Der Code von Blockly ist Open Source und kann ohne Quellenangabe kostenlos verwendet werden.
Wir empfehlen Entwicklern, die Blockly verwenden, jedoch, in ihrer Website, App oder ihrem Produkt auf das Produkt zu verweisen. Auf dieser Seite werden die Best Practices für die Erwähnung und Quellenangabe von Blockly sowie die angemessene Verwendung des Logos beschrieben.
Auf Blockly verweisen
Blockly im Text beschreiben und zuordnen
Verwenden Sie bei der ersten Erwähnung in einem Absatz die primäre einzeilige Beschreibung:
Blockly ist eine Open-Source-Entwicklerbibliothek von Google. Es wird eine visuelle Programmierschnittstelle mit Drag-and-drop-Blöcken erstellt.
Wenn Sie sich auf Blockly im Kontext einer anderen App beziehen, die Blockly verwendet, sollten Sie die Formulierung „Built with Blockly“ (Mit Blockly entwickelt) verwenden.
Wenn Sie Blockly nennen, sollte dieser Satz für Blogposts, Presseinterviews, die App und auf Ihrer Website verwendet werden.
Tipps für Referenzen
Do: Call Blockly „beginner friendly“ (anfängerfreundlich) instead of „kid friendly“ (kinderfreundlich). Blockly wird für eine Vielzahl von Anwendungen verwendet, von denen nicht alle auf Kinder ausgerichtet sind.
Nicht: Bezeichnen Sie Blockly als Sprache (z. B. als „blockbasierte Programmiersprache“). Blockly ist keine Sprache, sondern eine Bibliothek, mit der Entwickler eine blockbasierte visuelle Programmierschnittstelle erstellen können.
Blockly visuell darstellen
Blockly mit einem Logo angeben
Verwenden Sie eines der folgenden Logos, um Blockly in Ihrer App oder auf Ihrer Website zu nennen. Die Auswahl richtet sich nach der Hintergrundfarbe:

|

|
|---|---|
| Für helle Hintergründe mit sich überschneidenden Formen oder unterschiedlichen Mustern und für einfarbige dunkle Hintergründe (ohne Formen oder Muster) mit hohem Kontrast. | Für dunkle Hintergründe mit sich überschneidenden Formen oder unterschiedlichen Mustern. |
| PNG SVG | PNG SVG |
Bitte verlinken Sie das Logo mit der Blockly-Startseite: https://g.co/dev/blockly.
Größe und Abstand von Logos
 Damit sie gut lesbar sind, sollten Logos nicht mit einer Höhe von weniger als 24 Pixeln verwendet werden.
Damit sie gut lesbar sind, sollten Logos nicht mit einer Höhe von weniger als 24 Pixeln verwendet werden.
Bei Lockups muss um das Logo herum mindestens ein Weißraum in Höhe der x-Höhe und Breite x1 eingehalten werden. Das Logo darf nicht mit anderen Elementen überlappen oder zu nah an anderen Elementen platziert werden.
Andere Verwendungen des Blockly-Logos
Verwenden Sie die Blockly-Marke oder eine Variante der Blockly-Marke nicht in Verbindung mit dem Gesamtnamen Ihrer Anwendung, Ihres Produkts, Ihres Dienstes oder Ihrer Website ohne Genehmigung des Blockly-Teams. Senden Sie eine E-Mail an blockly-support@google.com, um eine Genehmigung anzufordern. Verändern Sie die Blockly-Marke nicht und verwenden Sie sie nicht auf eine Weise, die verwirrend oder irreführend sein könnte. Verwenden Sie das Blockly-Branding niemals als das auffälligste Element auf Ihrer Seite.

|
Standard-Logo mit ClaimDas Standard-Logo mit Claim kann in Präsentationen und Blogposts verwendet werden. Das Logo sollte nach Möglichkeit als horizontale Kombination mit einem vollfarbigen Logosymbol und einem neutralen 700 (#5F6368) oder rein weißen Logotyp dargestellt werden. PNG SVG |

|

|

|
|---|---|---|
| Wenn der horizontale Platz begrenzt ist, kann ein vertikales Logo mit Claim mit dem vollfarbigen Logo und dem Logotyp in Neutral 700 (#5F6368) oder in Vollweiß verwendet werden. | Wenn der vertikale und horizontale Platz begrenzt ist, kann das Markenzeichen ohne das Logotype verwendet werden. | Wenn die Farbe des Logos einen schlechten Kontrast zum Hintergrund aufweist, kann eine weiße Version verwendet werden. |
| PNG SVG | PNG SVG | PNG SVG |
Logofarben
|
Blockly Blue
#4285f4 oder hsla(217, 89%, 61%, 1) |
Blockly-Grau
#c8d1db oder hsla(212, 21%, 82%, 1) |
Neutral 700
#5f6368 oder hsla(213, 5%, 39%, 1) |

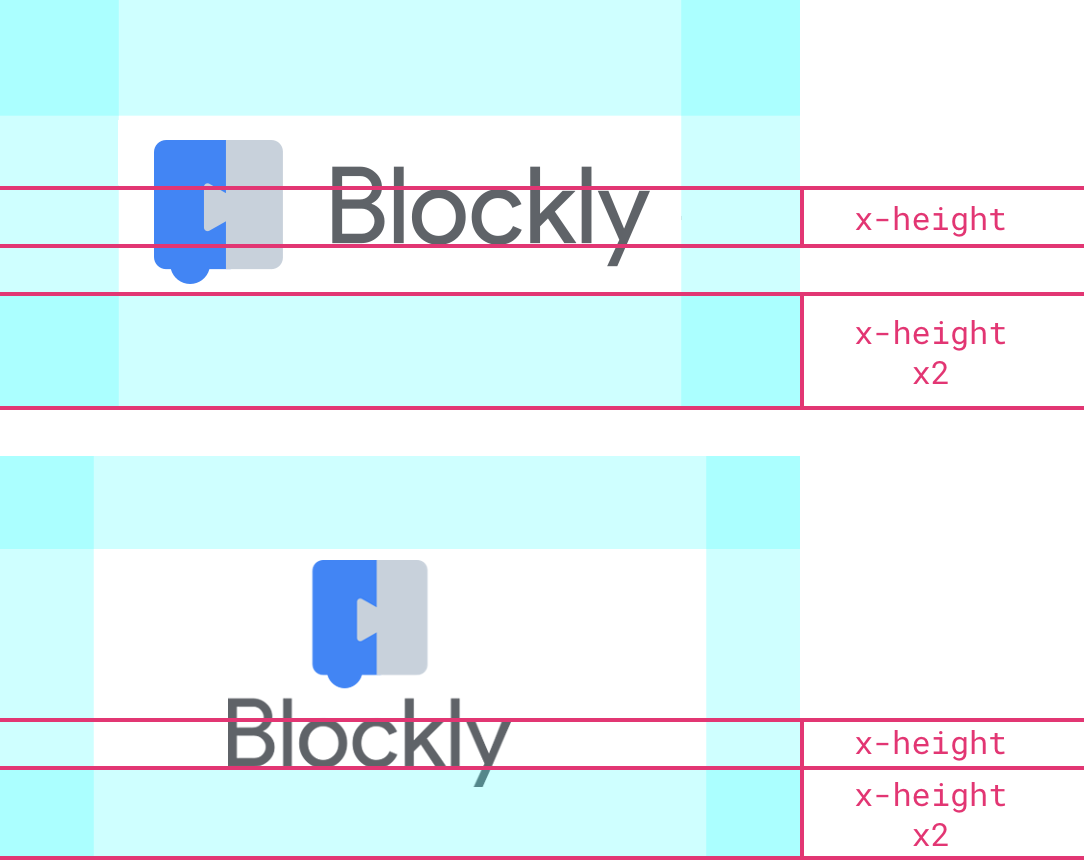
Größenanpassung und Abstände
Damit das Logo gut lesbar ist, sollte es nicht mit einer Höhe von weniger als 24 Pixeln verwendet werden.
Bei Lockups muss um das Logo herum ein Mindestabstand von mindestens der doppelten x-Höhe eingehalten werden. Das Logo darf nicht mit anderen Elementen überlappen oder zu nah an anderen Elementen platziert werden.
Häufige Fehler
Nicht...
- Das Logo in irgendeiner Weise zu verändern oder zu verzerren
- Verwenden Sie den weißen Ausschnitt in einer beliebigen Farbe außer Weiß.
- Farbe, Form oder Winkel ändern
- In jede Richtung drehen oder spiegeln
- Proportionen, Positionierung oder Platzierung ändern
- Logotyp durch eine andere Schriftart ersetzen
- Das alte Blockly-Logo verwenden (vorhandene Verwendungen sollten bei Gelegenheit aktualisiert werden)
- Das Logo auf einem Hintergrund mit geringem Kontrast verwenden (z.B. das ausgeschnittene Logo auf einem hellgrauen Hintergrund)
- Das Logo mit anderen Elementen überlappen oder überladen
- Logo neu zeichnen
- Andere Google-Marken in Verbindung mit Ihrem Produkt verwenden
Richtlinien zur Verwendung anderer Google-Marken finden Sie auf der Website zu Berechtigungen für die Nutzung von Google-Marken.
