इस गाइड में बताया गया है कि तीसरे पक्ष के ऐप्लिकेशन डेवलपर, कारोबारियों या कंपनियों के लिए ऐप्लिकेशन में गड़बड़ी की जानकारी वाला पेज बनाने के लिए, MerchantSupport सेवा का इस्तेमाल कैसे कर सकते हैं.
इस सेवा का इस्तेमाल करके, Merchant Center के खाते की गड़बड़ी की जानकारी और प्रॉडक्ट से जुड़ी समस्याओं वाले पेजों की तरह यूज़र इंटरफ़ेस (यूआई) बनाए जा सकते हैं.
MerchantSupport सेवा सिर्फ़ तीसरे पक्ष के यूज़र इंटरफ़ेस (यूआई) के लिए है. अनुरोध तब ट्रिगर होने चाहिए, जब कोई कारोबारी या कंपनी आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) से इंटरैक्ट करे. अपने कारोबारी या कंपनी के खाते के लिए, अपने-आप होने वाली डाइग्नोस्टिक्स की सुविधा चालू करने के लिए, खाते का स्टेटस, प्रॉडक्ट का स्टेटस, और प्रॉडक्ट फ़िल्टर करने से जुड़ी गाइड देखें.
हमारा सुझाव है कि आप अपने ऐप्लिकेशन में ये पेज उपलब्ध कराएं, ताकि कारोबारी या कंपनियां अपनी समस्याएं हल कर पाएं:
- खाते से जुड़ी गड़बड़ी की जानकारी
- प्रॉडक्ट डाइग्नोस्टिक्स
'गड़बड़ी की जानकारी' पेज को लागू करने के अलग-अलग विकल्प
निदान पेज को अलग-अलग तरीकों से लागू किया जा सकता है. अपनी ज़रूरत के हिसाब से, वह विकल्प चुनें जिससे यह तय होता है कि डाइग्नोस्टिक की जटिल कार्रवाइयों को कैसे मैनेज किया जाए. अनुरोध में, user_input_action_option को इनमें से किसी एक विकल्प पर सेट किया जा सकता है:
REDIRECT_TO_MERCHANT_CENTER: यह डिफ़ॉल्ट विकल्प है. ऐसी कार्रवाइयां जिनके लिए अतिरिक्त कॉन्टेंट दिखाने या कारोबारी या कंपनी से अतिरिक्त इनपुट पाने की ज़रूरत होती है उन्हें आपके ऐप्लिकेशन में पूरी तरह से लागू नहीं किया जाता. इनके लिए, एपीआई Merchant Center में मौजूद उस पेज पर रीडायरेक्ट करने का लिंक उपलब्ध कराता है जहां कारोबारी या कंपनी कार्रवाई कर सकती है.BUILT_IN_USER_INPUT_ACTIONS: आपके पास अपने ऐप्लिकेशन में, इन-ऐप्लिकेशन समाधान के तौर पर ऐसी जटिल कार्रवाइयां लागू करने का विकल्प होता है जिनके लिए उपयोगकर्ता के इनपुट की ज़रूरत होती है.
गड़बड़ी की जानकारी देने वाला पेज लागू करना
इस सेक्शन में, डाइग्नोस्टिक्स पेज को लागू करने का तरीका बताया गया है. यह Merchant Center पर रीडायरेक्ट करने जैसी मुश्किल कार्रवाइयों को मैनेज करने के लिए, डिफ़ॉल्ट (सामान्य) विकल्प का इस्तेमाल करता है.
इन-ऐप्लिकेशन कार्रवाइयों के साथ ज़्यादा बेहतर तरीके से लागू करने के लिए, यहां दिए गए सेक्शन देखें. साथ ही, उपयोगकर्ता के इनपुट के साथ, पहले से मौजूद कार्रवाई को लागू करना लेख पढ़ें.
लागू करना
हमारा सुझाव है कि डाइग्नोस्टिक्स पेज का फ़्लो इस तरह दिखना चाहिए:
- कारोबारी या कंपनी, आपके ऐप्लिकेशन में गड़बड़ी की जानकारी वाला पेज खोलती है.
आपका ऐप्लिकेशन,
MerchantSupportसेवा को कॉल करके गड़बड़ी की पहचान करने का अनुरोध करता है.अनुरोध का एक उदाहरण यहां दिया गया है:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}{merchantId} को उस खाते के यूनीक आइडेंटिफ़ायर से बदलें जिसके लिए आपको कार्रवाई की प्रोसेसिंग ट्रिगर करनी है.
आपका ऐप्लिकेशन, कारोबारी या कंपनी को जवाब के तौर पर गड़बड़ी की जानकारी और सुझाई गई कार्रवाइयां दिखाता है. जवाब का एक उदाहरण यहां दिया गया है:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }हमारा सुझाव है कि आप समस्याओं को उसी क्रम में दिखाएं जिस क्रम में वे दिखती हैं. साथ ही,
titleऔरimpact.messageका इस्तेमाल करें. हमारा यह भी सुझाव है कि कारोबारी या कंपनी के समस्या के टाइटल या ब्यौरे पर कर्सर घुमाने पर, आपको समस्या कीimpact.breakdownsदिखानी चाहिए.कारोबारी या कंपनी, सूची में मौजूद किसी समस्या पर क्लिक करती है.
आपका ऐप्लिकेशन, हर समस्या की पूरी
impactदिखाता है. यह जानकारी हरcountry,destination,prerendered_content,prerendered_out_of_court_dispute_settlementके हिसाब से होती है. साथ ही, इसमेंactionsके लिए बटन भी होते हैं, ताकि कारोबारी या कंपनी समस्या को हल कर सके. कार्रवाइयां कई तरह की होती हैं:- बाहरी कार्रवाइयां: बाहरी पेज पर जाएं. उदाहरण के लिए, Merchant Center में जाएं, जहां कारोबारी या कंपनी समस्या को ठीक कर सकती है.
- पहले से मौजूद आसान कार्रवाइयां: अपने ऐप्लिकेशन में उस पेज पर जाएं जहां कारोबारी या कंपनी समस्या हल कर सकती है.
- उपयोगकर्ता के इनपुट के आधार पर की जाने वाली कार्रवाइयां: एक डायलॉग बॉक्स खुलता है, जिसमें कारोबारी या कंपनी ज़रूरी जानकारी दे सकती है और कार्रवाई का अनुरोध कर सकती है. इस तरह की कार्रवाई सिर्फ़ तब की जा सकती है, जब
BUILT_IN_USER_INPUT_ACTIONSका अनुरोध किया गया हो.
कारोबारी या कंपनी, समस्या हल करने के लिए निर्देशों का पालन करती है.
कारोबारी या कंपनी, आपके ऐप्लिकेशन में गड़बड़ी की जानकारी वाले पेज को फिर से लोड करती है.
आपका ऐप्लिकेशन,
MerchantSupportसेवा को एक और अनुरोध सबमिट करता है. साथ ही, समस्याओं की अपडेट की गई सूची दिखाता है.
अपने ऐप्लिकेशन को लागू करने की पुष्टि करने के लिए, ऐप्लिकेशन में दिखने वाली जानकारी की तुलना Merchant Center में गड़बड़ी की जानकारी वाले पेजों से करें.
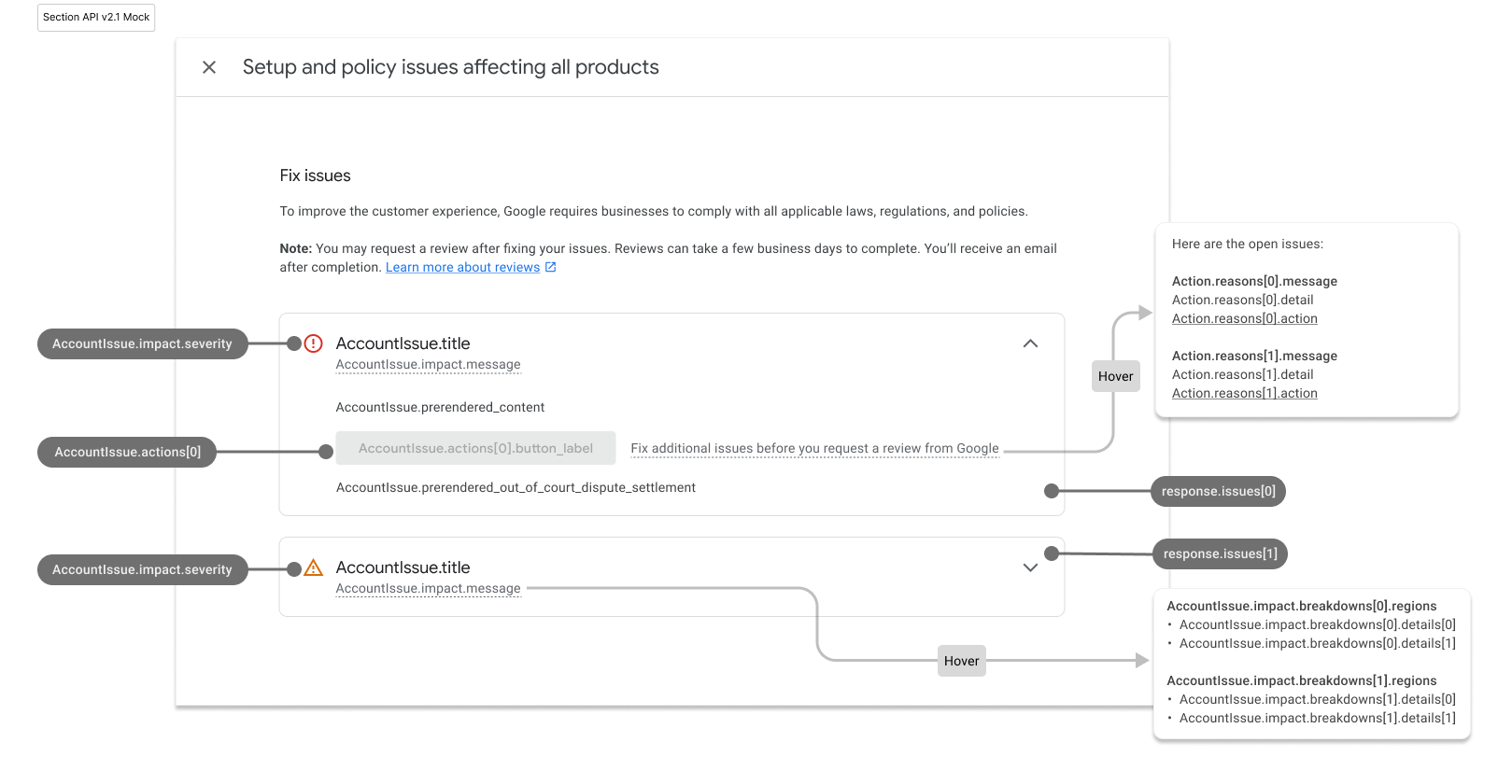
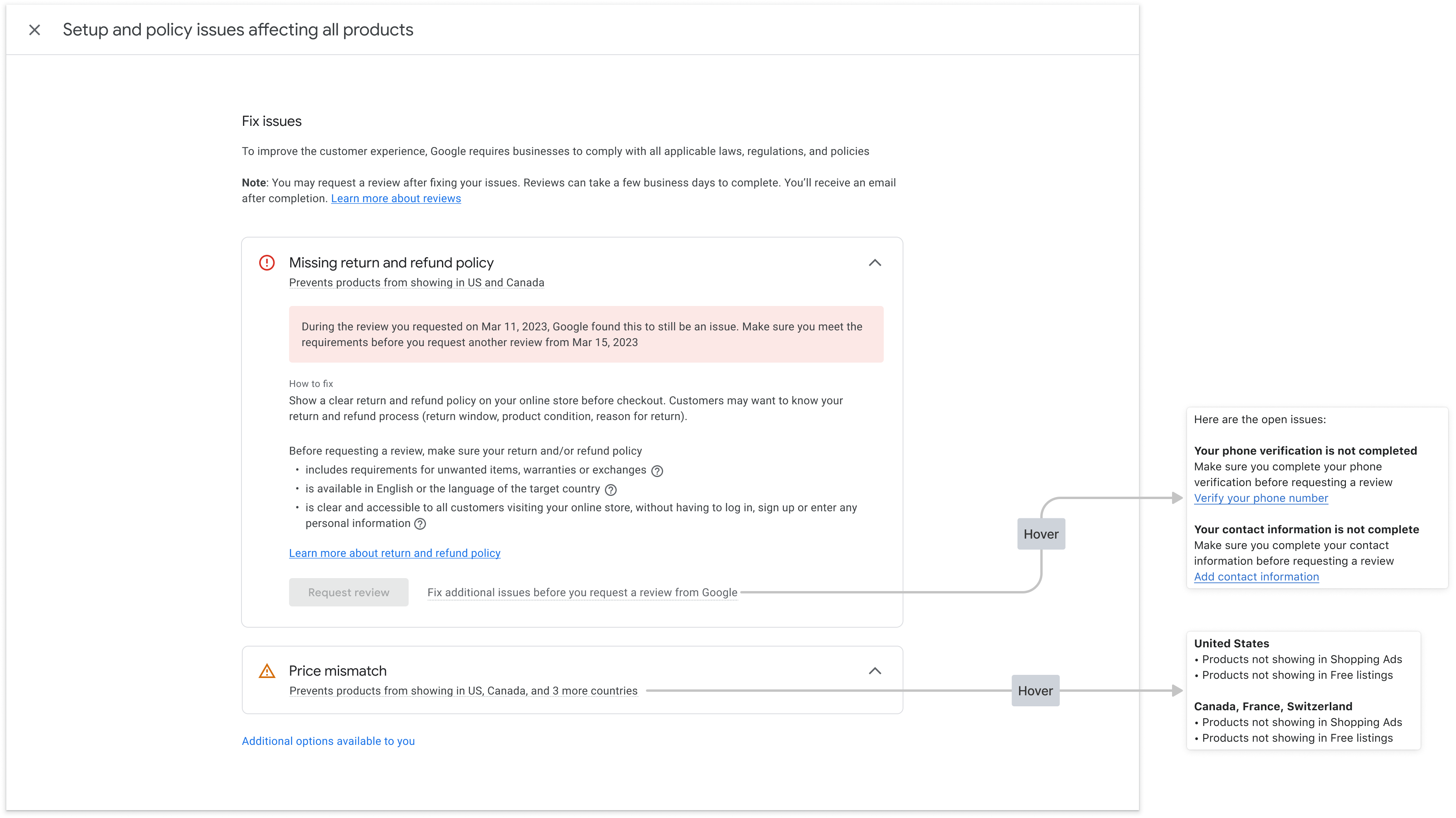
यूज़र इंटरफ़ेस (यूआई) मॉक
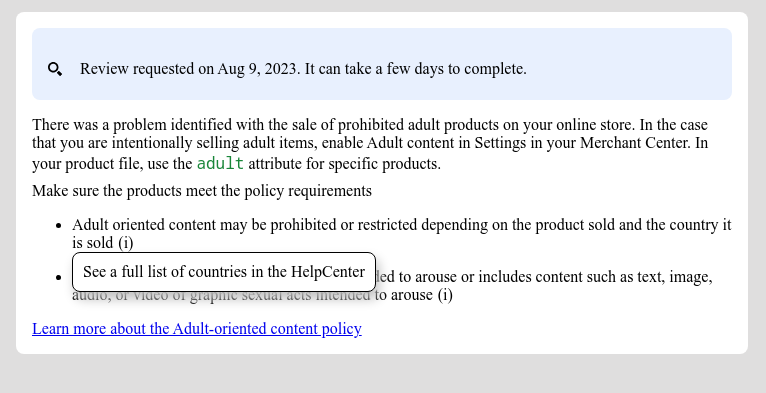
यहां एक उदाहरण दिया गया है, जिसमें बताया गया है कि renderaccountissues रिस्पॉन्स से मिली जानकारी को, खाते की गड़बड़ी की जानकारी वाले पेज पर कैसे दिखाया जा सकता है. यूज़र इंटरफ़ेस (यूआई) में मौजूद ऑब्जेक्ट को मॉक में मौजूद एपीआई फ़ील्ड के साथ मैप किया जाता है. प्रॉडक्ट से जुड़ी समस्याओं के लिए, इसी तरह का पेज बनाया जा सकता है.

खाता डाइग्नोस्टिक्स पेज पर डेटा दिखने के बाद, वह ऐसा दिखता है:

स्टाइल प्री-रेंडर्ड एचटीएमएल
MerchantSupport सेवा को कॉल करने पर मिलने वाले जवाब में, prerendered_content फ़ील्ड शामिल होता है. इसमें एचटीएमएल में हर समस्या की जानकारी होती है. जवाब में prerendered_out_of_court_dispute_settlement फ़ील्ड भी शामिल किया जा सकता है. इसमें, अदालत के बाहर विवाद सुलझाने के निर्देशों वाला एचटीएमएल होता है. इस एचटीएमएल कॉन्टेंट को सीधे तौर पर अपने यूज़र इंटरफ़ेस (यूआई) में एम्बेड किया जा सकता है, ताकि समस्या को पढ़ने लायक फ़ॉर्मैट में दिखाया जा सके.
पहले से रेंडर किए गए कॉन्टेंट के एचटीएमएल को स्टाइल करना
आपको new-element क्लास वाले एचटीएमएल एलिमेंट दिख सकते हैं. new-element क्लास, उन एलिमेंट पर लागू होती है जिन्हें MerchantSupport सेवा के साथ इंटिग्रेट करने के बाद, एचटीएमएल में जोड़ा जाता है. हमारा सुझाव है कि आप new-element क्लास वाले एलिमेंट छिपाएं, ताकि इन एलिमेंट को आपके ऐप्लिकेशन में उपयोगकर्ताओं को दिखाने से पहले स्टाइल किया जा सके.
यहां prerendered_content फ़ील्ड की वैल्यू का उदाहरण दिया गया है:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
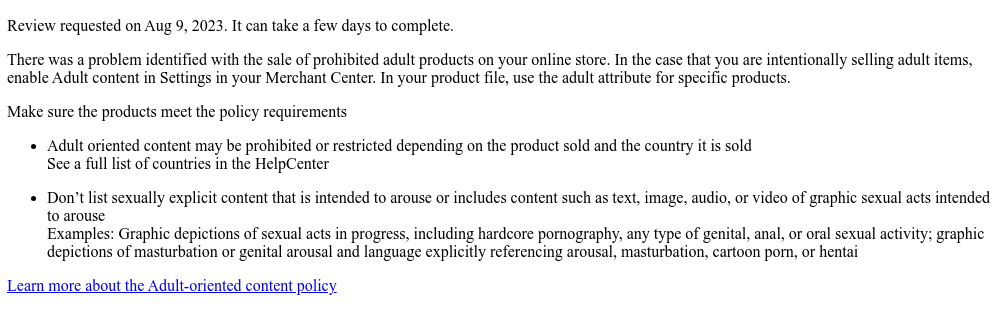
अगर आपने ऊपर दिए गए एचटीएमएल prerendered_content को अपने ऐप्लिकेशन में बिना किसी स्टाइल के एम्बेड किया है, तो यह ऐसा दिखेगा:

यूज़र इंटरफ़ेस (यूआई) में कॉन्टेंट को रेंडर करने के तरीके में बदलाव करने के लिए, कई सीएसएस क्लास का इस्तेमाल किया जा सकता है. यहां सीएसएस का एक सैंपल दिया गया है, जिसका इस्तेमाल किया जा सकता है:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
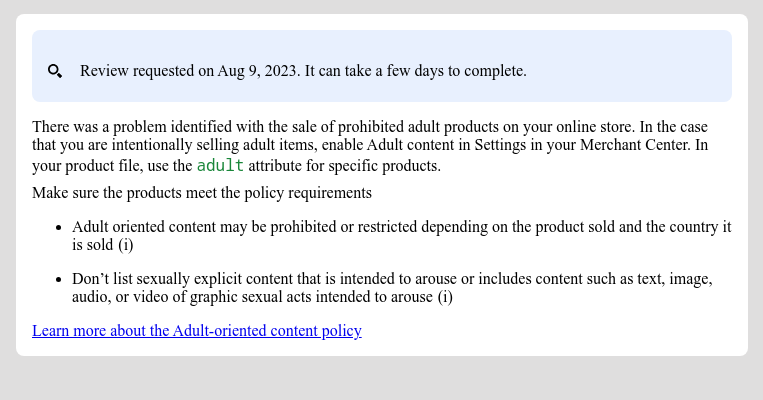
यहां बताया गया है कि ऊपर दी गई सीएसएस का इस्तेमाल करने पर, रेंडर किया गया कॉन्टेंट कैसा दिखता है:

सीएसएस की मदद से, टूलटिप को कॉन्फ़िगर और दिखाया भी जा सकता है:

अदालत के बाहर विवाद सुलझाने के लिए, पहले से रेंडर किए गए एचटीएमएल को स्टाइल करना
यहां prerendered_out_of_court_dispute_settlement फ़ील्ड की वैल्यू का उदाहरण दिया गया है:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
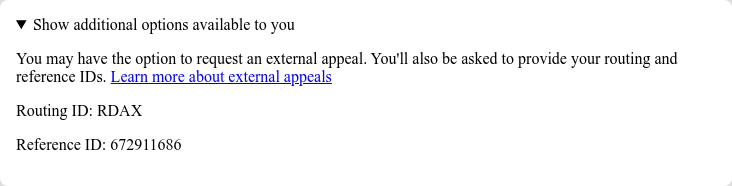
अगर आपने ऊपर दिए गए एचटीएमएल prerendered_out_of_court_dispute_settlement को अपने ऐप्लिकेशन में बिना किसी स्टाइल के एम्बेड किया है, तो यह ऐसा दिखेगा:

आपके पास कई सीएसएस क्लास का इस्तेमाल करके, यह तय करने का विकल्प होता है कि यह सेक्शन आपके यूज़र इंटरफ़ेस (यूआई) में कैसे दिखेगा. यहां सीएसएस का एक सैंपल दिया गया है, जिसका इस्तेमाल किया जा सकता है:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
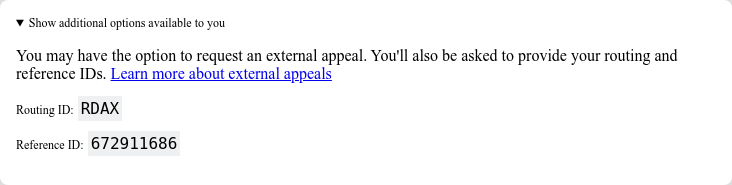
यहां बताया गया है कि ऊपर दी गई सीएसएस का इस्तेमाल करने पर, रेंडर किया गया कॉन्टेंट कैसा दिखता है:

उपयोगकर्ता के इनपुट के साथ पहले से मौजूद कार्रवाई लागू करना
उपयोगकर्ता के इनपुट के साथ काम करने वाली बिल्ट-इन कार्रवाई की मदद से, अपने ऐप्लिकेशन में इन-ऐप्लिकेशन समाधान के तौर पर, जटिल डाइग्नोस्टिक की सुविधा उपलब्ध कराई जा सकती है. हमारा सुझाव है कि इसे एक डायलॉग के तौर पर लागू करें. इससे कारोबारी या कंपनी अपनी राय दे सकती है, ज़्यादा जानकारी पढ़ सकती है, और अनुरोध की पुष्टि कर सकती है.
हर कार्रवाई में एक या उससे ज़्यादा कार्रवाई फ़्लो होते हैं. कुछ कार्रवाइयों के लिए, एक से ज़्यादा फ़्लो हो सकते हैं. उदाहरण के लिए, अगर कारोबारी या कंपनी फ़ैसले से सहमत नहीं है और वह अतिरिक्त समीक्षा का अनुरोध करती है, तो उसके लिए अलग फ़्लो होगा. वहीं, अगर कारोबारी या कंपनी ने समस्या को ठीक कर लिया है, तो उसके लिए अलग फ़्लो होगा.
उपयोगकर्ता के इनपुट के साथ मुश्किल कार्रवाइयां लागू करने के लिए डेटा का अनुरोध करने के लिए, आपको user_input_action_option फ़ील्ड को BUILT_IN_USER_INPUT_ACTIONS वैल्यू पर सेट करना होगा.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
{merchantId} को उस खाते के यूनीक आइडेंटिफ़ायर से बदलें जिसके लिए आपको कार्रवाई की प्रोसेसिंग ट्रिगर करनी है.
लागू करना
हमारा सुझाव है कि उपयोगकर्ता से इनपुट का अनुरोध करने वाले डाइग्नोस्टिक्स पेज का फ़्लो इस तरह होना चाहिए:
कारोबारी या कंपनी, ऐक्शन बटन पर क्लिक करती है.
- अगर कई फ़्लो उपलब्ध हैं, तो आपका ऐप्लिकेशन उन सभी को उपलब्ध कराता है, ताकि कारोबारी या कंपनी अपनी ज़रूरत के हिसाब से कोई एक फ़्लो चुन सके.
- कारोबारी या कंपनी, फ़्लो चुनती है.
आपका ऐप्लिकेशन, चुने गए ऐक्शन फ़्लो के लिए टाइटल, मैसेज, कॉलआउट, और उपयोगकर्ता के इनपुट का फ़ॉर्म दिखाता है. हमारा सुझाव है कि आप यह जानकारी किसी डायलॉग में दिखाएं.
- अगर कॉलआउट मौजूद है, तो इसमें अहम जानकारी होती है. इसका मकसद, कारोबारी या कंपनी को यह समझने में मदद करना है कि कार्रवाई कैसे काम करती है और सफल होने के लिए क्या करना है. हमारा सुझाव है कि इस मैसेज को हाइलाइट करें और कॉलआउट की गंभीरता के हिसाब से इसे स्टाइल करें.
- अगर फ़्लो में कोई इनपुट फ़ील्ड है, तो उसे दिखाया जाना चाहिए, ताकि कारोबारी या कंपनी वैल्यू दे सके. अगर इनपुट फ़ील्ड को ज़रूरी के तौर पर मार्क किया गया है, तो आपका ऐप्लिकेशन कारोबारी या कंपनी को वैल्यू दिए बिना अनुरोध भेजने की अनुमति नहीं देगा.
कारोबारी या कंपनी, जानकारी पढ़ती है और मांगी गई वैल्यू देती है.
कारोबारी या कंपनी, बटन पर क्लिक करके अपने अनुरोध की पुष्टि करती है.
आपका ऐप्लिकेशन,
MerchantSupportसेवा को कॉल करके कार्रवाई को प्रोसेस करने के लिए ट्रिगर करता है. अनुरोध का एक उदाहरण यहां दिया गया है:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }{merchantId} को उस खाते के यूनीक आइडेंटिफ़ायर से बदलें जिसके लिए आपको कार्रवाई की प्रोसेसिंग ट्रिगर करनी है.
BuiltInUserInputActionके लिएtriggeractionतरीके का इस्तेमाल करने के लिए, यह फ़ॉर्म भरकर अनुरोध सबमिट करें.आपका ऐप्लिकेशन,
MerchantSupportसेवा से मिले पुष्टि करने वाले मैसेज को दिखाता है.- अगर सेवा,
INVALID_ARGUMENTstatus के साथ पुष्टि करने से जुड़ी गड़बड़ी दिखाती है, तो इसमें गड़बड़ी के बारे में पूरी जानकारी होती है. साथ ही, कारोबारियों या कंपनियों को दिखाई जाने वाली गड़बड़ी का मैसेज भी होता है. हमारा सुझाव है कि इस तरह की गड़बड़ी को उस इनपुट फ़ील्ड के पास दिखाया जाए जिस पर इसका असर पड़ा है. यहां जवाब के एक उदाहरण का नमूना दिया गया है:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- अगर सेवा अमान्य स्थिति या अंदरूनी गड़बड़ी दिखाती है, तो ऐप्लिकेशन को कारोबारी या कंपनी को पेज फिर से लोड करने या बाद में कोशिश करने का निर्देश देना चाहिए. अमान्य स्थिति को
FAILED_PRECONDITIONऔर अंदरूनी गड़बड़ी कोINTERNALस्टेटस से दिखाया जाता है.
- अगर सेवा,
