ภาพรวม
Google Street View แสดงภาพมุมมองพาโนรามา 360 องศาจากถนนที่กำหนดทั่วทั้งพื้นที่ให้บริการ ความครอบคลุมของ API ของ Street View จะเหมือนกับแอปพลิเคชัน Google Maps (https://maps.google.com/) รายชื่อเมืองที่รองรับ Street View ในปัจจุบันมีอยู่ในเว็บไซต์ Google Maps
ตัวอย่างรูปภาพ Street View แสดงอยู่ด้านล่าง
Maps JavaScript API มีบริการ Street View สำหรับการดึงข้อมูลและจัดการภาพที่ใช้ใน Google Maps Street View เบราว์เซอร์รองรับบริการ Street View นี้โดยกำเนิด
การใช้แผนที่ Street View
แม้ว่า Street View จะใช้ได้ภายในองค์ประกอบ DOM แบบสแตนด์อโลน แต่จะใช้ได้ดีที่สุดเมื่อระบุตำแหน่งบนแผนที่ โดยค่าเริ่มต้น ระบบจะเปิดใช้ Street View ในแผนที่ และตัวควบคุมเพ็กแมนของ Street View จะปรากฏขึ้นโดยผสานรวมกับตัวควบคุมการไปยังส่วนต่างๆ (การซูมและเลื่อน) คุณซ่อนการควบคุมนี้ในMapOptionsของแผนที่ได้โดยตั้งค่าstreetViewControlเป็นfalse นอกจากนี้ คุณยังเปลี่ยนตำแหน่งเริ่มต้นของตัวควบคุม Street View ได้โดยการตั้งค่าพร็อพเพอร์ตี้ streetViewControlOptions.position ของ Map เป็น ControlPosition ใหม่
ตัวควบคุมเพ็กแมนของ Street View ช่วยให้คุณดูภาพพาโนรามาของ Street View ได้โดยตรงในแผนที่ เมื่อผู้ใช้คลิกเพ็กแมนค้างไว้ แผนที่จะอัปเดตเพื่อแสดงเส้นขอบสีน้ำเงินรอบถนนที่พร้อมใช้งาน Street View ซึ่งมอบประสบการณ์การใช้งานที่คล้ายกับแอป Google Maps
เมื่อผู้ใช้วางเครื่องหมาย Pegman บนถนน แผนที่จะอัปเดตเพื่อแสดงภาพพาโนรามาของ Street View ในตำแหน่งที่ระบุ
พาโนรามาใน Street View
ระบบรองรับภาพ Street View ผ่านการใช้ออบเจ็กต์ StreetViewPanorama ซึ่งให้อินเทอร์เฟซ API แก่ "โปรแกรมดู" ของ Street View แผนที่แต่ละใบมีพาราโนมา Street View เริ่มต้น ซึ่งคุณเรียกดูได้โดยเรียกใช้เมธอด getStreetView() ของแผนที่ เมื่อคุณเพิ่มการควบคุม Street View ลงในแผนที่โดยตั้งค่าตัวเลือก streetViewControl เป็น true ระบบจะเชื่อมต่อการควบคุมเพ็กแมนกับภาพพาโนรามาของ Street View เริ่มต้นนี้โดยอัตโนมัติ
นอกจากนี้ คุณยังสร้างออบเจ็กต์ StreetViewPanorama ของคุณเองและตั้งค่าแผนที่ให้ใช้ออบเจ็กต์นั้นแทนค่าเริ่มต้นได้ด้วย โดยการตั้งค่าพร็อพเพอร์ตี้ streetView ของแผนที่เป็นออบเจ็กต์ที่สร้างขึ้นนั้นอย่างชัดเจน คุณอาจต้องการลบล้างภาพพาโนรามาเริ่มต้นหากต้องการแก้ไขลักษณะการทำงานเริ่มต้น เช่น การแชร์การวางซ้อนระหว่างแผนที่กับภาพพาโนรามาโดยอัตโนมัติ (ดูการวางซ้อนภายใน Street View ด้านล่าง)
คอนเทนเนอร์ Street View
คุณอาจต้องการแสดง StreetViewPanorama
ภายในองค์ประกอบ DOM แยกต่างหาก ซึ่งมักเป็นองค์ประกอบ <div>
เพียงส่งองค์ประกอบ DOM ภายในตัวสร้างของ StreetViewPanorama เราขอแนะนำให้ใช้รูปภาพขนาดอย่างน้อย 200 x 200 พิกเซลเพื่อให้แสดงผลได้ดีที่สุด
หมายเหตุ: แม้ว่าฟังก์ชันการทำงานของ Street View จะออกแบบมาเพื่อใช้ร่วมกับแผนที่ แต่ก็ไม่ได้หมายความว่าจะต้องใช้ร่วมกัน คุณใช้วัตถุ Street View แบบสแตนด์อโลนได้โดยไม่ต้องใช้แผนที่
สถานที่ตั้งและจุดชมวิว (POV) ของ Street View
นอกจากนี้ ตัวสร้าง StreetViewPanorama ยังให้คุณตั้งค่าตำแหน่งและจุดมองของ Street View ได้โดยใช้พารามิเตอร์ StreetViewOptions คุณเรียก
setPosition() และ setPov() บนวัตถุหลังจากสร้างเพื่อเปลี่ยนตำแหน่งและมุมมองได้
ตำแหน่ง Street View จะกำหนดตำแหน่งโฟกัสของกล้องสำหรับรูปภาพ แต่ไม่ได้กำหนดการวางแนวของกล้องสำหรับรูปภาพนั้น ออบเจ็กต์ StreetViewPov จึงกําหนดพร็อพเพอร์ตี้ 2 รายการดังต่อไปนี้
heading(ค่าเริ่มต้น0) กำหนดมุมการหมุนรอบจุดที่กล้องอยู่เป็นองศาโดยสัมพันธ์กับทิศเหนือจริง โดยทิศทางจะวัดตามเข็มนาฬิกา (90 องศาคือตะวันออกตามจริง)pitch(ค่าเริ่มต้น0) กำหนดความแปรปรวนของมุม "ขึ้น" หรือ "ลง" จากระดับความชันเริ่มต้นเริ่มต้นของกล้อง ซึ่งมักจะเป็นแนวนอนแบบราบ (แต่ก็ไม่เสมอไป) (เช่น รูปภาพที่ถ่ายบนเนินเขามีแนวโน้มที่จะแสดงระดับความลาดชันเริ่มต้นที่ไม่ใช่แนวนอน) ระบบจะวัดมุมการเอียงด้วยค่าบวกสำหรับการมองขึ้น (ถึง +90 องศาตั้งขึ้นสุดและตั้งฉากกับระดับการเอียงเริ่มต้น) และค่าลบสำหรับการมองลง (ถึง -90 องศาคว่ำลงสุดและตั้งฉากกับระดับการเอียงเริ่มต้น)
วัตถุ StreetViewPov มักใช้เพื่อระบุจุดมองของกล้อง Street View มากที่สุด นอกจากนี้ คุณยังระบุจุดยืนของช่างภาพได้ด้วย ซึ่งโดยปกติแล้วคือทิศทางที่รถยนต์หรือรถสามล้อหันไป โดยจะใช้วิธีการ StreetViewPanorama.getPhotographerPov()
โค้ดต่อไปนี้แสดงแผนที่ของบอสตันพร้อมมุมมองเริ่มต้นของสวนสาธารณะ Fenway การเลือกเพ็กแมนและลากไปยังตำแหน่งที่รองรับบนแผนที่จะเปลี่ยนภาพพาโนรามาของ Street View ดังนี้
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
JavaScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>ลองใช้ตัวอย่าง
การติดตามการเคลื่อนไหวในอุปกรณ์เคลื่อนที่
ในอุปกรณ์ที่รองรับเหตุการณ์การวางแนวของอุปกรณ์ API จะช่วยให้ผู้ใช้เปลี่ยนมุมมอง Street View ตามการเคลื่อนไหวของอุปกรณ์ได้ ผู้ใช้สามารถมองไปรอบๆ ได้โดยขยับอุปกรณ์ การดำเนินการนี้เรียกว่าการติดตามการเคลื่อนไหวหรือการติดตามการหมุนของอุปกรณ์
ในฐานะนักพัฒนาแอป คุณสามารถเปลี่ยนลักษณะการทำงานเริ่มต้นได้ดังนี้
- เปิดหรือปิดใช้ฟังก์ชันการติดตามการเคลื่อนไหว โดยค่าเริ่มต้น ระบบจะเปิดใช้การติดตามการเคลื่อนไหวในอุปกรณ์ที่รองรับ ตัวอย่างต่อไปนี้จะปิดใช้การติดตามการเคลื่อนไหว แต่ยังคงแสดงการควบคุมการติดตามการเคลื่อนไหวไว้
(โปรดทราบว่าผู้ใช้สามารถเปิดการติดตามการเคลื่อนไหวได้โดยแตะตัวควบคุม)
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
-
ซ่อนหรือแสดงการควบคุมการติดตามการเคลื่อนไหว โดยค่าเริ่มต้น ตัวควบคุมจะแสดงในอุปกรณ์ที่รองรับการติดตามการเคลื่อนไหว ผู้ใช้สามารถแตะตัวควบคุมเพื่อเปิดหรือปิดการติดตามการเคลื่อนไหวได้ โปรดทราบว่าตัวควบคุมจะไม่ปรากฏขึ้นหากอุปกรณ์ไม่รองรับการติดตามการเคลื่อนไหว ไม่ว่าค่าของ
motionTrackingControlจะเป็นอย่างไรก็ตามตัวอย่างต่อไปนี้จะปิดใช้ทั้งการติดตามการเคลื่อนไหวและการควบคุมการติดตามการเคลื่อนไหว ในกรณีนี้ ผู้ใช้จะเปิดการติดตามการเคลื่อนไหวไม่ได้
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- เปลี่ยนตำแหน่งเริ่มต้นของการควบคุมการติดตามการเคลื่อนไหว โดยค่าเริ่มต้น ตัวควบคุมจะปรากฏที่ด้านขวาล่างของภาพพาโนรามา (ตำแหน่ง
RIGHT_BOTTOM) ตัวอย่างต่อไปนี้จะตั้งค่าตำแหน่งของตัวควบคุมเป็นด้านซ้ายล่างvar panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
หากต้องการดูการติดตามการเคลื่อนไหวที่ทำงานอยู่ ให้ดูตัวอย่างต่อไปนี้บนอุปกรณ์เคลื่อนที่ (หรืออุปกรณ์ใดก็ได้ที่รองรับเหตุการณ์การวางแนวอุปกรณ์)
การวางซ้อนภายใน Street View
ออบเจ็กต์ StreetViewPanorama เริ่มต้นรองรับการแสดงการวางซ้อนแผนที่แบบเนทีฟ
โดยทั่วไป การวางซ้อนจะปรากฏที่ "ระดับถนน" โดยยึดที่ตําแหน่ง LatLng
(เครื่องหมายจะปรากฏขึ้นโดยยึดหางไว้กับระนาบแนวนอนของสถานที่ภายในภาพพาโนรามาของ Street View เป็นต้น)
ปัจจุบัน ประเภทการวางซ้อนที่รองรับในภาพพาโนรามาของ Street View มีเพียงMarker, InfoWindow และOverlayViewที่กำหนดเอง การวางซ้อนที่คุณแสดงบนแผนที่อาจแสดงในภาพพาโนรามาของ Street View โดยถือว่าภาพพาโนรามาเป็นตัวแทนออบเจ็กต์ Map โดยเรียกใช้ setMap() และส่ง StreetViewPanorama เป็นอาร์กิวเมนต์แทนแผนที่ หน้าต่างข้อมูลอาจเปิดขึ้นในลักษณะเดียวกันภายในภาพพาโนรามาของ Street View โดยการเรียกใช้ open() โดยส่ง StreetViewPanorama() แทนแผนที่
นอกจากนี้ เมื่อสร้างแผนที่ที่มี StreetViewPanorama เริ่มต้น ระบบจะแชร์เครื่องหมายที่สร้างในแผนที่กับภาพพาโนรามา Street View ที่เชื่อมโยงของแผนที่โดยอัตโนมัติ หากภาพพาโนรามานั้นมองเห็นได้ หากต้องการเรียกข้อมูลพาโนรามา Street View เริ่มต้น ให้เรียกใช้ getStreetView() บนออบเจ็กต์ Map โปรดทราบว่าหากคุณตั้งค่าพร็อพเพอร์ตี้ streetView ของแผนที่เป็น StreetViewPanorama ที่คุณสร้างขึ้นเองอย่างชัดเจน จะเป็นการลบล้างภาพพาโนรามาเริ่มต้น
ตัวอย่างต่อไปนี้แสดงเครื่องหมายที่ระบุสถานที่ต่างๆ รอบๆ บริเวณ Astor Place ในนิวยอร์กซิตี้ สลับการแสดงผลเป็น Street View เพื่อแสดงเครื่องหมายที่แชร์ซึ่งแสดงภายใน StreetViewPanorama
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>ลองใช้ตัวอย่าง
กิจกรรมใน Street View
เมื่อไปยังส่วนต่างๆ ของ Street View หรือปรับการวางแนว คุณอาจต้องการตรวจสอบเหตุการณ์หลายรายการที่บ่งบอกถึงการเปลี่ยนแปลงสถานะของ StreetViewPanorama ดังนี้
pano_changedจะทํางานทุกครั้งที่รหัสของภาพพาโนรามาแต่ละภาพมีการเปลี่ยนแปลง เหตุการณ์นี้ไม่ได้รับประกันว่าข้อมูลที่เกี่ยวข้องภายในภาพพาโนรามา (เช่น ลิงก์) จะเปลี่ยนแปลงด้วยเมื่อมีการเรียกเหตุการณ์นี้ให้แสดง เหตุการณ์นี้บ่งชี้เพียงว่ามีการเปลี่ยนแปลงรหัสภาพพาโนรามาเท่านั้น โปรดทราบว่ารหัสภาพพาโนรามา (ซึ่งคุณใช้อ้างอิงภาพพาโนรามานี้ได้) จะเสถียรภายในเซสชันเบราว์เซอร์ปัจจุบันเท่านั้นposition_changedจะทํางานเมื่อใดก็ตามที่ตําแหน่ง (LatLng) ของภาพพาโนรามาที่อยู่เบื้องหลังมีการเปลี่ยนแปลง การแพนภาพพาโนรามาจะไม่ทริกเกอร์เหตุการณ์นี้ โปรดทราบว่าคุณสามารถเปลี่ยนตำแหน่งพื้นฐานของภาพพาโนรามาโดยไม่ต้องเปลี่ยนรหัส Pano ที่เชื่อมโยง เนื่องจาก API จะเชื่อมโยงรหัส Pano ที่ใกล้ที่สุดกับตำแหน่งของภาพพาโนรามาโดยอัตโนมัติpov_changedจะทํางานเมื่อใดก็ตามที่StreetViewPovของ Street View มีการเปลี่ยนแปลง โปรดทราบว่าเหตุการณ์นี้อาจทริกเกอร์ขณะที่ตำแหน่งและรหัสภาพพาโนยังคงเดิมlinks_changedจะทํางานเมื่อใดก็ตามที่ลิงก์ของ Street View มีการเปลี่ยนแปลง โปรดทราบว่าเหตุการณ์นี้อาจทํางานแบบไม่พร้อมกันหลังจากการเปลี่ยนแปลงรหัสภาพพาโนรามาที่ระบุผ่านpano_changedvisible_changedจะทํางานเมื่อใดก็ตามที่ระดับการมองเห็นของ Street View เปลี่ยนแปลง โปรดทราบว่าเหตุการณ์นี้อาจทํางานแบบไม่พร้อมกันหลังจากการเปลี่ยนแปลงรหัสภาพพาโนรามาที่ระบุผ่านpano_changed
โค้ดต่อไปนี้แสดงวิธีจัดการเหตุการณ์เหล่านี้เพื่อรวบรวมข้อมูลเกี่ยวกับ StreetViewPanorama พื้นฐาน
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>ลองใช้ตัวอย่าง
ตัวควบคุม Street View
เมื่อแสดง StreetViewPanorama ตัวควบคุมต่างๆ จะปรากฏบนภาพพาโนรามาโดยค่าเริ่มต้น คุณเปิดหรือปิดใช้การควบคุมเหล่านี้ได้โดยตั้งค่าช่องที่เหมาะสมภายใน StreetViewPanoramaOptions เป็น true หรือ false
panControlแสดงวิธีหมุนภาพพาโนรามา การควบคุมนี้จะปรากฏเป็นเข็มทิศและการควบคุมการแพนแบบรวมมาตรฐานโดยค่าเริ่มต้น คุณเปลี่ยนตำแหน่งของการควบคุมได้โดยระบุPanControlOptionsในช่องpanControlOptionszoomControlแสดงวิธีซูมภายในรูปภาพ ตัวควบคุมนี้จะปรากฏที่ด้านขวาล่างของภาพพาโนรามาโดยค่าเริ่มต้น คุณเปลี่ยนลักษณะที่ปรากฏของการควบคุมได้โดยระบุZoomControlOptionsในช่องzoomControlOptionsaddressControlแสดงข้อความวางซ้อนที่ระบุที่อยู่ของสถานที่ที่เกี่ยวข้อง และมีลิงก์สำหรับเปิดสถานที่ใน Google Maps คุณเปลี่ยนลักษณะที่ปรากฏของการควบคุมได้โดยระบุStreetViewAddressControlOptionsในช่องaddressControlOptionsfullscreenControlมีตัวเลือกให้เปิด Street View ในโหมดเต็มหน้าจอ คุณเปลี่ยนลักษณะที่ปรากฏของการควบคุมได้โดยระบุFullscreenControlOptionsภายในช่องfullscreenControlOptionsmotionTrackingControlมีตัวเลือกให้เปิดหรือปิดใช้การติดตามการเคลื่อนไหวในอุปกรณ์เคลื่อนที่ การควบคุมนี้จะปรากฏเฉพาะในอุปกรณ์ที่รองรับเหตุการณ์การวางแนวอุปกรณ์ โดยค่าเริ่มต้น การควบคุมจะปรากฏที่ด้านขวาล่างของภาพพาโนรามา คุณเปลี่ยนตำแหน่งของการควบคุมได้โดยใช้MotionTrackingControlOptionsดูข้อมูลเพิ่มเติมได้ที่ส่วนการติดตามการเคลื่อนไหวlinksControlแสดงลูกศรนำทางในรูปภาพสำหรับการไปยังรูปภาพพาโนรามาที่อยู่ติดกัน- ตัวควบคุม "ปิด" ช่วยให้ผู้ใช้ปิดโปรแกรมดู Street View ได้ คุณสามารถเปิดหรือปิดใช้การควบคุมการปิดได้โดยตั้งค่า
enableCloseButtonเป็นtrueหรือfalse
ตัวอย่างต่อไปนี้จะเปลี่ยนการควบคุมที่แสดงภายใน Street View ที่เชื่อมโยงและนำลิงก์ของมุมมองออก
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>ลองใช้ตัวอย่าง
การเข้าถึงข้อมูล Street View โดยตรง
คุณอาจต้องการตรวจสอบความพร้อมใช้งานของข้อมูล Street View หรือแสดงข้อมูลเกี่ยวกับภาพพาโนรามาบางภาพแบบเป็นโปรแกรม โดยไม่ต้องจัดการแผนที่/ภาพพาโนรามาโดยตรง ซึ่งทำได้โดยใช้ออบเจ็กต์ StreetViewService ซึ่งให้บริการอินเทอร์เฟซสำหรับข้อมูลที่จัดเก็บไว้ในบริการ Street View ของ Google
คำขอบริการ Street View
การเข้าถึงบริการ Street View เป็นแบบไม่พร้อมกัน เนื่องจาก Google Maps API ต้องเรียกใช้เซิร์ฟเวอร์ภายนอก คุณจึงต้องส่งผ่านเมธอด callback เพื่อดำเนินการเมื่อคําขอเสร็จสมบูรณ์ เมธอด Callback นี้จะประมวลผลผลลัพธ์
คุณเริ่มส่งคำขอไปยัง StreetViewService ได้โดยใช้ StreetViewPanoRequest หรือ StreetViewLocationRequest
คำขอที่ใช้ StreetViewPanoRequest จะแสดงข้อมูลพาโนรามาโดยระบุรหัสอ้างอิงซึ่งระบุพาโนรามานั้นๆ ได้อย่างไม่ซ้ำกัน โปรดทราบว่ารหัสอ้างอิงเหล่านี้จะเสถียรตลอดอายุการใช้งานของภาพพาโนรามานั้นๆ เท่านั้น
คำขอที่ใช้ StreetViewLocationRequest จะค้นหาข้อมูลพาโนรามาที่ตำแหน่งที่ระบุโดยใช้พารามิเตอร์ต่อไปนี้
locationระบุตำแหน่ง (ละติจูดและลองจิจูด) เพื่อค้นหาภาพพาโนรามาpreferenceกำหนดค่ากำหนดสำหรับภาพพาโนรามาที่ควรแสดงภายในรัศมี ซึ่งได้แก่ ภาพที่อยู่ใกล้กับตำแหน่งที่ระบุมากที่สุด หรือภาพที่ดีที่สุดภายในรัศมีradiusกำหนดรัศมี (หน่วยเป็นเมตร) ที่จะใช้ในการค้นหาภาพพาโนรามา โดยศูนย์กลางอยู่ที่ละติจูดและลองจิจูดที่ระบุ ค่าเริ่มต้นจะเป็น 50 หากไม่ได้ระบุsourceระบุแหล่งที่มาของภาพพาโนรามาที่จะค้นหา ค่าที่ใช้ได้มีดังนี้defaultใช้แหล่งที่มาเริ่มต้นสำหรับ Street View การค้นหาไม่ได้จำกัดอยู่ที่แหล่งที่มาที่เฉพาะเจาะจงoutdoorจำกัดการค้นหาไว้เฉพาะคอลเล็กชันกลางแจ้ง โปรดทราบว่าภาพพาโนรามากลางแจ้งอาจไม่พร้อมใช้งานสำหรับสถานที่ที่ระบุ
การตอบกลับบริการ Street View
ฟังก์ชัน getPanorama()
ต้องมีฟังก์ชัน Callback เพื่อดำเนินการเมื่อดึงข้อมูลผลลัพธ์จากบริการ Street View ฟังก์ชัน Callback นี้จะแสดงชุดข้อมูลพาโนรามาในออบเจ็กต์ StreetViewPanoramaData และรหัส StreetViewStatus ที่ระบุสถานะคำขอตามลำดับดังกล่าว
ข้อกำหนดของออบเจ็กต์ StreetViewPanoramaData มีข้อมูลเมตาเกี่ยวกับภาพพาโนรามาของ Street View ในรูปแบบต่อไปนี้
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
โปรดทราบว่าออบเจ็กต์ข้อมูลนี้ไม่ใช่ออบเจ็กต์ StreetViewPanorama
หากต้องการสร้างออบเจ็กต์ Street View โดยใช้ข้อมูลนี้ คุณจะต้องสร้าง StreetViewPanorama และเรียกใช้ setPano() โดยส่งรหัสตามที่ระบุไว้ในช่อง location.pano ที่แสดงผล
รหัส status อาจแสดงผลค่าใดค่าหนึ่งต่อไปนี้
OKบ่งบอกว่าบริการพบภาพพาโนรามาที่ตรงกันZERO_RESULTSบ่งบอกว่าบริการไม่พบภาพพาโนรามาที่ตรงกับเกณฑ์ที่ส่งUNKNOWN_ERRORบ่งบอกว่าระบบประมวลผลคำขอ Street View ไม่ได้ แต่ไม่ทราบสาเหตุที่แน่ชัด
โค้ดต่อไปนี้สร้าง StreetViewService ที่ตอบสนองต่อการคลิกของผู้ใช้บนแผนที่ด้วยการสร้างเครื่องหมายซึ่งจะแสดง StreetViewPanorama ของตำแหน่งนั้นเมื่อมีการคลิก โค้ดใช้เนื้อหาของ StreetViewPanoramaData ที่แสดงผลจากบริการ
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>ลองใช้ตัวอย่าง
การจัดหาภาพพาโนรามาของ Street View แบบกำหนดเอง
Maps JavaScript API รองรับการแสดงภาพพาโนรามาที่กำหนดเองภายในออบเจ็กต์ StreetViewPanorama เมื่อใช้ภาพพาโนรามาที่กำหนดเอง คุณสามารถแสดงภาพภายในอาคาร วิวจากสถานที่ชมวิว หรืออะไรก็ได้จากจินตนาการของคุณ คุณยังลิงก์ภาพพาโนรามาที่กำหนดเองเหล่านี้กับภาพพาโนรามา Street View ที่มีอยู่ของ Google ได้ด้วย
การตั้งค่าชุดภาพพาโนรามาที่กำหนดเองประกอบด้วยขั้นตอนต่อไปนี้
- สร้างภาพพาโนรามาพื้นฐานสำหรับภาพพาโนรามาที่กำหนดเองแต่ละภาพ รูปภาพฐานนี้ควรเป็นรูปภาพที่มีความละเอียดสูงสุดซึ่งคุณต้องการแสดงภาพแบบซูม
- (ไม่บังคับ แต่แนะนำ) สร้างชุดไทล์ภาพพาโนรามาที่ระดับการซูมต่างๆ จากรูปภาพพื้นฐาน
- สร้างลิงก์ระหว่างภาพพาโนรามาที่กำหนดเอง
- (ไม่บังคับ) กำหนดภาพพาโนรามา "ทางเข้า" ภายในภาพ Street View ที่มีอยู่ของ Google และปรับแต่งลิงก์จาก/ไปยังชุดที่กำหนดเองไปยังชุดมาตรฐาน
- กําหนดข้อมูลเมตาสําหรับภาพพาโนรามาแต่ละภาพภายในออบเจ็กต์
StreetViewPanoramaData - ใช้เมธอดที่กําหนดข้อมูลและรูปภาพพาโนรามาที่กำหนดเอง และกำหนดเมธอดนั้นเป็นตัวจัดการที่กําหนดเองภายในออบเจ็กต์
StreetViewPanorama
ส่วนต่อไปนี้จะอธิบายกระบวนการนี้
การสร้างภาพพาโนรามาที่กำหนดเอง
ภาพพาโนรามาของ Street View แต่ละภาพคือรูปภาพหรือชุดรูปภาพที่แสดงมุมมอง 360 องศาเต็มจากสถานที่ตั้งเดียว
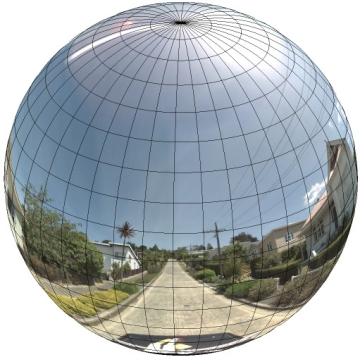
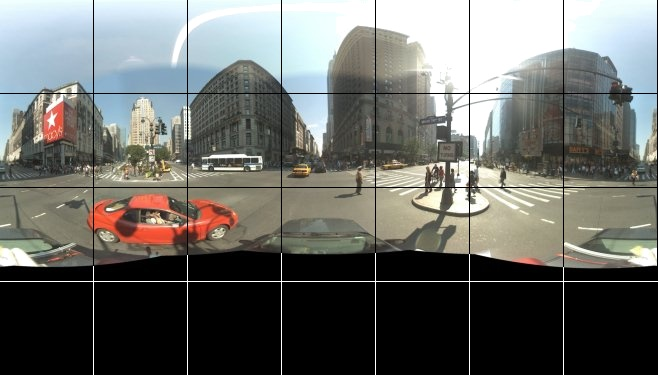
ออบเจ็กต์ StreetViewPanorama ใช้รูปภาพที่สอดคล้องกับการฉายภาพแบบทรงกลม (Plate Carrée) การฉายภาพดังกล่าวมีมุมมองแนวนอน 360 องศา (แบบรอบตัว) และมุมมองแนวตั้ง 180 องศา (จากบนลงล่าง) มุมมองเหล่านี้จะให้รูปภาพที่มีสัดส่วนภาพ 2:1 ภาพพาโนรามาแบบเต็มรอบแสดงอยู่ด้านล่าง

โดยทั่วไปแล้ว รูปภาพพาโนรามาจะเกิดจากการถ่ายภาพหลายรูปจากตําแหน่งเดียว แล้วต่อกันโดยใช้ซอฟต์แวร์พาโนรามา (ดูข้อมูลเพิ่มเติมได้ที่ การเปรียบเทียบแอปพลิเคชันการต่อภาพของ Wikipedia) รูปภาพดังกล่าวควรมีจุด "กล้อง" เดียวกัน ซึ่งเป็นจุดที่ถ่ายภาพพาโนรามาแต่ละรูป จากนั้นภาพพาโนรามา 360 องศาที่ได้จะกำหนดการฉายภาพบนทรงกลมโดยที่ภาพจะวางอยู่บนพื้นผิว 2 มิติของทรงกลม

การถือว่าภาพพาโนรามาเป็นการฉายภาพบนทรงกลมด้วยระบบพิกัดแบบเรขาคณิตเชิงเส้นมีประโยชน์เมื่อแบ่งรูปภาพออกเป็นไทล์แบบเรขาคณิตเชิงเส้น และแสดงรูปภาพตามพิกัดไทล์ที่คำนวณแล้ว
การสร้างไทล์ภาพพาโนรามาที่กำหนดเอง
นอกจากนี้ Street View ยังรองรับรายละเอียดรูปภาพในระดับต่างๆ ผ่านการใช้ตัวควบคุมการซูม ซึ่งช่วยให้คุณซูมเข้าและออกจากมุมมองเริ่มต้นได้ โดยทั่วไปแล้ว Street View มีความละเอียดการซูม 5 ระดับสำหรับรูปภาพพาโนรามาแต่ละรูป หากใช้รูปภาพพาโนรามาภาพเดียวเพื่อแสดงระดับการซูมทั้งหมด รูปภาพดังกล่าวจะต้องมีขนาดค่อนข้างใหญ่และทำให้แอปพลิเคชันทำงานช้าลงอย่างมาก หรือมีความละเอียดต่ำมากเมื่อซูมระดับสูงขึ้น คุณจึงจะแสดงรูปภาพที่แตกเป็นพิกเซล แต่โชคดีที่เราสามารถใช้รูปแบบการออกแบบที่คล้ายกันซึ่งใช้เพื่อแสดง ชิ้นส่วนแผนที่ของ Google ที่ระดับการซูมต่างๆ เพื่อแสดงภาพความละเอียดที่เหมาะสมสำหรับภาพพาโนรามาที่ระดับการซูมแต่ละระดับ
เมื่อ StreetViewPanorama โหลดเป็นครั้งแรก ระบบจะแสดงรูปภาพที่มีพื้นที่ 25% (ส่วนโค้ง 90 องศา) ของภาพพาโนรามาแนวนอนในระดับการซูม 1 โดยค่าเริ่มต้น มุมมองนี้สอดคล้องกับมุมมองปกติของมนุษย์โดยประมาณ การซูม "ออก" จากมุมมองเริ่มต้นนี้จะทำให้เห็นภาพโค้งกว้างขึ้น ในขณะที่การซูมเข้าจะทำให้มุมมองแคบลงเป็นภาพโค้งขนาดเล็ก StreetViewPanorama จะคำนวณมุมมองที่เหมาะสมสำหรับระดับการซูมที่เลือกโดยอัตโนมัติ จากนั้นจะเลือกภาพที่เหมาะสมที่สุดสำหรับความละเอียดนั้นโดยเลือกชุดไทล์ที่ตรงกับมิติข้อมูลของมุมมองแนวนอนโดยประมาณ มุมมองต่อไปนี้จะแมปกับระดับการซูมใน Street View
| ระดับการซูม Street View | ขอบเขตการมองเห็น (องศา) |
|---|---|
| 0 | 180 |
| 1 (ค่าเริ่มต้น) | 90 |
| 2 | 45 |
| 3 | 22.5 |
| 4 | 11.25 |
โปรดทราบว่าขนาดของรูปภาพที่แสดงภายใน Street View จะขึ้นอยู่กับขนาดหน้าจอ (ความกว้าง) ของคอนเทนเนอร์ Street View ทั้งหมด หากคุณระบุคอนเทนเนอร์ที่กว้างขึ้น บริการจะยังคงแสดงมุมมองเดียวกันสำหรับระดับการซูมที่กำหนด แต่อาจเลือกไทล์ที่เหมาะสมกับความละเอียดนั้นแทน
เนื่องจากภาพพาโนรามาแต่ละภาพประกอบด้วยการฉายภาพทรงกลมทรงรี การสร้างไทล์ภาพพาโนรามาจึงค่อนข้างง่าย เนื่องจากโปรเจ็กชันจะให้รูปภาพที่มีสัดส่วนภาพ 2:1 ไทล์ที่มีสัดส่วน 2:1 จึงใช้งานได้ง่ายกว่า แต่ไทล์สี่เหลี่ยมจัตุรัสอาจมีประสิทธิภาพดีกว่าในแผนที่สี่เหลี่ยมจัตุรัส (เนื่องจากมุมมองจะเป็นสี่เหลี่ยมจัตุรัส)
สำหรับไทล์ 2:1 รูปภาพเดียวที่ครอบคลุมภาพพาโนรามาทั้งภาพจะแสดง "โลก" ของภาพพาโนรามาทั้งภาพ (รูปภาพฐาน) ที่ระดับการซูม 0 โดยระดับการซูมแต่ละระดับที่เพิ่มขึ้นจะแสดงไทล์ 4 รายการzoomLevel (เช่น เมื่อซูมระดับ 2 พาโนรามาทั้งภาพจะประกอบด้วยไทล์ 16 รายการ) หมายเหตุ: ระดับการซูมในการแบ่งพื้นที่ของ Street View ไม่ตรงกับระดับการซูมตามที่ระบุโดยใช้การควบคุมของ Street View โดยตรง แต่ระดับการซูมการควบคุมของ Street View จะเลือกมุมมอง (FoV) แล้วเลือกชิ้นส่วนแผนที่ที่เหมาะสม

โดยทั่วไป คุณจะต้องตั้งชื่อการ์ดรูปภาพเพื่อให้ระบบเลือกการ์ดแบบเป็นโปรแกรมได้ รูปแบบการตั้งชื่อดังกล่าวจะอธิบายไว้ด้านล่างในส่วนการจัดการคำขอภาพพาโนรามาที่กำหนดเอง
การจัดการคําขอพาโนรามาที่กำหนดเอง
หากต้องการใช้ภาพพาโนรามาที่กำหนดเอง ให้เรียกใช้ StreetViewPanorama.registerPanoProvider() โดยระบุชื่อของเมธอดผู้ให้บริการพาโนรามาที่กำหนดเอง เมธอดของผู้ให้บริการพาโนรามาต้องแสดงผลออบเจ็กต์ StreetViewPanoramaData และมีลายเซ็นต่อไปนี้
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData ออบเจ็กต์ของรูปแบบต่อไปนี้
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
แสดงภาพพาโนรามาที่กำหนดเองดังนี้
- ตั้งค่าพร็อพเพอร์ตี้
StreetViewPanoramaOptions.panoเป็นค่าที่กำหนดเอง - โทรไปที่
StreetViewPanorama.registerPanoProvider()เพื่อระบุฟังก์ชันผู้ให้บริการภาพพาโนรามาที่กำหนดเอง - ใช้ฟังก์ชันผู้ให้บริการภาพพาโนรามาที่กำหนดเองเพื่อจัดการค่า
panoที่ระบุ - สร้างออบเจ็กต์
StreetViewPanoramaData - ตั้งค่าพร็อพเพอร์ตี้
StreetViewTileData.getTileUrlเป็นชื่อของฟังก์ชันผู้ให้บริการไทล์ที่กำหนดเองที่คุณระบุ เช่นgetCustomPanoramaTileUrl - ใช้ฟังก์ชันผู้ให้บริการการ์ดที่กำหนดเองดังที่แสดงในตัวอย่างด้านล่าง
- แสดงผลออบเจ็กต์
StreetViewPanoramaData
หมายเหตุ: อย่าตั้งค่า position บน StreetViewPanorama โดยตรงเมื่อคุณต้องการแสดงภาพพาโนรามาที่กำหนดเอง เนื่องจากตำแหน่งดังกล่าวจะสั่งให้บริการ Street View ขอภาพ Street View เริ่มต้นที่อยู่ใกล้กับตำแหน่งนั้น แต่ให้ตั้งค่าตำแหน่งนี้ในช่อง location.latLng ของออบเจ็กต์ StreetViewPanoramaData ที่กําหนดเองแทน
ตัวอย่างต่อไปนี้แสดงภาพพาโนรามาที่กำหนดเองของสำนักงาน Google ในซิดนีย์ โปรดทราบว่าตัวอย่างนี้ไม่ได้ใช้แผนที่หรือภาพ Street View เริ่มต้น
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>ลองใช้ตัวอย่าง
ผู้ให้บริการพาโนรามาที่กำหนดเองจะแสดงผลข้อมูลพร็อพเพอร์ตี้ที่เหมาะสมโดยอิงตามรหัสพาโนรามา ระดับการซูม และพิกัดของข้อมูลพร็อพเพอร์ตี้พาโนรามาที่ส่ง
เนื่องจากการเลือกรูปภาพจะขึ้นอยู่กับค่าที่ส่งเหล่านี้ จึงควรตั้งชื่อรูปภาพที่สามารถเลือกแบบเป็นโปรแกรมโดยอิงตามค่าที่ส่ง เช่น pano_zoom_tileX_tileY.png
ตัวอย่างต่อไปนี้จะเพิ่มลูกศรอีกอันลงในรูปภาพ นอกเหนือจากลูกศรนำทางของ Street View เริ่มต้น ซึ่งชี้ไปยัง Google Sydney และลิงก์ไปยังภาพที่กำหนดเอง
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
