सैंपल डायलॉग लिखें
डायलॉग के नमूने क्यों लिखें
सैंपल डायलॉग, Google पर बेहतरीन कार्रवाइयां बनाने के लिए मुख्य हैं. इनकी मदद से, आपको तुरंत और आसानी से समझ में आने वाले "साउंड और फ़ोकस" के बारे में पता चलता है. इन शर्तों से यह पता चलता है कि उपयोगकर्ता को कोड नोटेशन, तकनीकी फ़्लो के डायग्राम, पहचान से जुड़े व्याकरण की समस्याओं वगैरह में कोई रुकावट नहीं आएगी.
सैंपल डायलॉग लिखकर, आप अनौपचारिक तौर पर अलग-अलग डिज़ाइन रणनीतियों के साथ प्रयोग कर सकते हैं और उनका आकलन कर सकते हैं. उदाहरण के लिए, नई सुविधाओं की खोजे जा सकने की सुविधा का प्रमोशन कैसे करें या उपयोगकर्ता के अनुरोध की पुष्टि कैसे करें. उदाहरण के लिए, क्या आपको साफ़ तौर पर पुष्टि करने वाला अनुरोध या साफ़ तौर पर पुष्टि करनी चाहिए या बिलकुल पुष्टि नहीं करनी चाहिए?
बोलकर की गई बातचीत शुरू करना
हमारा सुझाव है कि आप शुरुआत में सिर्फ़ बोली जाने वाली बातचीत पर ध्यान दें. इसका मतलब है कि Google Home जैसे बिना स्क्रीन वाले डिवाइस के लिए डिज़ाइन किया जाना चाहिए. अगर सब कुछ एक ही जगह पर मौजूद है, तो फ़्लो को सही तरीके से सेट करना आसान है. जैसे-जैसे आप मोबाइल फ़ोन जैसे अन्य डिवाइसों पर बढ़ते हैं, 'Google के अनुरोध' चिप से हट जाते हैं और डिसप्ले प्रॉम्प्ट, चिप, और विज़ुअल के तौर पर दिखने लगते हैं.
डिज़ाइन से जुड़ी बेहतर रणनीतियां
अनुभवी डिज़ाइनर को बेहतर डिज़ाइन देने के लिए कुछ अलग तरीके अपनाए जाते हैं. इस्तेमाल करने के मुख्य तरीकों के आधार पर, वे अलग-अलग रणनीतियों को चुन सकते हैं. इन सभी प्लैटफ़ॉर्म पर, दो तरह के हाई लेवल डिज़ाइन डिलीवर किए जाते हैं: 1) सैंपल डायलॉग का सेट और 2) बातचीत के फ़्लो का डायग्राम.
कुछ डिज़ाइनर, डायलॉग बॉक्स में सैंपल लिखने से शुरुआत करते हैं. वहीं, अन्य डिज़ाइनर हाई लेवल फ़्लो बनाने पर ज़्यादा ध्यान देते हैं. अक्सर डिज़ाइनर, इन दोनों के बीच स्विच करते रहते हैं. वे चाहे कुछ भी अपनाएं, वे इंसान के साथ बातचीत और टेक्नोलॉजी का इस्तेमाल करके, बातचीत करने के सबसे सही तरीकों की अच्छी समझ का इस्तेमाल कर रहे हैं.
बातचीत के लिए कुछ लिखना ज़रूरी है. बोलकर दिए जाने वाले निर्देशों का दस्तावेज़ बनाते समय, किसी ईमेल या निबंध को लिखने की शैली में लिखना आसान हो जाता है. लिखाई को बोली में बदलने की सुविधा (टीटीएस) में मौजूद, बोले गए हर संकेत को सुनकर और बातचीत की कल्पना करके इस गलती से बचें. यह करें, भले ही आपने अपने पर्सोना के लिए आवाज़ रिकॉर्ड करने का विकल्प चुना हो, ताकि आपको बोले जाने पर पंक्तियों के दिखाई देने का तुरंत फ़ीडबैक मिल सके.
जो सेक्शन फ़ॉलो करते हैं उनकी मदद से, नए उपयोगकर्ताओं को अच्छी तरह से डिज़ाइन किया जा सकता है.
नए उपयोगकर्ताओं के लिए, सैंपल डायलॉग
कैथी पर्ल, Google में बातचीत की डिज़ाइन आउटरीच की प्रमुख
अपनी सुविधा के लिए, सैंपल डायलॉग लिखने के लिए यह तरीका अपनाएं
| पहला चरण | एक उपयोगकर्ता का पर्सोना और एक मुख्य इस्तेमाल के उदाहरण पर फ़ोकस करें. |
| दूसरा चरण |
बातचीत करने के लिए, किसी पार्टनर को ढूंढें और रोल-प्ले करें. एक व्यक्ति से अपनी पहचान की पुष्टि करें और दूसरे को यह दिखाने वाला कि वह व्यक्ति ही है. बातचीत रिकॉर्ड करें. अगर आपका पार्टनर नहीं है, तो आपको दोनों भूमिकाओं के बीच स्विच करना होगा. |
| तीसरा चरण | बातचीत को लेख में बदलें. यह आपके सैंपल डायलॉग का पहला ड्राफ़्ट है. |
| चौथा चरण | डायलॉग में आगे बढ़ें और यह बोलें कि उपयोगकर्ता की लाइनें और लिखाई को बोली में बदलने की सुविधा (टीटीएस) में सिस्टम पर्सोना की हर लाइन चलाई जा रही है. अगर टीटीएस अच्छा नहीं लगता है, तो इसे फिर से लिखें या इसकी परफ़ॉर्मेंस बदलने के लिए स्पीच सिंथेसिस मार्कअप लैंग्वेज (एसएसएमएल) का इस्तेमाल करें. |
| पांचवां चरण | अलग-अलग उपयोगकर्ताओं के पर्सोना और इस्तेमाल के मुख्य उदाहरणों के साथ, पहले से चौथे चरण को दोहराएं. |
यहां Google I/O कार्रवाई से शुरुआती नमूना डायलॉग ड्राफ़्ट का एक उदाहरण दिया गया है
उपयोगकर्ता की पर्सोना: 27 साल की ऐना, UX डिज़ाइनर हैं. साथ ही, वह एक बेहतरीन आर्टिस्ट हैं, जो उपयोगकर्ताओं की दिलचस्पी बनाए रखने में मदद करती हैं. इससे, उपयोगकर्ता अपने काम को आसानी से कर पाते हैं.
उपयोगकर्ता की जानकारी: फ़िलहाल, अन्ना का नाम I/O है
उपयोगकर्ता लक्ष्य: वे दिन के बाकी बचे हुए सेशन के बारे में जानकारी चाहती हैं.
इस्तेमाल के खास उदाहरण: ब्राउज़िंग सेशन, वेफ़ाइंडिंग, और मोबाइल ऐप्लिकेशन से लिंक करने के तरीके
सिस्टम पर्सोना: I/O-Specific Knowledge के Keepर, Google के डेवलपर विशेषज्ञ हैं. वे टेक्नोलॉजी पर भरोसा करते हैं. एक कुशल नेटवर्क के मालिक, अपना पूरा समय StackOverflow से जुड़े सवालों के जवाब देने और बड़े ब्रैंड के लिए ऐप्लिकेशन बनाने में लगाते हैं. साथ ही, Google को Makewithcode.com का हिस्सा बनने में मदद करते हैं. वे पिछले सात साल से I/O में काम कर रहे हैं और डेवलपर समुदाय के भरोसेमंद सदस्य हैं. I/O के प्रवक्ता के तौर पर, वे इस ज़िम्मेदारी को बहुत गंभीरता से लेते हैं. फिर भी, ऐसा करने में उन्हें आनंद मिलेगा.
| स्पीकर | उपयोगकर्ता का उच्चारण / बोला गया मैसेज | ज़रूरी जानकारी |
|---|---|---|
| उपयोगकर्ता |
Ok Google, Google I/O से बात करें |
|
| Assistant |
ठीक है, यह रहा Google I/O. <ईयरकॉन> |
|
| I/O |
Google I/O से जुड़ी सभी चीज़ों के लिए, आपके लॉन्चपैड में स्वागत है. फ़िलहाल, त्योहार चल रहा है. क्या आप एक भाग्यशाली उपस्थित हैं? |
वेलकम मैसेज को छोटा और हल्का रखें. मेहमानों और घर के बाहर के लोगों के हिसाब से, अनुभव को बेहतर बनाने के लिए अलग-अलग विकल्प मौजूद हैं. उदाहरण के लिए, निर्देश बनाम लाइव स्ट्रीम. |
| उपयोगकर्ता |
Yeah |
उपयोगकर्ता का जवाब याद रखें (बाद के इंटरैक्शन के लिए फिर से न पूछें) |
| I/O |
बधाई हो! I/O-विशेष ज्ञान के रक्षक के रूप में, मेरे लिए मेरी मार्गदर्शन करें. मैं आपका शेड्यूल मैनेज कर सकती हूँ, आपकी पसंद की चीज़ें ढूँढने में मदद कर सकती हूँ या आपको निर्देश दे सकती हूँ. आपको क्या चाहिए? |
पर्सोना के बारे में बताएं और उदाहरण देकर बताएं कि यह कार्रवाई क्या कर सकती है |
| उपयोगकर्ता |
घूमने की जगहें ढूँढें |
|
| I/O |
बेशक। क्या आपको विशेषज्ञों से सीखना है? कुछ डेमो आज़माएं? क्या आप थोड़ा आराम कर रहे हैं? |
ग्रुप करने के विकल्पों की मदद से, सीखने-समझने में लगने वाला समय कम करें: विशेषज्ञ = अहम बातें {0}सिर्फ़ एक दिन के लिए), सेशन, ऑफ़िस में कामकाज के घंटे, ऐप्लिकेशन की समीक्षाएं डेमो = codelabs, सैंडबॉक्स किक बैक = फ़ूड, स्वैग, आवर्स |
| उपयोगकर्ता |
विशेषज्ञों से सीखें |
|
| I/O |
बहुत अच्छे। मैं आपको अहम बातों के बारे में बता सकती हूं. सेशन ब्राउज़ करने में आपकी मदद करता है. या ऑफ़िस के खुले होने का समय या ऐप्लिकेशन की खास समीक्षाओं का सुझाव दें. आप कौनसा पसंद करेंगे? |
|
| उपयोगकर्ता |
सेशन ब्राउज़ करें |
|
| I/O |
आज हम इन विषयों पर बात करेंगे: मशीन लर्निंग, आर्टिफ़िशियल इंटेलिजेंस, पहचान, Nest, Android, और Play, ओपन सोर्स, और Assistant. आपको इनमें से कौनसा वाक्य अच्छा लगा? |
उपयोगकर्ता को हर दिन सभी संभावित विषयों के लिए परेशान करने के बजाय, इस बात पर ध्यान दें कि अभी क्या-क्या हो रहा है/जल्द एक बार में ज़्यादा से ज़्यादा छह ऑफ़र देकर, सूची को मैनेज करने लायक बनाएं. SSML की ज़रूरत है <speak>यहां इस बारे में कवर करने के लिए बचे कुछ विषय दिए गए हैं: <Break time="300msChromecast मशीन लर्निंग और आर्टिफ़िशियल इंटेलिजेंस, <Break time="300mschromecast पहचान, <Break time="300ms="# Nest, <Break time="300msChromecast Android और Play, <Break time="300ms="#, <Break time="300ms="# <Break time="750mschromecast क्या उनमें से कोई अच्छा लगा?</speak> |
| उपयोगकर्ता |
हां, एआई |
|
| I/O |
दोपहर 1 बजे, एआई ऐडवेंचर हैं: कला, विज्ञान, और मशीन लर्निंग के टूल. इसके बाद, 2:30 पर, AutoML: कस्टम मॉडल बनाएं. इसके लिए, मॉडल कोड की ज़रूरत नहीं होती. क्या आपको इनमें से किसी के बारे में और जानना है? |
ये शीर्षक लंबे हैं और सुनने के लिए नहीं लिखे गए हैं. शीर्षकों के शुरू और खत्म होने का संकेत देने के लिए, आवाज़ का इस्तेमाल न करें. एक बार में ज़्यादा से ज़्यादा दो ऑफ़र पूरे करें. SSML की ज़रूरत है <speak>दोपहर 1 बजे के लिए, <Break time="250ms onclickAI Adventures: कला, विज्ञान, और मशीन लर्निंग के टूल मौजूद हैं.<Break time="750ms="#: इसके बाद, 2:30 बजे, <Break time="250ms="#AutoML: कस्टम मॉडल बनाएं. इसके लिए, किसी मॉडल कोड की ज़रूरत नहीं है. <Break time="1s="#क्या आप इनमें से किसी के बारे में और जानना चाहते हैं?</speak> टीटीएस में शीर्षकों को सही तरीके से रेंडर करने के लिए, शीर्षकों की समीक्षा करना और उनमें बदलाव करना ज़रूरी है. उदाहरण के लिए, "AutoML" को एक शब्द के तौर पर सुना जाता है. |
| उपयोगकर्ता |
नहीं |
|
| I/O |
ठीक है. बाद में, 4 बजे, TensorFlow की ट्रेनिंग दी जाती है. क्या आपको इसके बारे में और जानना है? |
SSML की ज़रूरत है <speak>ठीक है. बाद में 4 बजे, <Break time="250ms="#Distribution की TensorFlow से जुड़ी ट्रेनिंग दी जा रही है. <Break time="750ms="#क्या आप इसके बारे में ज़्यादा जानना चाहते हैं?</speak> |
| उपयोगकर्ता |
नहीं |
|
| I/O |
तो फिर ठीक है। फ़िलहाल, यह सिर्फ़ मशीन लर्निंग और आर्टिफ़िशियल इंटेलिजेंस के लिए है. क्या आपको कोई और विषय चुनना है? |
SSML की ज़रूरत है <speak>ठीक है. मशीन लर्निंग और आर्टिफ़िशियल इंटेलिजेंस के आधार पर, आज आख़िरी सेशन है<<time time="250msChromecast, क्या आपको कोई दूसरा विषय चुनना है?</speak> |
| उपयोगकर्ता |
Yeah |
|
| I/O |
आज दूसरे विषयों में पहचान, Nest, Android और प्ले, ओपन सोर्स, Assistant, और Firebase शामिल हैं. इनमें से कोई भी काम ठीक है |
SSML की ज़रूरत है <speak>आज के अन्य विषयों में, <Break time="250ms="#identity,<Break time="300ms="#Nest,<Break time="300ms="#Android, and play,<Break time="300mschromecastopen,<Break time="300ms="#Assistant,<Break time="300ms="#, और Firebase वगैरह शामिल हैं.</speak> |
| उपयोगकर्ता |
Assistant |
|
| I/O |
सुबह 11 बजे, बेहतरीन कार्रवाइयां करने के लिए 10 सलाह दी गई हैं. दोपहर 2 बजे, एक पर्सोना बनाया जा रहा है: आपके प्रॉडक्ट की आवाज़ कैसी है?. क्या आपको इनमें से किसी के बारे में और जानना है? |
SSML की ज़रूरत है <speak>सुबह 11 बजे, बेहतर कार्रवाइयां करने के लिए <Break time="250msAdMob10 सलाह है. <Break time="750ms="#पहले दोपहर 2 बजे, <Break time="250ms="# तौर पर इस्तेमाल करने वाला पर्सोना बनाया जा रहा है: आपके प्रॉडक्ट की आवाज़ कैसी है?. <Break time="1s="#क्या आप इनमें से किसी के बारे में और जानना चाहते हैं?</speak> |
| उपयोगकर्ता |
हां, दूसरा वाला |
|
| I/O |
यह शानदार सेशन है! यह रहा ब्यौरा. पर्सोना क्या है? यह आपके प्रॉडक्ट की पहचान को कैसे मज़बूत बना सकता है? टूल के बारे में जानें और सलाह पाएं. साथ ही, यह भी जानें कि अच्छी तरह से डिज़ाइन किए गए पर्सोना, यूज़र इंटरफ़ेस को कैसे बेहतर बना सकते हैं और यूज़र ऐक्टिविटी को कैसे बढ़ा सकते हैं. अब, क्या मैं उसे दोहराऊँ, उसे अपने शेड्यूल में जोड़ो या फिर आपको वहाँ जाने का तरीक़ा बताऊँ? |
सेशन की जानकारी इतनी लंबी होती है कि उसे सुना नहीं जाता. बदलाव करने के बारे में सोचें. SSML की ज़रूरत है <speak>बहुत बढ़िया सेशन है! यह रहा ब्यौरा. <Break time="250ms/><aperम क्या है? यह आपके प्रॉडक्ट की पहचान को कैसे मज़बूत बना सकता है? टूल के बारे में जानें और सलाह पाएं. साथ ही, यह भी जानें कि अच्छी तरह से डिज़ाइन किए गए पर्सोना, यूज़र इंटरफ़ेस को कैसे बेहतर बना सकते हैं और यूज़र ऐक्टिविटी को कैसे बढ़ा सकते हैं. <Break time="1s="#अब, क्या मैं चाहती हूँ कि मैं इसे दोहराऊँ, <Break time="250msChromecast को अपने शेड्यूल में जोड़ो, <Break time="250ms="#] या आपको वहाँ जाने का तरीक़ा बताएँ?</speak> |
| उपयोगकर्ता |
इसे मेरे शेड्यूल में जोड़ें |
|
| I/O |
ऐसा करने के लिए, आपको इस I/O 2018 कार्रवाई को अपने Google खाते से लिंक करना होगा. क्या उसको अभी शामिल करना है? |
|
| उपयोगकर्ता |
रहने दें |
अगर हां, तो ऐसे खास निर्देशों की ज़रूरत है जिनसे उपयोगकर्ता को अपना खाता जोड़ने में मदद मिल सके |
| I/O |
कोई बात नहीं. क्या आप अब दूसरे सेशन के बारे में जानना चाहते हैं या निर्देश पाना चाहते हैं? |
|
| उपयोगकर्ता |
मैं वहाँ कैसे पहुँच सकता हूँ? |
|
| I/O |
पर्सोना बनाना क्या मैं उसे दोबारा सुनूँ? |
सभी जगहों के लिए निर्देश चाहिए |
| उपयोगकर्ता |
नहीं |
|
| I/O |
ठीक है, मैं अभी और क्या मदद कर सकती हूँ? |
|
| उपयोगकर्ता |
नहीं |
|
| I/O |
ठीक है। I/O का आनंद लें! |
SSML की ज़रूरत है <speak><prosody रेट="तेज़">ठीक है. IO का आनंद लें!</prosody></speak> |
| Assistant |
<ईयरकॉन> |
सैंपल डायलॉग लिखने के बारे में ज़्यादा जानकारी के लिए, दो हिस्सों वाली ब्लॉग पोस्ट देखें. इसमें हमने I/O 18 कार्रवाई को डिज़ाइन करने के साथ-साथ बनाया भी बताया है.
नए उपयोगकर्ताओं के लिए हाई लेवल फ़्लो
अच्छे डिज़ाइन, उपयोगकर्ताओं के लिए उनकी पसंद के मुताबिक शॉर्टकट को बनाए रखने की ज़रूरत को पूरा करते हैं.
उपयोगकर्ताओं के पास अपनी कार्रवाई को नेविगेट करने का तरीका बताने के लिए, अपने हाई-लेवल फ़्लो को मैप मानें.
उपयोगकर्ता आपकी कार्रवाई से बात करते समय अपने-आप यह नहीं जान पाएंगे कि वे आपसे क्या पूछ सकते हैं. इसलिए, आपको उन्हें ऐसे रास्ते बताने होंगे जिनका इस्तेमाल वे कर सकते हैं. इसके लिए उन्हें रास्ते में साइनपोस्ट लगाने होंगे. ऐसा करने के लिए, मेन्यू और ट्री स्ट्रक्चर बनाएं, ताकि उपयोगकर्ता 'कार्रवाई' के हर हिस्से में मदद कर सकें.
हालांकि, इसे प्राकृतिक भाषा में काम करने वाली समझ (एनएलयू) टेक्नोलॉजी की मदद से, किसी भी तरह परेशान न होने दें. इसका इस्तेमाल करके, उपयोगकर्ता जब चाहें, तब अपनी पसंद के बारे में पूछ सकते हैं और यह जान सकते हैं कि कॉन्टेंट समझ में आता है या नहीं.

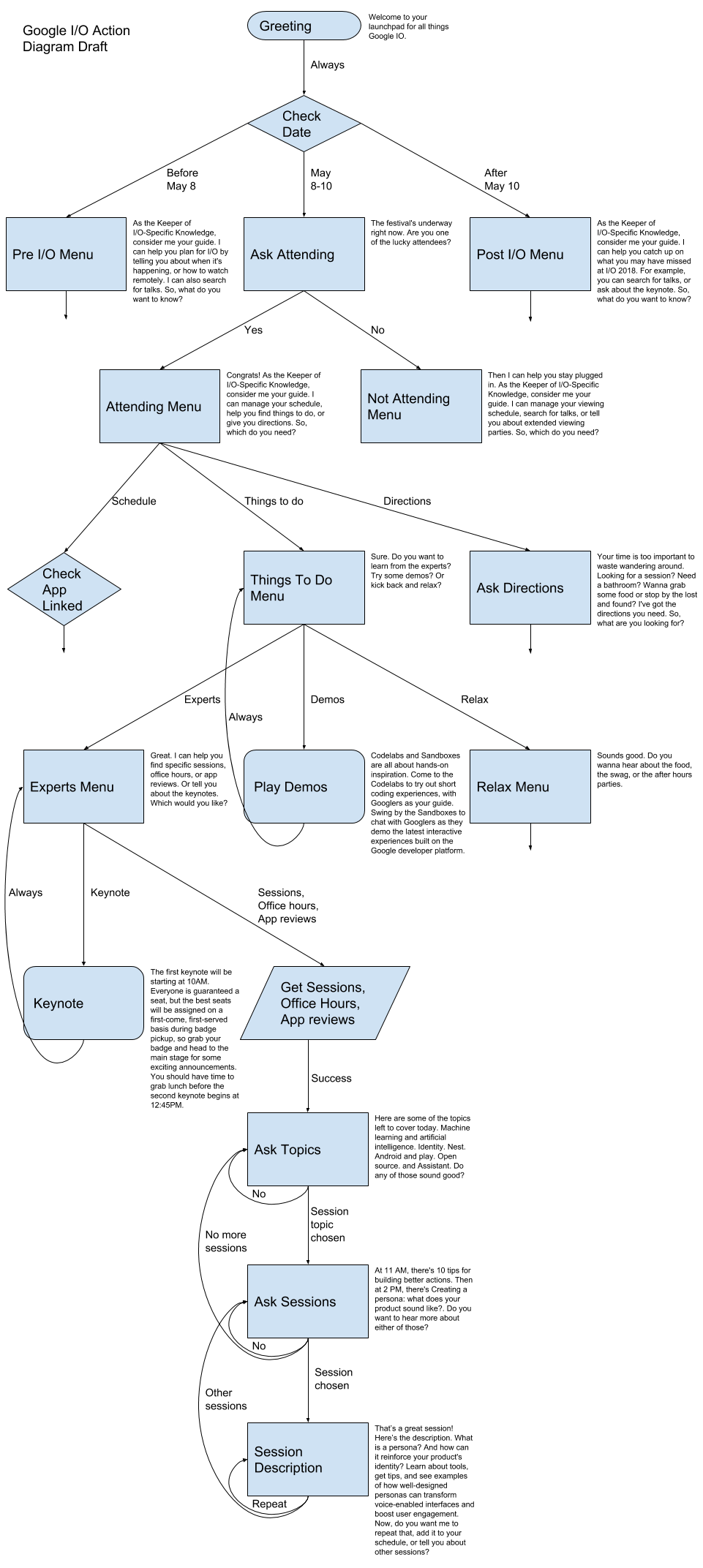
यहां Google I/O कार्रवाई के शुरुआती ड्राफ़्ट का उदाहरण दिया गया है
ध्यान दें कि यह फ़्लो सिर्फ़ ऊपर दिए गए सैंपल डायलॉग में शामिल फ़ंक्शन दिखाता है. ऐसे कई "ऐरो" हैं जिनके बारे में इस उदाहरण में पूरी तरह से नहीं बताया गया है. (Google Drawings का इस्तेमाल करके बनाया गया.)
अगर आपने अभी तक ऐसा नहीं किया है, तो हमारी डिज़ाइन पोस्ट करने के तरीके के बारे में ज़्यादा जानने के लिए, यह ब्लॉग पोस्ट पढ़ें.