Le dépôt blockly-samples contient différentes catégories de projets. Cette page a pour but de vous aider à comprendre où se trouvent les différentes catégories et ce que chaque projet d'une catégorie peut contenir.
Ateliers de programmation
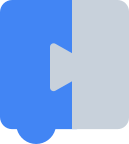
Les ateliers de programmation sont des tutoriels interactifs écrits en syntaxe markdown et publiés sur le site blocklycodelabs.dev. Ils utilisent un mélange de langage naturel, d'exemples de code et de captures d'écran pour créer une expérience de tutoriel plus intéressante. L'utilisateur cible suit et exécute le code pendant qu'il le lit.

Le répertoire des ateliers de programmation contient un modèle et un dossier par atelier de programmation. Chaque dossier de l'atelier de programmation contient un fichier Markdown et tous les éléments (png, gif, etc.) de l'atelier de programmation.
Exemples
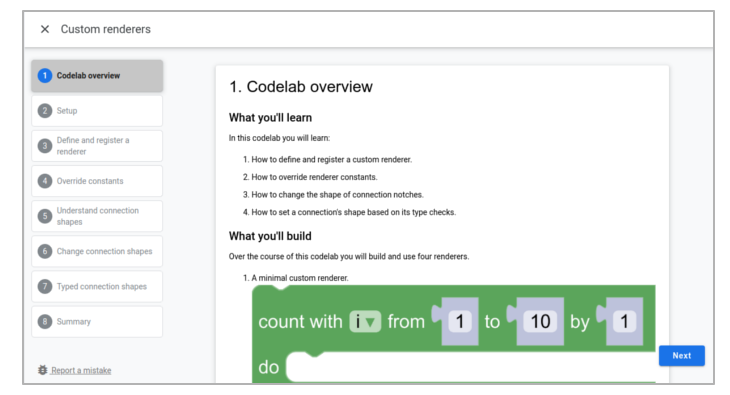
Il s'agit d'exemples de projets autonomes qui montrent des techniques pour inclure et étendre la bibliothèque Blockly. Ils se composent généralement d'une page Web de démonstration et d'un code de soutien. Tandis que les ateliers de programmation vous aident à créer quelque chose pas à pas, les exemples vous montrent un produit fini et vous permettent de l'explorer à votre propre rythme.

L'exemple de code doit être extrêmement bien commenté pour être facile à copier. L'utilisateur cible peut être en train de lire le code, de l'exécuter localement ou de copier des extraits de code.
Le répertoire "examples" contient un dossier par exemple. Chaque exemple peut être exécuté avec npm install && npm run
start et comporte un fichier README.md avec du contexte ou des instructions supplémentaires.
Plug-ins
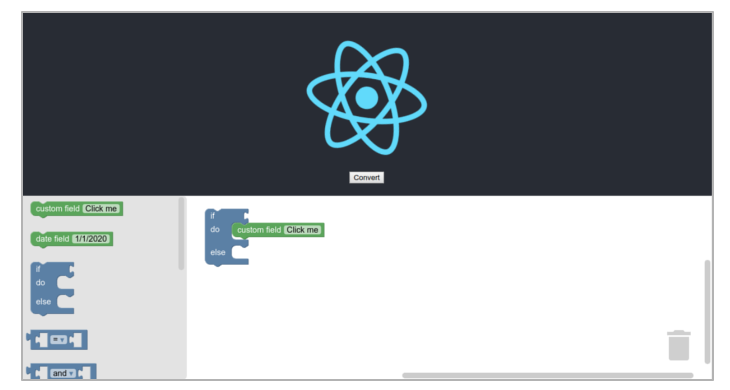
Les plug-ins sont des extraits de code autonomes qui ajoutent des fonctionnalités à Blockly. Ils permettent d'ajouter des champs, de définir des thèmes, de créer des moteurs de rendu, et bien plus encore. L'utilisateur cible est un développeur qui trouve et utilise le plug-in via npm. Les plug-ins définis dans ce dépôt sont des plug-ins propriétaires. Ils sont donc compatibles avec l'équipe Blockly.

Le répertoire des plug-ins contient un dossier par plug-in. Chaque plug-in comporte un répertoire src, qui contient le code, et un répertoire test, qui contient une page de démonstration. Ils contiennent également un fichier README.md, qui fournit aux développeurs des informations sur ce que fait le plug-in et sur son utilisation.
Pages GitHub
Blockly-samples dispose d'une page Web sur laquelle de nombreux plug-ins et démos sont disponibles dans un environnement de simulation. Cette page est hébergée sur des pages GitHub, et le code de ce site se trouve dans le répertoire gh-pages de blockly-samples. Ce répertoire contient des modèles pour les pages du site. Le contenu réel du site est généré à partir de ces modèles et métadonnées de chaque plug-in ou exemple hébergé.