価格表を使用すると、メニューや提供しているサービスなどを Google 検索や Google マップで直接共有できます。構造化オファリング データを使用して価格表を作成して、リスティングにビジネスデータを追加し、 来店する前の顧客にメニューやサービスなどを知らせましょう。
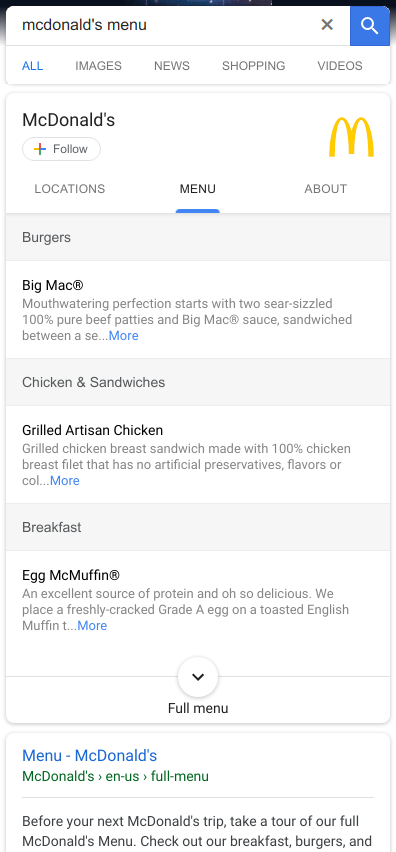
Google 検索の構造化メニューデータの例を次に示します。

メニューデータ
構造化されたメニューデータ(レストランのメニューなど)は、PriceList オブジェクトを使ってビジネス情報に追加できます。
以下は、朝食メニューを公開する方法を示す JSON リクエストのサンプルです。レスポンスには、更新された Location オブジェクトのインスタンスが含まれます。
PATCH
https://mybusiness.googleapis.com/v4/accounts/{accountId}/locations/{locationId}?updateMask=priceLists
{
"priceLists": [
{
"priceListId": "Breakfast",
"labels": [
{
"displayName": "Breakfast",
"description": "Tasty Google Breakfast",
"languageCode": "en"
}
],
"sourceUrl": "http://www.google.com/todays_menu",
"sections": [
{
"sectionId": "entree_menu",
"sectionType":"FOOD",
"labels": [
{
"displayName": "Entrées",
"description": "Breakfast Entrées",
"languageCode": "en"
}
],
"items": [
{
"itemId": "scramble",
"labels": [
{
"displayName": "Big Scramble",
"description": "A delicious scramble filled with Potatoes, Eggs,
Bell Peppers, and Sausage",
"languageCode": "en"
}
],
"price": {
"currencyCode": "USD",
"units": "12",
"nanos": "200000000"
}
},
{
"itemId": "steak_omelette",
"labels": [
{
"displayName": "Steak Omelette",
"description": "Three egg omelette with grilled prime rib,
fire-roasted bell peppers and onions, saut\u00e9ed mushrooms
and melted Swiss cheese",
"languageCode": "en"
}
],
"price": {
"currencyCode": "USD",
"units": "15",
"nanos": "750000000"
}
}
]
}
]
}
]
}サービスデータ
ビジネスで複数のサービスを提供している場合、構造化されたサービスデータは、PriceList オブジェクトを使ってビジネス情報に追加できます。
以下は、提供しているサービスをビジネス情報に公開する方法を示す JSON リクエストのサンプルです。レスポンスには、更新された Location オブジェクトのインスタンスが含まれます。
PATCH
https://mybusiness.googleapis.com/v4/accounts/{accountId}/locations/{locationId}?updateMask=priceLists
{
"priceLists": [
{
"priceListId": "Oil Change",
"labels": [
{
"displayName": "Oil Change",
"description": "Caseys Qwik Oil Change",
"languageCode": "en"
}
],
"sourceUrl": "http://www.google.com/todays_services",
"sections": [
{
"sectionId": "oil_services",
"sectionType":”SERVICES”,
"labels": [
{
"displayName": "Services",
"description": "Oil Changes",
"languageCode": "en"
}
],
"items": [
{
"itemId": "20-minute-oil-change",
"labels": [
{
"displayName": "20 Minute Oil Change",
"description": "Quick oil change and filter service.",
"languageCode": "en"
}
],
"price": {
"currencyCode": "USD",
"units": "30",
"nanos": "200000000"
}
},
{
"itemId": "full_service_oil_change",
"labels": [
{
"displayName": "Full Service Oil Change",
"description": "Quick oil change, filter service, and brake inspection.",
"languageCode": "en"
}
],
"price": {
"currencyCode": "USD",
"units": "45",
"nanos": "750000000"
}
}
]
}
]
}
]
}