล
สุดท้าย เมื่อสร้างโปรแกรมแสดงผลที่กําหนดเองเสร็จแล้ว คุณต้องลงทะเบียนโปรแกรมแสดงผล ซึ่งจะเชื่อมโยงโปรแกรมแสดงผลกับสตริงเพื่อให้คุณส่งไปยังตัวเลือกการกําหนดค่าได้
Blockly.blockRendering.register('custom_renderer', CustomRenderer);
const workspace = Blockly.inject(blocklyDiv, {
renderer: 'custom_renderer',
});