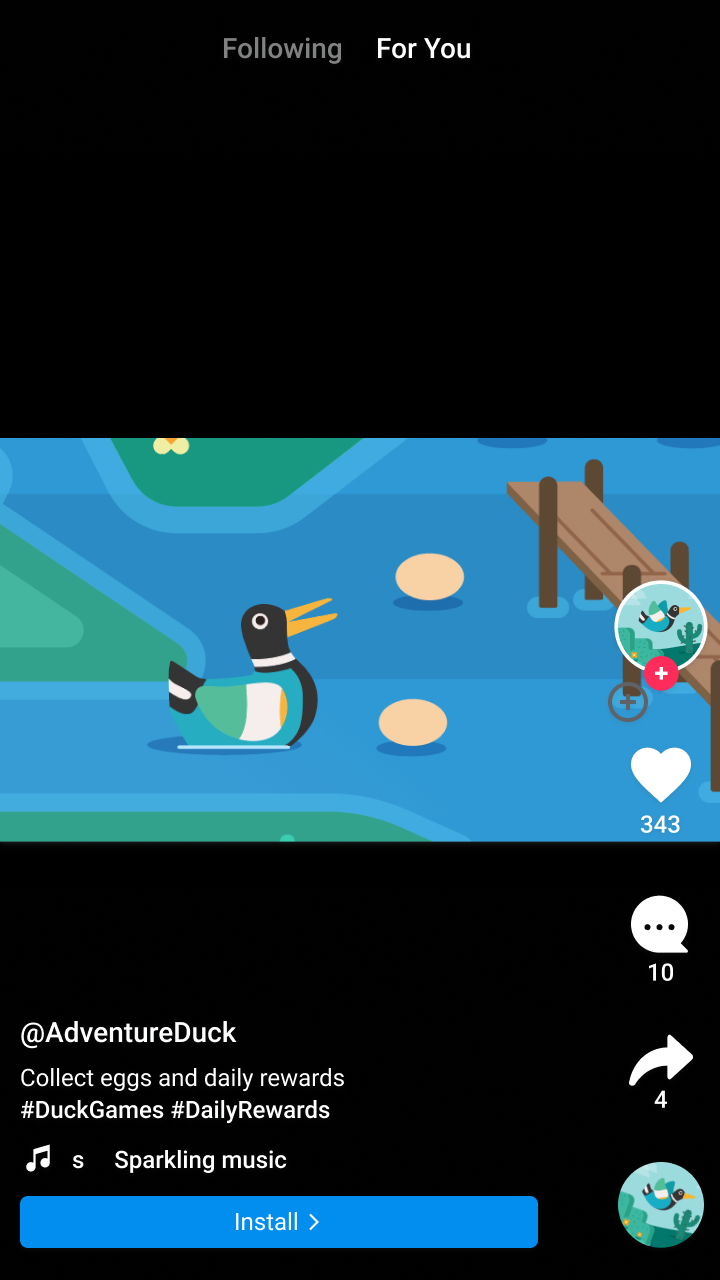
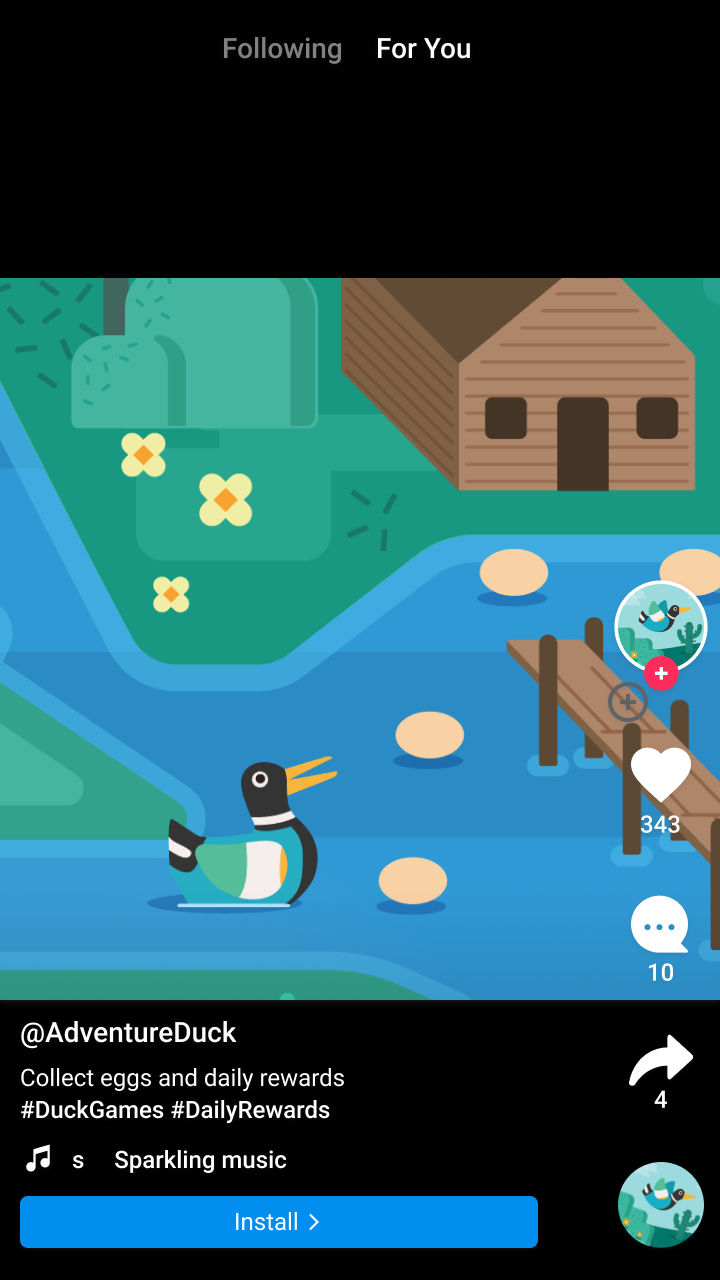
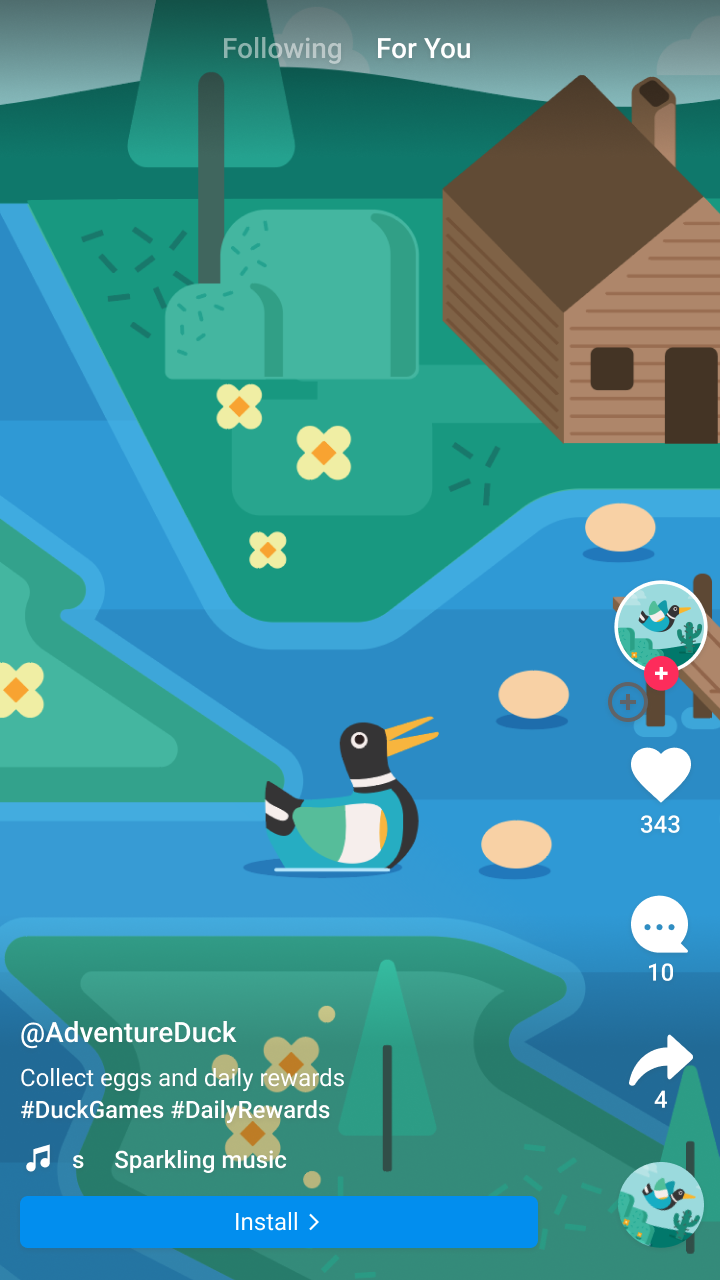
Format reklamy natywnej umożliwia tworzenie reklam o dowolnym rozmiarze, w tym reklam pełnoekranowych, które są bardzo popularne w aplikacjach społecznościowych i rozrywkowych. Pełnoekranowe reklamy natywne mogą zwiększyć przychody i retencję użytkowników, ponieważ pasują do stylu istniejących pełnoekranowych treści, np. w aplikacjach społecznościowych, lub umożliwiają umieszczanie reklam w źródłach „relacji”. Oto kilka przykładów natywnych reklam pełnoekranowych:



Nie ma osobnego interfejsu API, który umożliwiałby wyświetlanie pełnoekranowych reklam natywnych poza instrukcjami dotyczącymi reklam natywnych w wersji zaawansowanej. Podczas tworzenia reklam pełnoekranowych zalecamy stosowanie tych sprawdzonych metod:
- Dostosowywanie umiejscowienia ikony Informacja
- Domyślnie ikona Informacja jest umieszczana w prawym górnym rogu reklamy, ale możesz określić dowolny róg, w którym ma się pojawiać, ustawiając parametr
AdChoicesPositionw zależności od umiejscowienia reklamy. Na 3 ilustracjach w poprzedniej sekcji ikona AdChoices jest umieszczona w rogu z dala od przycisku Zainstaluj, przycisku menu i innych komponentów reklamy, aby uniknąć przypadkowych kliknięć. - Używanie unikalnych identyfikatorów jednostek reklamowych w przypadku każdego miejsca docelowego
Pamiętaj, aby utworzyć unikalny identyfikator jednostki reklamowej dla każdego miejsca docelowego reklamy w aplikacji, nawet jeśli wszystkie miejsca docelowe reklam mają ten sam format. Jeśli na przykład w aplikacji masz już miejsce docelowe reklamy natywnej, które nie jest pełnoekranowe, użyj nowego identyfikatora jednostki reklamowej w przypadku pełnoekranowego miejsca docelowego. Używanie unikalnych jednostek reklamowych:
- maksymalizuje wydajność,
- pomaga Google zwracać komponenty reklam, które lepiej pasują do Twoich układów;
- umożliwia bardziej szczegółowe raportowanie.
- Ustawianie widoku multimediów na stały rozmiar
Google zawsze stara się wyświetlać komponenty natywne o najlepszym rozmiarze, aby zapewnić optymalną skuteczność. Aby to ułatwić, rozmiary reklam natywnych powinny być przewidywalne i spójne. Komponent widoku multimediów powinien mieć ten sam rozmiar w przypadku każdego żądania reklamy na tym samym urządzeniu. Aby to zrobić, ustaw widok multimediów na stały rozmiar lub ustaw widok multimediów na
MATCH_PARENTi ustaw widok nadrzędny na stały rozmiar. Powtórz ten krok w przypadku każdego widoku nadrzędnego widoku multimediów, który nie ma stałego rozmiaru.- Włączanie reklam wideo
Włącz
Videotyp mediów podczas konfigurowania reklam natywnych w interfejsie Ad Managera. Zezwolenie reklamom wideo na konkurowanie o Twoje zasoby reklamowe może znacznie zwiększyć skuteczność.- [Opcjonalnie] Poproś o określone współczynniki proporcji komponentu z multimediami.
Domyślnie mogą być zwracane reklamy o dowolnym współczynniku proporcji. Na przykład gdy aplikacja jest w trybie pionowym, możesz otrzymać główny zasób kreacji w orientacji poziomej lub kwadratowej. W zależności od układu reklamy natywnej możesz wyświetlać tylko reklamy w orientacji pionowej, poziomej lub kwadratowej. Możesz poprosić o komponenty o określonych proporcjach, aby jak najlepiej dopasować je do układu.

Poziomo
Kwadrat
PionowoJava
Kotlin
Zastąp AD_UNIT_ID identyfikatorem swojej jednostki reklamowej.
Dodatkowe materiały
- Przykład pełnoekranowej reklamy natywnej: Java

