擴充設計
多重模組設計
Saba Zaidi 和 Ulas Kirazci:設計 2018 年 Google I/O 大會的多重模組操作
視覺元件
視覺元件包含資訊卡、輪轉介面和其他視覺素材資源。
如果您提供的是詳細資訊,視覺化元件是最適合的掃描及比較選項,但不需對每個對話方塊執行切換。
依照回應使用元件將裝置分組:

如果是透過智慧型揚聲器或耳機進行對話,系統會透過語音提示朗讀完整對話內容。

在汽車或智慧螢幕上,使用者可能無法隨時查看螢幕。因此,口說提示必須中執行大部分的對話內容,並傳達核心訊息。利用這個畫面補充補充資訊,以及繼續對話或調整對話的建議。

在電視、筆電、手機或智慧手錶上的對話,都能享有音訊輸入/輸出和畫面互動的互動功能。使用者可以選擇以口語或影像形式繼續對話。因此,所有元件皆可搭配運作,共同傳遞對話並傳達核心訊息。
從語音切換成多模式

從範例範例對話方塊中的原始語音提示開始。

在多數情況下,您只要對智慧螢幕等裝置重複使用相同的語音提示,就不必傳達對話核心。
對話中,現在完全沒有影片內容 (例如資訊卡或輪轉介面) 可能不適合的內容,因此不包含任何內容。
請務必新增方塊。至少應包括提示訊息中提供的任何選項,讓使用者能快速輕觸回應。

由於視覺元件中沒有可能適合的內容,因此系統無法將口述提示移至其他內容。因此,您可以重複使用原始版本。
顯示提示應該是精簡版的語音提示版本,已針對掃描作業進行最佳化。將任何回應選項移至方塊,但請務必加入問題。
重複使用你剛建立的相同方塊。

從範例範例對話方塊中的原始語音提示開始。
請注意,語音清單最多只能包含 6 個項目 (共 17 個),藉此減少辨識負載。系統會隨機套用主題,優先顯示主題的比較。

同樣地,我們可以重複使用相同的語音提示,因為我們無法假設使用者正在查看螢幕。
加入所有主題的視覺化清單可以讓使用者瀏覽及選取主題。請注意,這 17 個項目 (分頁) 會以字母順序顯示,並以清單的形式顯示,讓使用者能輕鬆搜尋所需主題。
由於清單已經列舉了可選擇的主題,因此不需要將其加入方塊。請改為加入「以上皆非」的其他選項,以便使用者輕易離開。
提示之間的關係
一般而言,口音提示會經過最佳化,並遵循對話過程的慣例。顯示提示會經過最佳化,並遵循書面對話的慣例。雖然兩者之間略有不同,但仍應該要傳達相同的核心訊息。
讓耳朵和眼部都適用的設計提示。開口說話是最簡單的辦法,不妨想像一下人與人之間的對話內容。然後合併至建立顯示提示。
基本上,同樣的道理

正確做法:
將語音提示的提示保持一致,並顯示提示訊息。

錯誤。
請勿將使用者導向其他主題或分行體驗。
顯示提示的精簡版本應有英文版

正確做法:
使用精簡顯示提示。

錯誤。
不要只是說重複的語音提示。
確保語調和語調一致

正確做法:
繼續使用員工角色。

錯誤。
避免設計提示,讓使用者感覺來自不同員工角色。
設計語音提示和顯示提示,讓使用者能夠獨立瞭解

正確做法:
如果您提出問題,請確認這兩個提示同時出現,讓使用者瞭解接下來該怎麼做。

錯誤。
不要單憑口頭提示進行對話。當使用者聽不到裝置的聲音時,裝置反而會反射。如果使用者將裝置設為靜音,就不會聽到問題。
元件之間的關係
請記住,所有元件都是提供單一整合式回應。
最簡單的方式就是先撰寫提示來準備螢幕,然後再留下指示,再以想像力來說,思考自己在人與人之間的對話內容。再想像一下,如果有一位參與者手持觸控螢幕,對話會如何改變。現在可以在對話元件中省略哪些詳細資料?螢幕顯示提示選項會大幅減少,因為使用者除了能像在顯示提示中一樣輕易理解這些資訊外,將資訊分組,讓使用者不必在螢幕提示和視覺畫面之間來回切換。
請一律在提示字元中加入問題

正確做法:
提出問題,明確的行動號召。

錯誤。
在這種設計下,許多使用者並未採取這個做法。
避免備援

正確做法:
透過顯示提示和視覺元件傳達資訊。

錯誤。
請勿將視覺元件的所有內容全都寫到提示字元中。專注在關鍵資訊。
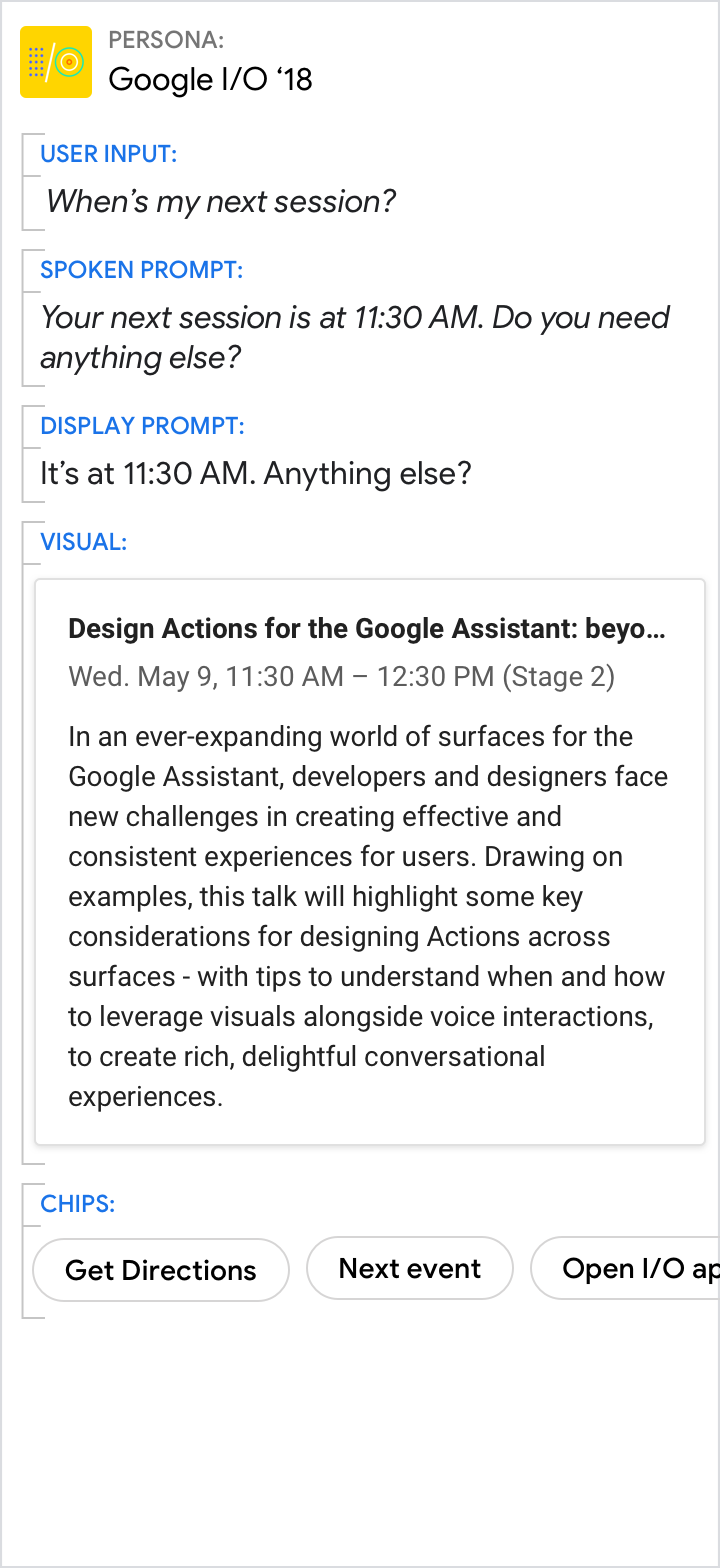
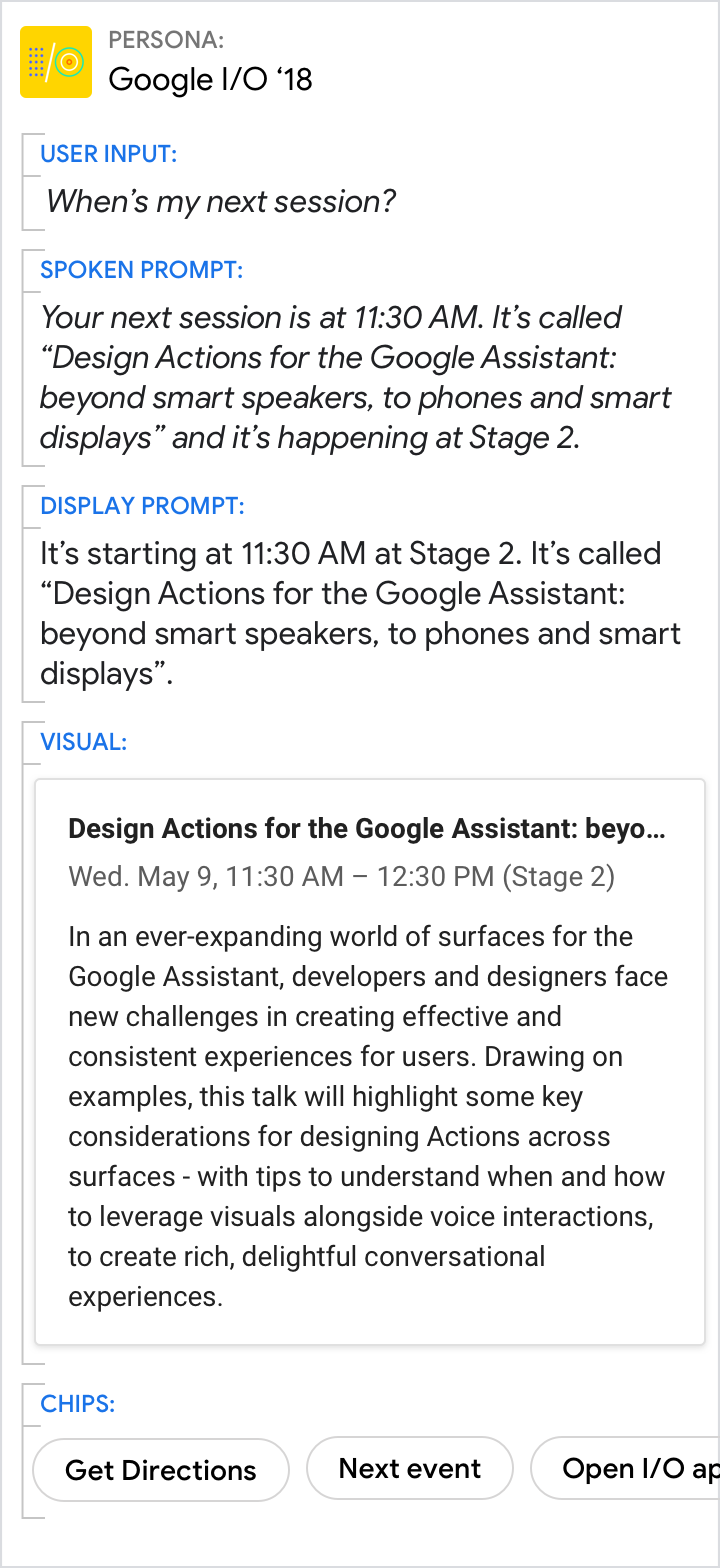
在提示訊息中快速提供答案,以及在視覺元素中呈現細節

正確做法:
使用語音和螢幕提示,針對使用者的問題提供特定答案 (在此範例中為早上 11:30)。如需相關詳細資料,請使用影像內容。

錯誤。
避免在口述提示、顯示提示和視覺元素之間建立備援功能。
即使影像內容可以提供最佳解答,提示訊息仍會完整傳達訊息的核心內容

正確做法:
使用提示即可概略說明。使用影像內容來提供更多細節。

錯誤。
不要強制讀者掃描及讀取資料。人物角色應該減少使用者需進行的工作,包括花時間瀏覽詳盡的資訊。
鼓勵使用者從清單或輪轉介面中選取,但讓使用者能繼續使用語音

正確做法:
鼓勵使用者查看清單。

錯誤。
請勿造成完整清單。