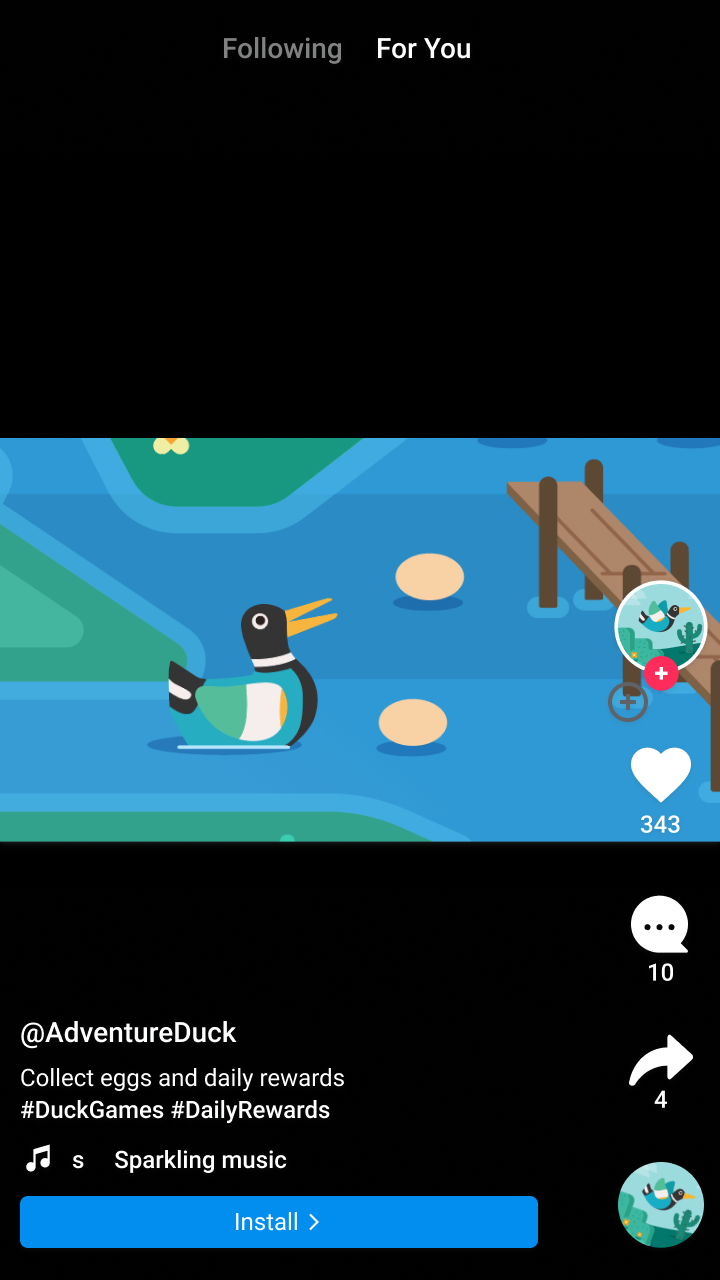
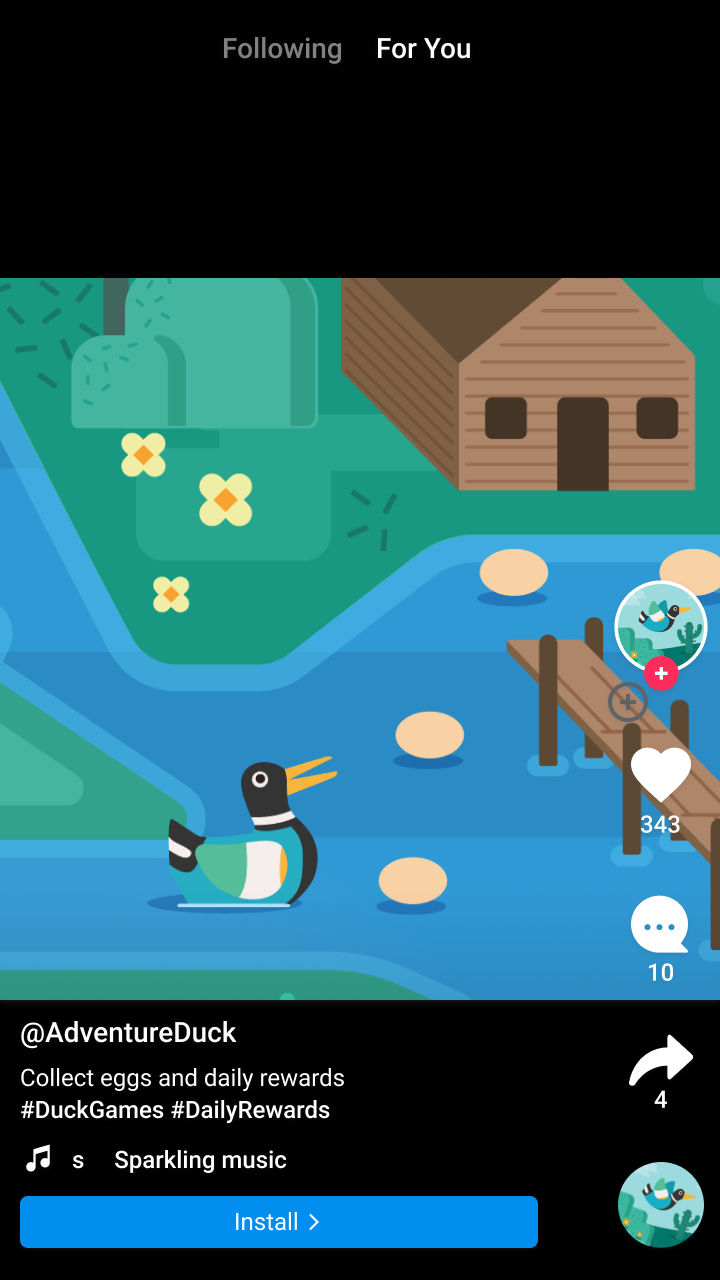
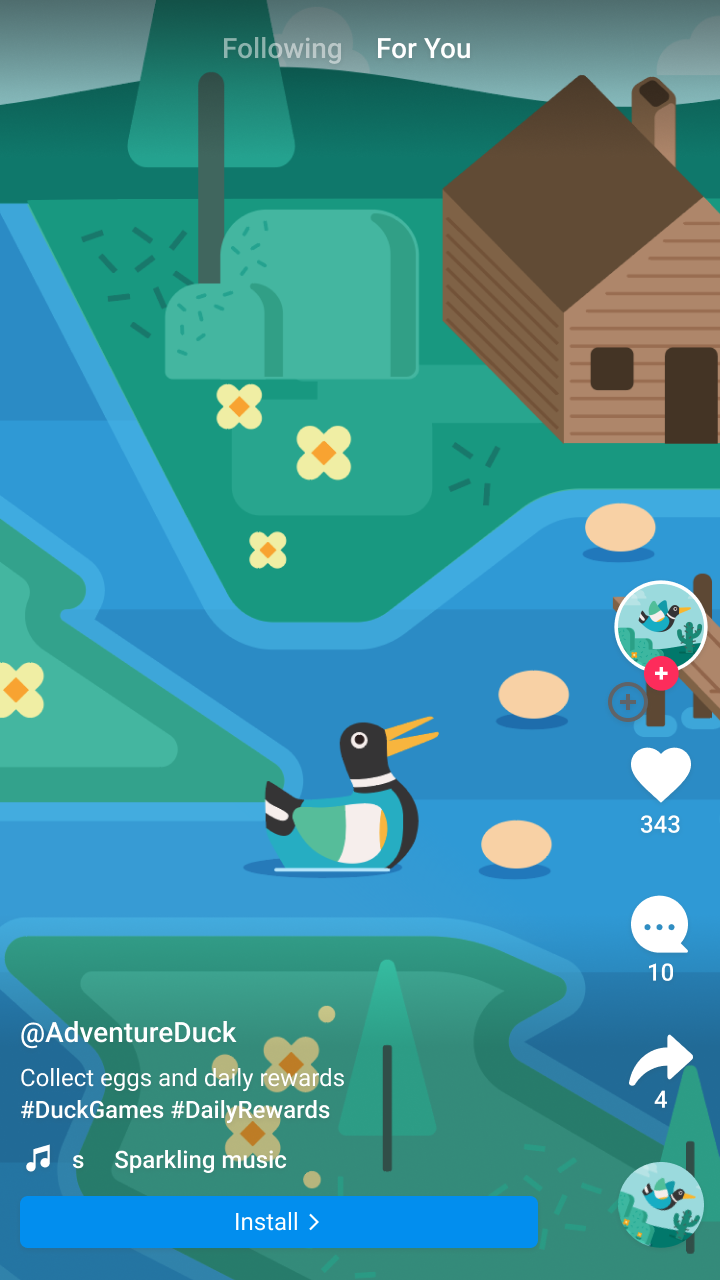
Format reklamy natywnej umożliwia tworzenie reklam o dowolnym rozmiarze, w tym reklam pełnoekranowych, które są bardzo popularne w aplikacjach społecznościowych i rozrywkowych. Pełnoekranowe reklamy natywne mogą zwiększyć przychody i retencję użytkowników, dopasowując się do stylu istniejących pełnoekranowych treści, np. w aplikacjach społecznościowych, lub umożliwiając umieszczanie reklam w źródłach „relacji”. Oto kilka przykładów reklam natywnych na pełnym ekranie:



Nie ma osobnego interfejsu API, który umożliwiałby wyświetlanie pełnoekranowych reklam natywnych poza instrukcjami dotyczącymi reklam natywnych w wersji zaawansowanej. Podczas tworzenia reklam pełnoekranowych zalecamy jednak stosowanie tych sprawdzonych metod:
- Umożliwianie klikania komponentów podczas odtwarzania natywnych filmów
Domyślnie Google Mobile Ads SDK ustawia wartość userInteractionEnabled na
NOwe wszystkich komponentach reklamy z wyjątkiem mediaView podczas odtwarzania filmu w widoku multimediów. W rezultacie podczas odtwarzania filmu kliknięcia są rejestrowane w widoku znajdującym się za widokiem komponentu. W przypadku pełnoekranowej implementacji reklamy natywnej, w której widoki komponentów są umieszczone nad widokiem multimediów, kliknięcie jest rejestrowane w widoku multimediów. Widok multimediów obsługuje interakcje użytkownika z elementami sterującymi odtwarzaniem wideo podczas odtwarzania filmu i przekierowuje do docelowego adresu URL reklamy dopiero po zakończeniu odtwarzania filmu.Aby inne komponenty reklamy, takie jak callToActionView, przekierowywały użytkownika do miejsca docelowego reklamy podczas odtwarzania filmu, umieść każdy widok komponentu w nadrzędnym widoku UIView, który jest podrzędnym widokiem reklamy natywnej. Struktura widoku reklamy natywnej powinna wyglądać tak:
-- Native Ad View -- Media View -- Container View 1 -- Call To Action View -- Container View 2 -- Headline View -- Container View 3 -- Body View
- Dostosowywanie umiejscowienia ikony Informacja
- Domyślnie ikona Informacja jest umieszczana w prawym górnym rogu reklamy, ale możesz określić dowolny róg, w którym ma się ona pojawiać, ustawiając parametr
GADAdChoicesPositionna podstawie umiejscowienia reklamy. Na 3 obrazach w poprzedniej sekcji ikona AdChoices jest umieszczona w rogu z dala od przycisku Zainstaluj, przycisku menu i innych komponentów reklamy, aby uniknąć przypadkowych kliknięć. - Używanie unikalnych identyfikatorów jednostek reklamowych w przypadku każdego miejsca docelowego
Pamiętaj, aby utworzyć unikalny identyfikator jednostki reklamowej dla każdego miejsca docelowego reklamy w aplikacji, nawet jeśli wszystkie miejsca docelowe reklam mają ten sam format. Jeśli na przykład w aplikacji masz już miejsce docelowe reklamy natywnej, które nie jest pełnoekranowe, użyj nowego identyfikatora jednostki reklamowej w przypadku pełnoekranowego miejsca docelowego. Używanie unikalnych jednostek reklamowych:
- maksymalizuje wydajność,
- pomaga Google zwracać komponenty reklam, które lepiej pasują do Twoich układów;
- umożliwia bardziej szczegółowe raportowanie.
- Ustawianie widoku multimediów na stały rozmiar
Google zawsze stara się wyświetlać komponenty natywne o najlepszym rozmiarze, aby zapewnić optymalną skuteczność. Aby to ułatwić, rozmiary reklam natywnych powinny być przewidywalne i spójne. Komponent widoku multimediów powinien mieć ten sam rozmiar w przypadku każdego żądania reklamy na tym samym urządzeniu. Aby to zrobić, ustaw widok multimediów na stały rozmiar lub ustaw widok multimediów na
MATCH_PARENTi ustaw widok nadrzędny na stały rozmiar. Powtórz ten krok w przypadku każdego widoku nadrzędnego widoku multimediów, który nie ma stałego rozmiaru.- Włączanie reklam wideo
Włącz
Videotyp mediów podczas konfigurowania reklam natywnych w interfejsie Ad Managera. Zezwolenie reklamom wideo na konkurowanie o Twoje zasoby reklamowe może znacznie zwiększyć skuteczność.- [Opcjonalnie] Poproś o określone współczynniki proporcji komponentu z multimediami.
Domyślnie mogą być zwracane reklamy o dowolnym współczynniku proporcji. Na przykład gdy aplikacja jest w trybie pionowym, możesz otrzymać główny zasób kreacji w orientacji poziomej lub kwadratowej. W zależności od układu reklamy natywnej możesz wyświetlać tylko reklamy w orientacji pionowej, poziomej lub kwadratowej. Możesz poprosić o komponenty o określonych proporcjach, aby jak najlepiej dopasować je do układu.

Poziomo
Kwadrat
PionowoSwift
let aspectRatioOption = NativeAdMediaAdLoaderOptions() aspectRatioOption.mediaAspectRatio = .portrait adLoader = AdLoader( adUnitID: "<var>your ad unit ID</var>", rootViewController: self, adTypes: adTypes, options: [aspectRatioOption])Objective-C
GADNativeAdMediaAdLoaderOptions *aspectRatioOption = [[GADNativeAdMediaAdLoaderOptions alloc] init]; aspectRatioOption.mediaAspectRatio = GADMediaAspectRatioPortrait; self.adLoader = [[GADAdLoader alloc] initWithAdUnitID:@"<var>your ad unit ID</var>" rootViewController:self adTypes:@[ GADAdLoaderAdTypeNative ] options:@[ aspectRatioOption ]];Dodatkowe materiały
- Przykłady pełnoekranowych reklam natywnych:Objective-C

