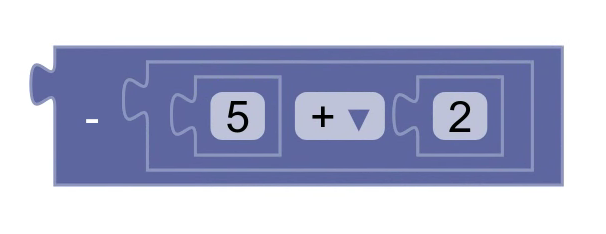
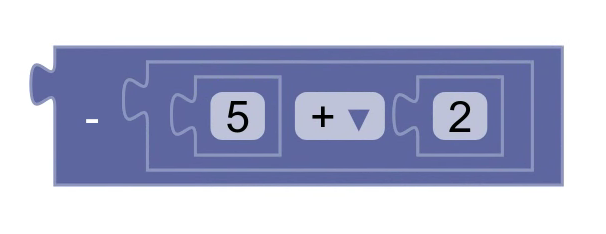
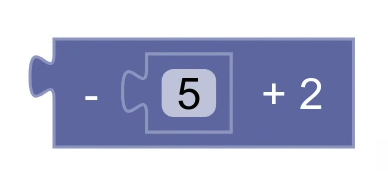
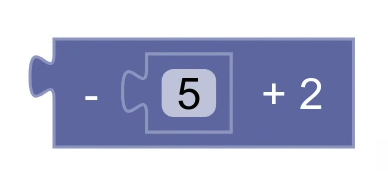
บล็อกจะหมายถึงวงเล็บ ตัวอย่างเช่น เมื่อเห็นบล็อกต่อไปนี้ คุณก็ถือว่าหมายถึง -(5 + 2) ไม่ใช่ -5 + 2 เนื่องจาก 5 และ 2 เป็นส่วนหนึ่งของบล็อกเดียวกัน และ - เป็นส่วนหนึ่งของบล็อกอื่น

แต่การวางวงเล็บรอบๆ บล็อกทุกบล็อกจะทำให้โค้ดอ่านยากขึ้นมาก เปรียบเทียบ (((5) * (2)) + (3)) กับ 5 * 2 + 3 นิพจน์ทั้ง 2 รายการนี้ให้ผลลัพธ์เหมือนกัน (13) แต่นิพจน์ที่ 2 อ่านง่ายกว่ามาก
กฎลําดับความสำคัญของโอเปอเรเตอร์ของ Blockly ช่วยให้คุณสร้างโค้ดที่มีวงเล็บน้อยที่สุดเพื่อให้อ่านได้ง่ายที่สุด
สร้างเอาต์พุตที่ "ถูกต้อง"
หากไม่ต้องการให้โค้ดที่สร้างขึ้นอ่านออกได้ ก็ไม่ต้องกังวลเกี่ยวกับการย่อวงเล็บ การแยกแต่ละบล็อกเป็นบรรทัดใหม่เป็นแนวทางที่ดี และช่วยให้มั่นใจได้ว่าโค้ดที่สร้างขึ้นจะได้รับการประเมินอย่างถูกต้องเสมอ
โปรดส่ง Order.ATOMIC ไปยังการเรียก valueToCode เสมอ และแสดงผล Order.NONE จากเครื่องมือสร้างโค้ดบล็อกเสมอเพื่อให้แน่ใจว่าถูกต้อง
สร้างวงเล็บที่เหมาะสมที่สุด
คุณจำเป็นต้องใส่วงเล็บก็ต่อเมื่อโค้ดที่สร้างขึ้นไม่ถูกต้องหากไม่มีวงเล็บ กรณีนี้จะเกิดขึ้นเมื่อลําดับความสําคัญของโอเปอเรเตอร์ในบล็อกด้านนอกมีลําดับความสําคัญสูงกว่าลําดับความสําคัญของโอเปอเรเตอร์ในบล็อกด้านใน
เช่น ในบล็อกต่อไปนี้มีโอเปอเรเตอร์การปฏิเสธแบบยูนาร์และโอเปอเรเตอร์การเพิ่ม การปฏิเสธแบบอนุภาคเดียวจะมีความสำคัญมากกว่าโอเปอเรเตอร์การบวก

ดังนั้นหากไม่ใส่วงเล็บ คุณจะได้รับ -5 + 2 และระบบจะประเมิน - ก่อน + ซึ่งไม่ตรงกับบล็อก
คุณสามารถบอกเครื่องมือสร้างว่าควรแทรกวงเล็บเมื่อใดโดยบอกระดับความสำคัญของผู้ดำเนินการต่างๆ หากเห็นว่าโอเปอเรเตอร์ด้านนอกมีลําดับความสําคัญมากกว่าโอเปอเรเตอร์ด้านใน ระบบจะแทรกวงเล็บเพื่อปกป้องโอเปอเรเตอร์ด้านใน
valueToCode จะรับลําดับความสําคัญของโอเปอเรเตอร์ด้านนอก และทําลําดับความสําคัญของโอเปอเรเตอร์ด้านใน
ต่อไปนี้เป็นตัวอย่างบล็อกที่มีโอเปอเรเตอร์ 2 รายการ

import {javascriptGenerator, Order} from 'blockly/javascript';
javascriptGenerator.forBlock['negate_plus_two'] = function(block, generator) {
// valueToCode takes in the precedence of the outer operator.
const innerCode = generator.valueToCode(block, 'INNER', Order.UNARY_NEGATION);
const code = `-${innerCode} + 2`;
// The return tuple specifies the precedence of the inner operator.
return [code, Order.ADDITION];
}
ลําดับความสําคัญของ valueToCode
เมื่อเรียกใช้ valueToCode เพื่อสร้างโค้ดของบล็อกด้านใน คุณต้องส่งลําดับความสําคัญของโอเปอเรเตอร์ที่มีประสิทธิภาพสูงสุดซึ่งจะทํางานกับโค้ดของบล็อกด้านใน นี่คือโอเปอเรเตอร์ที่โค้ดของบล็อกด้านในต้องได้รับการปกป้อง
ตัวอย่างเช่น ในบล็อกต่อไปนี้ ทั้งโอเปอเรเตอร์การปฏิเสธแบบยูนาร์และโอเปอเรเตอร์การบวกจะทํางานกับโค้ดของบล็อกด้านใน การปฏิเสธแบบยูนาร์มีลำดับความสำคัญมากกว่า คุณจึงควรส่งลําดับความสำคัญนั้นไปยัง valueToCode

// The - is the strongest operator acting on the inner code.
const innerCode = generator.valueToCode(block, 'INNER', Order.UNARY_NEGATION);
const code = `-${innerCode} + 2`;
ลําดับความสําคัญของผลลัพธ์
เมื่อคุณแสดงลําดับความสําคัญจากเครื่องมือสร้างโค้ดบล็อก ให้แสดงลําดับความสําคัญของโอเปอเรเตอร์ที่อ่อนแอที่สุดภายในโค้ดของบล็อก นี่คือโอเปอเรเตอร์ที่ต้องได้รับการปกป้อง
ตัวอย่างเช่น บล็อกต่อไปนี้มีทั้งโอเปอเรเตอร์การปฏิเสธแบบยูนาร์และโอเปอเรเตอร์การเพิ่ม การเพิ่มจะมีประสิทธิภาพน้อยกว่า ดังนั้นคุณควรใช้ลำดับความสำคัญนี้จากเครื่องมือสร้างโค้ดบล็อก

const code = `-${innerCode} + 2`;
// The + is the weakest operator in the block.
return [code, Order.ADDITION];
คำสั่ง enum
โมดูลเครื่องมือสร้างภาษาทุกโมดูลจะกำหนด Order enum ซึ่งรวมลําดับความสําคัญทั้งหมดสําหรับภาษานั้น
ลําดับความสําคัญที่ยิ่งสูงขึ้นจะมีค่าการรองรับที่ต่ำลง และลําดับความสําคัญที่ยิ่งต่ำลงจะมีค่าการรองรับที่สูงขึ้น คุณอาจคิดว่าลําดับความสําคัญที่แข็งแกร่ง "มีลําดับความสําคัญสูงกว่า" และลําดับความสําคัญที่อ่อนแอ "มีลําดับความสําคัญต่ำกว่า" ราวกับว่าลําดับความสําคัญเหล่านี้เป็นคู่ต่อสู้ที่แข่งขันกัน
คุณสามารถดู Order enum สำหรับภาษาในตัวทั้งหมดได้ที่นี่
ลําดับความสําคัญพิเศษ
ลําดับความสําคัญส่วนใหญ่ใน Order enum ของเครื่องมือสร้างจะตรงกับลําดับความสําคัญที่กําหนดโดยภาษาแบบข้อความที่เกี่ยวข้อง แต่ลำดับความสำคัญพิเศษมี 2 รายการ ได้แก่ Order.ATOMIC และ Order.NONE
Order.ATOMIC คือลําดับความสําคัญสูงสุด โดยจะใช้ในกรณีต่อไปนี้
- คุณต้องการตรวจสอบว่าโค้ดอยู่ในวงเล็บเสมอ จึงส่งโค้ดไปยัง
valueToCode - บล็อกของคุณไม่มีโอเปอเรเตอร์ คุณจึงแสดงผลจากโปรแกรมสร้างโค้ดบล็อก
Order.NONE มีความสำคัญน้อยที่สุด โดยจะใช้ในกรณีต่อไปนี้
- คุณต้องตรวจสอบว่าโค้ดอยู่ในวงเล็บเสมอ ดังนั้นคุณจึงแสดงผลจากเครื่องมือสร้างโค้ดบล็อก
- ไม่มีโอเปอเรเตอร์ที่ทํางานกับบล็อกภายใน คุณจึงส่งค่าไปยัง
valueToCode