सामान्य कार्ड
उदाहरण
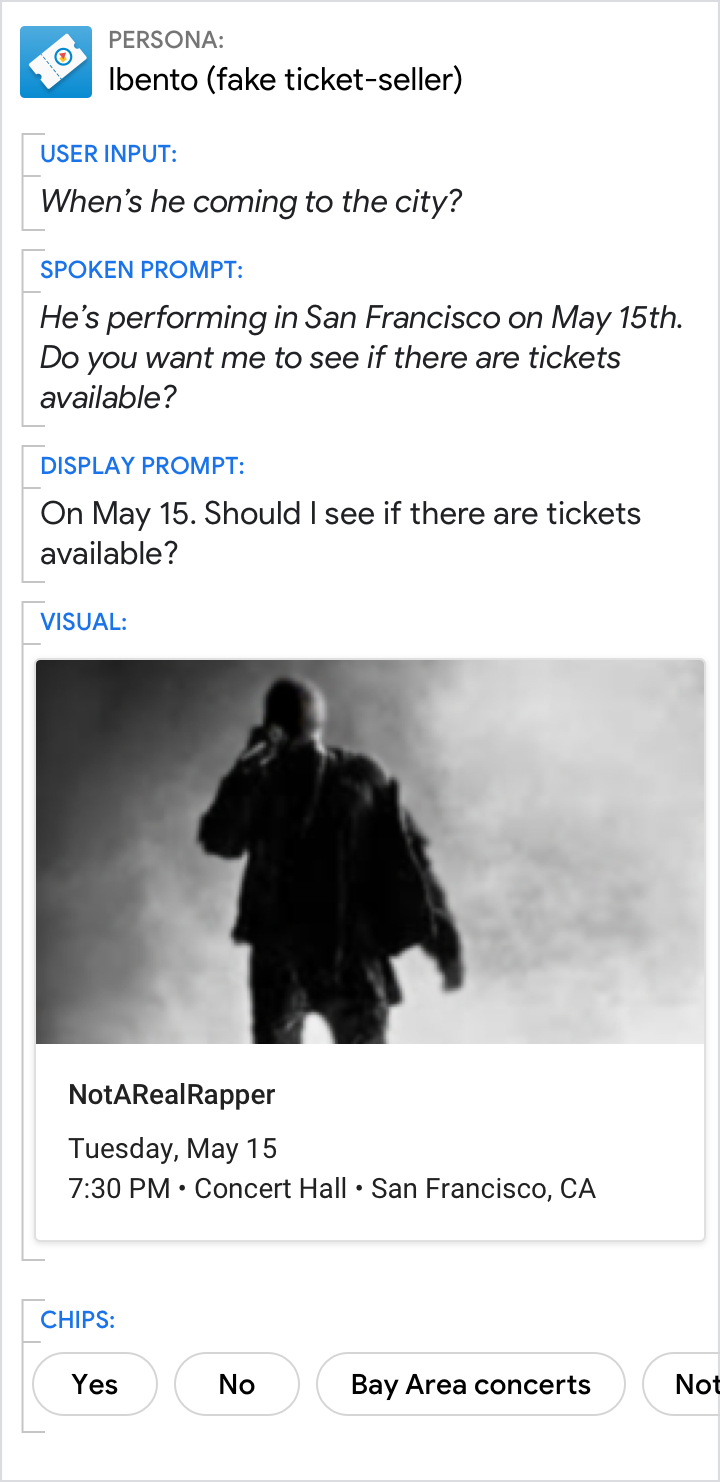
यहां एक उदाहरण दिया गया है कि सभी ज़रूरी और वैकल्पिक फ़ील्ड भरने पर, बुनियादी कार्ड कैसा दिखता है.

ज़रूरी शर्तें
फ़िलहाल, यह विज़ुअल कॉम्पोनेंट पसंद के मुताबिक बनाने की सुविधा देता है.
| फ़ील्ड का नाम | ज़रूरी है? | पाबंदियां/पसंद के मुताबिक बनाना |
|---|---|---|
| फ़ोरग्राउंड इमेज | हां, अगर कोई ब्यौरा नहीं दिया गया है, तो ज़रूरी है |
|
| कार्ड का बैकग्राउंड | नहीं |
|
| Title | नहीं |
|
| सबटाइटल | नहीं |
|
|
ब्यौरा (इसे बॉडी या फ़ॉर्मैट किया गया टेक्स्ट भी कहा जाता है) |
हां, अगर कोई इमेज न हो, तो ज़रूरी है |
|
| कार्रवाई लिंक | नहीं |
|
सलाह
उपयोगकर्ता के लिए जानकारी की खास जानकारी

करें.
बेसिक कार्ड का इस्तेमाल करके, इवेंट की जानकारी दें. इससे उपयोगकर्ता उसे अपनी पसंद की जानकारी के लिए तुरंत स्कैन कर पाते हैं.

यह न करें.
प्रॉम्प्ट में इवेंट की जानकारी जैसी जानकारी दिखाना कम कारगर साबित होता है.
कार्ड में दिए गए छोटे-छोटे सवालों के जवाब और उनसे जुड़ी जानकारी दें

करें.
उपयोगकर्ता के डायरेक्ट सवाल (इस उदाहरण में सुबह 11:30 बजे) का खास जवाब देने के लिए, बोले गए और डिसप्ले प्रॉम्प्ट का इस्तेमाल करें. मिलती-जुलती जानकारी के लिए विज़ुअल का इस्तेमाल करें.

यह न करें.
बोलकर दिए जाने वाले अनुरोध, डिसप्ले प्रॉम्प्ट, और विज़ुअल के बीच ज़रूरत से ज़्यादा पाबंदी न लगाएं.
एक चित्र हज़ार शब्दों के बराबर होता है

करें.
कभी-कभी इमेज, लोगों को जानकारी देने का सबसे अच्छा तरीका होता है.

यह न करें.
हालांकि यह ब्यौरा अच्छा है, लेकिन तस्वीर बेहतर होती है.