Liste
Exemple
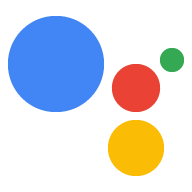
Voici un exemple de liste comprenant tous les champs obligatoires et facultatifs.

Conditions requises
Ce composant visuel est actuellement compatible avec la personnalisation.
| Nom du champ | Obligatoire ? | Restrictions/Personnalisations |
|---|---|---|
| Titre de la liste | Non |
|
| Texte principal | Oui |
|
|
Texte secondaire
Également appelé "corps" ou "texte mis en forme". |
Non |
|
| Image de l'article | Non |
|
Nombre d'articles
- Maximum : 10
- Minimum : 2
Régularité
Tous les éléments d'un carrousel doivent inclure les mêmes champs. Par exemple, si un élément inclut une image, tous les éléments du carrousel doivent inclure des images.
L'interactivité
- Balayez l'écran: faites glisser le carrousel pour afficher différentes fiches.
- Appuyer: lorsque l'utilisateur appuie sur un élément, son titre est accepté comme entrée utilisateur, à partir du prochain passage de la boîte de dialogue.
- Voix/Clavier: répondre avec le titre de la carte revient à sélectionner cet élément.
Conseils
Les listes sont principalement utilisées pour parcourir et sélectionner des titres. Bien qu'il puisse y avoir entre deux et 30 éléments de liste, nous vous recommandons d'en utiliser entre 2 et 10.
Utilisez des listes pour aider l'utilisateur à faire son choix parmi les contenus suivants:
- peuvent être parcourus de manière plus pertinente en analysant des titres ou des descriptions courts (par exemple, des titres de chansons, des noms de contacts, des noms d'événements ou des sujets de session).
- l'utilisateur peut être amené à effectuer une recherche et une comparaison pendant la navigation (par exemple, les cours boursiers)
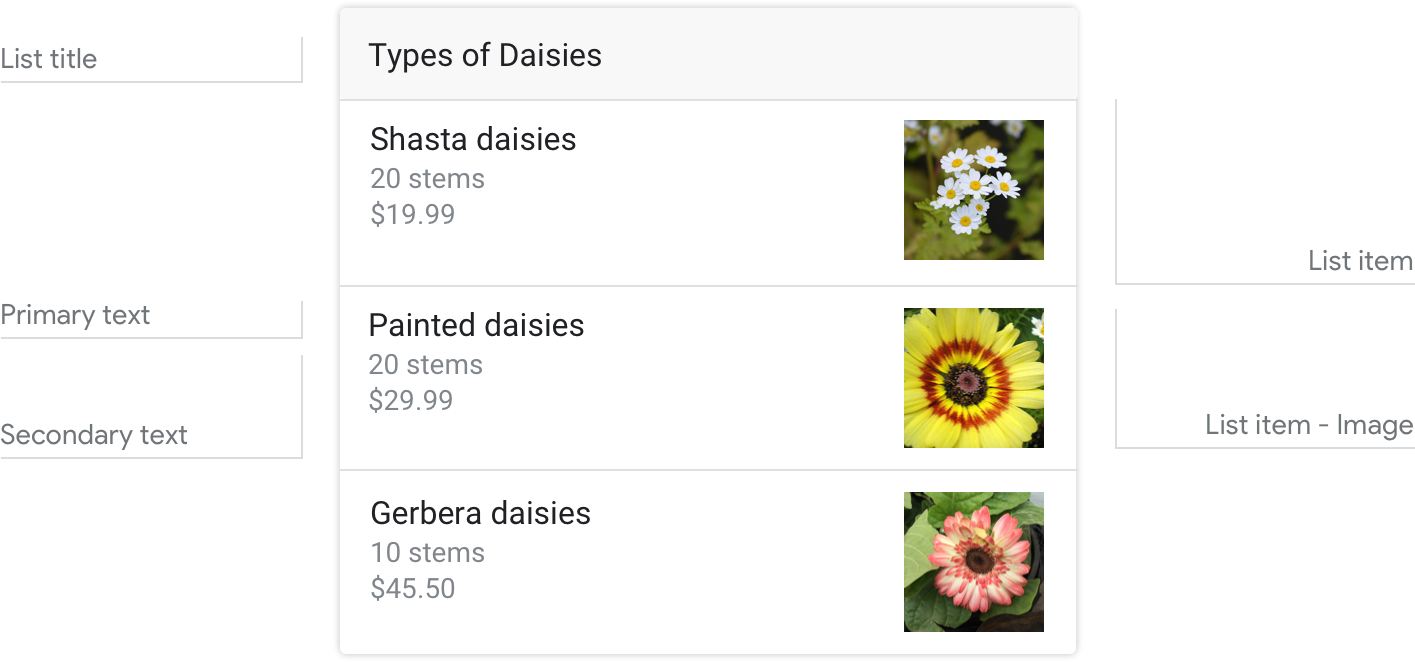
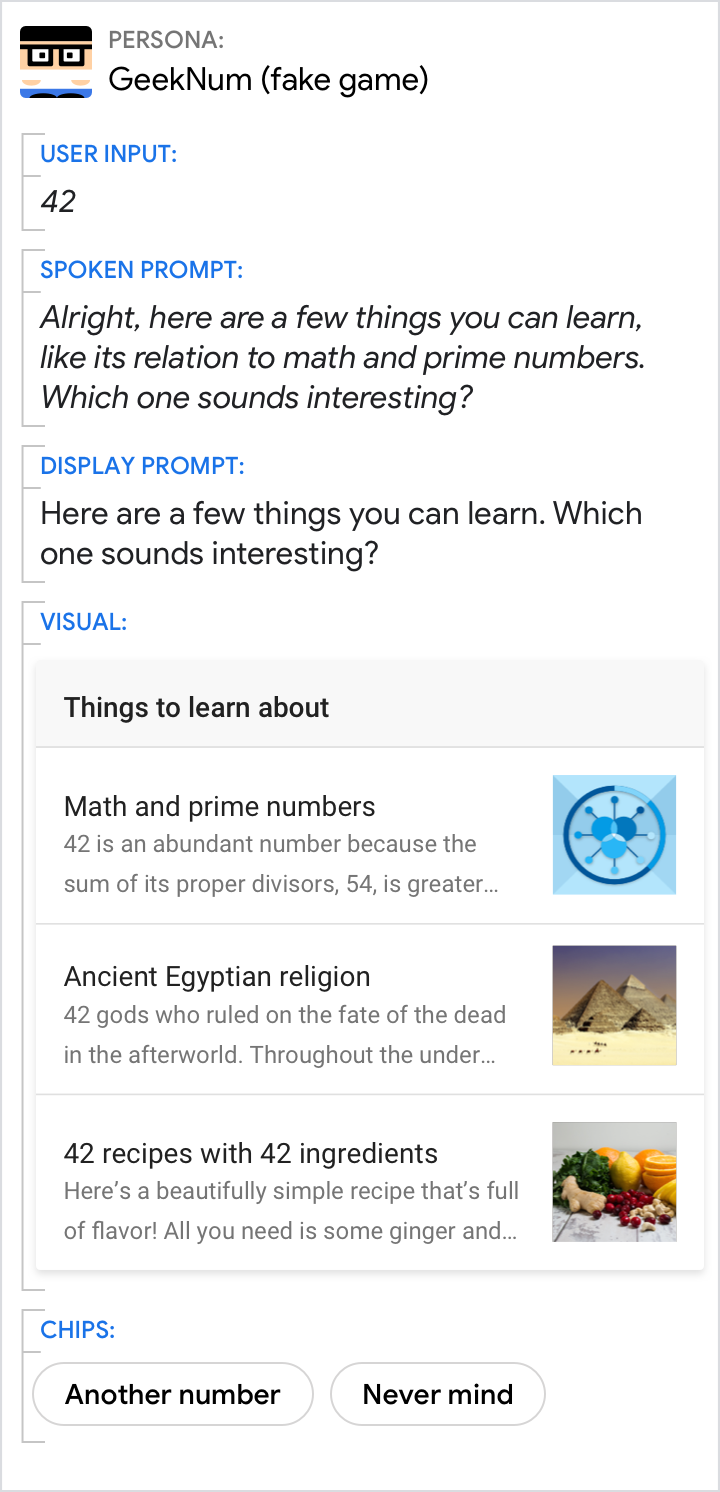
Utilisez des titres uniques et conviviaux pour les conversations.

Oui.
Le titre de chaque article doit être aussi court que possible, tout en restant distinct des autres.

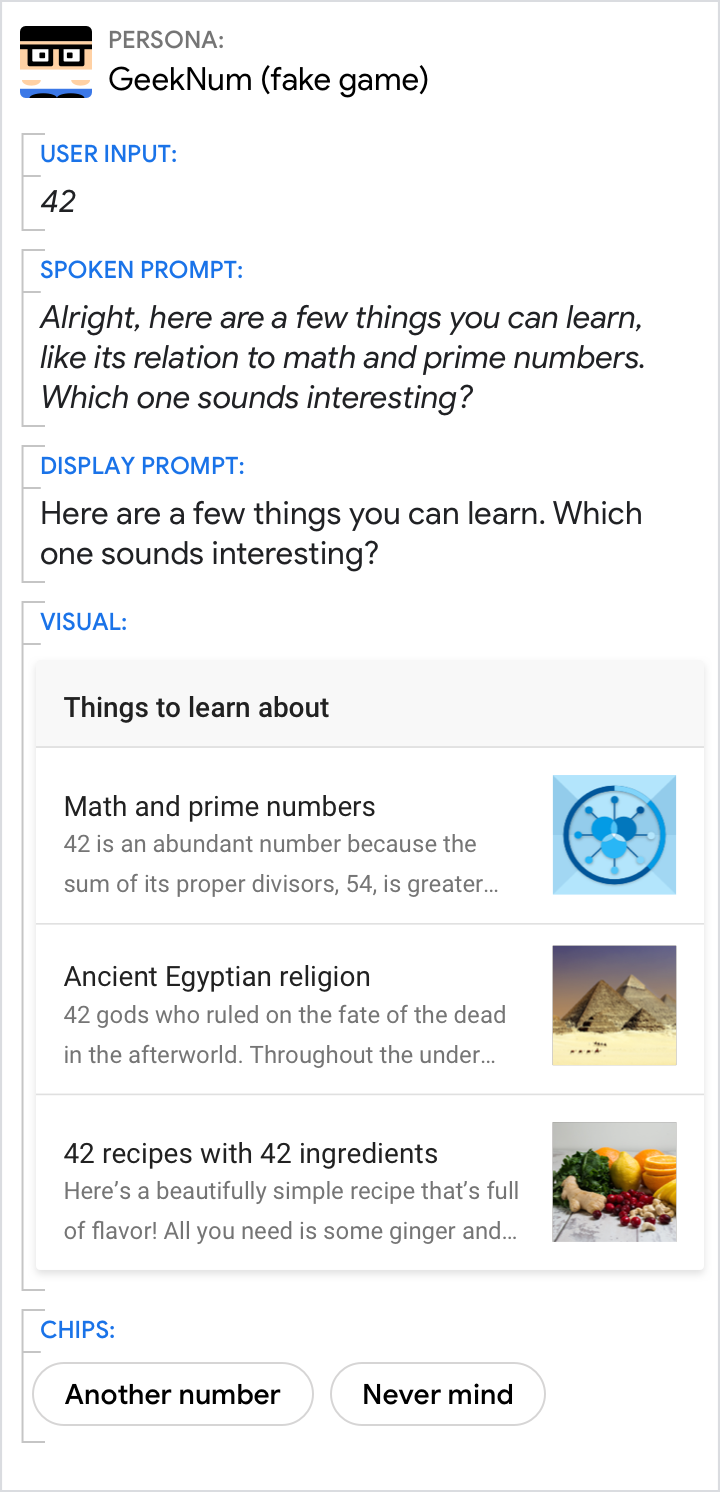
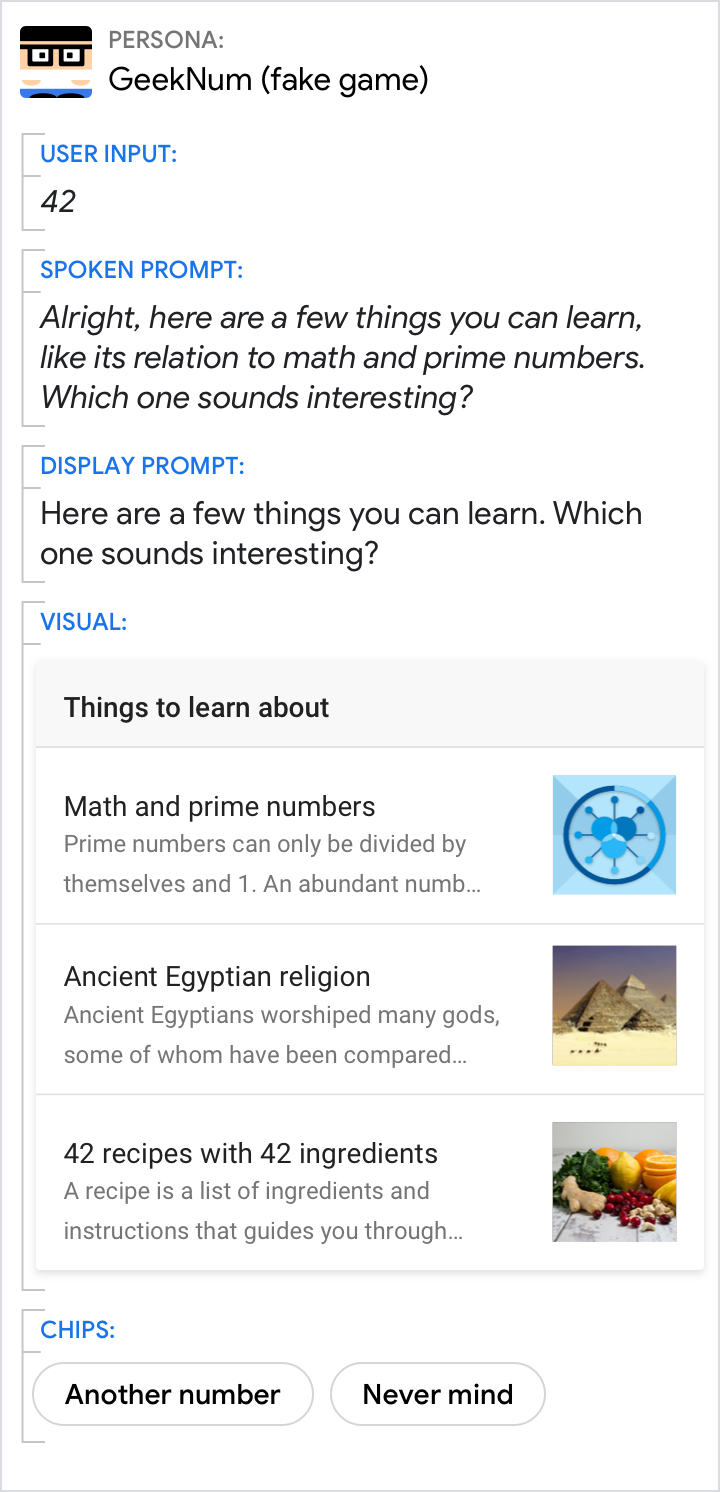
Non.
Ne répétez pas un mot ou une expression entre plusieurs titres. "42 et sa relation avec..." Ils n'aident pas à identifier l'article de façon unique, et son titre est trop long pour tenir sur l'écran.
Les descriptions doivent être concises en n'incluant que des informations utiles et pertinentes.

Oui.
Les descriptions d'éléments de liste ne doivent contenir que des informations qui les différencient les unes des autres, et qui sont pertinentes dans le contexte de la demande de votre action par l'utilisateur.

Non.
Évitez de présenter des informations non pertinentes dans les descriptions des éléments de votre liste. Cette approche prend du temps pour l'utilisateur et lui permet de faire un choix.
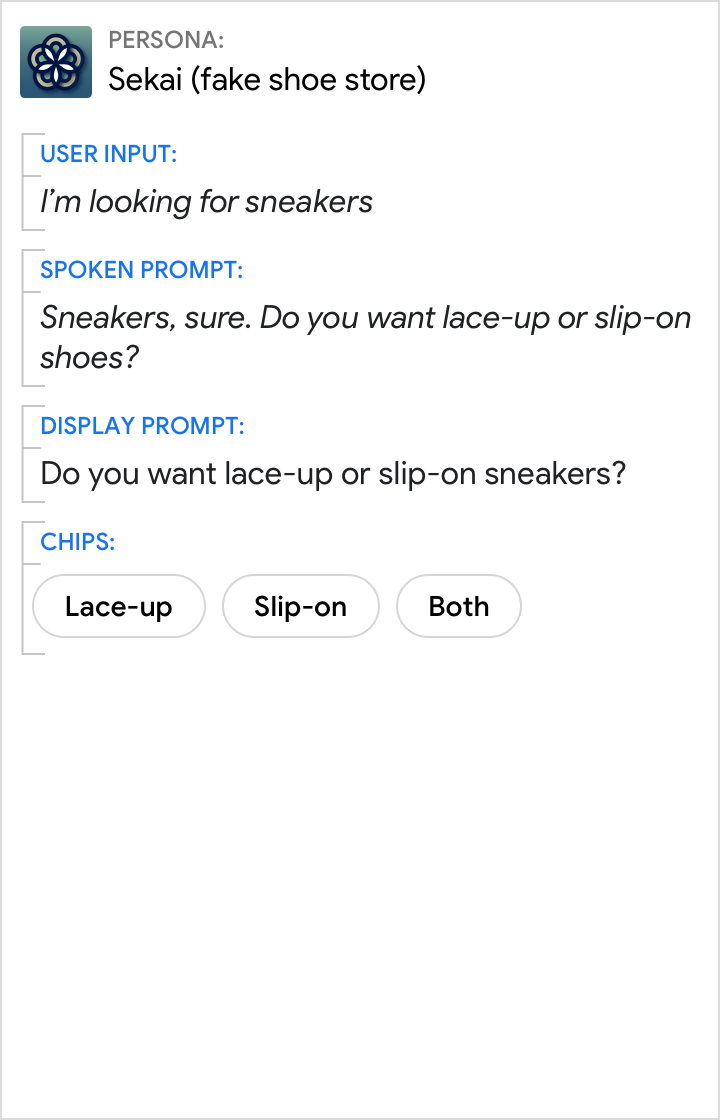
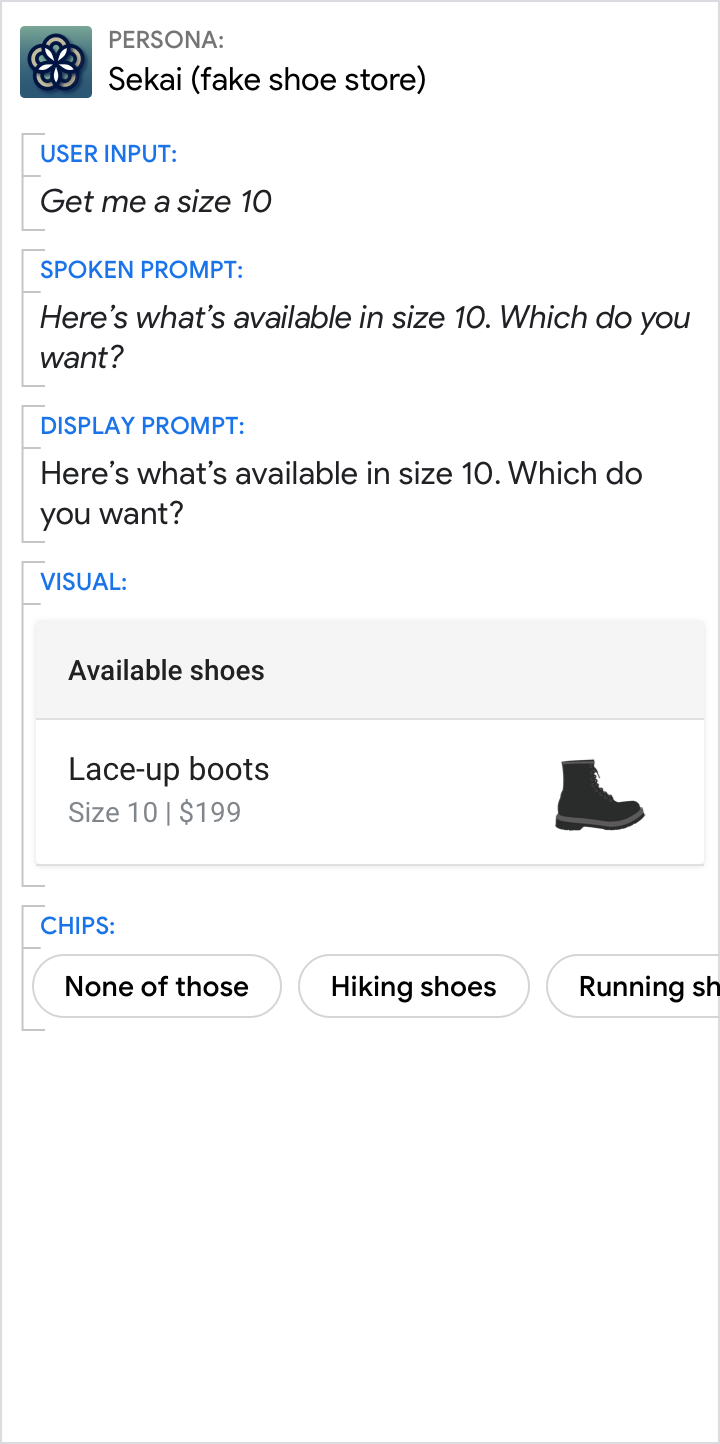
Si votre liste ne comporte que deux éléments, demandez-vous si une simple question (ou une simple) suffit pour aider l'utilisateur à prendre sa décision.

Oui.
Si vous ne proposez que deux options, la meilleure question serait d'aider l'utilisateur à prendre une décision.

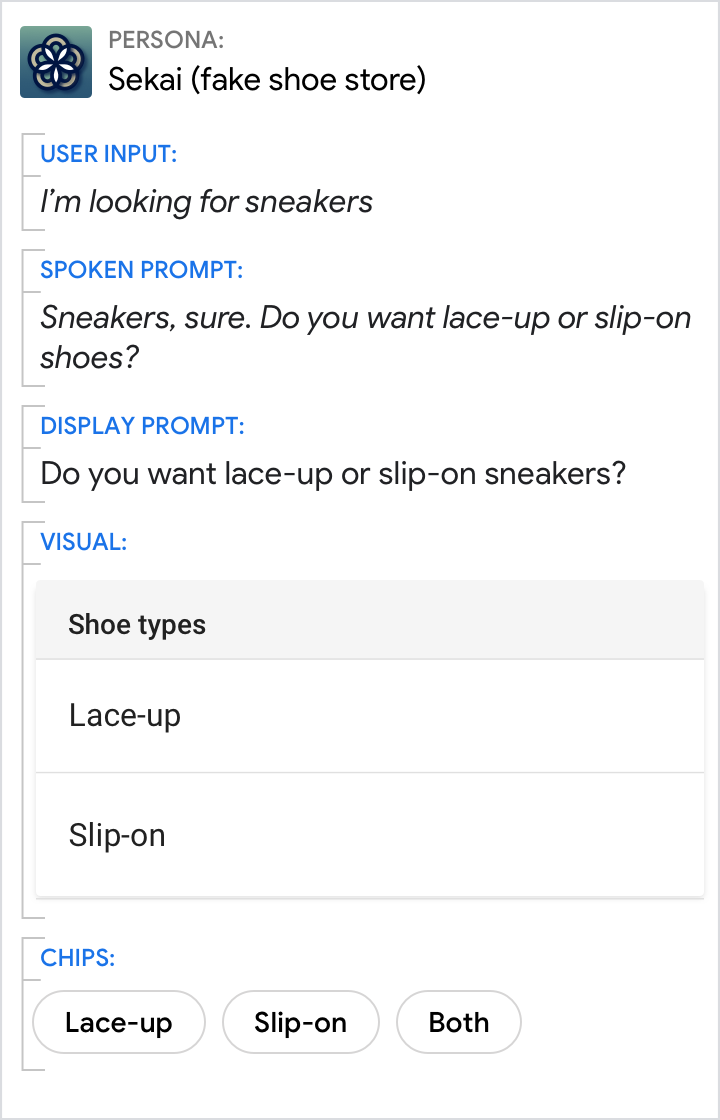
Non.
Dans ce cas, les éléments visuels ne sont pas nécessaires pour présenter les informations importantes. Les chips aident l'utilisateur à répondre s'il a besoin de suggestions.
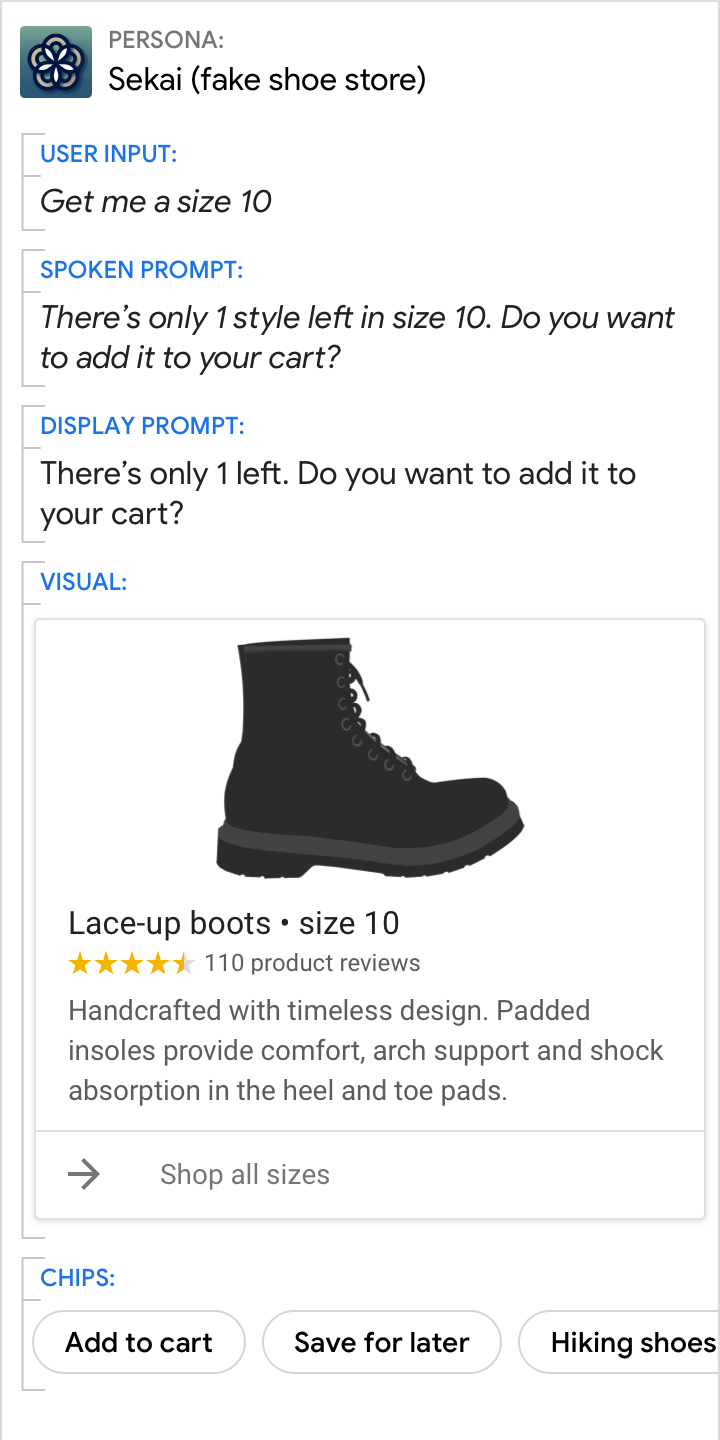
Évitez les listes de 1 élément.

Oui.
Présentez à l'utilisateur plus d'informations sur l'option à sa disposition, plutôt que d'en fournir une seule.

Non.
Ne laissez pas l'utilisateur choisir quand il n'y a qu'une seule option.