Mit dem serverseitigen Tag Manager können Sie Ihre Google Ads-Conversion-Tracking-Tags von der Webseite auf den Server verschieben. Wenn Sie diese Tags auf den Server verschieben, wird die Menge an Code reduziert, die auf der Seite ausgeführt werden muss. Außerdem wird die Seitenladezeit verbessert. In diesem Dokument wird beschrieben, wie Sie Ihren Tag Manager-Webcontainer und Ihren Servercontainer für das Google Ads-Conversion-Tracking konfigurieren.
Hinweis
In diesem Dokument wird davon ausgegangen, dass Sie Folgendes haben:
- Administratorrechte in Google Ads und Google Tag Manager
- Google Tag Manager einrichten
- Servercontainer erstellt
- Google Analytics: GA4-Client einrichten
Schritt 1: Tag „Conversion-Verknüpfung“ einrichten
Damit Google Ads Daten an Tag Manager senden kann, müssen Sie das Conversion-Verknüpfungs-Tag einrichten.
Wenn Sie in Ihrem Servercontainer bereits ein Conversion-Verknüpfungs-Tag konfiguriert haben, können Sie diesen Schritt überspringen.
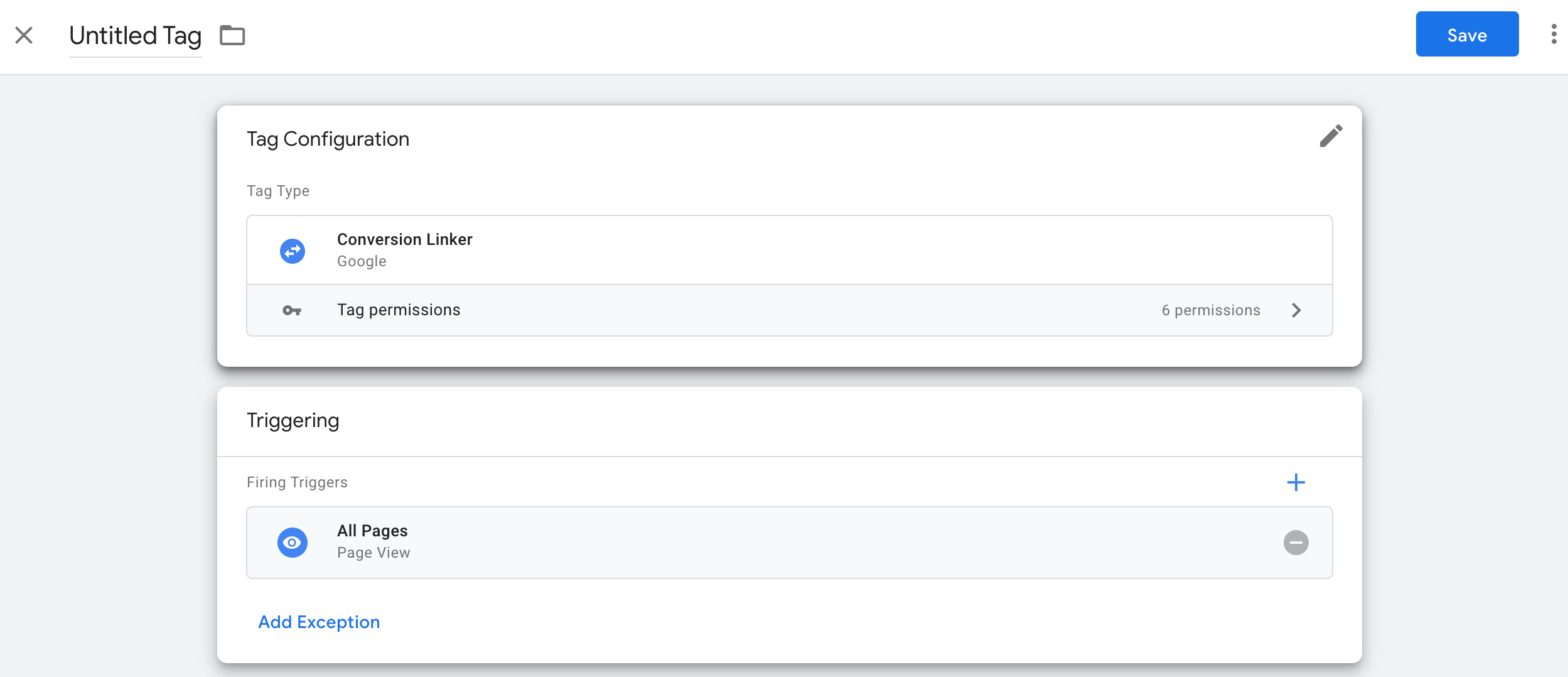
So richten Sie das Tag vom Typ „Conversion-Verknüpfung“ ein:
- Öffnen Sie in Ihrem Servercontainer-Arbeitsbereich links auf der Seite das Menü Tags.
- Klicken Sie auf Neu, um ein neues Tag hinzuzufügen.
- Wählen Sie den Tag-Typ Conversion-Verknüpfung aus.
- Richten Sie den Trigger ein, durch den das serverseitige Tag „Conversion-Verknüpfung“ ausgelöst wird.
In den meisten Fällen ist der Trigger Alle Seiten die beste Option. - Benennen Sie das Tag und klicken Sie auf Speichern.

Schritt 2: Schlüsselereignis einrichten
Um ein Schlüsselereignis einzurichten, sind zwei Schritte erforderlich:
- Richten Sie Google Analytics so ein, dass ein Ereignis als Schlüsselereignis erkannt wird.
- Richten Sie ein Tag vom Typ „Google Analytics: GA4-Ereignis“ im Tag Manager-Webcontainer ein, um wichtige Ereignisse zu senden.
Wenn Sie bereits Schlüsselereignisse eingerichtet haben und nur das Server-Tag implementieren müssen, fahren Sie mit Schritt 3 fort.
Google Analytics so einrichten, dass benutzerdefinierte Schlüsselereignisse erkannt werden
So definieren Sie ein neues Schlüsselereignis in Google Analytics:
- Google Analytics 4 öffnen
- Öffnen Sie das Menü
 Verwaltung unten links.
Verwaltung unten links. - Wählen Sie in der Liste der Property-Einstellungen
Schlüsselereignisse aus.
- Klicken Sie auf die Schaltfläche Neues Schlüsselereignis und geben Sie den Namen des Schlüsselereignisses ein. Das kann der Name eines empfohlenen Ereignisses oder eines benutzerdefinierten Ereignisses sein.
- Speichern Sie den Ereignisnamen.
Schlüsselereignisse in Google Tag Manager einrichten
Wenn Ihr Schlüsselereignis durch ein Seitenaufruf-Ereignis ausgelöst wird, fahren Sie mit Schritt 3 fort.
So richten Sie ein Schlüsselereignis ein:
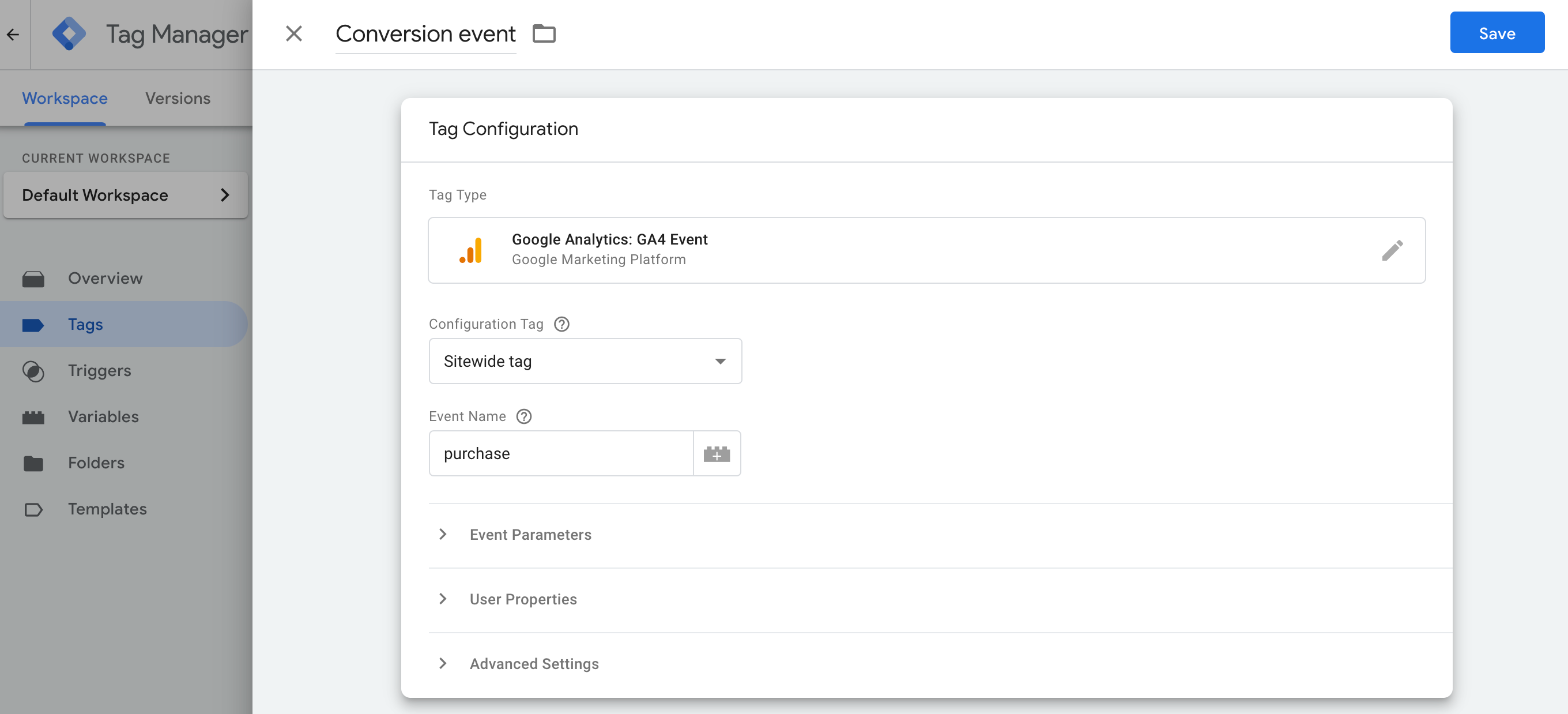
Fügen Sie in Ihrem Webcontainer-Arbeitsbereich ein Tag vom Typ „Google Analytics: GA4-Ereignis“ hinzu.
Wählen Sie unter Konfigurations-Tag das Google-Tag für Ihre Website aus.
Geben Sie den Ereignisnamen ein, der dem Schlüsselereignis entspricht.

Schritt 3: Conversion-Tracking-Tag von Google Ads im Servercontainer einrichten
So richten Sie das Conversion-Tracking-Tag für Google Ads ein:
- Öffnen Sie in Ihrem Servercontainer-Arbeitsbereich links auf der Seite das Menü Tags.
- Klicken Sie auf Neu, um ein neues Tag hinzuzufügen.
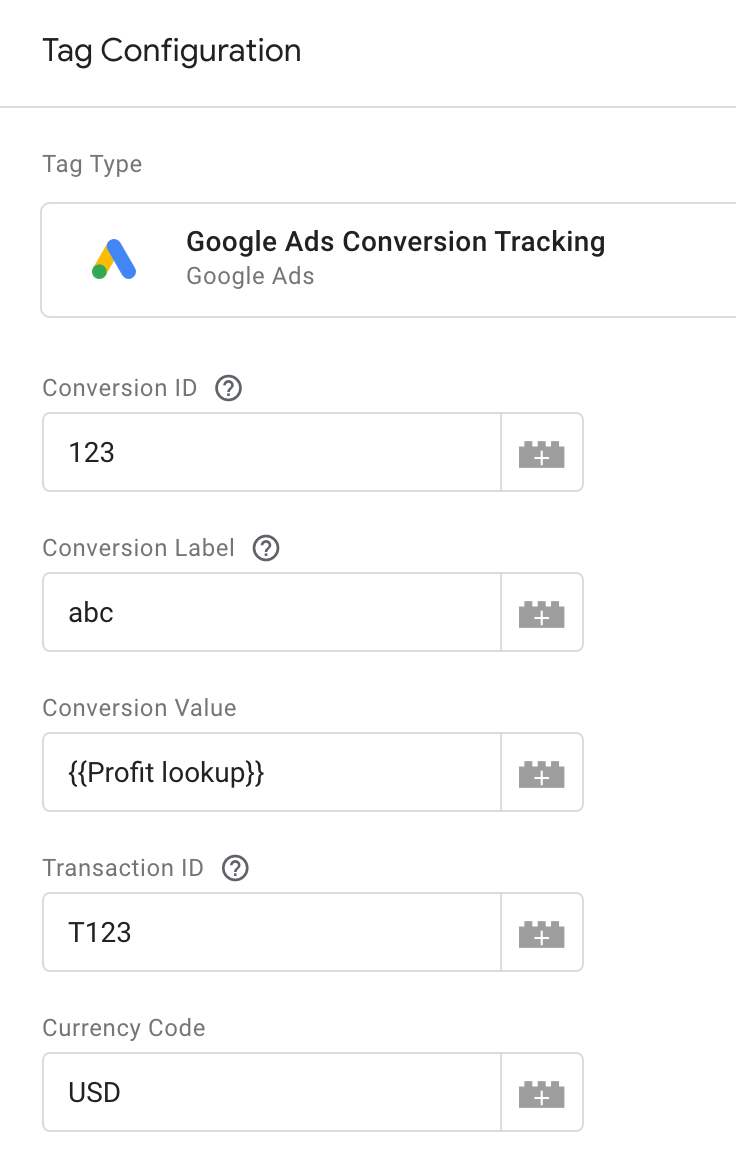
Wählen Sie den Tag-Typ Google Ads-Conversion-Tracking aus.
Geben Sie die erforderlichen Conversion-Informationen (Conversion-ID und Label) ein. Sie finden diese Werte in Ihrem Google Ads-Konto.
Wählen Sie im Menü Trigger einen vorhandenen Trigger aus, wenn er zu Ihrem Anwendungsfall passt. Wenn kein vorhandener Trigger Ihre Anforderungen erfüllt, erstellen Sie einen neuen benutzerdefinierten Trigger
 .
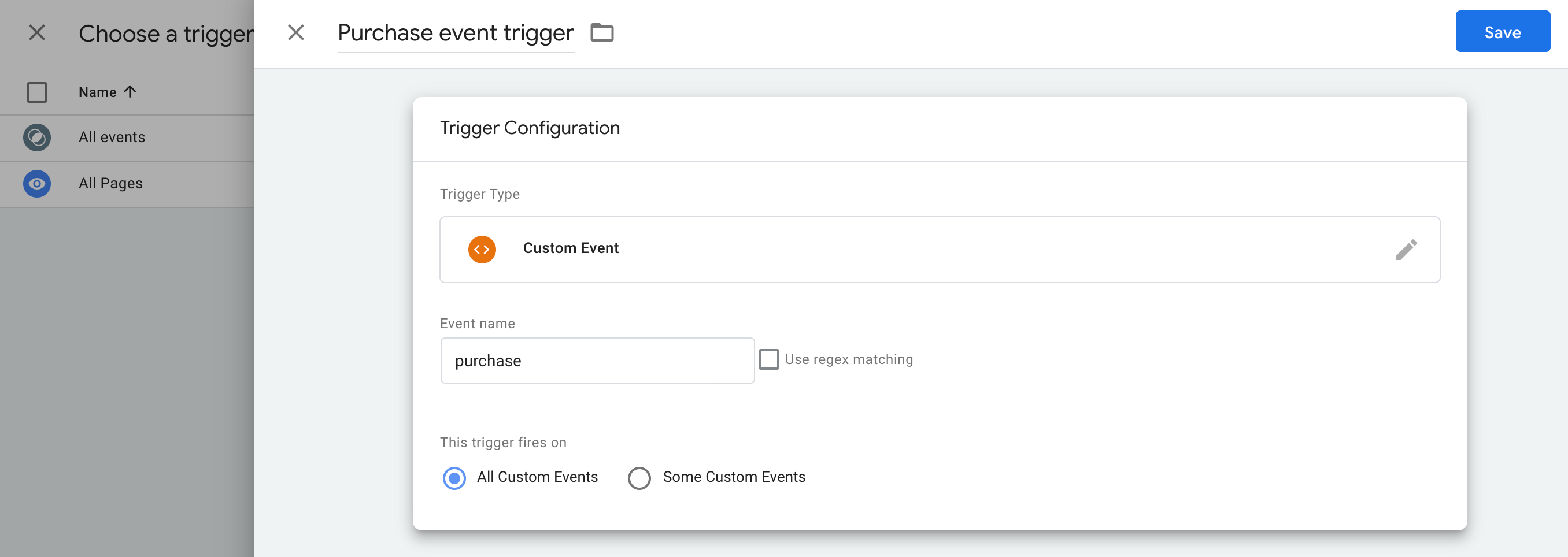
.So lösen Sie das Tag bei einem benutzerdefinierten Ereignis aus:
- Wählen Sie den Trigger Benutzerdefiniertes Ereignis aus.
- Geben Sie den Ereignisnamen ein, der mit dem im Tag Google Analytics: GA4-Ereignis verwendeten Ereignisnamen übereinstimmt.

So legen Sie fest, dass die Aktion nur bei bestimmten URLs ausgelöst wird:
- Wählen Sie die Option aus, um den Trigger auf Einige benutzerdefinierte Ereignisse festzulegen.
- Fügen Sie die Variable Seiten-URL hinzu, die der URL entsprechen soll, bei der das Tag ausgelöst werden soll.
Geben Sie einen Namen für das Tag ein und klicken Sie auf Speichern.
Optional: Conversion-Wert festlegen
Sie können einen Conversion-Wert angeben, der sich vom Standardparameter value unterscheidet, z. B. wenn Sie Preisdaten in einer anderen Datenbank speichern.
Wenn Sie eine andere Grundlage für die Berechnung des Conversion-Werts angeben möchten, müssen Sie eine Variable einrichten, um Daten aus Ihrer Datenbank abzurufen und dem Google Ads-Conversion-Tracking-Tag zuzuweisen.
So erstellen Sie eine neue Variable:
- Öffnen Sie in Ihrem Servercontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable für die Dateneingabe. Wenn Sie beispielsweise einen Wert aus einer Firestore-Datenbank verwenden möchten, erstellen Sie eine Variable vom Typ {{Firestore-Suche}}.
- Geben Sie die Datenquellen für die Variable an.
- Geben Sie der Variablen einen Namen, z. B. „Gewinnermittlung“, und speichern Sie sie.
So richten Sie benutzerdefinierte Conversion-Werte im Google Ads-Conversion-Tracking-Tag ein:
- Öffnen Sie in Ihrem Servercontainer das Menü Tags.
- Bearbeiten Sie ein vorhandenes Google Ads-Conversion-Tracking-Tag oder erstellen Sie ein neues.
Geben Sie zum Konfigurieren eines benutzerdefinierten Conversion-Werts die folgenden beiden Felder an:
- Conversion-Wert: Geben Sie entweder einen festen Betrag ein oder geben Sie die Variable an, die Sie zuvor erstellt haben.
- Währungscode

Speichern Sie das Tag.
Schritt 4: Erweiterte Conversions
Wenn Sie keine erweiterten Conversions verwenden, fahren Sie mit Einrichtung prüfen fort.
So konfigurieren Sie erweiterte Conversions:
Variable für von Nutzern bereitgestellte Daten einrichten
Sie können erweiterte Conversions in Tag Manager auf drei Arten implementieren: Sie müssen nur eine Option auswählen, um von Nutzern bereitgestellte Daten zu erheben.
| Automatische Erfassung | Manuelle Konfiguration | Codekonfiguration | |
|---|---|---|---|
| Erfassungsmethode | Erfasst automatisch von Nutzern bereitgestellte Daten basierend auf dem Code Ihrer Website. Wenn Sie festlegen möchten, wo Eingaben erfasst werden, wählen Sie eine manuelle Einrichtung oder Codeeinrichtung aus. |
Geben Sie ausgewählte CSS-Eigenschaften oder JavaScript-Variablen an, um von Nutzern bereitgestellte Daten zu erheben. Wenn Sie die Datenformatierung und das Hashing selbst steuern möchten, wählen Sie die Codekonfiguration aus. |
Fügen Sie in Ihrer Website ein Code-Snippet ein, über das gehashte Kundendaten zum Abgleich gesendet werden. Diese Methode ist die beste Wahl, um die Genauigkeit der erweiterten Conversions zu maximieren. Denn es wird dafür gesorgt, dass beim Auslösen des Conversion-Tags konsequent formatierte Daten gesendet werden. |
| Komplexität | Einfach | Mittel | Komplex |
| Kompetenzen | Keine besonderen Kenntnisse erforderlich | HTML und CSS | Webentwicklung |
Automatische Erfassung
- Öffnen Sie in Ihrem Webcontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable vom Typ Von Nutzern bereitgestellte Daten.
- Wählen Sie unter Typ die Option Automatische Erfassung aus.
- Geben Sie einen Namen für die Variable ein, z. B.
My user-defined data. - Klicken Sie auf Speichern.
Manuelle Konfiguration
- Öffnen Sie in Ihrem Webcontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable vom Typ Von Nutzern bereitgestellte Daten.
- Legen Sie für Typ Manuelle Konfiguration fest.
Fügen Sie für das relevante Nutzerdatenfeld, das Sie für erweiterte Conversions verwenden möchten, eine neue oder vorhandene Variable hinzu.
Wenn Sie ein Element aus dem DOM angeben möchten, erstellen Sie eine Neue Variable > Variable konfigurieren > DOM-Element.
Unter Auswahlmethode können Sie entweder einen CSS-Selektor oder eine ID verwenden. Tipp: Wenn sich Ihre CSS-Variablen häufig ändern, fügen Sie Ihrer Website eine HTML-ID hinzu und verwenden Sie die ID-Variable.
Geben Sie den CSS-Selektor oder den ID-Namen ein. Sie können das Feld „Attributname“ leer lassen.
Geben Sie einen Namen für die Variable „DOM-Element“ ein und speichern Sie sie. Sie kehren dann zum Bildschirm mit den Einstellungen für von Nutzern bereitgestellte Daten zurück.
Geben Sie der Variable vom Typ Von Nutzern bereitgestellte Daten einen Namen, z. B.
My user-defined data.Klicken Sie auf Speichern.
Codekonfiguration
Schritt 1: Variablen für erweiterte Conversions ermitteln und festlegen
Sie können entweder nicht gehashte Daten senden, die vom Google-System gehasht werden sollen, bevor sie auf den Servern eingehen, oder vorab gehashte Daten senden. Wenn Sie vorab gehashte Daten senden, verwenden Sie Hex-SHA256. Geben Sie in beiden Fällen mindestens eines der folgenden Felder an: „email“ oder „phone_number“.
So übertragen Sie nicht gehashte Daten in die Datenschicht:
Speichern Sie von Nutzern bereitgestellte Daten als Schlüssel/Wert-Paare in einer JavaScript-Variablen auf Ihrer Website. Beispiel:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Senden Sie die Nutzerdaten zusammen mit einem Ereignis mithilfe von „dataLayer.push()“. Beispiel:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
Die Variable leadsUserData ist jetzt in Google Tag Manager verfügbar.
So übertragen Sie vorher gehashte Daten in die Datenschicht:
Hashen Sie auf Ihrer Website vom Nutzer bereitgestellte Daten mithilfe von hex-codiertem SHA256. Der Schlüssel für codierte Daten muss mit
sha256_beginnen. Beispiel:{'sha256_email_address':await hashEmail(email.trim()), }Senden Sie die Nutzerdaten zusammen mit einem Ereignis mithilfe von
dataLayer.push(). Im Beispiel unten wird eine Datenebene implementiert, bei der davon ausgegangen wird, dass Sie selbst eine Hash-Funktion geschrieben haben, die Sie asynchron ausführen.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
Die Variable leadsUserData ist jetzt in Google Tag Manager verfügbar.
Schritt 2: Variable für von Nutzern bereitgestellte Daten erstellen
- Öffnen Sie in Ihrem Webcontainer das Menü Variablen.
- Erstellen Sie eine neue benutzerdefinierte Variable vom Typ Von Nutzern bereitgestellte Daten.
- Legen Sie für Typ Code fest.
- Um auf das Datenfeld zu gelangen, das Sie bereitstellen möchten, klicken Sie auf das Drop-down-Menü und wählen Sie Neue Variable aus.
- Wählen Sie unter Variablentyp auswählen die Option Datenschichtvariable aus.
- Verweisen Sie in der Datenschichtvariablen auf Ihre gespeicherten Nutzerdaten. Beispiel:
leadsUserData. - Geben Sie einen Namen für die Datenschichtvariable ein und speichern Sie sie. Sie kehren dann zum Bildschirm mit den Einstellungen für von Nutzern bereitgestellte Daten zurück.
- Geben Sie der Variable vom Typ Von Nutzern bereitgestellte Daten einen Namen, z. B.
My user-defined data. - Klicken Sie auf Speichern.
Variable dem Google-Tag zuweisen
- Öffnen Sie in Ihrem Webcontainer das Menü Tags.
- Bearbeiten Sie das Google-Tag, mit dem Sie Daten an den Tagging-Server senden.
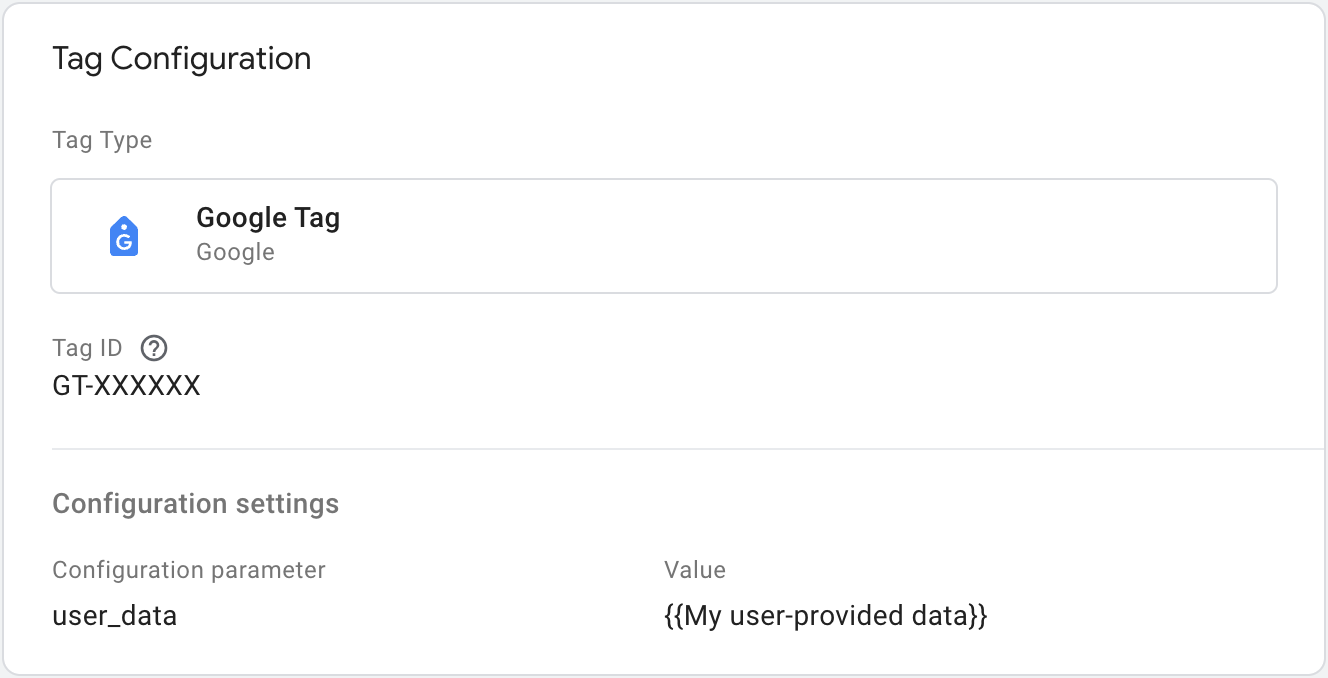
- Fügen Sie unter Konfigurationseinstellungen einen neuen Konfigurationsparameter namens
user_datahinzu. Legen Sie für Wert die Variable Von Nutzern bereitgestellte Daten fest, z. B.{{My user-provided data}}. Speichern Sie die Änderungen. Das Tag sollte so aussehen:

Serverseitiges Conversion-Tracking-Tag für Google Ads konfigurieren
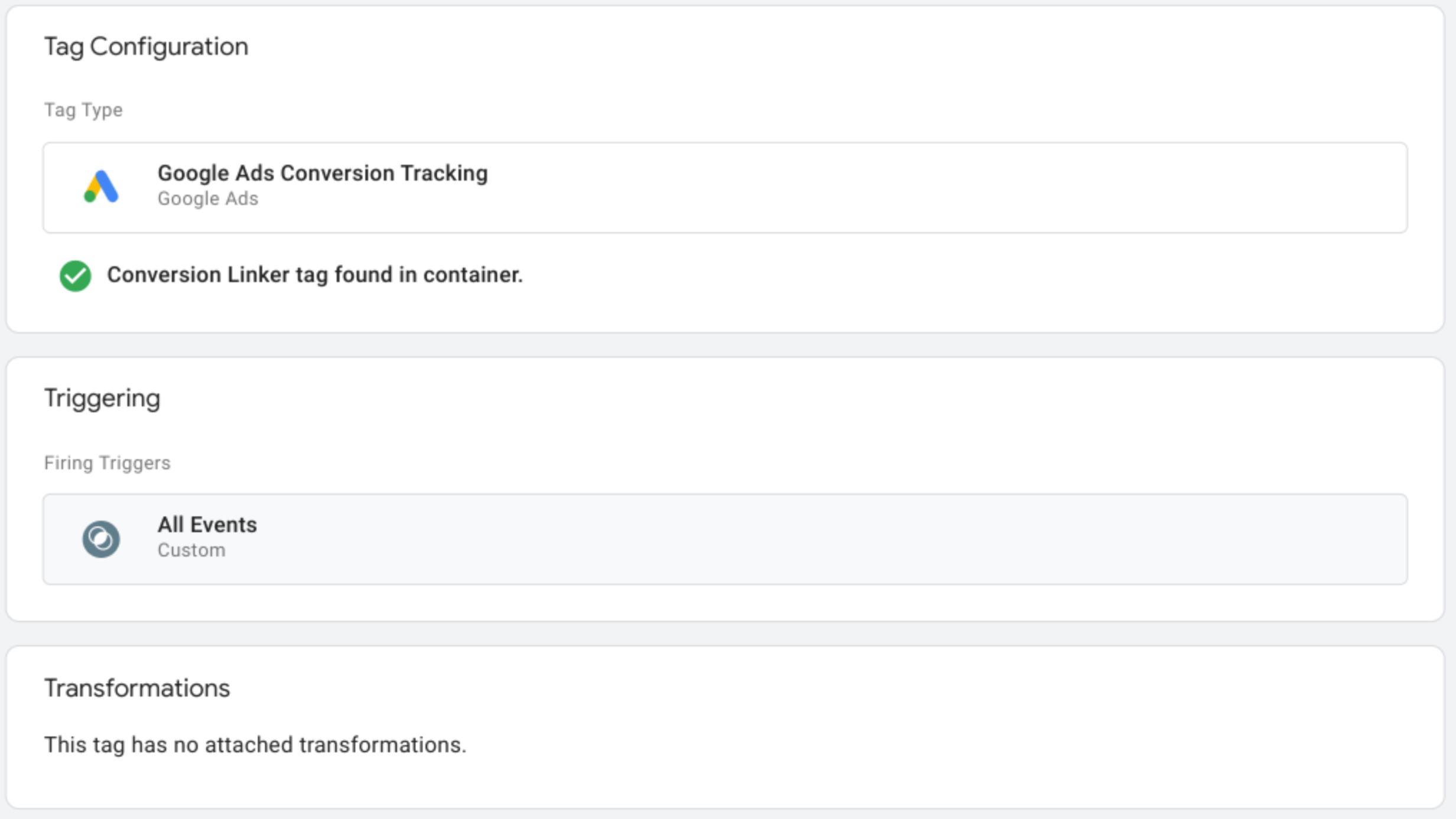
So aktivieren Sie erweiterte Conversions in Ihrem Servercontainer:
- Öffnen Sie in Ihrem Server-Arbeitsbereich das Menü Tags.
- Bearbeiten Sie das Conversion-Tracking-Tag von Google Ads.
Drücken Sie auf Speichern, um die Änderungen zu speichern.

Schritt 5: Einrichtung validieren
Sobald Sie mit dem Senden von Daten über den Servercontainer begonnen haben, können Sie prüfen, ob er richtig funktioniert:
- Öffnen Sie Ihre Website.
- Wählen Sie in Ihrem Google Tag Manager-Servercontainer Vorschau aus. Der Tag Assistant startet und lädt Ihren Servercontainer.
- Auf dem Tab Tags werden alle Tags angezeigt, die ausgelöst wurden. Prüfen Sie, ob das von Ihnen konfigurierte Tag ausgelöst wurde.
- Auf dem Tab Konsole sehen Sie alle Fehler, die während der Datenübertragung an den Servercontainer aufgetreten sind. Prüfen Sie, ob Fehler aufgetreten sind, und beheben Sie sie.
Weitere Informationen zur Fehlerbehebung bei Tag Manager-Containern finden Sie unter Vorschau und Fehlerbehebung.
Nächste Schritte
Sobald das Google Ads-Conversion-Tracking-Tag wie vorgesehen funktioniert, können Sie alle entsprechenden Google Ads-Conversion-Tracking-Tags in einem Webcontainer entfernen, um Datenduplikate zu vermeiden.
Wenn Sie auch Google Ads-Remarketing-Kampagnen verwenden und diese mithilfe des serverseitigen Taggings analysieren möchten, richten Sie das Google Ads-Remarketing ein.
