캐러셀
예
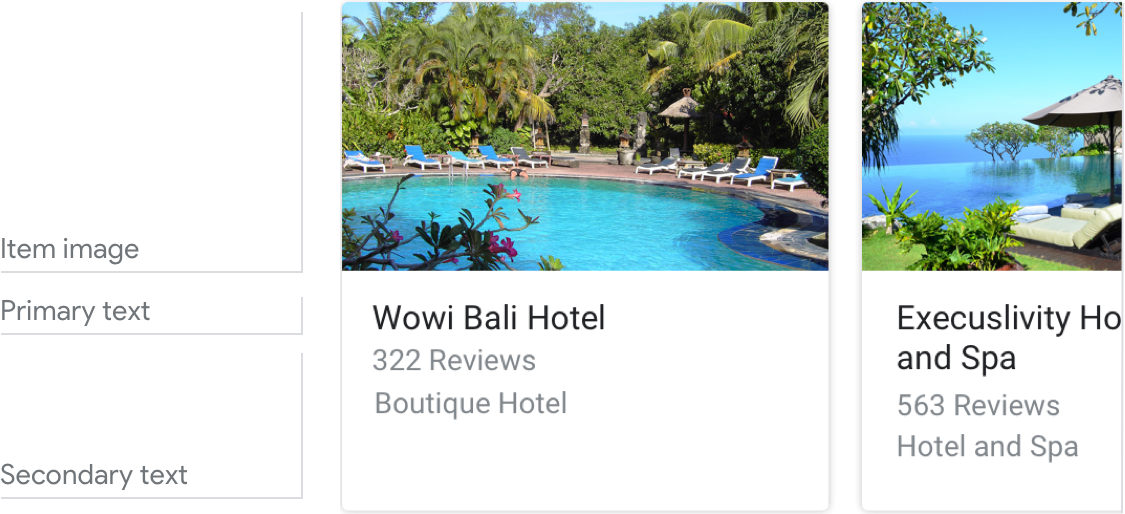
다음은 필수 및 선택사항 입력란이 모두 작성되었을 때 캐러셀이 어떻게 표시되는지 보여주는 예입니다.

요구사항
이 시각적 구성요소는 현재 맞춤설정을 지원합니다.
| 필드 이름 | 필수 여부 | 제한사항/맞춤설정 |
|---|---|---|
| 항목 이미지 | 아니요 |
|
| 카드 배경 | 아니요 |
|
| 기본 텍스트 | 예 |
|
|
보조 텍스트
본문 또는 서식이 지정된 텍스트라고도 합니다. |
아니요 |
|
항목 수
- 최대: 10개
- 최소: 2
일관성
캐러셀의 모든 항목에 동일한 필드가 포함되어야 합니다. 예를 들어 캐러셀에 있는 모든 항목에 이미지가 포함되어야 합니다.
상호작용
- 스와이프: 캐러셀을 슬라이드하여 여러 카드를 표시합니다.
- 탭: 사용자가 항목을 탭하면 항목의 제목이 사용자 입력으로 허용되고 대화상자의 다음 회전이 시작됩니다.
- 음성/키보드: 카드 제목을 포함하여 답장하는 것은 해당 항목을 선택하는 것과 같습니다.
안내
캐러셀은 주로 이미지 탐색과 선택에 사용됩니다.
캐러셀을 사용하여 사용자가 다음과 같은 콘텐츠 중에서 선택하도록 하세요.
- 스캔 이미지 (예: 영화 포스터, 앨범 아트, 레시피, 의류)를 통해 가장 의미 있게 둘러볼 수 있습니다.
- 트윗, 뉴스 기사 등 직사각형의 조각으로 의미 있게 차단할 수 있음
고유하고 대화에 친숙한 제목을 사용하세요.

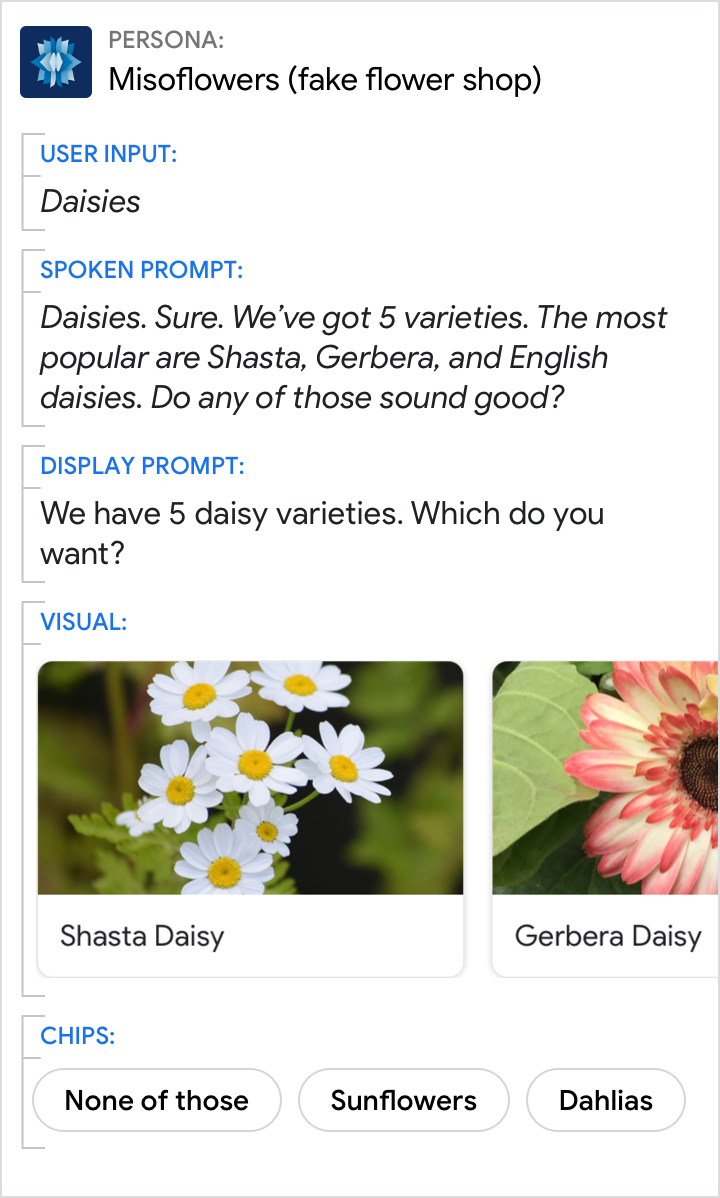
적절한 예
각 상품 제목은 다른 상품과 별개로 유지하면서 가능한 한 짧아야 합니다.

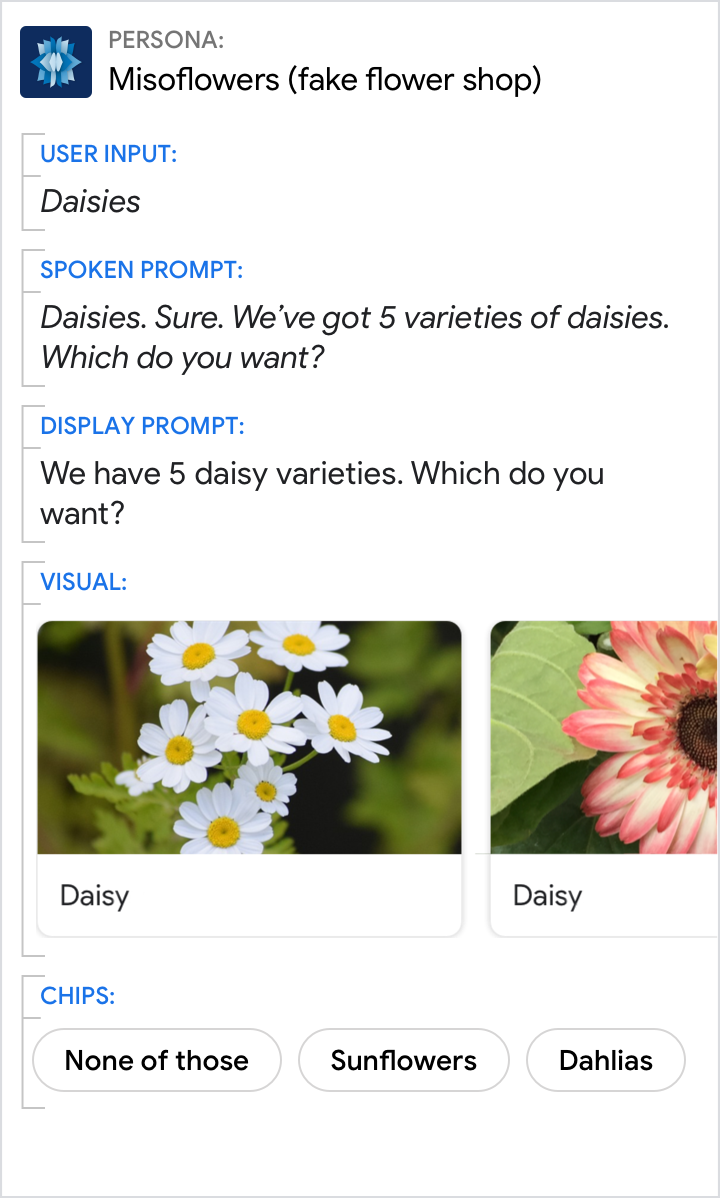
부적절한 예
여러 항목에 같은 제목을 사용하면 안 됩니다. 매우 유사한 제목은 피합니다.
짧은 개요로 캐러셀을 소개합니다.
- 캐러셀에 있는 항목의 수 (예: '위시리스트에는 7개의 항목이 있습니다.')
- 이러한 항목이 선택된 이유 (예: "우리에게 가장 인기 있는 꽃다발을 준비했습니다.")
- 상품의 선택 기준 (예: '이번 주말 콘서트')
- 항목의 순서 (예: '최근 순서로 시작'(시간 역순인 경우)

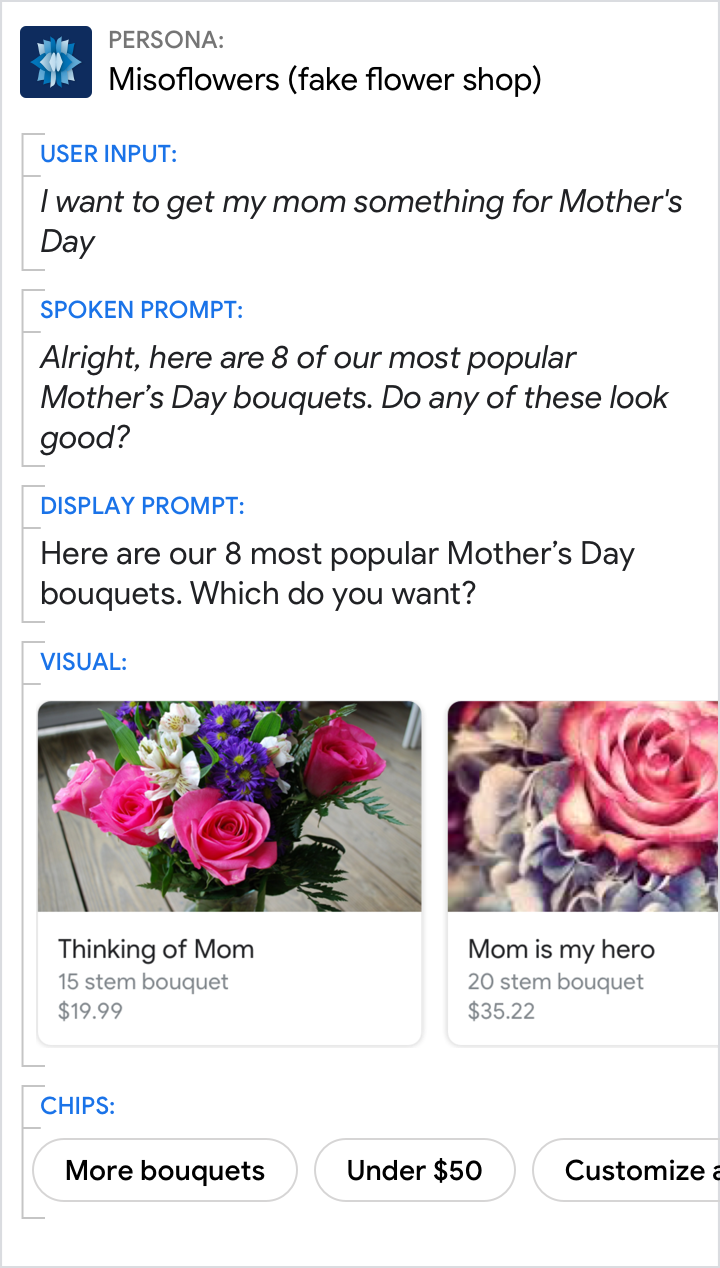
적절한 예
특정 상품을 제안한 이유를 사용자에게 알려주세요.

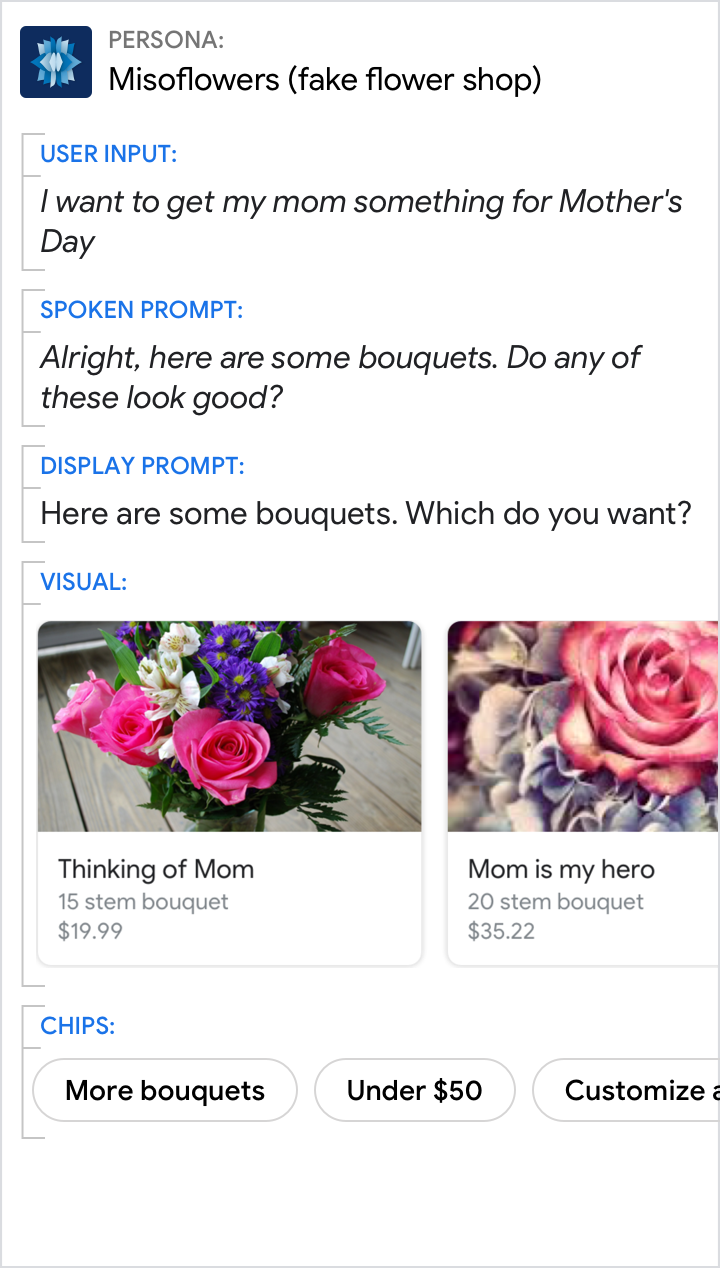
부적절한 예
작업이 왜 이러한 특정 항목을 표시하는지 궁금해하지 않도록 합니다.

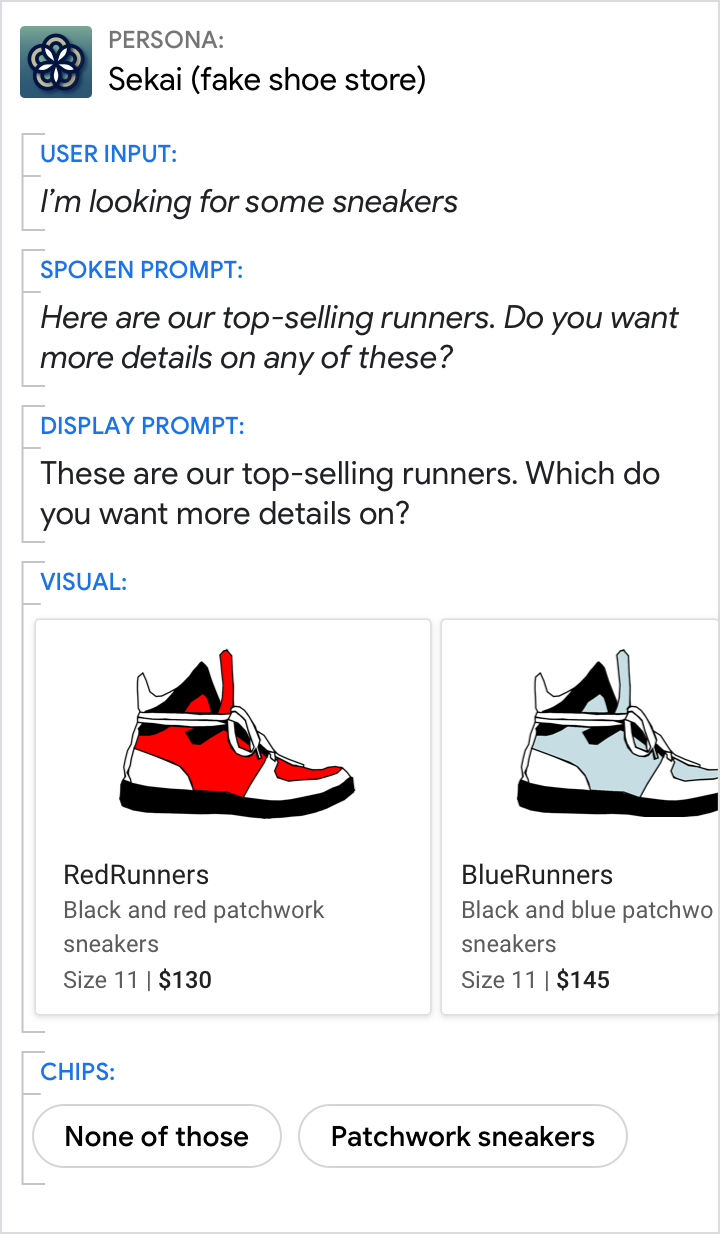
적절한 예
사용자에게 캐러셀에서 무엇을 선택해야 하는지 명확히 알립니다. 여기에서 칩을 사용하면 '해당 사항 없음'을 선택하거나 결과를 세부적으로 조정할 수 있습니다 (예: '패치워크 스니커즈'만 표시).

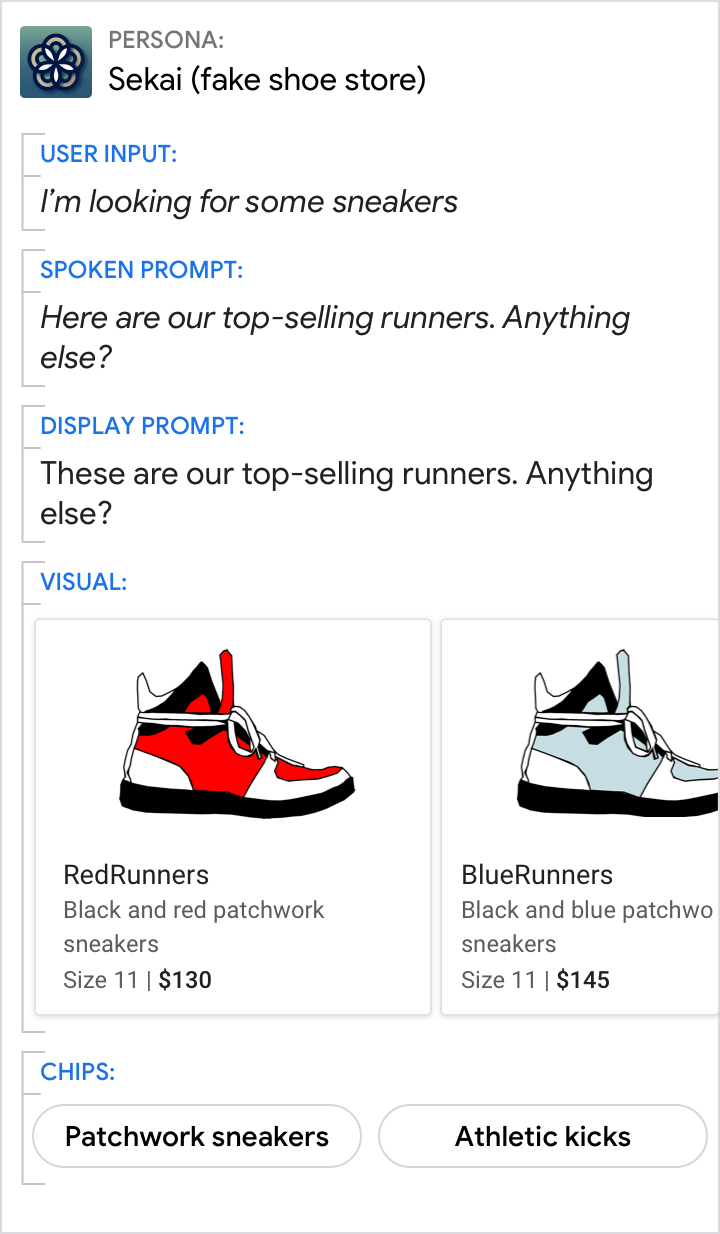
부적절한 예
단순히 캐러셀을 사용자에게 보여주지 마세요. 항목을 선택하면 어떤 일이 발생하는지 명확하게 보여주는 방식으로 질문합니다.