您可以透過採用 WebGL 技術的 Maps JavaScript API 功能,進行傾斜和旋轉設定,以及直接在地圖上加入 3D 物件等等。包含的功能如下:
- WebGL 疊加層檢視:可讓您在地圖中加入自訂 2D 和 3D 圖形及動畫內容。
- 傾斜和方向:現在可以透過程式輔助方式,或是使用滑鼠和鍵盤手勢來調整。
- map.moveCamera():可讓您同時變更多個相機屬性。
- 縮放功能現在支援小數值。
開始使用
如要使用新的 WebGL 功能,必須使用向量地圖。本節將說明如何操作。
指定 renderingType 選項
使用 renderingType 選項指定地圖的光柵或向量算繪類型 (不需地圖 ID):
載入
RenderingType程式庫;載入 Maps 程式庫時即可執行這項操作:const { Map, RenderingType } = await google.maps.importLibrary("maps") as google.maps.MapsLibrary;初始化地圖時,請使用
renderingType選項指定RenderingType.VECTOR或RenderingType.RASTER:map = new Map( document.getElementById('map') as HTMLElement, { zoom: 4, center: position, renderingType: RenderingType.VECTOR, } );
renderingType 選項會覆寫透過設定地圖 ID 進行的任何算繪類型設定。
- 如要啟用傾斜和旋轉功能,請將
tiltInteractionEnabled地圖選項設為 true,或呼叫map.setTiltInteractionEnabled。 - 如要啟用平移功能,請將
headingInteractionEnabled地圖選項設為true,或呼叫map.setHeadingInteractionEnabled。
使用地圖 ID 設定算繪類型
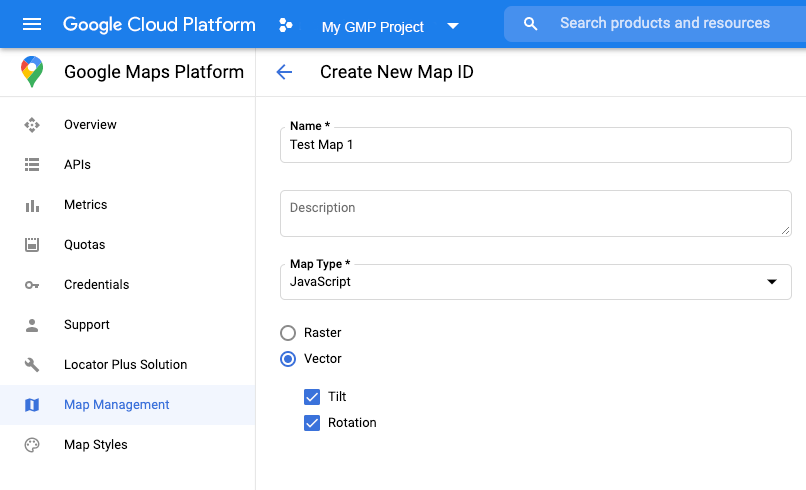
您也可以使用地圖 ID 指定算繪類型。如要建立新的地圖 ID,請按照「使用雲端式地圖樣式設定 - 取得地圖 ID」一文中的步驟操作。請務必將「地圖類型」設為「JavaScript」,然後選取「向量」選項。勾選「傾斜」或「旋轉」,即可啟用地圖的傾斜和旋轉功能。這樣一來,您就能透過程式輔助方式調整這些值,而使用者也能直接在地圖上調整傾斜和方向設定。要是使用傾斜或方向會對應用程式造成負面影響,請勿勾選「傾斜」和「旋轉」,這樣就能避免使用者調整這兩項設定。

接著,使用您建立的地圖 ID 更新地圖初始化程式碼。您可以在「地圖管理」頁面找到地圖 ID。將地圖執行個體化時,請使用 mapId 屬性提供地圖 ID,如下所示:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
使用 <gmp-map> 元素
使用 <gmp-map> 元素時,系統會預設啟用向量地圖、傾斜和方向,方便您使用 HTML 在網頁中新增地圖。瞭解詳情。
範例
我們提供例子來示範以下功能:

