Các phương pháp hay nhất về SEO cho video
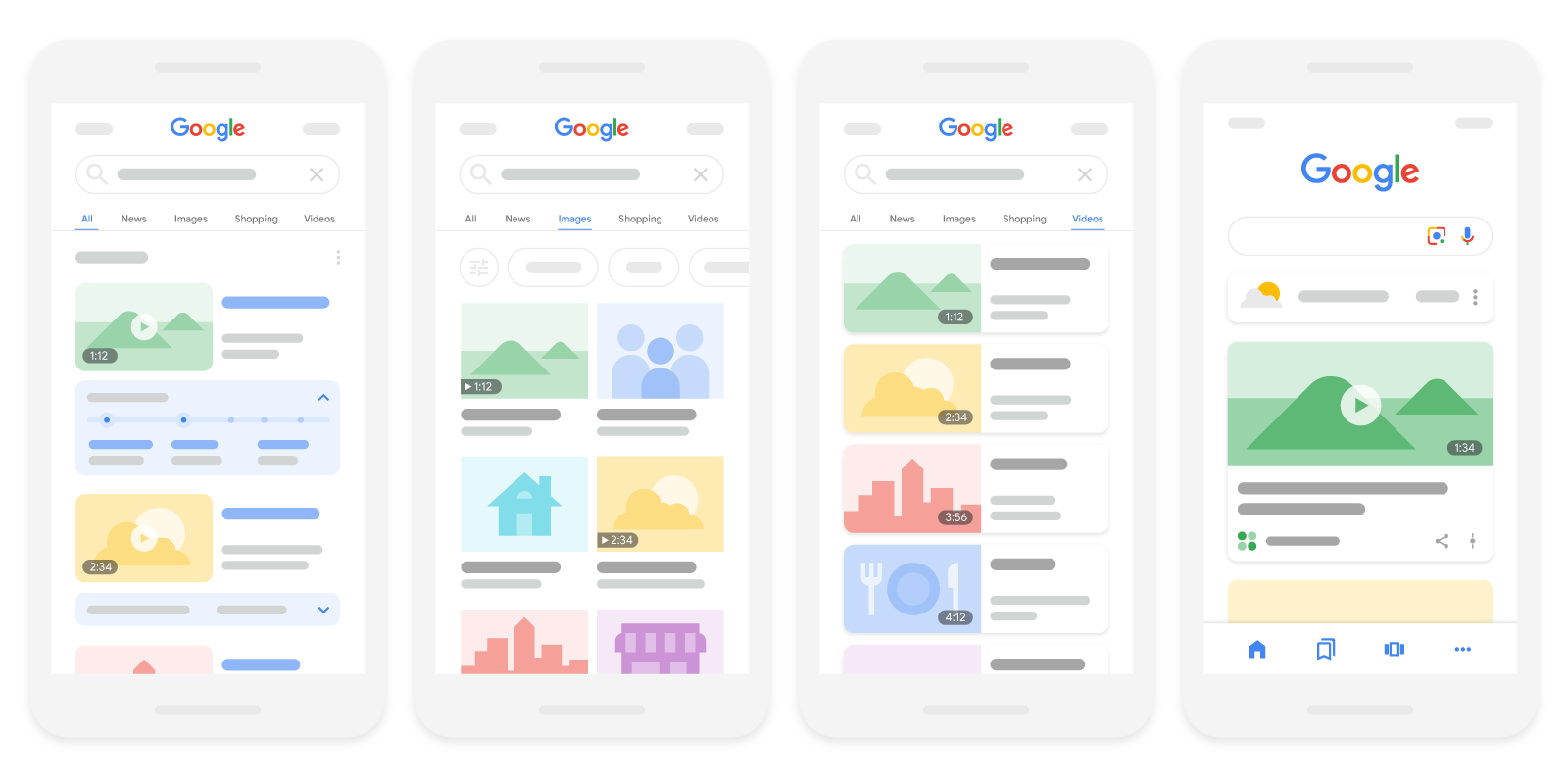
Video là một định dạng ngày càng phát triển trong hoạt động tạo và tiêu thụ nội dung trên web. Google lập chỉ mục video trên hàng triệu trang web để phân phát cho người dùng. Video có thể xuất hiện trên nhiều nền tảng của Google, chẳng hạn như trang kết quả tìm kiếm chính, chế độ Video, Google Hình ảnh và Khám phá:

Để video của bạn xuất hiện trên Google, hãy tối ưu hóa video theo những phương pháp hay nhất sau đây:
- Giúp Google tìm thấy video của bạn
- Đảm bảo Google có thể lập chỉ mục video của bạn
- Cho phép Google tìm nạp tệp nội dung video của bạn
- Kích hoạt các tính năng dành cho video
- Xóa, hạn chế hoặc cập nhật video của bạn khi cần
Giúp Google tìm thấy video của bạn
- Đảm bảo rằng mọi video đều truy cập được trên một trang web công khai và tại đó, người dùng có thể xem video. Đảm bảo trang không bị chặn bằng tệp robots.txt hoặc thẻ
metarobotsnoindex. Điều này cho phép Google có thể tìm thấy và lập chỉ mục trang của bạn. -
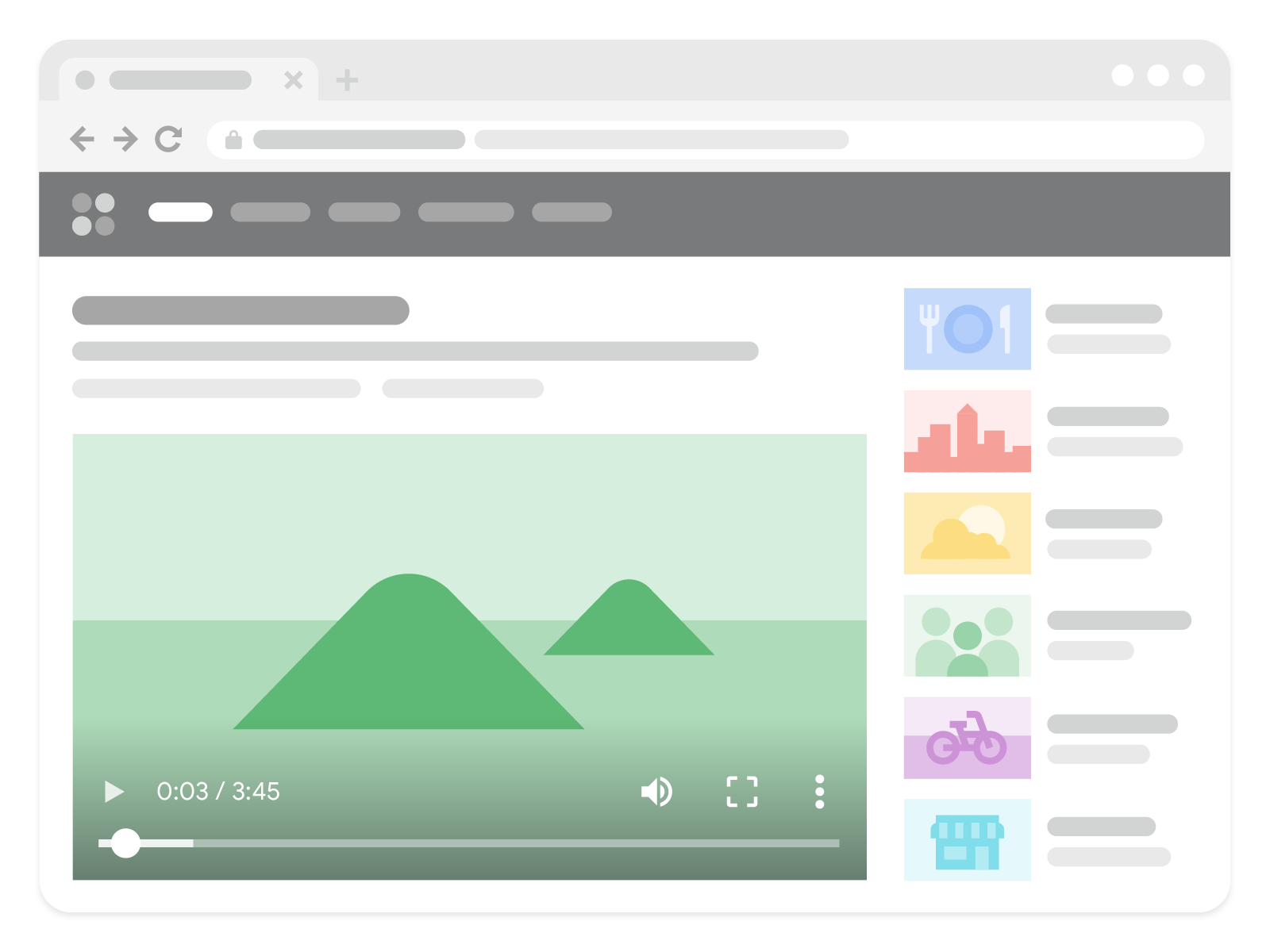
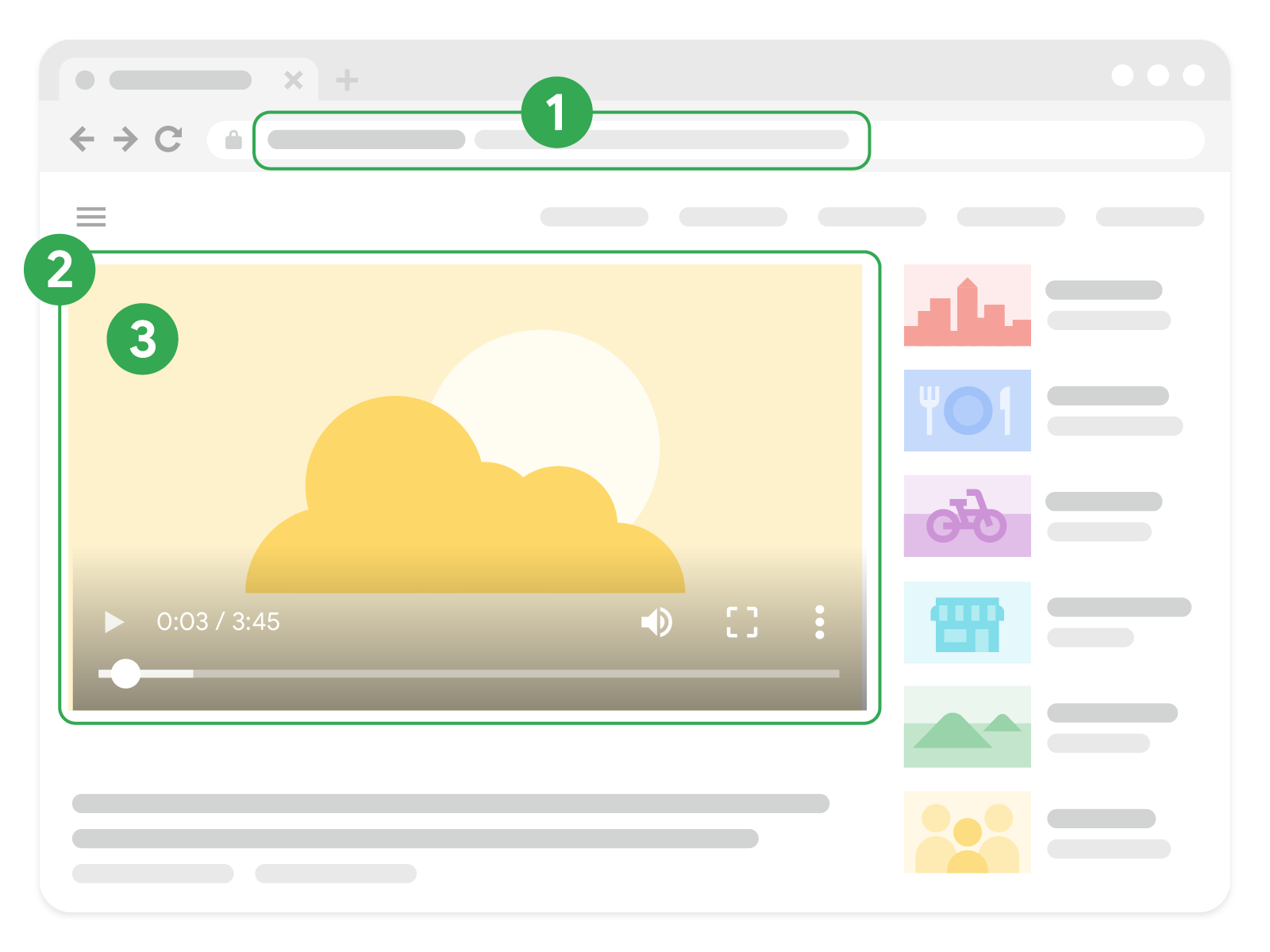
Để tăng tối đa khả năng video của bạn xuất hiện, hãy tạo một trang riêng cho từng video, trong đó video là trọng tâm chính trên trang. Hầu hết các kết quả video đều đòi hỏi loại trang video như vậy, gồm cả các tính năng như Khoảnh khắc chính, Huy hiệu Trực tiếp và các định dạng kết quả khác. Bạn cũng có thể đăng cùng một video trên cả trang riêng và trang gốc của video đó cùng với các thông tin khác, chẳng hạn như một tin bài hoặc trang chi tiết sản phẩm.

- Đưa video của bạn vào thẻ HTML thích hợp. Google có thể nhận dạng video trên trang của bạn dễ dàng hơn khi video đó được đặt giữa các thẻ HTML, ví dụ:
<video>,<embed>,<iframe>hoặc<object>. - Tạo một sơ đồ trang web dành cho video để giúp Google tìm thấy video của bạn dễ dàng hơn. Tìm hiểu cách gửi sơ đồ trang web cho Google.
- Đảm bảo rằng trang vẫn tải mà không cần đến các thao tác phức tạp của người dùng hoặc các đoạn URL cụ thể. Nếu không, có thể Google không tìm thấy video của bạn.
- Đừng yêu cầu người dùng phải tương tác thì mới tải được từng phần nội dung chính. Có thể Google không tìm được những nội dung chỉ tải khi người dùng tương tác (ví dụ: vuốt, nhấp hoặc nhập). Đảm bảo rằng Google có thể xem những nội dung tải từng phần.
- Ngay cả chỉ trong một số trường hợp nhất định, nếu bạn sử dụng JavaScript quá phức tạp để nhúng đối tượng video từ bên trong JavaScript, thì Google cũng có thể sẽ không lập chỉ mục video của bạn được chính xác.
- Chúng tôi không hỗ trợ URL cho nội dung hoặc trang đích có yêu cầu mã nhận dạng theo đoạn.
- Đảm bảo rằng video dễ thấy và dễ tìm trên các trang video của bạn. Bạn nên sử dụng một trang độc lập cho từng video, trong đó có một tiêu đề mang tính mô tả hoặc nội dung mô tả riêng cho từng video. Đảm bảo video là tiêu điểm chính trên trang, không bị ẩn hoặc khó tìm.
Trình phát được nhúng của bên thứ ba
Nếu trang web của bạn nhúng video qua các nền tảng của bên thứ ba như YouTube, Vimeo hoặc Facebook, thì có thể Google sẽ lập chỉ mục video trên cả trang web của bạn và trang tương ứng thuộc trang web lưu trữ của bên thứ ba. Cả hai phiên bản đều có thể xuất hiện trong các tính năng video trên Google.
Đối với trang của chính mình (nơi bạn đã nhúng trình phát của bên thứ ba), bạn vẫn nên cung cấp dữ liệu có cấu trúc, đồng thời cũng có thể đưa những trang này vào sơ đồ trang web dành cho video. Hãy kiểm tra với bên lưu trữ video để đảm bảo họ cho phép Google tìm nạp tệp nội dung video (ví dụ: YouTube hỗ trợ tính năng này cho các video công khai).
Đảm bảo Google có thể lập chỉ mục video của bạn
Sau khi Google phát hiện thấy video trên một trang, video đó vẫn cần phải có thêm thông tin thì mới đủ điều kiện xuất hiện trong các kết quả video.
Cung cấp hình thu nhỏ chất lượng cao cho video
Để đủ điều kiện xuất hiện trong kết quả video trên Google Tìm kiếm, video phải có một hình thu nhỏ hợp lệ. Nếu không, trang đó có thể được lập chỉ mục nhưng sẽ chỉ xuất hiện dưới dạng kết quả dạng văn bản.
Bạn có thể cho phép Google tạo hình thu nhỏ hoặc tự cung cấp hình thu nhỏ theo một trong những cách sau:
- Nếu bạn đang sử dụng thẻ HTML
<video>, hãy chỉ định thuộc tínhposter. - Trong sơ đồ trang web dành cho video, hãy chỉ định thẻ
<video:thumbnail_loc>. - Trong dữ liệu có cấu trúc, hãy chỉ định thuộc tính
thumbnailUrl. - Nếu bạn cho phép Google tìm nạp tệp nội dung video, thì Google có thể tạo một hình thu nhỏ cho bạn.
Định dạng hình thu nhỏ được hỗ trợ: BMP, GIF, JPEG, PNG, WebP và SVG .
Kích thước: Tối thiểu 60x30 pixel, ưu tiên kích thước lớn hơn.
Vị trí: Googlebot phải được phép tiếp cận tệp hình thu nhỏ. Đừng chặn tệp bằng robots.txt hay yêu cầu đăng nhập. Đảm bảo rằng tệp nằm tại một URL ổn định.
Độ trong suốt: Ít nhất 80% pixel của hình thu nhỏ phải có giá trị alpha (độ trong suốt) lớn hơn 250.
Cung cấp dữ liệu có cấu trúc
Hãy cung cấp dữ liệu có cấu trúc mô tả video của bạn để giúp Google hiểu nội dung video và hiển thị video đó cho các cụm từ tìm kiếm liên quan. Hãy đảm bảo rằng mọi thông tin bạn cung cấp trong dữ liệu có cấu trúc đều nhất quán với nội dung video thực tế. Khi thêm dữ liệu có cấu trúc, hãy nhớ dùng hình thu nhỏ, tiêu đề và nội dung mô tả riêng cho từng video trên trang web. Bạn nên cung cấp cùng một tiêu đề, URL hình thu nhỏ và URL của video trong mọi nguồn (sơ đồ trang web, thẻ HTML, thẻ meta và dữ liệu có cấu trúc) mô tả cùng một video trên cùng một trang.
Cho phép Google tìm nạp tệp nội dung video của bạn
Trang video có thể được lập chỉ mục và đủ điều kiện xuất hiện trên Google, nhưng Google cần phải tìm nạp chính tệp video để hiểu được nội dung video và kích hoạt những tính năng như đoạn xem trước video và khoảnh khắc chính.
Hãy cho phép Google tìm nạp tệp nội dung video theo những phương pháp hay nhất sau đây:
- Sử dụng dữ liệu có cấu trúc để cung cấp giá trị
contentURLbằng một định dạng tệp được hỗ trợ. - Đừng chặn Google tìm nạp dữ liệu trong tệp truyền trực tuyến của video. Ví dụ: đừng chặn miền hoặc URL của nội dung video bằng thẻ
noindexhoặc tệp robots.txt. - Trang lưu trữ video và máy chủ truyền trực tuyến video thực tế phải có băng thông để được thu thập dữ liệu. Nếu trang đích của bạn tại
example.com/puppies.htmlcó nhúng một video về chó con dosomestreamingservice.comphân phát thì cảexample.comvàsomestreamingservice.comđều phải cho phép Google truy cập và cho phép tải trên máy chủ. - Tệp video phải nằm tại một URL ổn định.
Các định dạng mã hoá video được hỗ trợ
Google có thể tìm nạp các loại tệp video sau: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV và XAP.
Sử dụng URL ổn định cho tệp video và hình thu nhỏ
Một số mạng lưới phân phối nội dung sử dụng URL sắp hết hạn cho tệp video và hình thu nhỏ. Những URL này có thể ngăn Google lập chỉ mục video hoặc tìm nạp tệp video. Việc này cũng cản trở Google nắm được mức độ quan tâm của người dùng đối với video của bạn theo thời gian.
Sử dụng một URL độc nhất và ổn định cho mỗi video. Điều này giúp Google khám phá và xử lý video một cách nhất quán, đồng thời xác nhận được rằng video vẫn cho phép truy cập và thu thập được tín hiệu chính xác trên video.
Nếu bạn lo lắng về việc đối tượng xấu (ví dụ: tin tặc hoặc người gửi nội dung rác) truy cập vào nội dung của mình, bạn có thể xác minh Googlebot trước khi cung cấp phiên bản ổn định cho URL của nội dung đa phương tiện. Ví dụ: bạn có thể chọn chỉ phân phát thuộc tính contentUrl cho các bot đáng tin cậy như Googlebot, trong khi các ứng dụng khác truy cập vào trang của bạn sẽ không thấy trường đó. Với cách thiết lập này, chỉ những ứng dụng đáng tin cậy mới truy cập được vào thông tin vị trí của tệp nội dung video.
Phân biệt các URL
Một số URL có thể được liên kết với tệp video trên trang. Sau đây là nội dung tóm tắt về phần lớn trong số đó:

-
URL của trang lưu trữ video. Bạn có thể xác định điều này bằng thẻ sơ đồ trang web dành cho video
<loc>. - URL của trình phát tuỳ chỉnh. Đây thường là giá trị
srccho thẻ<iframe>hoặc<embed>trên trang. Có thể là những thẻ sau:VideoObject.embedUrl(dữ liệu có cấu trúc),<video:player_loc>(thẻ sơ đồ trang web dành cho video),<iframe src="...">. - URL của tệp nội dung thực tế, trên một trang web cục bộ hoặc trên một dịch vụ xem trực tuyến. Có thể là những thẻ sau:
<video src="...">(thẻ HTML)<embed src="...">(thẻ HTML)<video:content_loc>(thẻ sơ đồ trang web dành cho video)VideoObject.contentUrl(dữ liệu có cấu trúc)
Kích hoạt các tính năng dành cho video
Bản xem trước video

Google chọn một vài giây từ video của bạn để cho thấy bản xem trước dưới dạng hình ảnh động, nhờ đó giúp người dùng nắm rõ hơn về nội dung họ sẽ thấy trong video. Để giúp video của bạn đủ điều kiện cho tính năng này, hãy cho phép Google tìm nạp tệp nội dung video của bạn. Bạn có thể đặt thời lượng tối đa cho những bản xem trước video này bằng cách sử dụng thẻ meta robotsmax-video-preview.
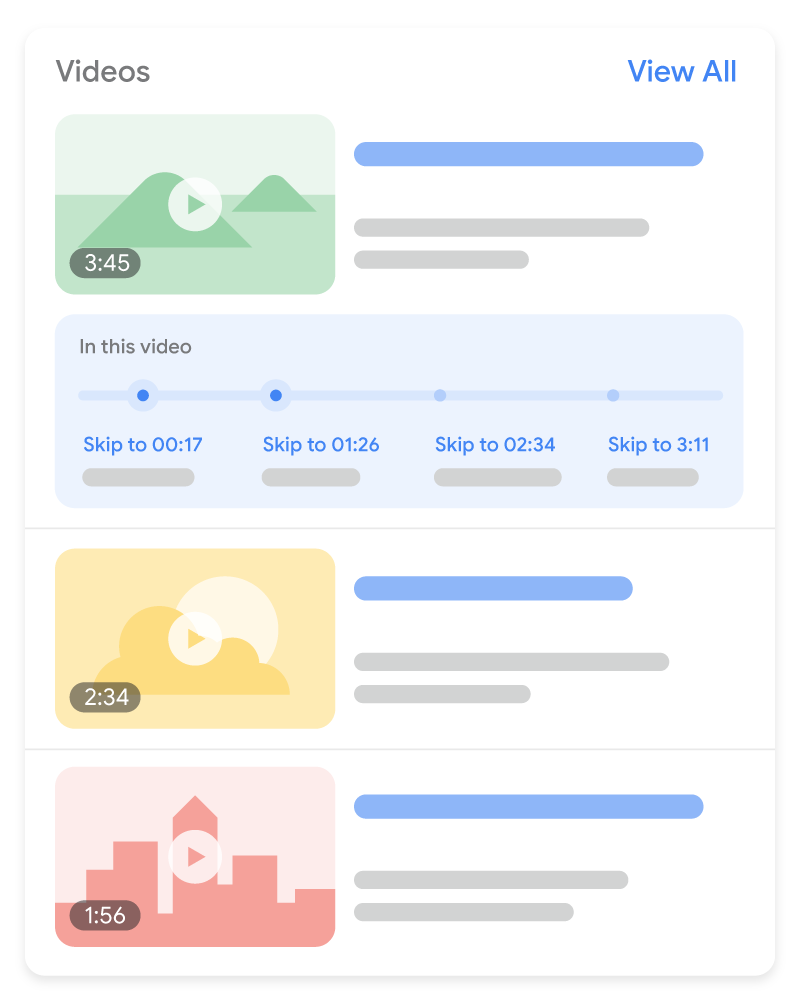
Khoảnh khắc chính

Khoảnh khắc chính là một tính năng giúp người dùng di chuyển giữa các phân đoạn video như giữa các chương trong một cuốn sách. Tính năng này có thể giúp tăng mức độ tương tác của người dùng với nội dung của bạn. Google Tìm kiếm sẽ cố gắng tự động phát hiện các phân đoạn trong video của bạn và hiển thị các khoảnh khắc chính cho người dùng. Bạn không cần làm gì để áp dụng tính năng này. Hoặc, bạn cũng có thể cho Google biết các khoảnh khắc quan trọng trong video theo cách thủ công. Chúng tôi sẽ ưu tiên những khoảnh khắc chính do bạn đặt thông qua dữ liệu có cấu trúc hoặc phần mô tả trên YouTube.
- Nếu bạn lưu trữ video trên chính trang web của mình, bạn có 2 cách để bật tính năng khoảnh khắc chính:
- Dữ liệu có cấu trúc
Clip: Chỉ định chính xác điểm bắt đầu và điểm kết thúc của từng phân đoạn cũng như nhãn để hiển thị cho từng phân đoạn đó. Tính năng này dùng được ở tất cả ngôn ngữ có hỗ trợ Google Tìm kiếm. - Dữ liệu có cấu trúc
SeekToAction: Cho Google biết nơi bạn thường đặt dấu thời gian trong cấu trúc URL để Google có thể tự động xác định các khoảnh khắc chính và dẫn người dùng đến những điểm như vậy trong video. Tính năng này hiện được hỗ trợ cho các ngôn ngữ sau: tiếng Anh, tiếng Tây Ban Nha, tiếng Bồ Đào Nha, tiếng Ý, tiếng Trung, tiếng Pháp, tiếng Nhật, tiếng Đức, tiếng Thổ Nhĩ Kỳ, tiếng Hàn, tiếng Hà Lan và tiếng Nga. Chúng tôi dự định tăng số ngôn ngữ được hỗ trợ cho tính năng này theo thời gian. Ngay cả khi dùng ngôn ngữ được hỗ trợ, không phải video nào cũng xác định được những khoảnh khắc quan trọng. Dù vậy, chúng tôi đặt mục tiêu cải thiện tính năng này theo thời gian.
- Dữ liệu có cấu trúc
- Nếu lưu trữ video trên YouTube, thì bạn có thể chỉ định chính xác dấu thời gian và nhãn trong phần mô tả video trên YouTube. Hãy xem các phương pháp hay nhất về cách chỉ định dấu thời gian trong phần mô tả trên YouTube. Tính năng này dùng được ở tất cả ngôn ngữ có hỗ trợ Google Tìm kiếm.
Nếu bạn muốn bật tính năng phân cảnh video trên YouTube, hãy làm theo các nguyên tắc bổ sung này.
Để chọn hoàn toàn không sử dụng tính năng khoảnh khắc chính (bao gồm cả việc không để Google tự động xác định các khoảnh khắc chính cho video), hãy sử dụng thẻ meta nosnippet.
Huy hiệu Trực tiếp

Video phát trực tiếp của bạn có thể xuất hiện kèm theo huy hiệu "TRỰC TIẾP" màu đỏ trong kết quả tìm kiếm nếu bạn thiết lập bằng dữ liệu có cấu trúc BroadcastEvent và API Lập chỉ mục.
Xoá hoặc hạn chế video
Xóa video
Để xóa video khỏi trang web của bạn, hãy làm theo một trong những cách sau:
- Trả về mã trạng thái HTTP
404 (Not found)cho mọi trang đích chứa video đã xoá hoặc hết hạn. Ngoài mã phản hồi404, bạn vẫn có thể trả về HTML của trang để phần lớn người dùng nhận thấy rõ thay đổi này. - Đưa thẻ meta robots
noindexvào trang đích chứa video đã hết hạn hoặc bị xoá. Cách này sẽ chặn hoạt động lập chỉ mục trên trang đích. - Chỉ báo ngày hết hạn trong dữ liệu có cấu trúc schema.org (thuộc tính
expires) hoặc sơ đồ trang web dành cho video (sử dụng phần tử<video:expiration_date>). Sau đây là ví dụ về một sơ đồ trang web dành cho video có một video hết hạn vào tháng 11 năm 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Khi Google thấy một video sau ngày hết hạn, chúng tôi sẽ không đưa video đó vào kết quả tìm kiếm. Trang đích có thể vẫn xuất hiện dưới dạng kết quả trang web nhưng không có hình thu nhỏ video. Trong đó có ngày hết hạn trên sơ đồ trang web, dữ liệu có cấu trúc và thẻ meta trong tiêu đề trang web.
Hãy đảm bảo rằng bạn cung cấp ngày hết hạn chính xác cho từng video. Mặc dù cách làm này hữu ích đối với những video không cho phép truy cập sau ngày hết hạn, nhưng rất dễ đặt nhầm một ngày đã qua thành ngày hết hạn cho một video còn truy cập được. Nếu video không có ngày hết hạn thì bạn đừng thêm thông tin về ngày hết hạn.
Hạn chế video dựa trên thông tin vị trí của người dùng
Bạn có thể giới hạn kết quả tìm kiếm cho video dựa trên thông tin vị trí của người dùng. Nếu bạn không muốn hạn chế video theo quốc gia, hãy bỏ qua các thẻ hạn chế theo quốc gia.
Hạn chế bằng dữ liệu có cấu trúc
Nếu bạn sử dụng dữ liệu có cấu trúc VideoObject để mô tả một video, hãy đặt giá trị cho thuộc tính regionsAllowed để chỉ định khu vực nơi kết quả tìm kiếm video có thể xuất hiện. Nếu bạn bỏ qua thuộc tính này, video này có thể xuất hiện trong kết quả tìm kiếm ở mọi khu vực.
Hạn chế bằng sơ đồ trang web dành cho video
Trong một sơ đồ trang web dành cho video, bạn có thể sử dụng thẻ <video:restriction> để cho phép hoặc ngăn video xuất hiện ở một số quốc gia cụ thể. Bạn chỉ được dùng một thẻ <video:restriction> cho mỗi mục video.
Thẻ <video:restriction> phải chứa ít nhất một mã quốc gia theo định dạng ISO 3166 và được phân tách bằng dấu cách. Thuộc tính bắt buộc relationship giúp chỉ định loại hình hạn chế.
relationship="allow": Video sẽ chỉ xuất hiện ở những quốc gia được chỉ định. Nếu bạn không chỉ định quốc gia nào, video sẽ không xuất hiện ở bất kỳ nơi đâu.relationship="deny": Video sẽ xuất hiện ở mọi nơi ngoại trừ những quốc gia được chỉ định. Nếu bạn không chỉ định quốc gia nào, video sẽ xuất hiện ở mọi nơi.
Trong ví dụ này về sơ đồ trang web dành cho video, video sẽ chỉ xuất hiện trong kết quả tìm kiếm ở Canada và Mexico.
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
Tối ưu hoá cho tính năng Tìm kiếm an toàn
Tìm kiếm an toàn là một chế độ cài đặt trong tài khoản của người dùng Google. Chế độ này quyết định xem sẽ hiển thị hay chặn các hình ảnh, video và trang web phản cảm trong kết quả tìm kiếm trên Google. Hãy đảm bảo Google hiểu được bản chất của trang web của bạn để có thể áp dụng bộ lọc Tìm kiếm an toàn cho trang web của bạn khi phù hợp. Tìm hiểu thêm về cách gắn nhãn trang cho tính năng Tìm kiếm an toàn.
