Tablo
Statik verileri kullanıcılara kolayca taranabilir bir biçimde görüntülemek için bir tablo kullanın.
Kullanıcıların bir tablodaki bilgileri yalnızca görüntüleyebileceğini (etkileşim kurmadığını) unutmayın. Kullanıcıların etkileşimde bulunmasını istiyorsanız bunun yerine liste kullanabilirsiniz.
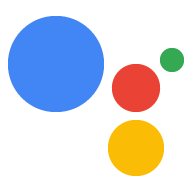
Örnek
Aşağıda, bir tablonun nasıl göründüğüne dair bir örnek verilmiştir.

Şartlar
Bu görsel bileşen şu anda özelleştirmeyi desteklemektedir.
| Alan adı | Zorunlu mu? | Kısıtlamalar/Özelleştirmeler |
|---|---|---|
| Tablo başlığı | Hayır |
Özelleştirilebilir yazı tipi ailesi ve rengi. Maks. 1 satır (ek karakterler kesilecektir). Başlık belirtilmezse kart yüksekliği daraltılır. |
| Subtitle | Hayır |
Düz metin. Yazı tipi, renk ve boyut düzeltildi. Maks. 1 satır (ek karakterler kesilecektir). Başlıksız görüntülenmeyecek. Altyazı belirtilmediyse kart yüksekliği daraltılır. |
| Ön plan resmi | Hayır |
Özelleştirilebilir resim şekli (kıvrımlı veya yuvarlatılmış köşeler). |
| Kart arka planı | Hayır |
Özelleştirilebilir resim veya renk. |
| Sütun başlığı | Evet |
Düz metin. Yazı tipi, renk ve boyut düzeltildi. Başlık ve içerik için özelleştirilebilir metin hizalaması (sol, sağ veya orta). Özelleştirilebilir sütun önceliği (ilk 3 gösterimin gösterilmesi garanti edilir). Karakter sınırlaması yoktur ancak küçük yüzeyler sarmalanmak yerine kısaltılabilir. |
| Satır içeriği | Evet |
Düz metin. Yazı tipi, renk ve boyut düzeltildi. Özelleştirilebilir satır önceliği (ilk 3 gösterimin gösterilmesi garanti edilir). Maksimum 20 karakter (ek karakterler kesilecektir). |
| İşlem bağlantısı | Hayır |
1 bağlantıya izin verilir. Özelleştirilebilir bağlantı rengi. |
Etkileşim
- Tablo kartı, işlem bağlantısı olmadan etkileşime geçemez ve yalnızca bilgi sunar.
- İşlem bağlantısı eklendiğinde, kullanıcılar buna dokunarak web içeriğini görüntüleyebilir veya iletişim kutusunu ilerletebilir.
Yönerge
Tablolar, tablo biçiminde verileri (örneğin, puan durumları, seçim sonuçları veya uçuşlar) gösterecek şekilde optimize edilmiştir. Üç ila beş sütun uzunluğunda bir satır ve sütun kullanmayı deneyin. Ekran boyutuna bağlı olarak en az üç sütun gösterilecektir. Bu nedenle, ilk üç sütun ve satırdaki en alakalı bilgilere öncelik verin.
Çok fazla açıklama gerektirmeyen statik bilgileri aktarmak için tabloları kullanın. Yoğun bir e-tablonun görünmemesi için bu bilgiler net ve kolayca görülebilir olmalıdır. Bu nedenle, verilerinizin açık ve kısa bir şekilde etiketlendiğinden emin olun. Hedef, kullanıcıların seçim yapmasına yardımcı olmak değil, bilgi sağlamak olmalıdır (bunun için bir liste kullanın).
Veriler kısa, temel ve kolay anlaşılır olmalıdır.
Ayrıntı ve konsantrasyon arasında doğru dengeyi bulmak çok önemlidir. Kullanıcıya tablo öğelerini ayırt edecek kadar ayrıntılı bilgi sunma, ancak kullanıcıları bunaltacak kadar ayrıntı vermeyerek.

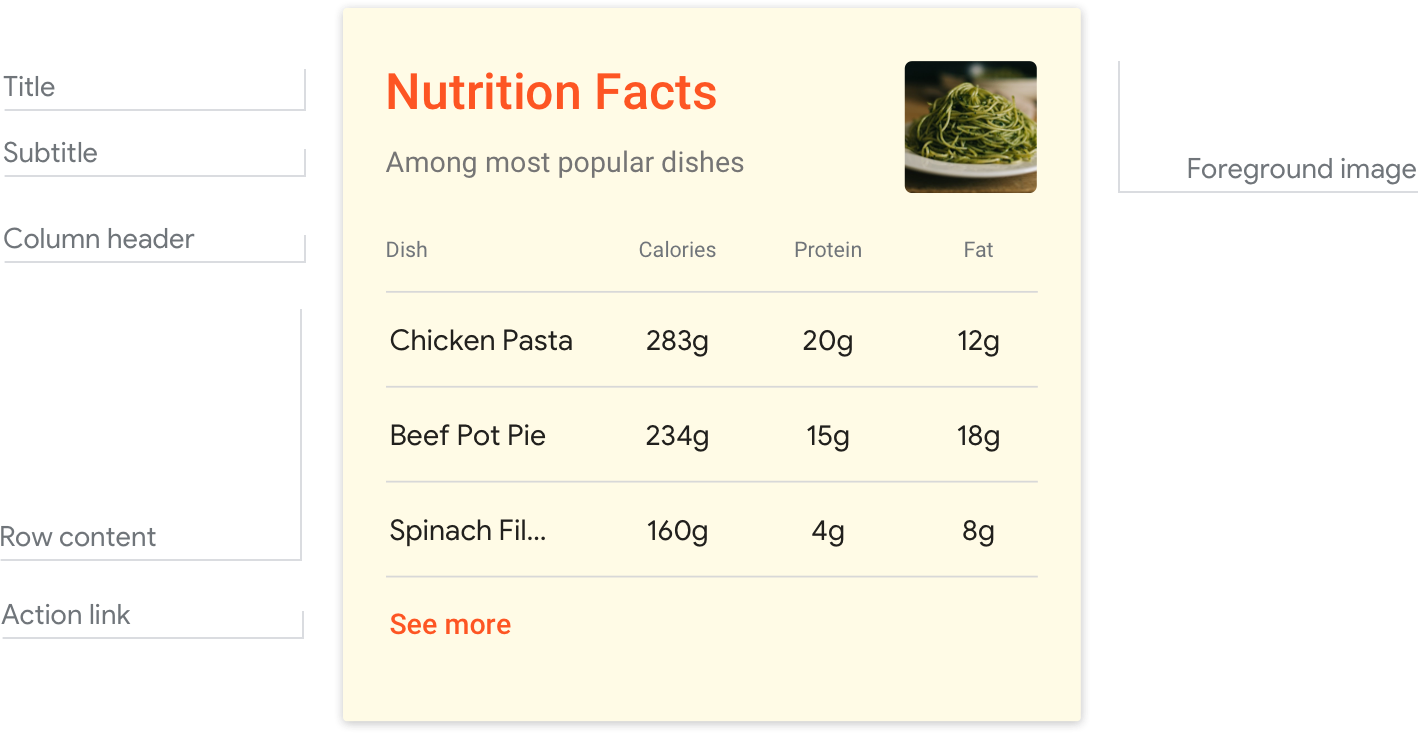
Yapın.
Taranabilirliği iyileştirmek için tablonuza yalnızca yararlı bilgiler ekleyin. Bilinmesi gereken ayrıntıların yer aldığı ek sütunlarınız varsa, tüm platformlarda görüntülenmeleri için en önemli bilgilerinizi önceliklendirin.

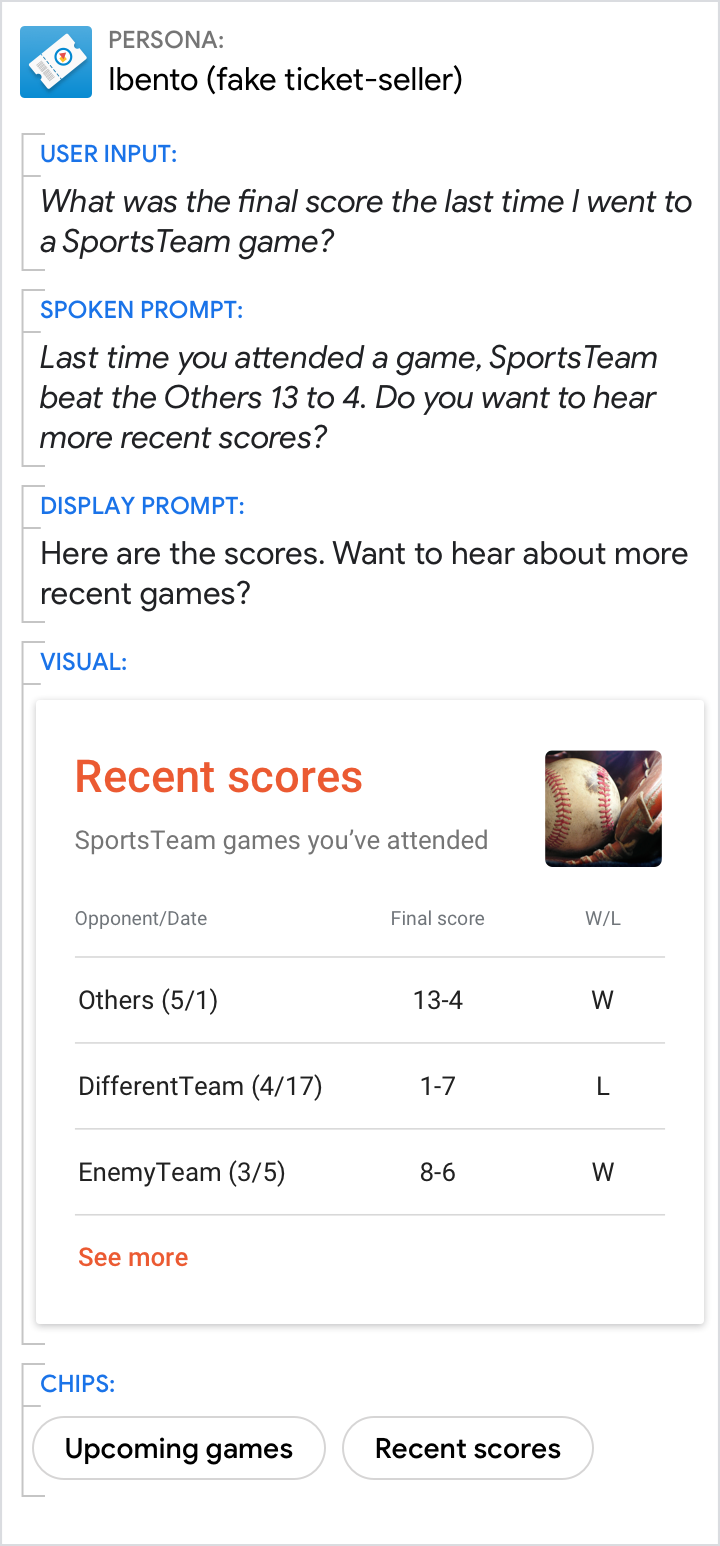
Şunu yapmayın:
Bu tabloda ayrıntıların olmaması, her takımı hangi takımın kazandığını anlamayı güçleştirir. Ayrıca önemli veriler (oyun numarası) en başa yerleştirilir ve Win/Los sütunu gibi rakip ayrıntıları ve rakip takımların adlarını gizler.
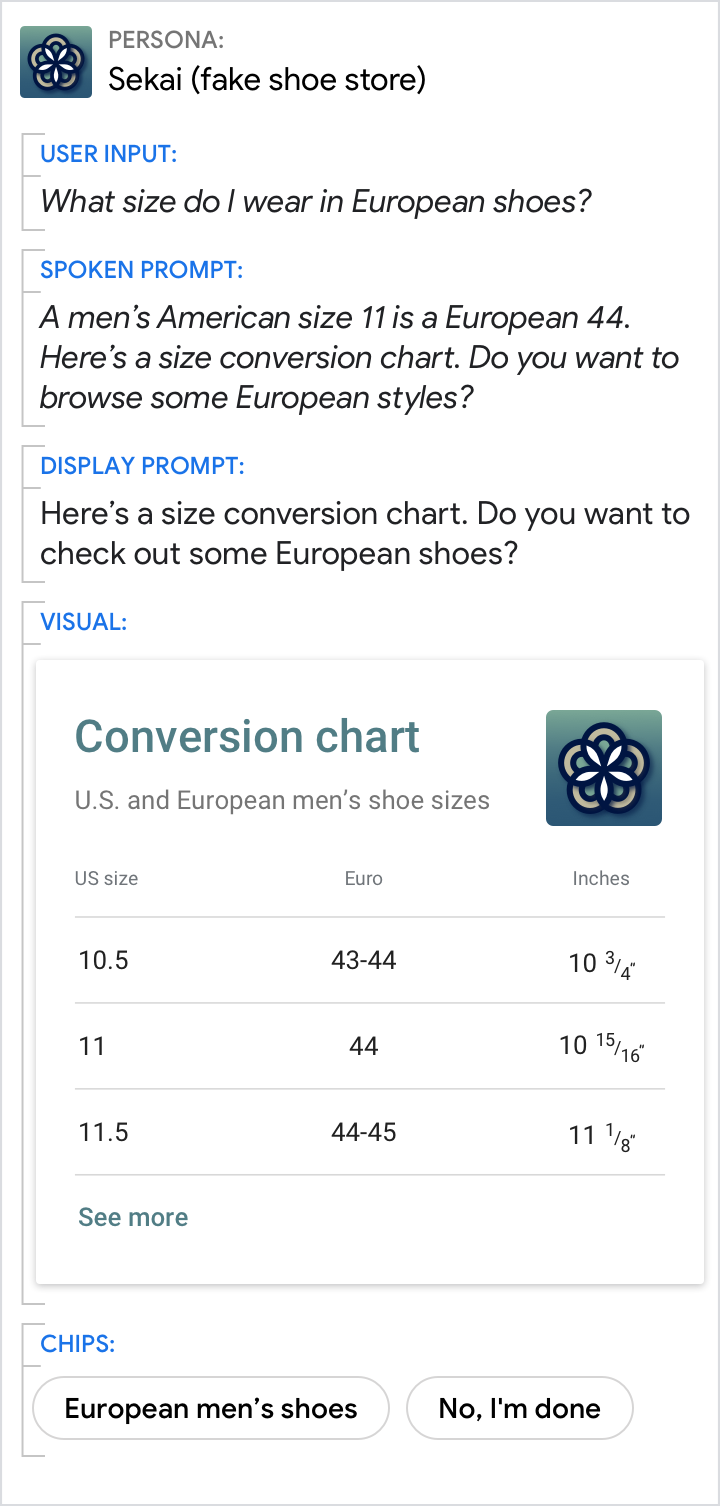
Mesajın çekirdeğini istemlerde tutun.
Görseller en iyi yanıtı sağlasa bile istemlerin kullanıcının isteğini doğrudan ele aldığından emin olun ve görüşmeyi ileri taşıyın.

Yapın.
İstemler hem 1) kullanıcının sorusunu yanıtlamalı hem de 2) konuşmayı bir soruyla yönlendirmelidir.

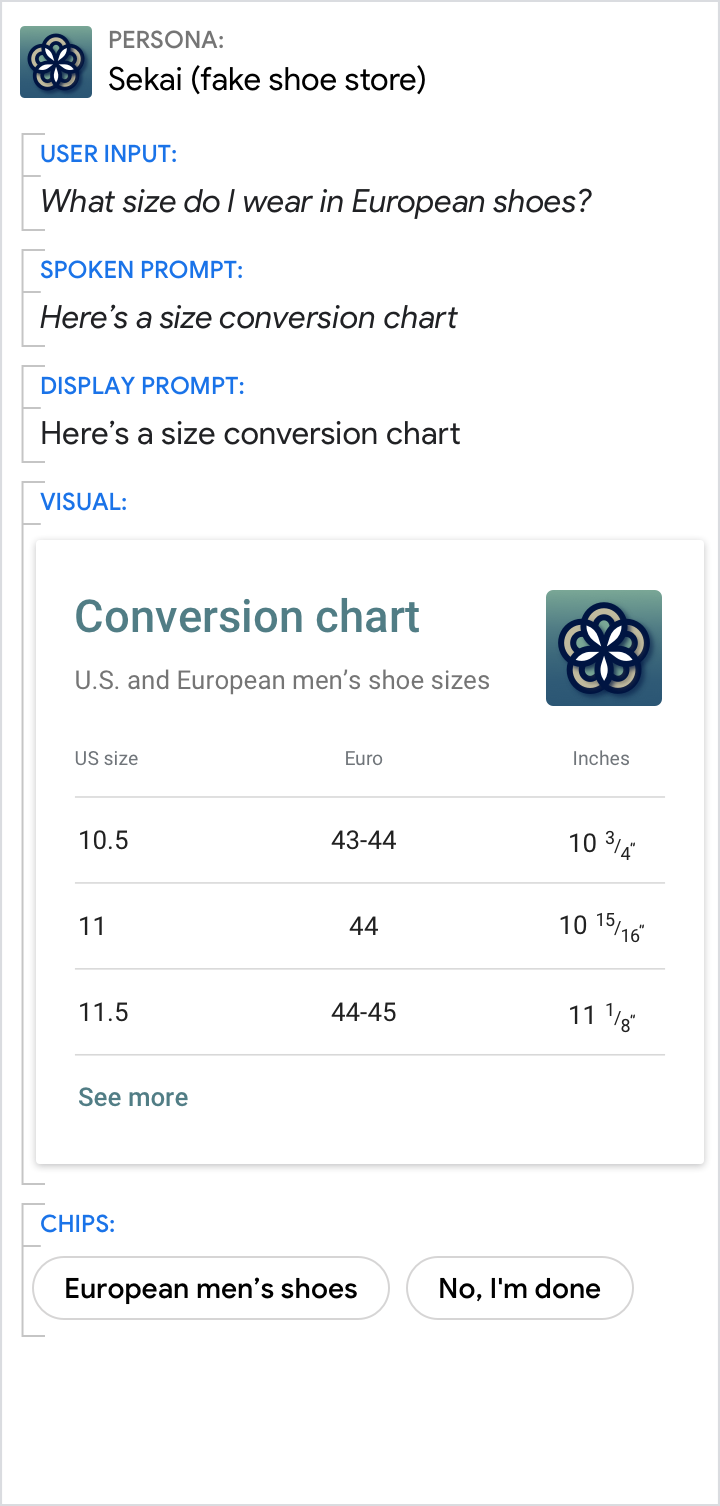
Şunu yapmayın:
Kullanıcının ekrana hemen erişebildiğini varsaymayın. İstemler her zaman kullanıcının sorusuna doğrudan yanıt vermelidir. Ayrıca, soru sorulmadığında buradaki istemler etkileşimi ilerletemez.