ब्राउज़िंग कैरसेल
उदाहरण
यहां एक उदाहरण दिया गया है कि सभी ज़रूरी और वैकल्पिक फ़ील्ड के पूरे होने पर ब्राउज़िंग कैरसेल कैसा दिखता है.

ज़रूरी शर्तें
| फ़ील्ड का नाम | ज़रूरी है? | पाबंदियां/पसंद के मुताबिक बनाना |
|---|---|---|
| यूआरएल | हां |
|
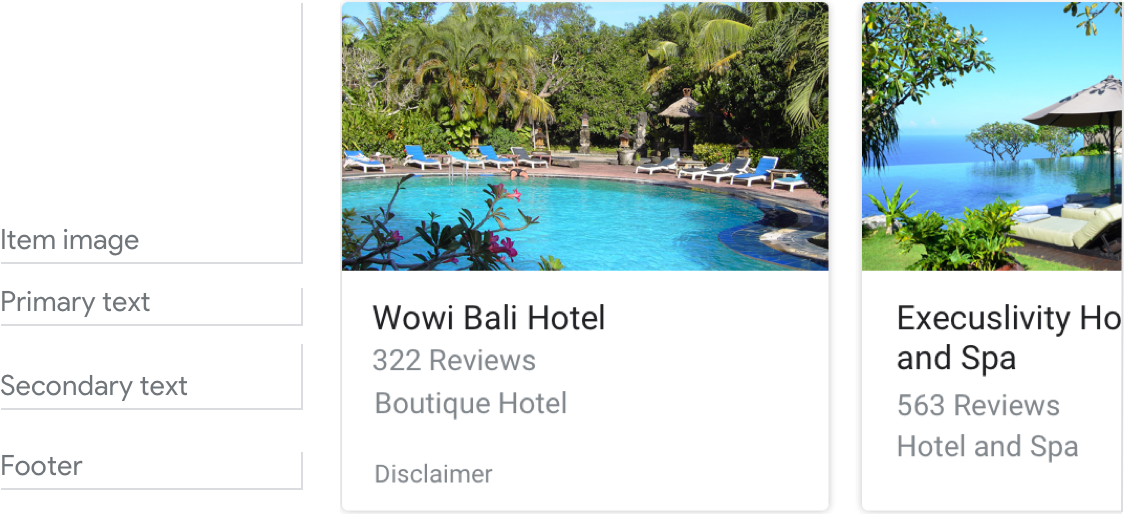
| आइटम की इमेज | नहीं |
|
| प्राइमरी टेक्स्ट | हां |
|
|
सेकंडरी टेक्स्ट
इसे बॉडी या फ़ॉर्मैट किया गया टेक्स्ट भी कहा जाता है. |
नहीं |
|
| फ़ुटर | नहीं |
|
आइटम की संख्या
- ज़्यादा से ज़्यादा: 10
- कम से कम: 2
लगातार वीडियो अपलोड करना
ब्राउज़ कैरसेल के सभी आइटम में एक ही फ़ील्ड शामिल होना चाहिए—जैसे कि, अगर किसी आइटम में इमेज है, तो कैरसेल के सभी आइटम में इमेज होनी चाहिए.
अगर सभी आइटम एएमपी की सुविधा वाले कॉन्टेंट से लिंक होते हैं, तो उपयोगकर्ता को ऐसी सुविधा वाले एएमपी ब्राउज़र पर ले जाया जाएगा. अगर कोई भी आइटम बिना एएमपी वाले कॉन्टेंट से जुड़ा है, तो सभी आइटम उपयोगकर्ताओं को वेब ब्राउज़र पर ले जाएंगे.
दर्शकों को वीडियो से जुड़ी चीज़ों में शामिल करना
- स्वाइप करें: अलग-अलग कार्ड देखने के लिए, कैरसेल को स्लाइड करें.
- टैप करें: किसी आइटम पर टैप करने पर, लिंक किया गया पेज दिखता है. इससे एक ब्राउज़र खुलता है.
- उपयोगकर्ता को ब्राउज़िंग कैरसेल भेजे जाने पर, माइक फिर से नहीं खुलता.
सलाह
ब्राउज़िंग कैरसेल का इस्तेमाल, वेब कॉन्टेंट को ब्राउज़ करने और उससे चुनने के लिए किया जाता है.
ब्राउज़िंग कैरसेल, उपयोगकर्ताओं को आपकी कार्रवाई के साथ मल्टीमोडल बातचीत से बाहर ले जाते हैं, इसलिए इस ट्रांज़िशन के बारे में उपयोगकर्ताओं को साफ़ तौर पर बताएं. अब वे आपकी कार्रवाई पर बात नहीं करेंगे/करेंगी, बल्कि वे किसी वेब ब्राउज़र से सामग्री को टैप/पढ़ेंगे.
स्पष्टता
उपयोगकर्ता को साफ़ तौर पर यह बताएं कि उन्हें स्क्रीन से इंटरैक्ट करके, कोई आइटम चुनना होगा. उम्मीद करें कि इससे एक वेब पेज खुल जाएगा और उसे बातचीत से बाहर लाया जा सकेगा.
उपयोगकर्ता को ब्राउज़िंग कैरसेल भेजे जाने पर, माइक फिर से नहीं खुलता है. इसलिए, उपयोगकर्ता से सवाल न पूछें, क्योंकि आपको उनका जवाब सुनाई नहीं देगा.

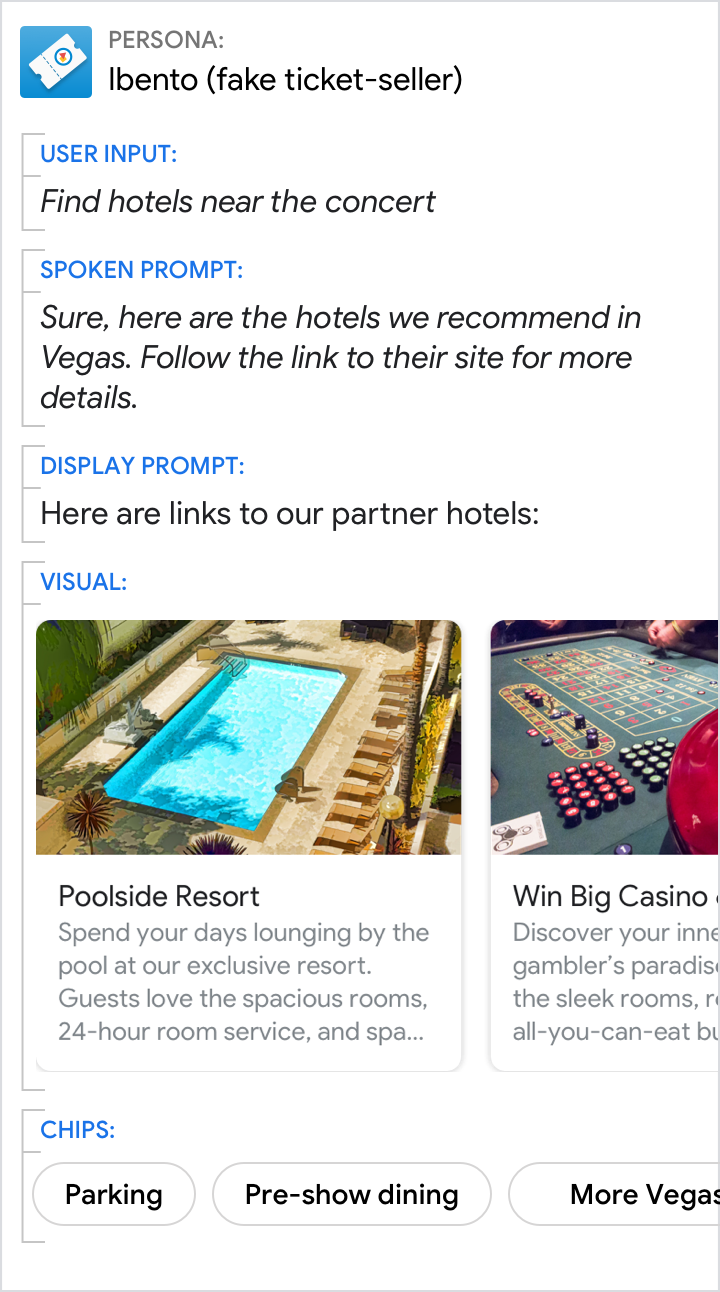
करें.
उपयोगकर्ताओं को यह बताएं कि कोई आइटम चुनने पर वे कार्रवाई नहीं कर पाएंगे.

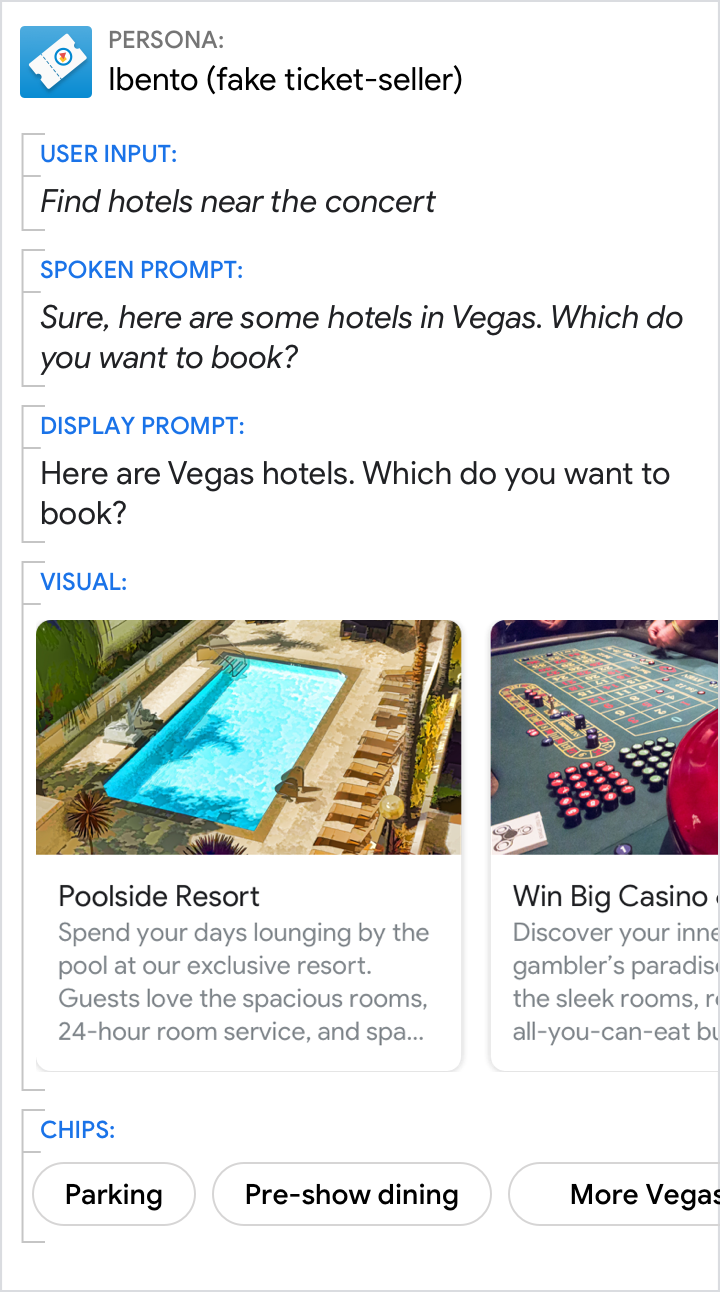
यह न करें.
माइक बंद होने पर उपयोगकर्ताओं से कोई सवाल न पूछें और उपयोगकर्ताओं को गुमराह न करें. यहां, उपयोगकर्ताओं को यह साफ़ तौर पर नहीं पता कि अगर वे कोई होटल चुनते हैं, तो वे इबेंटो से बात नहीं कर पाएंगे और उन्हें होटल के वेबपेज पर ले जाया जाएगा.