Ten artykuł jest przeznaczony dla programistów, którzy chcą przenieść tagi Floodlight z kontenera internetowego Menedżera tagów do kontenera serwera.
Menedżer tagów po stronie serwera umożliwia przenoszenie tagów sprzedaży i licznika Google Floodlight ze strony internetowej na serwer. Przeniesienie tych tagów na serwer zmniejszy ilość kodu, który musisz uruchamiać na stronie, i pomoże skrócić czas wczytywania strony.
Zanim zaczniesz
Zanim przeniesiesz tagi na serwer, upewnij się, że masz:
- Dostęp administracyjny do Menedżera tagów Google i Floodlight
- skonfigurować i zainstalować Menedżera tagów Google.
- Konfigurowanie kontenera serwera
- Skonfiguruj klienta Google Analytics: GA4.
Krok 1. Skonfiguruj tag łączący konwersje
Konto Floodlight może wysyłać dane o konwersjach do Menedżera tagów Google tylko wtedy, gdy skonfigurujesz tag łączący konwersje.
Jeśli masz już tag łączący konwersje skonfigurowany w kontenerze serwera, możesz pominąć ten krok.
Aby skonfigurować tag Tag łączący konwersje:
- W obszarze roboczym kontenera serwera otwórz menu Tagi po lewej stronie strony.
- Aby dodać nowy tag, kliknij Nowy.
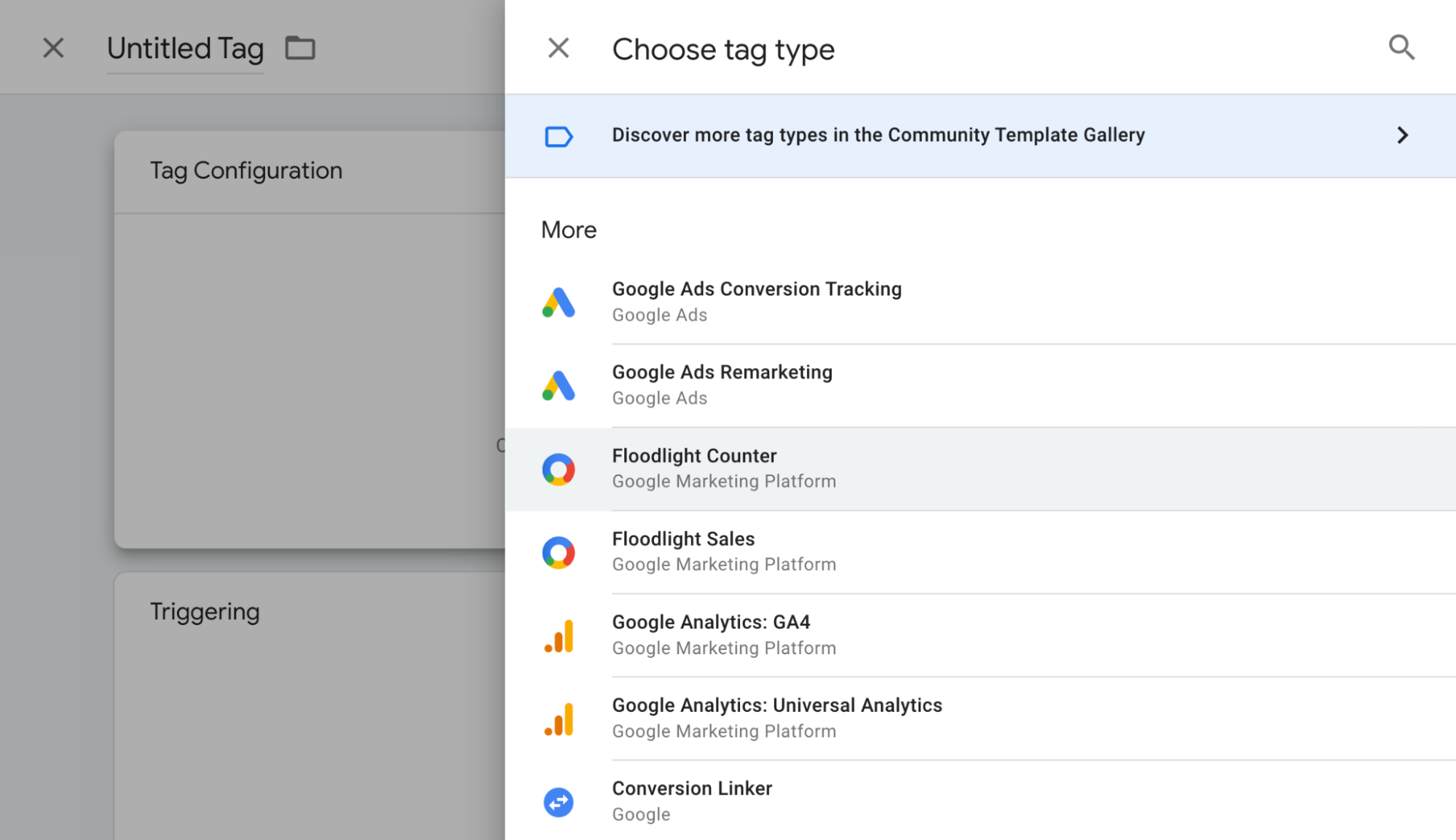
- Wybierz typ tagu Tag łączący konwersje.
- Skonfiguruj regułę, która będzie powodować uruchamianie tagu po stronie serwera Łączenie konwersji.
W większości przypadków najlepszym rozwiązaniem jest reguła Wszystkie strony. - Nazwij tag i kliknij Zapisz.

Krok 2. Skonfiguruj tagi Floodlight
Menedżer tagów Google obsługuje tagi licznika Floodlight i tagi sprzedaży Floodlight w kontenerze serwera.
Licznik Floodlight
Aby skonfigurować tag licznika Floodlight:
- W obszarze roboczym kontenera serwera wybierz menu Tagi po lewej stronie.
- Aby dodać nowy tag, kliknij Nowy.
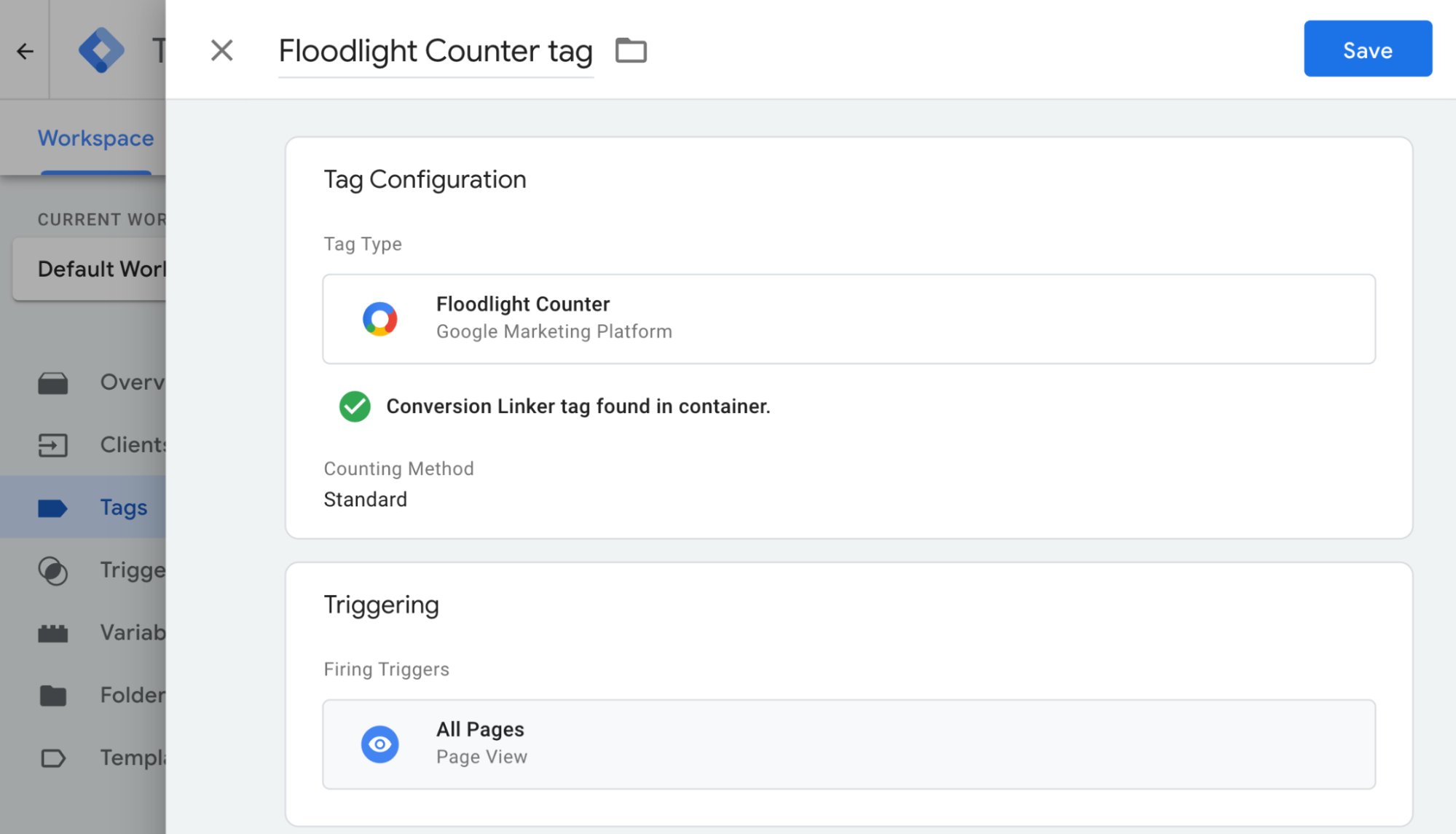
Wybierz typ tagu Licznik Floodlight.

Aby zebrać wartości wymagane do skonfigurowania tagu, otwórz nowe okno przeglądarki i zaloguj się w usłudze Campaign Manager 360. Kliknij kolejno Reklamodawcy i nazwę reklamodawcy. Wpisz te wartości w nowym tagu licznika Floodlight w Menedżerze tagów:
- Identyfikator reklamodawcy: identyfikator reklamodawcy znajduje się na stronie zawierającej szczegółowe informacje o reklamodawcy poniżej jego nazwy. Ta wartość występuje również jako wartość
src=w wygenerowanym kodzie tagu Floodlight. - Ciąg tagu grupy: w tabeli Aktywność wyszukaj odpowiednią aktywność i znajdź ciąg tagu grupy wymieniony w kolumnie po prawej stronie. Ta wartość występuje również jako wartość
type=w wygenerowanym kodzie tagu Floodlight. - Ciąg tagu aktywności: w tabeli Aktywność wyszukaj odpowiednią aktywność i znajdź ciąg tagu aktywności wymieniony w kolumnie po prawej stronie. Ta wartość występuje również jako wartość
cat=w wygenerowanym kodzie tagu Floodlight.
- Identyfikator reklamodawcy: identyfikator reklamodawcy znajduje się na stronie zawierającej szczegółowe informacje o reklamodawcy poniżej jego nazwy. Ta wartość występuje również jako wartość
Ustaw żądaną metodę zliczania:
- Standardowa: zliczane są wszystkie konwersje.
- Unikalna: zliczana jest pierwsza konwersja dla każdego unikalnego użytkownika w ciągu każdej doby (od północy do północy czasu wschodniego w USA).
- Na sesję: zliczana jest jedna konwersja na użytkownika na sesję. Długość sesji jest ustawiana w witrynie, w której wdrażany jest tag Floodlight.
Otwórz okno Wybierz regułę.
W menu Skonfiguruj regułę wybierz regułę. W większości przypadków najlepszą opcją jest Wszystkie strony.

Wpisz nazwę tagu i kliknij Zapisz.

Sprzedaż Floodlight
Aby skonfigurować tag Sprzedaż Floodlight:
- W obszarze roboczym kontenera serwera wybierz menu Tagi po lewej stronie.
- Aby dodać nowy tag, kliknij Nowy.
Wybierz typ tagu Sprzedaż Floodlight. Uwaga: tag Sprzedaż Floodlight automatycznie zbiera te wartości z odpowiedniego pola e-commerce:
* Order ID (Transaction ID) * Revenue (Value)Aby zebrać wartości wymagane do skonfigurowania tagu, otwórz nowe okno przeglądarki i zaloguj się w usłudze Campaign Manager 360. Kliknij Reklamodawcy, a potem nazwę reklamodawcy. Wpisz te wartości w nowym tagu licznika Floodlight w Menedżerze tagów:
- Identyfikator reklamodawcy: identyfikator reklamodawcy znajduje się na stronie zawierającej szczegółowe informacje o reklamodawcy poniżej jego nazwy. Ta wartość występuje również jako wartość
src=w wygenerowanym kodzie tagu Floodlight. - Ciąg tagu grupy: w tabeli Aktywność wyszukaj odpowiednią aktywność i znajdź ciąg tagu grupy wymieniony w kolumnie po prawej stronie. Ta wartość występuje również jako wartość
type=w wygenerowanym kodzie tagu Floodlight. - Ciąg tagu aktywności: w tabeli Aktywność wyszukaj odpowiednią aktywność i znajdź ciąg tagu aktywności wymieniony w kolumnie po prawej stronie. Ta wartość występuje również jako wartość
cat=w wygenerowanym kodzie tagu Floodlight.
- Identyfikator reklamodawcy: identyfikator reklamodawcy znajduje się na stronie zawierającej szczegółowe informacje o reklamodawcy poniżej jego nazwy. Ta wartość występuje również jako wartość
Ustaw żądaną metodę zliczania:
- Standardowa: zliczane są wszystkie konwersje.
- Unikalna: zliczana jest pierwsza konwersja dla każdego unikalnego użytkownika w ciągu każdej doby (od północy do północy czasu wschodniego w USA).
- Na sesję: zliczana jest jedna konwersja na użytkownika na sesję. Długość sesji jest ustawiana w witrynie, w której wdrażany jest tag Floodlight.
Otwórz okno Wybierz regułę.
W menu Skonfiguruj regułę wybierz regułę. W większości przypadków najlepszą opcją jest Wszystkie strony.
Wpisz nazwę tagu i kliknij Zapisz.
Opcjonalnie: skonfiguruj konwersje z danymi koszyka
Możesz skonfigurować tag sprzedaży Floodlight tak, aby wysyłał konwersje z danymi koszyka. Konwersje z danymi koszyka dostarczają szczegółowych informacji o zdarzeniach konwersji na poziomie SKU. Przesyłając identyfikator sprzedawcy, etykietę pliku danych, język pliku danych i dane o produktach, możesz określić, które produkty sprzedają się dobrze, a które mogą wymagać większego wsparcia.
Krok 1 z 2. Prześlij parametry danych koszyka do warstwy danych
Utwórz tablicę JSON
ecommerce.purchase.products. Na przykład:'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'Aby udostępniać dane w warstwie danych Menedżera tagów Google, skorzystaj z metody
dataLayer.push.
Krok 2 z 2. Skonfiguruj tag sprzedaży Floodlight
Dane zdarzenia
- W kontenerze serwera otwórz tag sprzedaży Floodlight.
- W sekcji „Raportowanie o produkcie” zaznacz pole wyboru Podaj dane sprzedaży na poziomie produktu.
- W menu „Źródło danych” kliknij Dane o zdarzeniach. Menedżer tagów Google będzie automatycznie korzystać z danych przesyłanych w warstwie danych w tablicy
ecommerce.purchase.products. - Kliknij Zapisz.
Konfiguracja niestandardowa
- W kontenerze serwera otwórz tag sprzedaży Floodlight.
- W sekcji „Raporty produktowe” zaznacz pole wyboru Podaj dane sprzedaży na poziomie produktu.
- W menu „Źródło danych” kliknij Konfiguracja niestandardowa.
- Wybierz zmienną dynamiczną lub ręcznie wpisz wartość w tych polach:
- Dane o produktach: sformatowany ciąg znaków zawierający dane produktu.
- Identyfikator sprzedawcy: identyfikator sprzedawcy w Google Merchant Center.
- Etykieta pliku danych: etykieta identyfikująca konkretny plik danych używany w Google Merchant Center.
- Język pliku danych: język pliku danych podany za pomocą dwuliterowego kodu ISO 639-1.
- Kliknij Zapisz.
Opcjonalnie: skonfiguruj konwersje rozszerzone
Jeśli nie używasz konwersji rozszerzonych, przejdź do sekcji Sprawdzanie konfiguracji.
Aby skonfigurować konwersje rozszerzone, wykonaj czynności opisane poniżej.
Konfigurowanie zmiennej danych przekazywanych przez użytkowników
Konwersje rozszerzone można implementować w Menedżerze tagów na 3 sposoby. Musisz wybrać tylko 1 opcję zbierania danych przekazywanych przez użytkowników.
| Automatyczne zbieranie danych | Konfiguracja ręczna | Konfiguracja kodu | |
|---|---|---|---|
| Metoda zbierania danych | Automatycznie zbiera dane przekazywane przez użytkowników na podstawie kodu Twojej witryny. Jeśli chcesz mieć kontrolę nad tym, gdzie zbierać dane wejściowe, wybierz konfigurację ręczną lub konfigurację kodu. |
Aby zbierać dane przekazywane przez użytkowników, określ wybrane właściwości arkusza CSS lub zmienne JavaScriptu. Jeśli chcesz mieć kontrolę nad formatowaniem i szyfrowaniem danych, wybierz konfigurację kodu. |
Umieść w witrynie fragment kodu, który przesyła zaszyfrowane dane klientów niezbędne do dopasowywania. Ta metoda to najlepszy sposób na zmaksymalizowanie dokładności konwersji rozszerzonych, ponieważ pozwala przesyłać spójne dane po każdym uruchomieniu tagu konwersji. |
| Złożoność | Prosta | Średnia | Złożona |
| Umiejętności | Nie są wymagane żadne specjalne umiejętności | HTML i CSS | Programowanie stron internetowych |
Automatyczne zbieranie danych
- W kontenerze internetowym otwórz menu Zmienne.
- Utwórz nową zmienną zdefiniowaną przez użytkownika typu Dane przekazywane przez użytkowników.
- Jako Typ wybierz Automatyczne zbieranie danych.
- Nadaj zmiennej nazwę, np.
My user-defined data. - Kliknij Zapisz.
Konfiguracja ręczna
- W kontenerze internetowym otwórz menu Zmienne.
- Utwórz nową zmienną zdefiniowaną przez użytkownika typu Dane przekazywane przez użytkowników.
- Jako Typ wybierz Konfiguracja ręczna.
Aby utworzyć odpowiednie pole danych użytkownika, które chcesz przekazywać za pomocą konwersji rozszerzonych, dodaj nową lub dotychczasową zmienną.
Aby określić element z modelu DOM, kliknij kolejno Nowa zmienna > Konfiguracja zmiennej > Element DOM.
W sekcji Metoda wyboru możesz kliknąć Selektor arkusza CSS lub Identyfikator. Wskazówka: jeśli zmienne arkusza CSS często ulegają zmianie, dodaj do witryny identyfikator HTML i użyj zmiennej Identyfikator.
Wpisz nazwę selektora arkusza CSS lub identyfikatora. Pole Nazwa atrybutu możesz pozostawić puste.
Nazwij zmienną Element DOM i kliknij Zapisz. Na ekranie ponownie pojawią się ustawienia danych przekazywanych przez użytkowników.
Nazwij zmienną Dane przekazywane przez użytkowników, np.
My user-defined data.Kliknij Zapisz.
Konfiguracja kodu
Krok 1. Odszukaj i zdefiniuj zmienne konwersji rozszerzonych
Możesz wysyłać niezaszyfrowane dane, które Google zaszyfruje, zanim trafią na serwery, albo dane zaszyfrowane. Jeśli chcesz wysyłać wstępnie zaszyfrowane dane, zakoduj je za pomocą algorytmu SHA256 z kodowaniem szesnastkowym. W obu przypadkach podaj co najmniej 1 z tych pól: e-mail lub numer telefonu.
Aby przekazywać do warstwy danych niezaszyfrowane dane:
Dane przekazywane przez użytkowników przechowuj w swojej witrynie w postaci par klucz-wartość w zmiennej JavaScriptu. Na przykład:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Przesyłaj dane użytkownika razem ze zdarzeniem za pomocą obiektu dataLayer.push(), np.
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
Zmienna leadsUserData jest teraz dostępna w Menedżerze tagów Google.
Aby przekazać do warstwy danych zaszyfrowane wstępnie dane:
W witrynie haszuj dane przekazywane przez użytkowników za pomocą szesnastkowego kodu SHA256. Klucz kodowanych danych musi zaczynać się od
sha256_. Na przykład:{'sha256_email_address':await hashEmail(email.trim()), }Przesyłaj dane użytkownika razem ze zdarzeniem za pomocą funkcji
dataLayer.push(). W poniższym przykładzie pokazano implementację warstwy danych przy założeniu, że samodzielnie tworzysz funkcję haszowania, która jest uruchamiana asynchronicznie.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
Zmienna leadsUserData jest teraz dostępna w Menedżerze tagów Google.
Krok 2. Utwórz zmienną danych przekazanych przez użytkownika
- W kontenerze internetowym otwórz menu Zmienne.
- Utwórz nową zmienną zdefiniowaną przez użytkownika typu Dane przekazywane przez użytkowników.
- Jako Typ wybierz Kod.
- Aby utworzyć odpowiednie pole danych użytkownika, które chcesz przekazywać, kliknij kolejno menu i Nowa zmienna.
- W sekcji Wybór typu zmiennej kliknij Zmienna warstwy danych.
- W zmiennej warstwy danych odwołaj się do przechowywanych danych użytkownika. Na przykład:
leadsUserData. - Nazwij zmienną warstwy danych i kliknij Zapisz. Na ekranie ponownie pojawią się ustawienia danych przekazywanych przez użytkowników.
- Nazwij zmienną Dane przekazywane przez użytkowników, np.
My user-defined data. - Kliknij Zapisz.
Przypisywanie zmiennej do tagu Google
- W kontenerze internetowym otwórz menu Tagi.
- Edytuj tag Google, którego używasz do wysyłania danych na serwer tagowania.
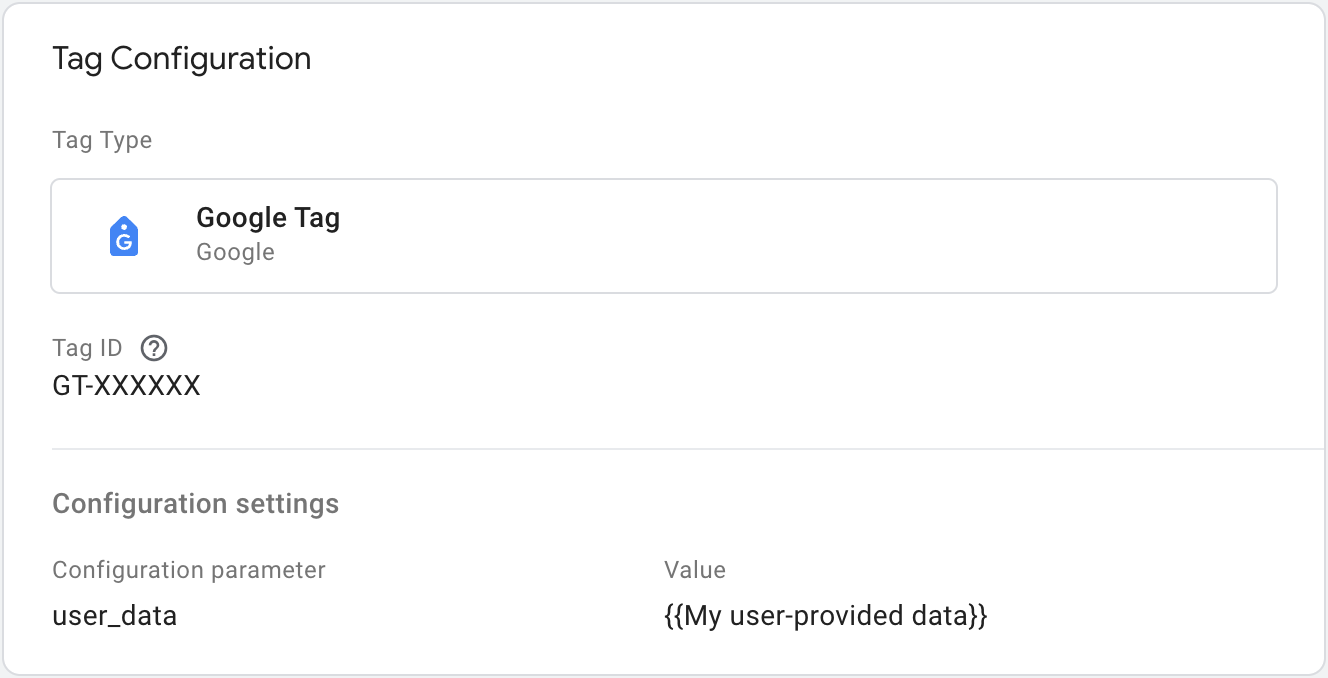
- W sekcji Ustawienia konfiguracji dodaj nowy Parametr konfiguracji o nazwie
user_data. W polu Wartość ustaw zmienną Dane przekazywane przez użytkowników, np.{{My user-provided data}}. Zapisz zmiany. Tag powinien wyglądać tak:

Konfigurowanie tagu Floodlight po stronie serwera
W kontenerze serwera włącz konwersje rozszerzone, konfigurując tag sprzedaży Floodlight lub tag licznika Floodlight.
![]()
Dane przekazywane przez użytkowników pozwalają zwiększyć dokładność pomiarów dzięki wysyłaniu z Twojej witryny zaszyfrowanych danych własnych przekazywanych przez użytkowników. Aby to zrobić, musisz najpierw zaakceptować na swoim koncie Search Ads 360 warunki i zasady wykorzystywania danych przekazywanych przez użytkowników.
Jeśli chcesz uwzględnić dane przekazywane przez użytkowników w przypadku konwersji rozszerzonych w kampaniach internetowych, informacje umożliwiające identyfikację osób powinny być wysyłane z witryny (kontener po stronie klienta), a następnie przekazywane przez kontener po stronie serwera. Jeśli nie chcesz, aby określony tag wysyłał informacje umożliwiające identyfikację, użyj „Przekształceń”, aby zredagować te informacje w przypadku wybranych tagów.
Opcjonalnie: wartość przychodów
Tag sprzedaży Floodlight używa parametru value zdarzenia jako domyślnej kwoty do obliczania przychodów. Aby określić inną podstawę obliczania wartości przychodu, musisz skonfigurować zmienną, która będzie pobierać dane z bazy danych, i przypisać ją do tagu Floodlight Sprzedaż.
Aby utworzyć nową zmienną:
- W kontenerze serwera otwórz menu Zmienne.
- Utwórz nową zmienną zdefiniowaną przez użytkownika na potrzeby wprowadzania danych. Jeśli np. chcesz użyć wartości z bazy danych Firestore, utwórz zmienną {{Wyszukiwanie w Firestore}}.
- Określ źródła danych dla zmiennej.
- Nazwij zmienną, np. „Wyszukiwanie zysku”, i kliknij Zapisz.
Aby użyć zmiennej w tagu sprzedaży Floodlight:
- W kontenerze serwera otwórz menu Tagi.
- Edytuj tag Sprzedaż Floodlight.
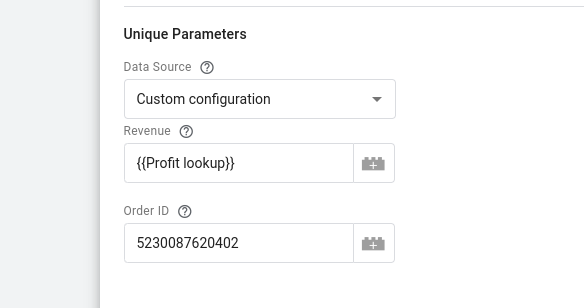
W sekcji Unikalne parametry:
- W sekcji Źródło danych wybierz Konfiguracja niestandardowa.
- W przypadku parametru Przychody wybierz utworzoną wcześniej zmienną.
- W polu Identyfikator zamówienia wpisz identyfikator lub użyj zmiennej, aby dynamicznie wypełniać identyfikator zamówienia.

Zapisz tag.
Opcjonalnie: parametry niestandardowe
Możesz przekazywać z witryny do Google Marketing Platform pola niestandardowe, np. match_id.
Menedżer tagów Google
Aby skonfigurować pola niestandardowe Floodlight, dodaj znak x-dc- przed nazwą parametru:
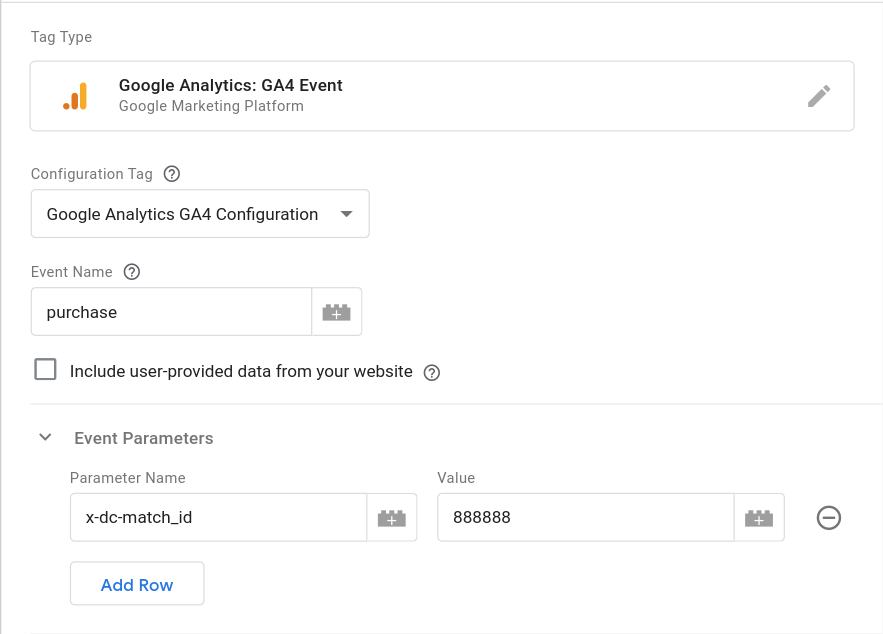
- W kontenerze internetowym otwórz menu Tagi.
- Zmień tag zdarzenia GA4 lub utwórz nowy.
W sekcji Parametry zdarzenia dodaj nazwę parametru. Aby zasygnalizować, że ma on trafić do Floodlight, dodaj na początku
x-dc-. Jeśli na przykład zwykle wysyłaszmatch_id, zmień to nax-dc-match_id.
Zapisz tag.
gtag.js
Aby skonfigurować pola niestandardowe w Floodlight, dodaj znak x-dc- przed nazwą parametru zdarzenia:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
Krok 3. Sprawdź konfigurację
Gdy zaczniesz wysyłać dane za pomocą kontenera serwera, możesz sprawdzić, czy działa on prawidłowo, wykonując te czynności:
- Otwórz swoją witrynę.
- W kontenerze serwera Menedżera tagów Google kliknij Podgląd. Tag Assistant uruchomi się i załaduje kontener serwera.
- Na karcie Tagi znajdziesz wszystkie tagi, które zostały uruchomione. Sprawdź, czy skonfigurowany tag został uruchomiony.
- Karta Konsola zawiera wszystkie błędy, które wystąpiły podczas przesyłania danych do kontenera serwera. Sprawdź, czy nie ma błędów, i je usuń.
Więcej informacji o debugowaniu kontenerów Menedżera tagów znajdziesz w tym artykule.
Dalsze kroki
Gdy tag Floodlight będzie działać zgodnie z oczekiwaniami, możesz usunąć z kontenera internetowego wszystkie równoważne tagi Floodlight, aby uniknąć duplikowania danych.
