Interactive Canvas là một khung hình được xây dựng trên Trợ lý Google, cho phép nhà phát triển thêm trải nghiệm trực quan, sống động vào các Thao tác đàm thoại. Trải nghiệm trực quan này là một ứng dụng web tương tác mà Trợ lý gửi dưới dạng phản hồi cho người dùng trong cuộc trò chuyện. Không giống như phản hồi đa dạng truyền thống xuất hiện trực tiếp trong cuộc trò chuyện với Trợ lý, ứng dụng web Interactive Canvas hiển thị dưới dạng chế độ xem web toàn màn hình.
Bạn nên sử dụng Interactive Canvas nếu muốn thực hiện bất kỳ thao tác nào sau đây trong Thao tác của mình:
- Tạo hình ảnh trực quan ở chế độ toàn màn hình
- Tạo ảnh động và hiệu ứng chuyển đổi tuỳ chỉnh
- Trực quan hoá dữ liệu
- Tạo bố cục và giao diện người dùng tuỳ chỉnh

Thiết bị được hỗ trợ
Interactive Canvas hiện có trên các thiết bị sau:
- Màn hình thông minh
- Google Nest Hub
Thiết bị di động Android
Cách hoạt động
Một Thao tác sử dụng Interactive Canvas hoạt động tương tự như một Thao tác trò chuyện thông thường. Người dùng vẫn trò chuyện qua lại với Trợ lý để đạt được mục tiêu của mình; tuy nhiên, thay vì trả về các câu trả lời trong cuộc trò chuyện, một Hành động Canvas tương tác sẽ gửi câu trả lời cho người dùng để mở một ứng dụng web toàn màn hình. Người dùng tiếp tục tương tác với ứng dụng web thông qua giọng nói hoặc thao tác chạm cho đến khi cuộc trò chuyện kết thúc.
Một Action sử dụng Interactive Canvas có một số thành phần sau:
- Thao tác trò chuyện: Một Thao tác sử dụng giao diện trò chuyện để đáp ứng yêu cầu của người dùng. Các thao tác trên Canvas tương tác sử dụng khung hiển thị web để hiển thị các phản hồi thay vì thẻ đa dạng hoặc phản hồi bằng văn bản và giọng nói đơn giản. Hành động trò chuyện sử dụng các thành phần sau:
- Nhân viên hỗ trợ Dialogflow: Một dự án trong Dialogflow mà bạn tuỳ chỉnh để trò chuyện với người dùng Hành động của mình.
- Thực hiện: Mã được triển khai dưới dạng một webhook triển khai logic đàm thoại cho tác nhân Dialogflow của bạn và giao tiếp với ứng dụng web của bạn.
- Ứng dụng web: Một ứng dụng web giao diện người dùng có hình ảnh tuỳ chỉnh mà Thao tác của bạn gửi dưới dạng phản hồi cho người dùng trong cuộc trò chuyện. Bạn tạo ứng dụng web bằng các tiêu chuẩn web như HTML, JavaScript và CSS.
Thao tác đàm thoại và ứng dụng web giao tiếp với nhau bằng cách sử dụng những thông tin sau:
- Interactive Canvas API: Một API JavaScript mà bạn đưa vào ứng dụng web để cho phép giao tiếp giữa ứng dụng web và Thao tác đàm thoại của bạn.
HtmlResponse: Một phản hồi chứa URL của ứng dụng web và dữ liệu để truyền cho ứng dụng đó. Bạn có thể sử dụng thư viện ứng dụng Node.js hoặc Java để trả về mộtHtmlResponse.
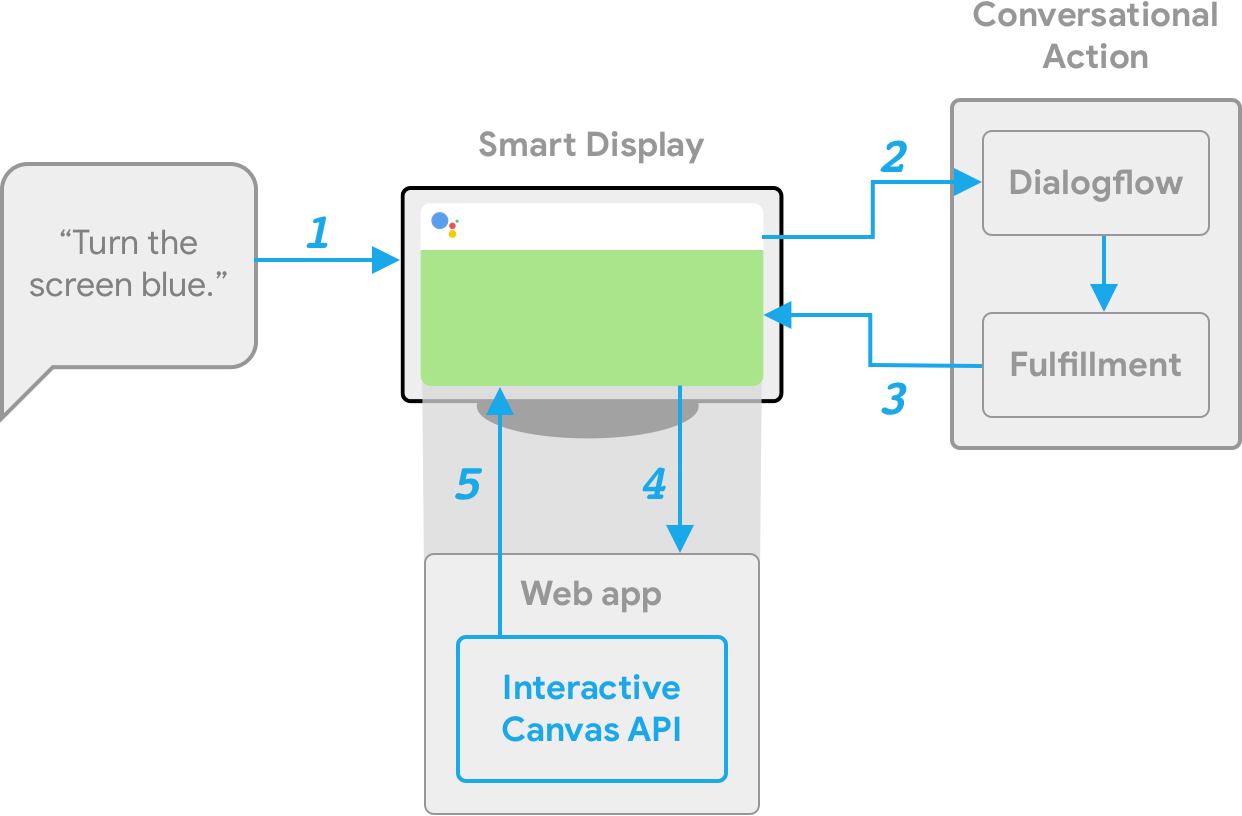
Để minh hoạ cách hoạt động của Canvas tương tác, hãy tưởng tượng một Thao tác giả định có tên là Cool Colors (Màu sắc tươi tắn) thay đổi màu màn hình thiết bị thành màu mà người dùng chỉ định. Sau khi người dùng gọi Thao tác, quy trình sẽ có dạng như sau:

- Người dùng nói
Turn the screen bluevới thiết bị có Trợ lý. - Nền tảng Actions on Google sẽ định tuyến yêu cầu của người dùng đến Dialogflow để so khớp một ý định.
- Hoạt động thực hiện cho ý định phù hợp sẽ chạy và một
HtmlResponsesẽ được gửi đến thiết bị. Thiết bị sẽ dùng URL này để tải ứng dụng web nếu ứng dụng chưa được tải. - Khi tải, ứng dụng web sẽ đăng ký các lệnh gọi lại bằng API
interactiveCanvas. Sau đó, giá trị của đối tượngdatasẽ được chuyển vào lệnh gọi lạionUpdateđã đăng ký của ứng dụng web. Trong ví dụ của chúng ta, yêu cầu thực hiện sẽ gửi mộtHtmlResponsecódatabao gồm một biến có giá trị làblue. - Logic tuỳ chỉnh cho ứng dụng web của bạn sẽ đọc giá trị
datacủaHtmlResponsevà thực hiện các thay đổi đã xác định. Trong ví dụ của chúng ta, thao tác này sẽ chuyển màn hình sang màu xanh dương. interactiveCanvasgửi bản cập nhật lệnh gọi lại đến thiết bị.
Các bước tiếp theo
Để tìm hiểu cách tạo một Thao tác trên Canvas tương tác, hãy xem trang Tổng quan về quy trình tạo.
Để xem mã cho một Thao tác hoàn chỉnh trên Canvas tương tác, hãy xem mẫu.