Un champ de saisie de texte stocke une chaîne comme valeur et une chaîne comme texte. Sa valeur est toujours une chaîne valide, tandis que son texte peut être n'importe quelle chaîne saisie dans son éditeur.
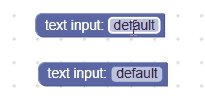
Champ de saisie de texte

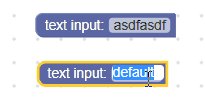
Champ de saisie de texte avec l'éditeur ouvert

Champ de saisie de texte dans un bloc réduit

Création
JSON
{
"type": "example_textinput",
"message0": "text input: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_textinput'] = {
init: function() {
this.appendDummyInput()
.appendField("text input:")
.appendField(new Blockly.FieldTextInput('default text'),
'FIELDNAME');
}
};
Le constructeur d'entrée de texte accepte une valeur facultative et un validateur facultatif. La valeur doit être convertie en chaîne. Si la valeur est null ou undefined, une chaîne vide sera utilisée.
La définition JSON vous permet également de définir l'option spellcheck.
Sérialisation et XML
JSON
Le code JSON d'un champ de saisie de texte se présente comme suit :
{
"fields": {
"FIELDNAME": "text"
}
}
Où FIELDNAME est une chaîne faisant référence à un champ de saisie de texte, et la valeur est la valeur à appliquer au champ. La valeur suit les mêmes règles que la valeur du constructeur.
XML
Le code XML d'un champ de saisie de texte se présente comme suit :
<field name="FIELDNAME">text</field>
Où l'attribut name du champ contient une chaîne faisant référence à un champ de saisie de texte, et où le texte intérieur est la valeur à appliquer au champ. La valeur du texte interne suit les mêmes règles que la valeur du constructeur.
Personnalisation
Vérification orthographique
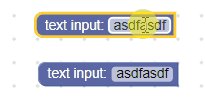
La fonction setSpellcheck permet de définir si le champ vérifie l'orthographe du texte saisi ou non.
Champs de saisie de texte avec et sans vérification orthographique

La vérification orthographique est activée par défaut.
Cela s'applique aux champs individuels. Si vous souhaitez modifier tous les champs, modifiez la propriété Blockly.FieldTextInput.prototype.spellcheck_.
Créer un validateur d'entrée de texte
La valeur d'un champ de saisie de texte est une chaîne. Par conséquent, tous les validateurs doivent accepter une chaîne et renvoyer une chaîne, null ou undefined.
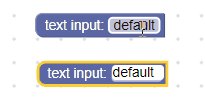
Voici un exemple de validateur qui supprime tous les caractères a de la chaîne :
function(newValue) {
return newValue.replace(/a/g, '');
}