A inclusão de tags no servidor é uma nova maneira de usar o Gerenciador de tags do Google para instrumentar seu aplicativo em vários dispositivos. Os contêineres do servidor usam o mesmo modelo de tag, acionador e variável que você já conhece, além de oferecer novas ferramentas que permitem medir a atividade do usuário onde quer que ela aconteça.
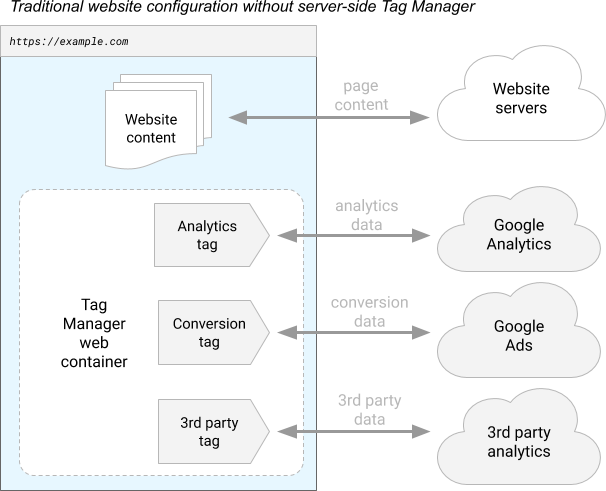
Uma configuração típica sem a inclusão de tags no servidor depende de um contêiner na página para enviar dados de medição a vários servidores de coleta. A Figura 1 traz um exemplo de como um contêiner da Web do Gerenciador de tags em execução em um navegador da Web envia dados para vários servidores.

Figura 1: diagrama de um site instrumentado para usar um contêiner da Web do Gerenciador de tags do Google.
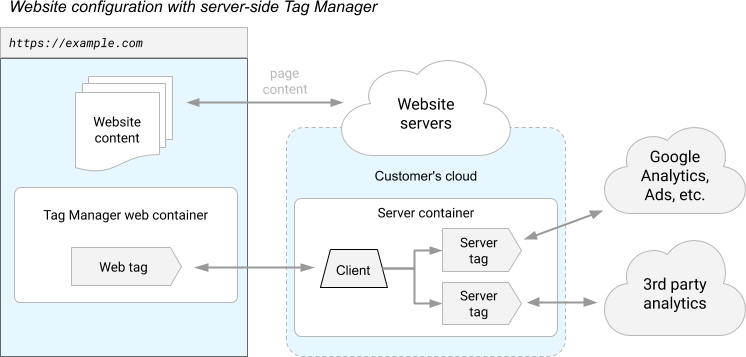
Por outro lado, o contêiner do servidor não é executado no navegador nem no smartphone do usuário, mas em um servidor que você controla.

Figura 2: exemplo de configuração de inclusão de tags que usa um contêiner do servidor.
O servidor é executado no seu próprio projeto do Google Cloud Platform ou em outro ambiente de sua escolha, e somente você vai ter acesso aos dados no servidor até que sejam enviados para outro lugar. Você tem controle total sobre a modelagem e o destino dos dados. As tags são criadas usando a tecnologia JavaScript no modo sandbox. Com as permissões, é possível ver os recursos da tag, e as políticas permitem definir limites relacionados ao contêiner.
O servidor recebe solicitações da Web do dispositivo do usuário e as transforma em eventos. Os eventos são processados pelas tags, acionadores e variáveis do contêiner. Esses três tipos de componentes funcionam exatamente como em outros tipos de contêineres: os acionadores analisam cada evento para procurar determinadas condições e, quando adequado, disparam tags que enviam os dados do evento a serem processados.
Esse modelo traz duas questões importantes referentes aos contêineres do servidor:
- Como os dados de medição são transferidos do dispositivo do usuário para o contêiner do servidor?
- Como os dados de medição enviados a um contêiner de servidor são transformados em um evento?
A resposta para as duas perguntas é um novo tipo de entidade para uso em contêineres do servidor: um cliente.
Como os clientes funcionam
Os clientes são adaptadores entre o software em execução no dispositivo de um usuário e o contêiner do seu servidor. O cliente recebe dados de medição de um dispositivo, transforma essas informações em um ou mais eventos, encaminha os dados a serem processados no contêiner e agrupa os resultados para enviar ao solicitante.
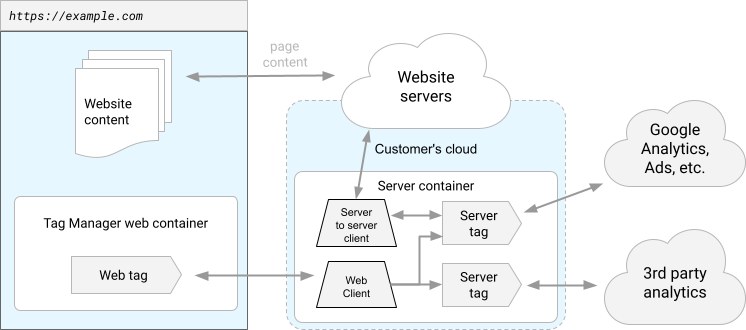
É muita coisa! Vamos analisar uma parte de cada vez. A Figura 3 mostra a transferência dos dados do navegador da Web do usuário para o contêiner do servidor e do seu servidor da Web para o contêiner dele.

Figura 3: um cliente diferente processa cada fluxo de dados.
Os clientes recebem dados de medição de um dispositivo. Suponha que você queira avaliar a atividade do usuário em três lugares: um site, um app para smartphones e um aviso inteligente. Seu site usa o Google Analytics, o app utiliza o Firebase Analytics, e o aviso usa um protocolo próprio chamado "ToastMeasure".
A instrumentação desses três dispositivos com o Gerenciador de tags do Google normalmente requer um contêiner diferente para cada plataforma. Como o contêiner do servidor não é executado no dispositivo, o mesmo contêiner pode processar a instrumentação de análise para as três plataformas de dispositivo. Mas temos um problema. Nem todos os dispositivos se comunicam da mesma forma. O protocolo do Google Analytics não é o mesmo do ToastMeasure. É aí que entram os clientes.
Em vez de três contêineres, o servidor tem um contêiner com três clientes. Cada solicitação que entra no contêiner é processada por um cliente em ordem de prioridade: primeiro, o cliente de prioridade mais alta e assim por diante. Para começar, o cliente decide se sabe como processar determinado tipo de solicitação. Em caso afirmativo, o cliente vai "reivindicar" a solicitação e, então, seguirá para a próxima etapa de processamento. Ao reivindicar a solicitação, ele impede que os próximos clientes sejam executados. Se o cliente não puder processar a solicitação, ele não vai fazer nada, permitindo que os outros clientes decidam se querem processar a solicitação ou não.
Os clientes transformam os dados da solicitação em um ou mais eventos. Depois que o cliente do ToastMeasure reivindica uma solicitação, ele precisa transformá-la em algo que o restante do contêiner entenda, ou seja, um conjunto de eventos.
Eventos são acontecimentos que precisam ser medidos. Podem ser qualquer coisa: start_toasting, finish_toasting ou buy_bread. Há algumas recomendações sobre a estrutura dos eventos que um cliente gera, mas o único requisito é que o restante do contêiner consiga entendê-los.
Os clientes executam o contêiner. O cliente reivindicou a solicitação e a transformou em eventos. Agora, é a hora das tags, dos acionadores e das variáveis. O cliente transmite os eventos ao restante do contêiner para processamento adicional.
Os clientes agrupam os resultados para enviar de volta ao dispositivo. Depois que o contêiner é executado, é hora de responder ao aviso. A resposta pode ter várias formas. Talvez o cliente diga apenas "Ok, pronto". Pode ser que uma das tags queira redirecionar a solicitação para outro servidor de coleta. Ou talvez uma das tags faça as luzes do aviso mudarem de cor. Não importa o que precisa acontecer, é tarefa do cliente agrupar os resultados e enviar de volta ao solicitante.
Felizmente, o Gerenciador de tags processa grande parte disso para você. Os contêineres do servidor vêm com três clientes: "Google Analytics 4", "Google Analytics: Universal Analytics" e "Measurement Protocol". Esses clientes oferecem as ferramentas necessárias para começar a instrumentar seu aplicativo a partir do momento em que você cria o contêiner.
Um breve exemplo
Vejamos um exemplo rápido para entender como todas as peças se encaixam. Neste exemplo, você vai criar o seguinte:
- Um site simples que usa a gtag.js para enviar um evento
clicka um contêiner de servidor. - Um cliente do Google Analytics 4 que recebe o evento.
- Um acionador que dispara em um evento
click. - Uma tag do Google Analytics 4 que envia os dados do evento ao Google Analytics para processamento.
Neste exemplo, presumimos que você já tenha criado e implantado o contêiner de servidor.
Configurar a gtag.js
Primeiro, configure a gtag.js para enviar os dados ao contêiner do servidor. Com a gtag.js, o envio de dados ao contêiner funciona como o envio ao Google Analytics, com uma diferença. Como na página de exemplo abaixo, faça com que a opção server_container_url direcione para o contêiner do servidor.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
Substitua TAG_ID pelo ID da sua tag.
Substitua https://analytics.example.com pelo URL do contêiner do servidor.
Em seguida, adicione uma função sendEvent() para processar os eventos click:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
Substitua TAG_ID pelo ID da sua tag.
Substitua https://analytics.example.com pelo URL do contêiner do servidor.
Com essa configuração, os manipuladores de eventos, como a função sendEvent() incluída neste exemplo, vão enviar um evento click ao contêiner do servidor.
Cliente do Google Analytics 4
Seu contêiner precisa de um cliente para receber o evento assim que ele chegar ao servidor. Felizmente, os contêineres do servidor vêm com o cliente do Google Analytics 4 pré-instalado, então essa etapa já está concluída para você.
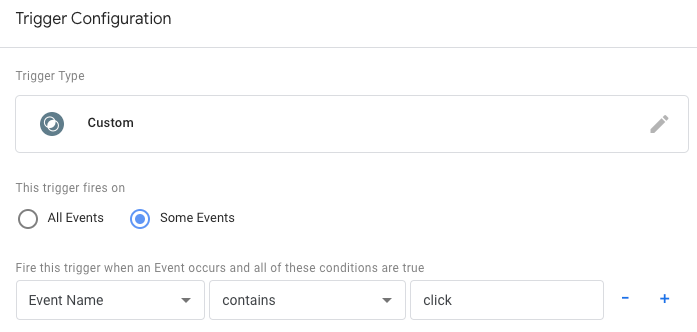
Acionador de cliques
Em seguida, crie um acionador que seja disparado no evento click. Crie um acionador personalizado que será disparado quando a variável integrada do Nome do evento for igual a "click".

Tag do Google Analytics 4
Por fim, anexe uma tag do GA4 ao acionador. Assim como acontece com os clientes, um contêiner do servidor vem com uma tag do GA4. Basta criar a tag e definir suas configurações para conectar o contêiner. Os clientes e as tags do GA4 foram projetados para funcionar juntos. Ou seja, basta criar uma tag do GA4, e sua configuração será extraída automaticamente dos eventos do cliente.
Visualizar o contêiner
Agora que o contêiner está configurado, clique em Visualizar. Acesse seu site em outra janela do navegador. À medida que os eventos e solicitações forem enviados ao contêiner do servidor, eles vão ficar no lado esquerdo da página de visualização.
Se as alterações forem satisfatórias, publique o contêiner do servidor.
Configurar o servidor para o modo de produção com veiculação própria
Antes de enviar qualquer tráfego de produção ao seu contêiner do servidor, instale o servidor no domínio primário e faça upgrade dele para o modo de produção.