Mã của Blockly là mã nguồn mở và bạn có thể sử dụng miễn phí mà không cần ghi công.
Tuy nhiên, chúng tôi khuyến khích những nhà phát triển đang sử dụng Blockly tham chiếu đến sản phẩm này trong trang web, ứng dụng hoặc sản phẩm của họ. Trang này mô tả các phương pháp hay nhất để đề cập đến Blockly và ghi công cho Blockly cũng như cách sử dụng biểu trưng phù hợp.
Cách đề cập đến Blockly
Mô tả và ghi công Blockly bằng văn bản
Khi đề cập đến lần đầu tiên trong một đoạn văn, hãy sử dụng nội dung mô tả chính gồm một dòng:
Blockly là một thư viện dành cho nhà phát triển nguồn mở của Google. Công cụ này tạo ra một giao diện lập trình trực quan sử dụng các khối kéo và thả.
Khi đề cập đến Blockly trong bối cảnh một ứng dụng khác sử dụng Blockly, bạn nên dùng cụm từ "Được xây dựng bằng Blockly".
Khi ghi nhận công lao của Blockly, bạn nên sử dụng cụm từ này cho bài đăng trên blog, các cuộc phỏng vấn báo chí, ứng dụng và trên trang web của bạn.
Những việc nên làm và không nên làm khi tham khảo
Nên – Gọi Blockly là "dễ sử dụng cho người mới bắt đầu" thay vì "dễ sử dụng cho trẻ em". Blockly được dùng cho nhiều ứng dụng, không phải ứng dụng nào cũng tập trung vào trẻ em.
Không – Đề cập đến Blockly như một ngôn ngữ (ví dụ: "ngôn ngữ lập trình dựa trên khối"). Blockly không phải là một ngôn ngữ, mà là một thư viện mà nhà phát triển sử dụng để tạo giao diện lập trình trực quan dựa trên khối.
Cách biểu diễn Blockly bằng hình ảnh
Ghi nhận Blockly bằng biểu trưng
Để ghi nhận Blockly trong ứng dụng hoặc trang web của bạn, vui lòng sử dụng một trong các biểu trưng sau, tuỳ thuộc vào màu nền:

|

|
|---|---|
| Đối với nền sáng có các hình dạng hoặc hoa văn chồng lên nhau, và đối với nền tối đồng nhất (không có hình dạng hoặc hoa văn) có độ tương phản cao. | Đối với nền tối có các hình dạng chồng lên nhau hoặc nhiều mẫu khác nhau. |
| PNG SVG | PNG SVG |
Vui lòng tạo siêu liên kết cho huy hiệu đến trang chủ của Blockly: https://g.co/dev/blockly
Kích thước và khoảng cách của huy hiệu
 Để đảm bảo dễ đọc, bạn không nên sử dụng huy hiệu có chiều cao nhỏ hơn 24 px.
Để đảm bảo dễ đọc, bạn không nên sử dụng huy hiệu có chiều cao nhỏ hơn 24 px.
Đối với biểu trưng kết hợp, hãy cung cấp ít nhất khoảng trắng có chiều cao x và chiều rộng x1 xung quanh biểu trưng. Không bao giờ đặt biểu trưng quá gần hoặc chồng lên các thành phần khác.
Các trường hợp sử dụng khác đối với biểu trưng Blockly
Không sử dụng nhãn hiệu Blockly hoặc bất kỳ biến thể nào của nhãn hiệu Blockly cùng với tên chung của ứng dụng, sản phẩm, dịch vụ hoặc trang web của bạn khi chưa được nhóm Blockly cho phép (vui lòng gửi email đến blockly-support@google.com để yêu cầu cấp phép). Không được sửa đổi hoặc sử dụng biểu trưng Blockly theo cách có thể gây nhầm lẫn hoặc hiểu lầm, đồng thời không bao giờ sử dụng thương hiệu Blockly làm phần tử nổi bật nhất trên trang của bạn.

|
Khoá tiêu chuẩnBạn có thể sử dụng biểu trưng tiêu chuẩn trong bộ trang trình bày và bài đăng trên blog. Bất cứ khi nào có thể, biểu trưng phải được thể hiện dưới dạng một tổ hợp ngang với biểu trưng đủ màu và kiểu chữ trung tính 700 (#5F6368) hoặc kiểu chữ màu trắng. PNG SVG |

|

|

|
|---|---|---|
| Khi không gian theo chiều ngang bị hạn chế, bạn có thể sử dụng một tổ hợp dọc với biểu trưng đầy đủ màu sắc và kiểu chữ trung tính 700 (#5F6368) hoặc kiểu chữ màu trắng trơn. | Khi không gian dọc và ngang bị hạn chế, bạn có thể chỉ sử dụng biểu trưng mà không cần biểu trưng dạng chữ. | Khi màu của biểu trưng có độ tương phản kém với nền, bạn có thể sử dụng phiên bản loại bỏ màu trắng đồng nhất. |
| PNG SVG | PNG SVG | PNG SVG |
Màu sắc của biểu trưng
|
Xanh dương Blockly
#4285f4 hoặc hsla(217, 89%, 61%, 1) |
Blockly màu xám
#c8d1db hoặc hsla(212, 21%, 82%, 1) |
Trung tính 700
#5f6368 hoặc hsla(213, 5%, 39%, 1) |

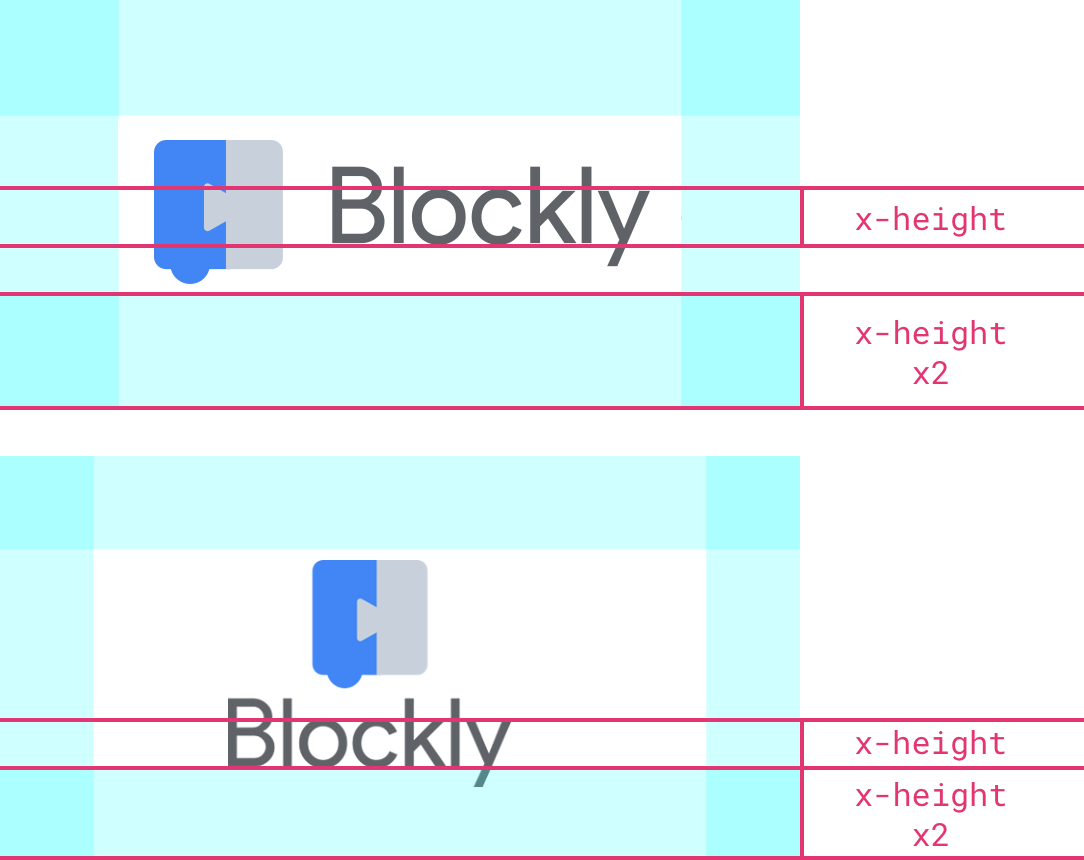
Định cỡ và khoảng cách
Để đảm bảo dễ đọc, bạn không nên sử dụng biểu trưng có chiều cao nhỏ hơn 24 px.
Đối với bố cục khoá, hãy cung cấp ít nhất khoảng trắng gấp 2 lần chiều cao x xung quanh biểu trưng. Không bao giờ đặt biểu trưng quá gần hoặc chồng lên các thành phần khác.
Lỗi thường gặp
Không nên...
- Sửa đổi hoặc bóp méo biểu trưng theo bất kỳ cách nào
- Sử dụng phần loại bỏ màu trắng trong mọi màu, trừ màu trắng
- Thay đổi màu sắc, hình dạng hoặc góc
- Xoay hoặc lật theo hướng bất kỳ
- Thay đổi tỷ lệ, vị trí hoặc cách đặt
- Thay thế biểu trưng bằng một kiểu chữ khác
- Sử dụng biểu trưng cũ của Blockly (bạn nên cập nhật các biểu trưng hiện đang được sử dụng khi có thể)
- Sử dụng biểu trưng trên nền có độ tương phản kém (ví dụ: biểu trưng bị loại bỏ trên nền xám nhạt)
- Chồng chéo hoặc làm rối biểu trưng bằng các phần tử khác
- Vẽ lại biểu trưng
- Sử dụng thương hiệu khác của Google cùng với sản phẩm của bạn
Để biết nguyên tắc về cách sử dụng các thương hiệu khác của Google, hãy xem trang web về Quyền sử dụng thương hiệu.