บทความนี้มีไว้สําหรับนักพัฒนาซอฟต์แวร์ที่แสดงสคริปต์ Google จากเซิร์ฟเวอร์ของตนเอง เราขอแนะนำให้เปิดใช้ลักษณะการทำงานเฉพาะภูมิภาคสําหรับแท็กเพื่อปลดล็อกฟีเจอร์ต่างๆ เช่น โหมดความยินยอมขั้นสูง และเพื่อควบคุมลักษณะการทํางานของแท็กตามสถานที่ตั้งของผู้ใช้
หากคุณแสดงสคริปต์จากโดเมนของบุคคลที่หนึ่ง คุณควรระบุข้อมูลตําแหน่งทางภูมิศาสตร์ของผู้ใช้ในส่วนหัวคําขอเพื่อให้ใช้พารามิเตอร์ event_location.country และ event_location.region ได้ หากมีอยู่ในส่วนหัวคำขอ ระบบจะพิจารณาที่อยู่ IP ก่อนในการระบุตำแหน่งทางภูมิศาสตร์ ไม่เช่นนั้น ระบบจะใช้พารามิเตอร์ event_location.country และ event_location.region เพื่อส่งข้อมูลประเทศและภูมิภาคตามลำดับ
ก่อนเริ่มต้น
คู่มือนี้จะถือว่าคุณได้ดำเนินการต่อไปนี้แล้ว
- ตั้งค่าคอนเทนเนอร์เซิร์ฟเวอร์ใน Tag Manager
- ตั้งค่าเซิร์ฟเวอร์การติดแท็ก
- ตั้งค่าการแสดงสคริปต์ของบุคคลที่หนึ่ง
ขั้นตอนที่ 1: ตั้งค่าส่วนหัวคำขอ
คุณต้องส่งส่วนหัวคำขอที่เฉพาะเจาะจงซึ่งมีข้อมูลภูมิภาคของผู้ใช้ตามที่อธิบายไว้ในส่วนด้านล่าง
คุณเริ่มที่ขั้นตอนที่ 2 ได้โดยตรงในกรณีต่อไปนี้
- คุณใช้ App Engine App Engine จะส่งส่วนหัวทางภูมิศาสตร์โดยอัตโนมัติ
- คุณใช้ผู้ให้บริการโครงสร้างพื้นฐานที่ไม่ใช่ผู้ให้บริการที่ระบุไว้ด้านล่าง คุณจำเป็นต้องตั้งค่าส่วนหัวที่กำหนดเอง
Cloud Run ที่มีตัวจัดสรรภาระงาน GCP
คุณสามารถส่งข้อมูลตําแหน่งทางภูมิศาสตร์ได้โดยใช้ส่วนหัวของคําขอ HTTP ทั้งหมด หรือสําหรับคําขอที่เฉพาะเจาะจง เนื่องจากการเพิ่มส่วนหัวของคำขอแบบกำหนดเองจะเรียกเก็บค่าธรรมเนียมต่อการส่งคำขอ 1 ล้านครั้ง เราจึงขอแนะนำให้ระบุเฉพาะข้อมูลทางภูมิศาสตร์สำหรับคำขอเพื่อแสดงสคริปต์ Google ตัวเลือกนี้ต้องมีการตั้งค่าเพิ่มเติมในตอนแรก แต่จะช่วยให้คุณใช้งานโครงสร้างพื้นฐานได้อย่างประหยัดที่สุด
คำขอสคริปต์
หากต้องการรวมส่วนหัวภูมิศาสตร์สําหรับคําขอสคริปต์เท่านั้น คุณต้องตั้งค่าแบ็กเอนด์ใหม่และสร้างกฎการกำหนดเส้นทาง
วิธีสร้างแบ็กเอนด์ใหม่
- เปิดตัวจัดสรรภาระงาน GCP
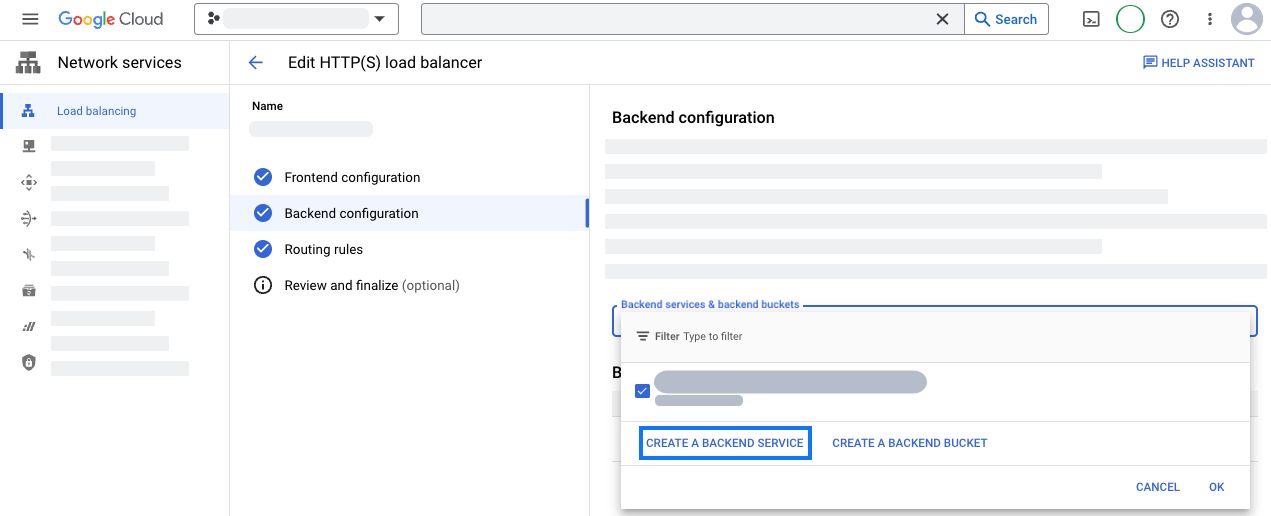
- เปิดส่วนการกําหนดค่าแบ็กเอนด์ในโปรแกรมโหลดบาลานซ์ สร้างบริการแบ็กเอนด์ใหม่

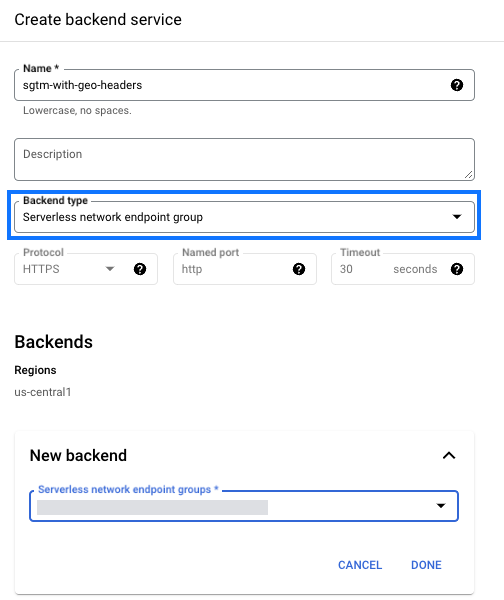
- กำหนดค่าบริการแบ็กเอนด์ใหม่
- ประเภทแบ็กเอนด์: เลือกประเภทกลุ่มปลายทางของเครือข่ายที่แอปพลิเคชันใช้ หากคุณใช้ Cloud Run ให้เลือกกลุ่มปลายทางของเครือข่ายแบบ Serverless
- ในแบ็กเอนด์ใหม่ ให้เลือกกลุ่มปลายทางของเครือข่ายของการติดตั้งใช้งาน Tag Manager ฝั่งเซิร์ฟเวอร์

- เปิดส่วนการกําหนดค่าขั้นสูง เพิ่มส่วนหัวคำขอที่กําหนดเอง
ชื่อส่วนหัว ค่าของส่วนหัว X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - บันทึกบริการแบ็กเอนด์ใหม่
วิธีกำหนดค่ากฎการกำหนดเส้นทาง
- ในโปรแกรมโหลดบาลานซ์ ให้เปิดส่วนกฎการกำหนดเส้นทาง เลือกโหมดเส้นทางและกฎของโฮสต์ขั้นสูง
- อัปเดตพารามิเตอร์
pathRulesเพื่อแมปgtm.js,/gtag/jsและ/gtag/destinationกับบริการแบ็กเอนด์ใหม่
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- บันทึกการเปลี่ยนแปลง
คำขอทั้งหมด
หากต้องการส่งข้อมูลตําแหน่งทางภูมิศาสตร์พร้อมกับคําขอ HTTP ทั้งหมด คุณต้องเพิ่มส่วนหัวของคําขอที่กําหนดเองลงในบริการแบ็กเอนด์ที่มีอยู่ โปรดดูเอกสารประกอบของ Google Cloud สร้างส่วนหัวคำขอใหม่ที่กำหนดเอง 1 รายการสำหรับส่วนหัวแต่ละรายการด้านล่าง
| ชื่อส่วนหัว | ค่าของส่วนหัว |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
ตัวจัดสรรภาระงาน GCP
คุณสามารถส่งข้อมูลตําแหน่งทางภูมิศาสตร์ได้โดยใช้ส่วนหัวของคําขอ HTTP ทั้งหมด หรือสําหรับคําขอที่เฉพาะเจาะจง เนื่องจากการเพิ่มส่วนหัวของคำขอแบบกำหนดเองจะมีค่าใช้จ่ายต่อการส่งคำขอ 1 ล้านครั้ง เราจึงขอแนะนำให้ระบุเฉพาะข้อมูลทางภูมิศาสตร์สำหรับคำขอเพื่อแสดงสคริปต์ Google ตัวเลือกนี้ต้องมีการตั้งค่าเพิ่มเติมในตอนแรก แต่จะช่วยให้คุณใช้งานโครงสร้างพื้นฐานได้อย่างประหยัดที่สุด
คำขอสคริปต์
หากต้องการรวมส่วนหัวภูมิศาสตร์สําหรับคําขอสคริปต์เท่านั้น คุณต้องตั้งค่าแบ็กเอนด์ใหม่และสร้างกฎการกำหนดเส้นทาง
วิธีสร้างแบ็กเอนด์ใหม่
- เปิดตัวจัดสรรภาระงาน GCP
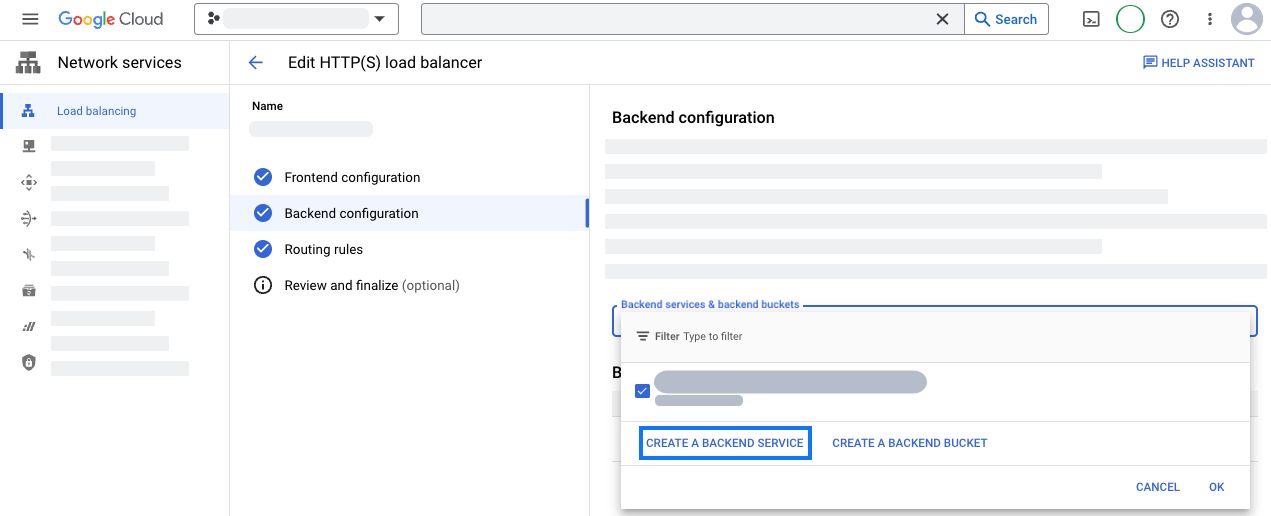
- เปิดส่วนการกําหนดค่าแบ็กเอนด์ในโปรแกรมโหลดบาลานซ์ สร้างบริการแบ็กเอนด์ใหม่

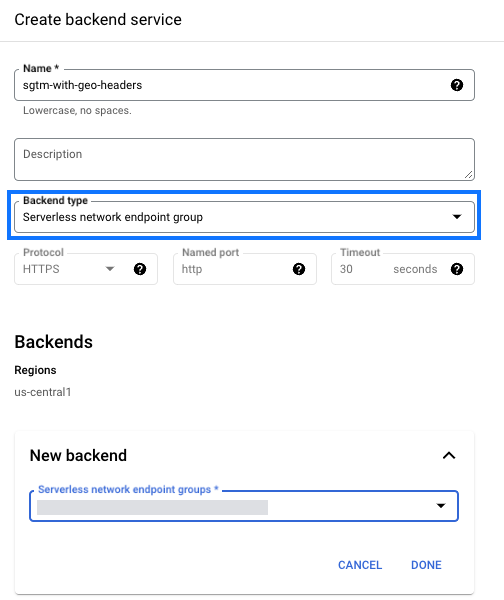
- กำหนดค่าบริการแบ็กเอนด์ใหม่
- ประเภทแบ็กเอนด์: เลือกประเภทกลุ่มปลายทางของเครือข่ายที่แอปพลิเคชันใช้ หากคุณใช้ Cloud Run ให้เลือกกลุ่มปลายทางของเครือข่ายแบบ Serverless
- ในแบ็กเอนด์ใหม่ ให้เลือกกลุ่มปลายทางของเครือข่ายของการติดตั้งใช้งาน Tag Manager ฝั่งเซิร์ฟเวอร์

- เปิดส่วนการกําหนดค่าขั้นสูง เพิ่มส่วนหัวคำขอที่กําหนดเอง
ชื่อส่วนหัว ค่าของส่วนหัว X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - บันทึกบริการแบ็กเอนด์ใหม่
วิธีกำหนดค่ากฎการกำหนดเส้นทาง
- ในโปรแกรมโหลดบาลานซ์ ให้เปิดส่วนกฎการกำหนดเส้นทาง เลือกโหมดเส้นทางและกฎของโฮสต์ขั้นสูง
- อัปเดตพารามิเตอร์
pathRulesเพื่อแมปgtm.js,/gtag/jsและ/gtag/destinationกับบริการแบ็กเอนด์ใหม่
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- บันทึกการเปลี่ยนแปลง
คำขอทั้งหมด
หากต้องการส่งข้อมูลตําแหน่งทางภูมิศาสตร์พร้อมกับคําขอ HTTP ทั้งหมด คุณต้องเพิ่มส่วนหัวของคําขอที่กําหนดเองลงในบริการแบ็กเอนด์ที่มีอยู่ โปรดดูเอกสารประกอบของ Google Cloud สร้างส่วนหัวคำขอใหม่ที่กำหนดเอง 1 รายการสำหรับส่วนหัวแต่ละรายการด้านล่าง
| ชื่อส่วนหัว | ค่าของส่วนหัว |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
CloudFront ของ Amazon Web Services (AWS)
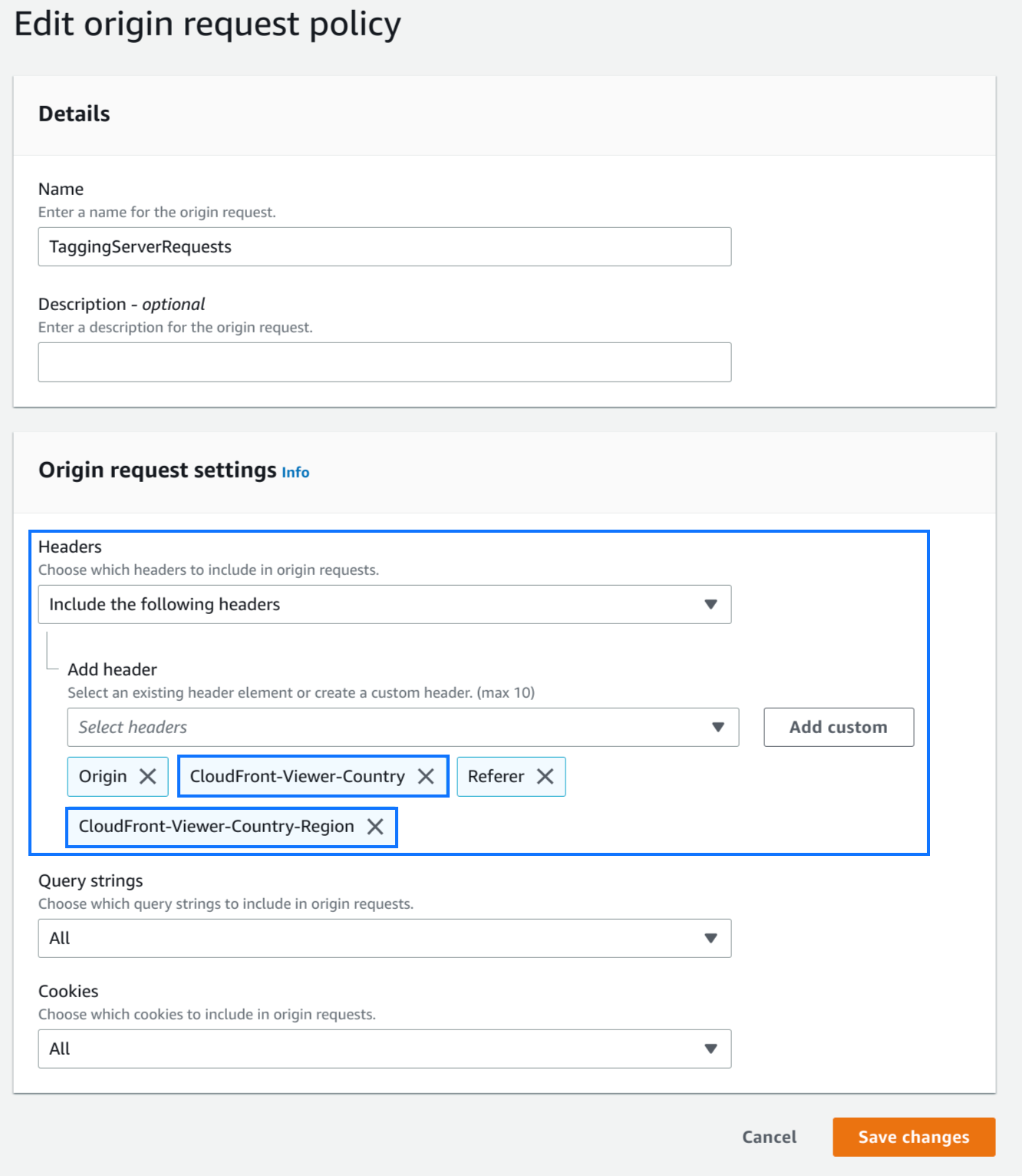
สร้างนโยบายคำขอต้นทางเพื่อเพิ่มส่วนหัว CloudFront-Viewer-Country และ CloudFront-Viewer-Country-Region ลงในคำขอ
ซึ่งจะเพิ่มส่วนหัวต่อไปนี้พร้อมกับค่าโดยอัตโนมัติ
| ชื่อส่วนหัว | ค่าของส่วนหัว |
|---|---|
| CloudFront-Viewer-Country | ประเทศของผู้ใช้ |
| CloudFront-Viewer-Country-Region | แผนกย่อยของผู้ใช้ |

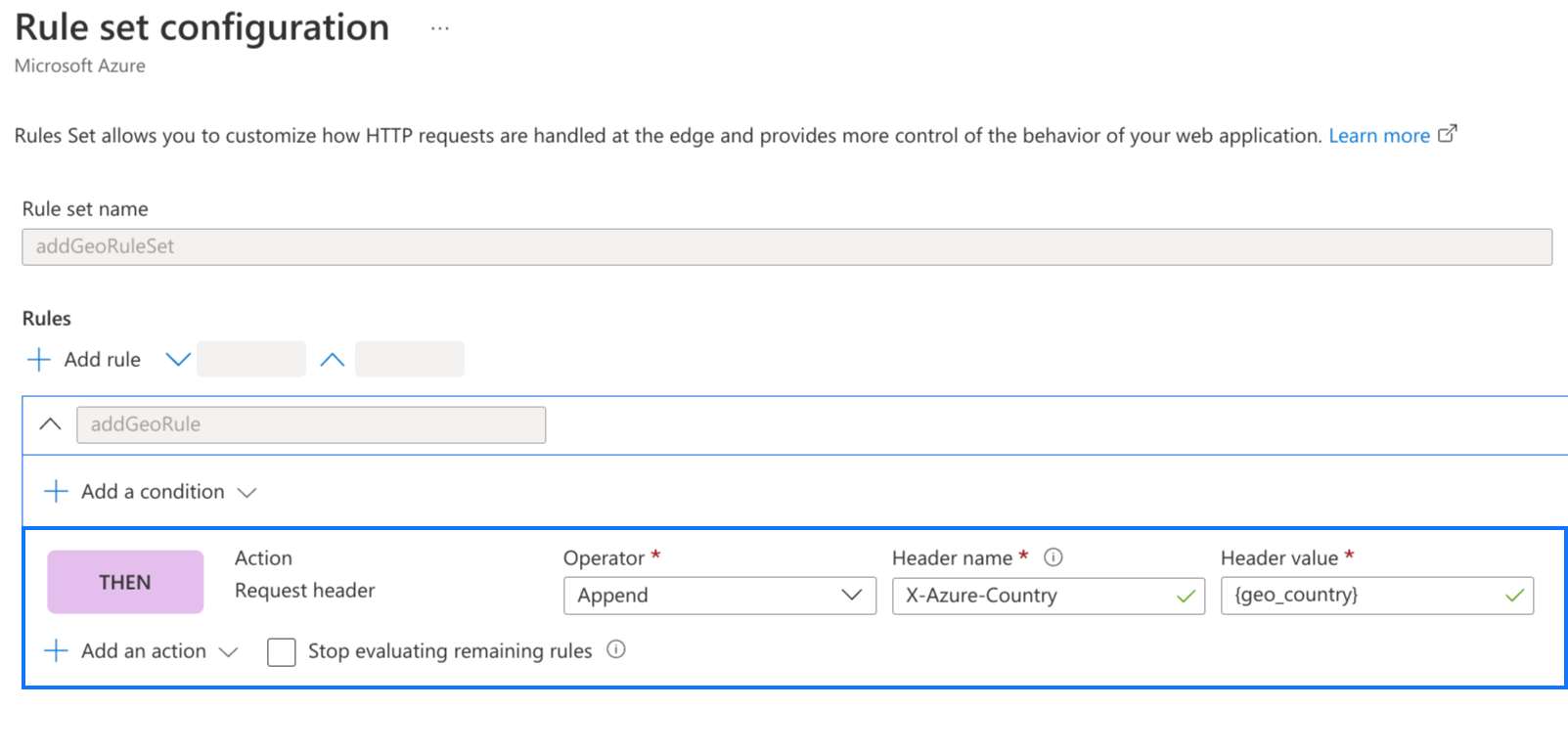
Azure Front Door
ใช้ เครื่องมือจัดการกฎเพื่อสร้างชุดกฎที่มีการดำเนินการ แก้ไขส่วนหัวคำขอด้วยการแมปต่อไปนี้
| ชื่อส่วนหัว | ค่าของส่วนหัว |
|---|---|
| X-Azure-Country | {geo_country} |

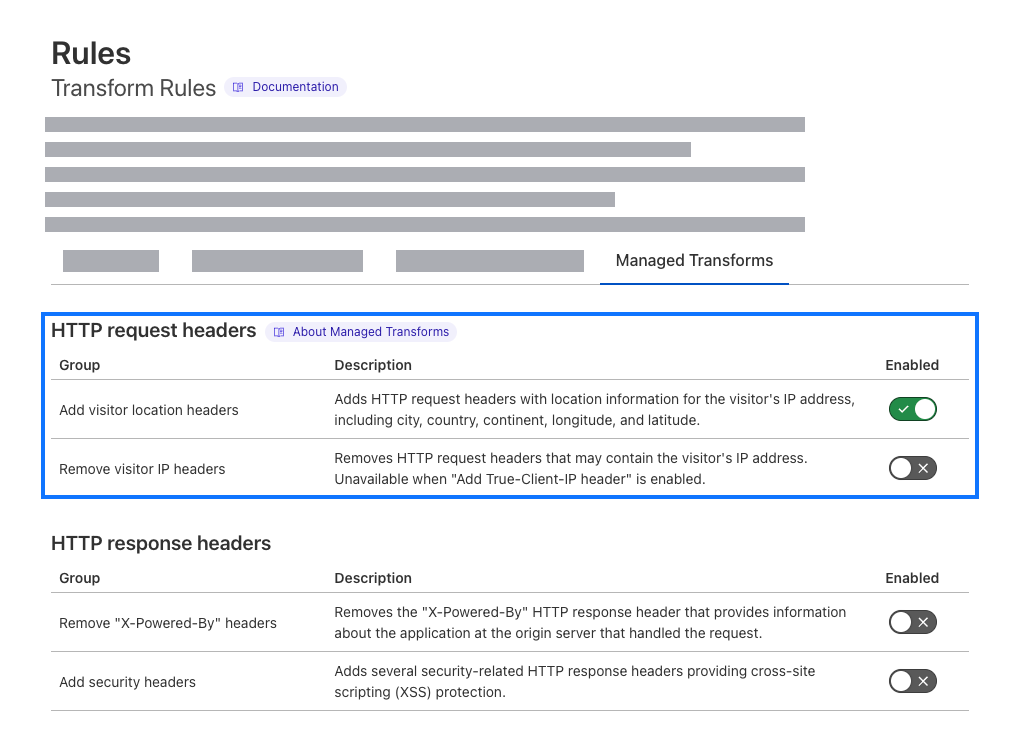
Cloudflare
เปิดใช้ "เพิ่มส่วนหัวตำแหน่งผู้เข้าชม" ในส่วน การเปลี่ยนรูปแบบที่มีการจัดการ
ซึ่งจะเพิ่มส่วนหัวต่อไปนี้พร้อมค่าโดยอัตโนมัติ
| ชื่อส่วนหัว | ค่าของส่วนหัว |
|---|---|
| CF-IPCountry | ประเทศของผู้ใช้ |

ขั้นตอนที่ 2: ตั้งค่าตัวแปรภูมิภาคของผู้เข้าชม
หากคุณตั้งค่าส่วนหัวภูมิศาสตร์ตามที่ระบุไว้ข้างต้น Tag Manager จะตรวจหาภูมิภาคหรือประเทศโดยอัตโนมัติด้วยการอ่านส่วนหัวคําขอ HTTP หรือจะตั้งค่าส่วนหัวที่กำหนดเองก็ได้
การตรวจหาอัตโนมัติ
- เปิด Google Tag Manager
- เปิดคอนเทนเนอร์เซิร์ฟเวอร์
- ในเมนูตัวแปร ให้กําหนดค่ารายการตัวแรบิวท์อิน
- เลือกภูมิภาคของผู้เข้าชม
ตอนนี้ส่วนหัวทางภูมิศาสตร์พร้อมใช้งานในตัวแปรภูมิภาคของผู้เข้าชมแล้ว
ส่วนหัวที่กำหนดเอง
- เปิด Google Tag Manager
- เปิดคอนเทนเนอร์เซิร์ฟเวอร์
- ในเมนูตัวแปร ให้สร้างตัวแปรที่กําหนดโดยผู้ใช้ใหม่ของประเภทภูมิภาคของผู้เข้าชม
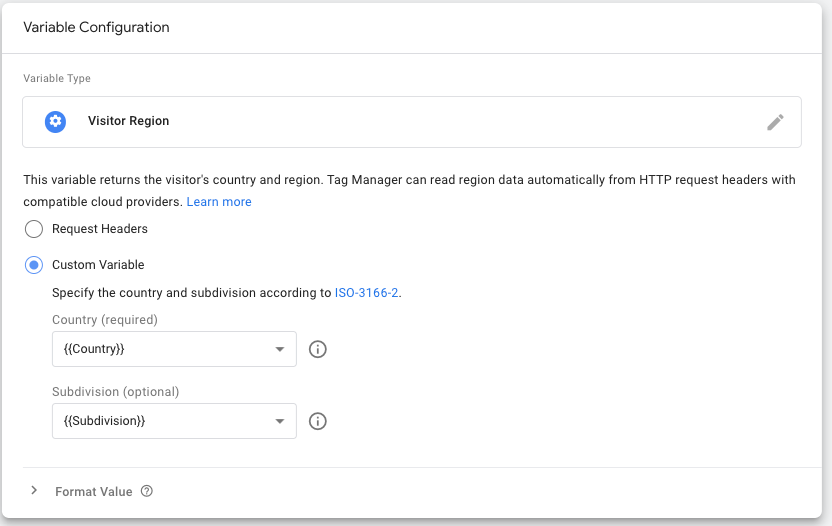
- ในการกําหนดค่าตัวแปร ให้เลือกตัวแปรที่กําหนดเอง
ในเมนูตัวแปร ให้สร้างตัวแปรส่วนหัวคำขอใหม่ 2 รายการ โดย 1 รายการสำหรับประเทศและอีก 1 รายการสำหรับรหัสการแบ่งย่อย กรอกค่าด้วยรหัสประเทศในส่วนหัวคำขอ HTTP
ใช้ตัวแปรที่คุณสร้างขึ้นในตัวแปรภูมิภาคของผู้เข้าชมตามที่แสดงในภาพหน้าจอ

ตั้งชื่อตัวแปรแล้วบันทึก
ขั้นตอนที่ 3: เปิดใช้การตั้งค่าเฉพาะภูมิภาคในไคลเอ็นต์
หากต้องการใช้ภูมิภาคของผู้เข้าชมเพื่อประมวลผลคําขอ HTTP ขาเข้า คุณต้องเพิ่มภูมิภาคนั้นลงในไคลเอ็นต์
เลือกไคลเอ็นต์ Google Tag Manager: คอนเทนเนอร์ฝั่งเว็บ
เลือกเปิดใช้การตั้งค่าเฉพาะภูมิภาค เพิ่มตัวแปร {{Visitor Region}} ที่คุณสร้างในขั้นตอนก่อนหน้าลงในช่องภูมิภาค
บันทึกลูกค้า
ขั้นตอนที่ 4: ยืนยันว่าการตั้งค่าภูมิภาคมีผล
วิธีทดสอบว่าการตั้งค่าใช้งานได้หรือไม่
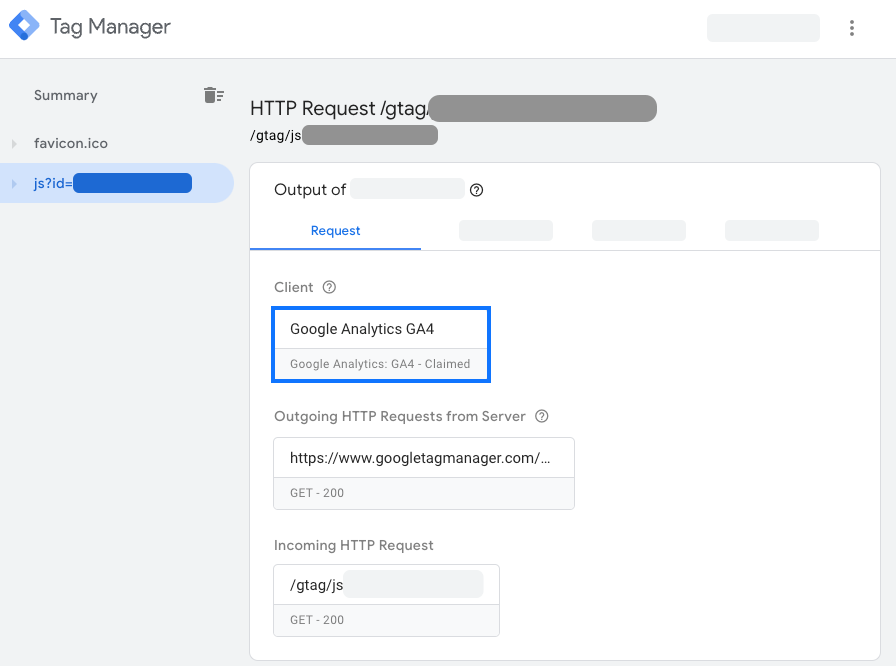
- เปิดโหมดแสดงตัวอย่างสําหรับคอนเทนเนอร์เซิร์ฟเวอร์
- โหลดเว็บไซต์ขณะใช้การแสดงโฆษณาของบุคคลที่หนึ่ง
- ในหน้าต่างแสดงตัวอย่าง ให้คลิกไคลเอ็นต์ Google Analytics GA4 ที่อ้างสิทธิ์แล้ว

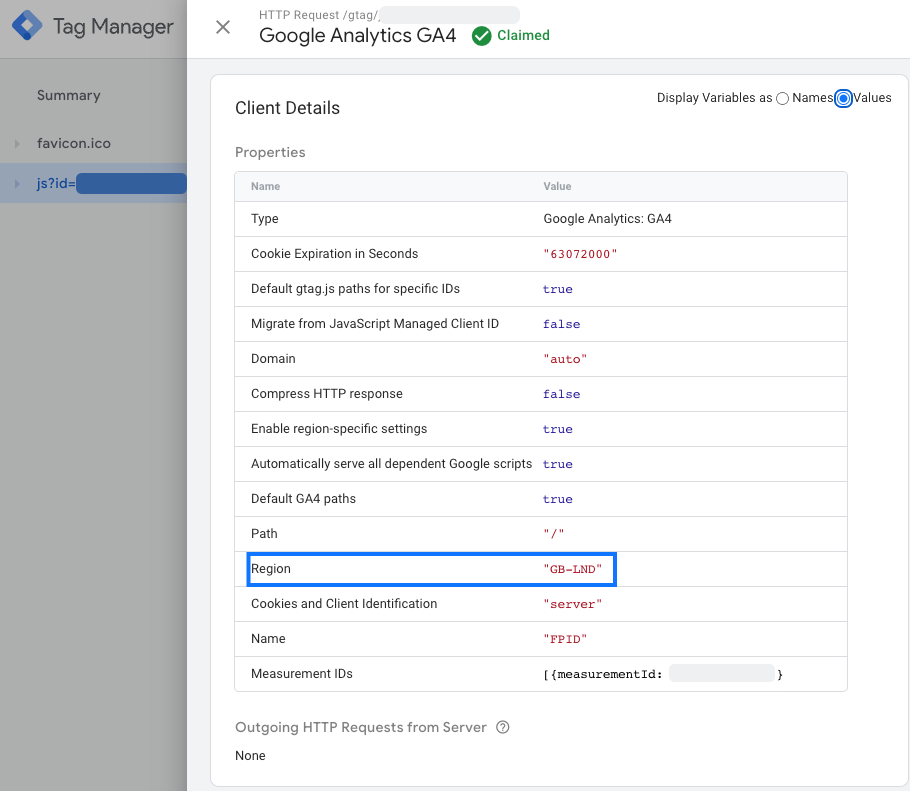
- หากต้องการดูภูมิภาคจริง ให้เปลี่ยนปุ่มตัวเลือกแสดงตัวแปรเป็นค่า

- ✅ การติดตั้งใช้งานถูกต้องหากพร็อพเพอร์ตี้ภูมิภาคแสดงรหัสประเทศ
- ❌ หากพร็อพเพอร์ตี้ Region แสดง
undefinedหรือหายไป แสดงว่าเซิร์ฟเวอร์ของคุณไม่ได้รับข้อมูลภูมิภาค ตรวจสอบว่าส่วนหัว HTTP ของเซิร์ฟเวอร์ได้รับการตั้งค่าตามตัวแปรที่กําหนดไว้ล่วงหน้าซึ่ง Google Tag Manager ต้องการหรือไม่ ดูตั้งค่าส่วนหัวคําขอ