סקירה כללית
הפונקציות של ספריית המקומות או ממשק ה-API של JavaScript במפות מאפשרות לאפליקציה שלך לחפש מקומות (שמוגדרים ב-API הזה כמוסדות, מיקומים גיאוגרפיים או נקודות עניין בולטות) שנמצאים בתוך אזור מוגדר, כגון גבולות של מפה או סביב נקודה קבועה.
ממשק API של מקומות Google מציע תכונת השלמה אוטומטית שבה ניתן להשתמש כדי להעניק לאפליקציות שלך את התנהגות החיפוש מסוג 'מקדמה' בשדה החיפוש של מפות Google. כשמשתמש מתחיל להקליד כתובת, ההשלמה האוטומטית תמלא את שאר הפרטים. למידע נוסף, עיינו במסמכי התיעוד של ההשלמה האוטומטית.
איך מתחילים
אם אתם לא מכירים את Maps JavaScript API או אם אתם משתמשים ב-JavaScript, מומלץ לבדוק את JavaScript ואת קבלת מפתח API לפני שתתחילו.
הפעלת ממשקי API
לפני השימוש בספריית המקומות ב-API JavaScript של מפות Google, תחילה יש לוודא ש-Places API מופעל ב-Google Cloud Console, באותו פרויקט שהגדרת עבור Maps JavaScript API.
כדי לראות את הרשימה של ממשקי ה-API שמופעלים:
- נכנסים אל מסוף Google Cloud.
- לוחצים על הלחצן Select a project, בוחרים את הפרויקט שהגדרתם עבור Maps JavaScript API ולוחצים על Open.
- ברשימת ממשקי ה-API במרכז הבקרה, מחפשים את Places API.
- אם ה-Places API מופיע ברשימה, הוא כבר מופעל. אם ממשק ה-API
לא מופיע, מפעילים אותו:
- בחלק העליון של הדף, בוחרים באפשרות ENABLE APIS AND SERVICES כדי להציג את הכרטיסייה ספרייה. לחלופין, בתפריט הימני לוחצים על ספרייה.
- מחפשים את Places API ובוחרים אותו מרשימת התוצאות.
- בוחרים באפשרות הפעלה. בסיום התהליך, יופיע Places API ברשימת ממשקי ה-API במרכז הבקרה.
הספרייה בטעינה
שירות 'מקומות' הוא ספרייה עצמאית, הנפרדת מקוד ה-API הראשי של JavaScript במפות. כדי להשתמש בפונקציונליות שכלולה
בספרייה הזו, קודם צריך לטעון אותה באמצעות הפרמטר libraries
בכתובת ה-URL לאתחול של API של מפות Google:
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initMap">
</script>
מידע נוסף זמין בסקירה הכללית של הספריות.
הוספת Places API לרשימת הגבלות ה-API של מפתח ה-API
החלת הגבלות על ממשקי API על המפתחות מגבילה את השימוש במפתח ה-API לממשק API או לערכת SDK אחת או יותר. בקשות ל-API או ל-SDK שמשויכים למפתח ה-API יעובדו. בקשות ל-API או ל-SDK שלא משויכים למפתח ה-API ייכשלו. כדי להגביל מפתח API לשימוש עם ספריית המקומות, Maps JavaScript API:- נכנסים אל מסוף Google Cloud.
- לוחצים על התפריט הנפתח של הפרויקט ובוחרים את הפרויקט שמכיל את מפתח ה-API שרוצים לאבטח.
- לוחצים על לחצן התפריט
 ובוחרים באפשרות הפלטפורמה של מפות Google > פרטי כניסה.
ובוחרים באפשרות הפלטפורמה של מפות Google > פרטי כניסה.
- בדף Credentials, לוחצים על השם של מפתח ה-API שרוצים לאבטח.
- בדף Restrict andRename API key מגדירים את ההגבלות:
- הגבלות על ממשקי API
- בוחרים באפשרות Restrict key.
- לוחצים על Select APIs (בחירת ממשקי API) ובוחרים גם באפשרות Maps JavaScript API וגם ב-Places API.
(אם אחד מממשקי ה-API לא מופיע ברשימה, צריך enable אותו).
- לוחצים על שמירה.
מגבלות שימוש ומדיניות
מכסות
ספריית המקומות חולקת מכסת שימוש עם Places API כפי שמתואר בתיעוד של מגבלות השימוש עבור Places API.
כללי מדיניות
השימוש בספריית המקומות, API של JavaScript במפות Google חייב להיות בהתאם למדיניות שמתוארת עבור Places API.
חיפושי מקומות
באמצעות השירות 'מקומות' ניתן לבצע את סוגי החיפושים הבאים:
- חיפוש מקום מהשאילתה מחזיר מקום על סמך שאילתת טקסט (לדוגמה, השם או הכתובת של מקום).
- חיפוש מקום ממספר טלפון מחזיר מקום על סמך מספר טלפון.
- חיפוש בקרבת מקום מחזיר רשימה של מקומות בקרבת מקום על סמך המיקום של המשתמש.
- חיפוש טקסט מחזיר רשימה של מקומות בקרבת מקום על סמך מחרוזת חיפוש, למשל "פיצה".
- בקשות לפרטי מקום מחזירות מידע מפורט יותר על מקום ספציפי, כולל ביקורות של משתמשים.
המידע שמוחזר יכול לכלול מוסדות, כמו מסעדות, חנויות ומשרדים, וכן תוצאות 'קואורדינטות' שמציינות כתובות, אזורים פוליטיים כמו ערים וערים ונקודות עניין אחרות.
חיפוש בקשות למקומות
בקשת 'חיפוש מקום' מאפשרת לך לחפש מקום לפי שאילתת טקסט או מספר טלפון. יש שני סוגים של בקשות לחיפוש מקום:
חיפוש מקום מהשאילתה
האפשרות 'חיפוש מקום מהשאילתה' מקבלת קלט טקסט ומחזירה מקום. הקלט יכול להיות כל סוג של נתוני מקום, כמו שם עסק או כתובת. כדי ליצור בקשת חיפוש מקום מהשאילתה, צריך להפעיל את השיטה findPlaceFromQuery() של PlacesService, שמשתמשת בפרמטרים הבאים:
query(חובה) מחרוזת הטקסט שבה מחפשים, לדוגמה: "restaurant" או "Main Street" (הרחוב הראשי 123). השם צריך להיות שם של מקום, כתובת או קטגוריה של מוסד לימודים. סוגים אחרים של קלט עלולים לגרום לשגיאות ולא בטוח שיחזירו תוצאות חוקיות. ה-Places API יחזיר התאמות אפשריות על סמך המחרוזת הזו ויסדר את התוצאות לפי הרלוונטיות שלהן.fields(חובה) שדה אחד או יותר שמציין את הסוגים של נתוני מקום שיוחזרו.locationBias(אופציונלי) קואורדינטות להגדרת האזור לחיפוש. יכול להיות אחת מהאפשרויות הבאות:- קבוצת קואורדינטות של קווי אורך ורוחב, שצוינו כ-LatLngLiteral או כאובייקט LatLng
- גבולות מלבניים (שני זוגות קווי אורך ורוחב, או אובייקט LatLngBounds)
- רדיוס (במטרים) במרכז על קו רוחב/אורך
בנוסף, עליכם להעביר שיטת קריאה חוזרת ל-findPlaceFromQuery() כדי לטפל באובייקט התוצאות ובתגובה google.maps.places.PlacesServiceStatus.
בדוגמה הבאה מוצגת קריאה לפונקציה findPlaceFromQuery(), שמחפשת את "המוזיאון לאומנות עכשווית באוסטרליה", וכוללת את השדות name ו-geometry.
var map;
var service;
var infowindow;
function initMap() {
var sydney = new google.maps.LatLng(-33.867, 151.195);
infowindow = new google.maps.InfoWindow();
map = new google.maps.Map(
document.getElementById('map'), {center: sydney, zoom: 15});
var request = {
query: 'Museum of Contemporary Art Australia',
fields: ['name', 'geometry'],
};
var service = new google.maps.places.PlacesService(map);
service.findPlaceFromQuery(request, function(results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
createMarker(results[i]);
}
map.setCenter(results[0].geometry.location);
}
});
}
לצפייה בדוגמה
חיפוש מקום לפי מספר טלפון
האפשרות 'חיפוש מקום ממספר הטלפון' מקבלת מספר טלפון ומחזירה מקום. כדי לבצע בקשה של חיפוש מקום ממספר טלפון, קוראים לשיטה findPlaceFromPhoneNumber() של PlacesService, שמקבלת את הפרמטרים הבאים:
phoneNumber(חובה) מספר טלפון בפורמט E.164.fields(חובה) שדה אחד או יותר שמציין את הסוגים של נתוני מקום שיוחזרו.locationBias(אופציונלי) קואורדינטות מגדירות את האזור לחיפוש. יכול להיות אחת מהאפשרויות הבאות:- קבוצת קואורדינטות של קווי אורך ורוחב, שצוינו כ-LatLngLiteral או כאובייקט LatLng
- גבולות מלבניים (ארבע נקודות קווי אורך ורוחב, או אובייקט LatLngBounds)
- רדיוס (במטרים) במרכז על קו רוחב/אורך
בנוסף, עליכם להעביר שיטת קריאה חוזרת ל-findPlaceFromPhoneNumber() כדי לטפל באובייקט התוצאות ובתגובה google.maps.places.PlacesServiceStatus.
שדות (שיטות חיפוש מקום)
השתמשו בפרמטר fields כדי לציין מערך של סוגי נתוני מקום שיוחזרו.
לדוגמה: fields: ['formatted_address', 'opening_hours', 'geometry'].
כשמציינים ערכים מורכבים, צריך להשתמש בנקודה. לדוגמה: opening_hours.weekday_text.
השדות תואמים לתוצאות חיפוש המקומות, והם מחולקים לשלוש קטגוריות חיוב: בסיסי, איש קשר ואטמוספירה. השדות הבסיסיים מחויבים לפי התעריף הבסיסי ולא כרוכים בחיובים נוספים. החיוב על שדות הקשר והאטמוספירה יהיה גבוה יותר. מידע נוסף זמין בגיליון התמחור. השיוך (html_attributions) תמיד מוחזר בכל קריאה, לא משנה אם נשלחה בקשה לשדה הזה.
Basic
הקטגוריה הבסיסית כוללת את השדות הבאים:
business_status, formatted_address, geometry,
icon,icon_mask_base_uri, icon_background_color,
name, permanently_closed (הוצא משימוש),
photos, place_id, plus_code, types
יצירת קשר
הקטגוריה 'אנשי קשר' כוללת את השדה הבא:opening_hours (הוצאה משימוש בספריית המקומות, Maps JavaScript API. משתמשים בבקשה 'פרטי מקום' על מנת לקבל את התוצאות של
opening_hours).
אווירה
קטגוריית 'אטמוספירה' כוללת את השדות הבאים:price_level, rating, user_ratings_total
השיטות findPlaceFromQuery() ו-findPlaceFromPhoneNumber() כוללות את אותם שדות, והן יכולות להחזיר את אותם שדות בתגובות המתאימות.
הגדרת הטיה של מיקום (שיטות 'חיפוש מקום')
השתמשו בפרמטר locationBias על מנת לגרום ל'חיפוש מקום' להעדיף תוצאות באזור מסוים. אפשר להגדיר את locationBias בדרכים הבאות:
תוצאות הטייה לאזור ספציפי:
locationBias: {lat: 37.402105, lng: -122.081974}
מגדירים אזור מלבני לחיפוש:
locationBias: {north: 37.41, south: 37.40, east: -122.08, west: -122.09}
אפשר גם להשתמש ב-LatLngBounds.
הגדר רדיוס לחיפוש (במטרים), תוך התמקדות באזור מסוים:
locationBias: {radius: 100, center: {lat: 37.402105, lng: -122.081974}}
בקשות לחיפוש בקרבת מקום
חיפוש בקרבת מקום מאפשר לך לחפש מקומות בתוך אזור ספציפי לפי מילת מפתח או סוג. חיפוש בקרבת מקום חייב תמיד לכלול מיקום, שניתן לציין באחת משתי דרכים:
-
LatLngBounds. - שטח מעגלי שמוגדר כשילוב של המאפיין
location— שמציין את מרכז המעגל כאובייקטLatLng— ורדיוס שנמדד במטרים.
חיפוש מקומות בסביבה מתחיל בקריאה ל-method
PlacesService nearbySearch(), שתחזיר מערך של אובייקטים מסוג
PlaceResult. חשוב לשים לב שהשיטה nearbySearch()
מחליפה את השיטה search() החל מגרסה 3.9.
service = new google.maps.places.PlacesService(map); service.nearbySearch(request, callback);
השיטה הזו מקבלת בקשה עם השדות הבאים:
- אחת מהאפשרויות:
bounds, שהוא חייב להיות אובייקטgoogle.maps.LatLngBoundsשמגדיר את אזור החיפוש המלבני; אוlocationו-radius; הראשון מקבל אובייקטgoogle.maps.LatLng, והשני מקבל מספר שלם פשוט, שמייצג את רדיוס המעגל במטרים. הרדיוס המקסימלי המותר הוא 50 000 מטר. שים לב שכאשר המדיניותrankByמוגדרת כ-DISTANCE, עליך לצייןlocationאבל לא ניתן לצייןradiusאוbounds.
keyword(אופציונלי) - מונח שיותאם לכל השדות הזמינים, כולל, בין היתר, שם, סוג וכתובת, כמו גם ביקורות של לקוחות ותוכן אחר של צד שלישי.minPriceLevelו-maxPriceLevel(אופציונלי) – מגביל את התוצאות רק למקומות שבטווח שצוין. הערכים החוקיים נעים בין 0 (הכי זול) עד 4 (היקר ביותר), כולל.nameהוצא משימוש. שווה ערך ל-keyword. הערכים בשדה הזה משולבים עם הערכים בשדהkeyword, ומועברים כחלק מאותה מחרוזת חיפוש.openNow(אופציונלי) - ערך בוליאני, שמציין ששירות 'מקומות' צריך להחזיר רק את המקומות הפתוחים לעסקים בזמן שליחת השאילתה. מקומות שלא מציינים את שעות הפתיחה במסד הנתונים של מקומות Google לא יוחזרו אם כוללים את הפרמטר הזה בשאילתה. אם המדיניותopenNowמוגדרת לערךfalse, אין השפעה.rankBy(אופציונלי) – מציין את הסדר שבו התוצאות מופיעות. הערכים האפשריים הם:google.maps.places.RankBy.PROMINENCE(ברירת המחדל). כשבוחרים באפשרות הזו, התוצאות ממוינות לפי החשיבות שלהן. בדירוג תינתן עדיפות למקומות בולטים ברדיוס שהוגדר על פני מקומות קרובים שתואמים אבל בולטים פחות. מידת הבולטוּת יכולה להיות מושפעת מדירוג המקום באינדקס של Google, מהפופולריות שלו ברחבי העולם ומגורמים נוספים. כשמצייניםgoogle.maps.places.RankBy.PROMINENCE, חובה להוסיף את הפרמטרradius.google.maps.places.RankBy.DISTANCE. כשבוחרים באפשרות הזו, התוצאות ממוינות בסדר עולה לפי המרחק שלהן מהשדהlocationשצוין (חובה). שימו לב שלא ניתן לצייןboundsו/אוradiusבהתאמה אישית אם מציינים אתRankBy.DISTANCE. אם מציינים את הערךRankBy.DISTANCE, צריך להזין אחד או יותר מהערכיםkeyword,nameאוtype.
type— מגביל את התוצאות למקומות התואמים לסוג שצוין. אפשר לציין רק סוג אחד (אם צוין יותר מסוג אחד, המערכת מתעלמת מכל הסוגים שמופיעים אחרי הרשומה הראשונה). לרשימת הסוגים הנתמכים
בנוסף, צריך להעביר שיטת קריאה חוזרת אל nearbySearch() כדי לטפל באובייקט התוצאות ובתגובה google.maps.places.PlacesServiceStatus.
var map;
var service;
var infowindow;
function initialize() {
var pyrmont = new google.maps.LatLng(-33.8665433,151.1956316);
map = new google.maps.Map(document.getElementById('map'), {
center: pyrmont,
zoom: 15
});
var request = {
location: pyrmont,
radius: '500',
type: ['restaurant']
};
service = new google.maps.places.PlacesService(map);
service.nearbySearch(request, callback);
}
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
createMarker(results[i]);
}
}
}
בקשות לחיפוש טקסט
השירות חיפוש טקסט ב'מקומות Google' הוא שירות אינטרנט שמחזיר מידע על קבוצה של מקומות על סמך מחרוזת - לדוגמה, "פיצה בתל אביב" או "חנויות נעליים ליד תל אביב". השירות מגיב עם רשימה של מקומות שתואמים למחרוזת הטקסט וכל הטיה של המיקום שהוגדרה. תגובת החיפוש תכלול רשימה של מקומות. אפשר לשלוח בקשה לפרטי מקום כדי לקבל מידע נוסף על כל אחד מהמקומות בתשובה.
חיפושים בטקסט מתחילים באמצעות קריאה ל-method textSearch() של PlacesService.
service = new google.maps.places.PlacesService(map); service.textSearch(request, callback);
השיטה הזו מקבלת בקשה עם השדות הבאים:
query(חובה) מחרוזת הטקסט שבה מחפשים, למשל "מסעדה" או "הרצל 123". השם צריך להיות שם, כתובת או קטגוריה של מוסד או מוסד. סוגים אחרים של קלט עלולים ליצור שגיאות, ולא בטוח שהם יחזירו תוצאות תקינות. שירות 'מקומות' יחזיר התאמות אפשריות על סמך המחרוזת הזו, ויסדר את התוצאות לפי הרלוונטיות שלהן. הפרמטר הזה הופך לאופציונלי אם נעשה שימוש בפרמטרtypeגם בבקשת החיפוש.- אופציונלי:
openNow— ערך בוליאני, שמציין ששירות 'מקומות' צריך להחזיר רק את המקומות שפתוחים לעסקים בזמן שליחת השאילתה. מקומות שלא מציינים את שעות הפתיחה במסד הנתונים של מקומות Google לא יוחזרו אם כוללים את הפרמטר הזה בשאילתה. אם המדיניותopenNowמוגדרת לערךfalse, אין השפעה.minPriceLevelו-maxPriceLevel— הצגת התוצאות רק למקומות שנכללים ברמת המחיר שצוינה. הערכים החוקיים הם בטווח בין 0 (הכי זול) עד 4 (היקר ביותר), כולל.- אחת מהאפשרויות:
bounds— אובייקטgoogle.maps.LatLngBoundsשמגדיר את המלבן שבו יש לחפש; אוlocationו-radius— אפשר להטות את התוצאות למעגל ספציפי על ידי העברתlocationופרמטרradius. פעולה זו מורה לשירות 'מקומות' להעדיף להציג תוצאות בתוך אותו מעגל. יכול להיות שעדיין יוצגו תוצאות מחוץ לאזור המוגדר. המיקום מקבל אובייקטgoogle.maps.LatLngוהרדיוס מקבל מספר שלם פשוט, שמייצג את רדיוס העיגול במטרים. הרדיוס המקסימלי המותר הוא 50 000 מטר.
type- מגביל את התוצאות למקומות התואמים לסוג שצוין. אפשר לציין רק סוג אחד (אם מציינים יותר מסוג אחד, המערכת מתעלמת מכל הסוגים שמופיעים אחרי הרשומה הראשונה). לרשימת הסוגים הנתמכים
בנוסף, צריך להעביר שיטת קריאה חוזרת אל textSearch() כדי לטפל באובייקט התוצאות ובתגובת google.maps.places.PlacesServiceStatus.
var map;
var service;
var infowindow;
function initialize() {
var pyrmont = new google.maps.LatLng(-33.8665433,151.1956316);
map = new google.maps.Map(document.getElementById('map'), {
center: pyrmont,
zoom: 15
});
var request = {
location: pyrmont,
radius: '500',
query: 'restaurant'
};
service = new google.maps.places.PlacesService(map);
service.textSearch(request, callback);
}
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
var place = results[i];
createMarker(results[i]);
}
}
}
תגובות לחיפוש
קודי סטטוס
אובייקט התגובה PlacesServiceStatus מכיל את הסטטוס של
הבקשה, ועשוי להכיל מידע על תוצאות ניפוי באגים שיעזרו לכם להבין
למה בקשת המקום נכשלה. ערכי הסטטוס האפשריים הם:
INVALID_REQUEST: הבקשה לא הייתה חוקית.OK: התשובה מכילה תוצאה תקינה.OVER_QUERY_LIMIT: דף האינטרנט חרג ממכסת הבקשות שלו.REQUEST_DENIED: דף האינטרנט אינו מורשה להשתמש בשירות PlacesService.UNKNOWN_ERROR: לא ניתן לעבד את הבקשה PlacesService עקב שגיאת שרת. ניסיון חוזר של הבקשה עשוי להתבצע בהצלחה.ZERO_RESULTS: לא נמצאה תוצאה לבקשה הזו.
תוצאות חיפוש של מקומות
הפונקציות findPlace(), nearbySearch() ו-textSearch() מחזירות מערך של אובייקטים מסוג
PlaceResult.
כל אובייקט PlaceResult עשוי לכלול את המאפיינים הבאים:
business_statusמציין את הסטטוס התפעולי של המקום, אם מדובר בעסק. הוא יכול להכיל אחד מהערכים הבאים:OPERATIONALCLOSED_TEMPORARILYCLOSED_PERMANENTLY
business_status.formatted_addressהיא מחרוזת שמכילה את הכתובת של המקום הזה, שניתנת לקריאה על ידי אנשים. המאפייןformatted_addressמוחזר רק עבור חיפוש טקסט.לעיתים קרובות, הכתובת הזו זהה לכתובת למשלוח דואר. לתשומת ליבך: במדינות מסוימות, כמו בריטניה, אסור להפיץ כתובות דואר אמיתיות בגלל הגבלות רישוי.
הכתובת בפורמט המתאים מורכבת באופן לוגי מרכיב כתובת אחד או יותר. לדוגמה, הכתובת " 111 8th Avenue, New York, NY" מורכבת מהרכיבים הבאים: '111' (מספר הרחוב), '8th Avenue' (המסלול), 'New York' (העיר) ו-'NY' (מדינת ארה"ב).
אין לנתח את הכתובת בפורמט פרוגרמטי. במקום זאת, יש להשתמש ברכיבי הכתובת הנפרדים, שתגובת ה-API כוללת בנוסף לשדה הכתובת בפורמט המתאים.
geometry: מידע שקשור לגיאומטריה של המקום. האמצעים האלה כוללים:locationמציין את קווי האורך והרוחב של המקום.viewportמגדיר את אזור התצוגה המועדף במפה כשצופים במקום הזה.
permanently_closed(הוצא משימוש) הוא סימון בוליאני שמציין אם המקום נסגר באופן סופי או זמני (ערךtrue). אין להשתמש ב-permanently_closed. במקום זאת, אפשר להשתמש ב-business_statusכדי לקבל את הסטטוס התפעולי של עסקים.plus_code(אפשר לעיין ב-Open Location Code ובקודי OLC) הוא הפניה מקודדת למיקום, שנגזרת מקואורדינטות של קווי אורך ורוחב, שמייצגת שטח: 1/8,000 ממעלה 1/8,000 ממעלה (כ-14 מטרים של 14 מטרים בקו המשווה) או קטן יותר. אפשר להשתמש ב-OLC כתחליף לכתובות במקומות שבהם הן לא קיימות (שבהם מבנים לא ממוספרים או לא נקובים שמות של רחובות).ה-OLC מעוצב כקוד גלובלי וכקוד מורכב:
global_codeהוא קוד אזור בן 4 תווים וקוד מקומי בן 6 תווים או יותר (849VCWC8+R9).compound_codeהוא קוד מקומי באורך 6 תווים או יותר עם מיקום מפורש (CWC8+R9, Mountain View, CA, USA). אין לנתח את התוכן הזה באופן פרוגרמטי.
html_attributions: מערך של ייחוסים שצריך להציג בעת הצגת תוצאות החיפוש. כל רשומה במערך מכילה את טקסט ה-HTML של ייחוס יחיד. הערה: זהו מצטבר של כל השיוךים של כל תגובת החיפוש. לכן כלPlaceResultהאובייקטים בתגובה מכילים רשימות שיוך זהות.iconמחזירה את כתובת ה-URL של סמל PNG צבעוני בגודל 71px x 71px.icon_mask_base_uriמחזירה את כתובת ה-URL הבסיסית של סמל ללא צבע, ללא הסיומת .svg או .pngicon_background_colorמחזיר את קוד ברירת המחדל של צבע HEX עבור הקטגוריה של המקום.name: שם המקום.opening_hoursעשוי להכיל את המידע הבא:open_nowהוא ערך בוליאני שמציין אם המקום פתוח בשעה הנוכחית (הוצא משימוש בספריית המקומות, API של מפות Google ל-JavaScript, יש להשתמש ב-utc_offset_minutesבמקום זאת).
place_idהוא מזהה טקסט שמזהה מקום באופן ייחודי. כדי לאחזר מידע על המקום, צריך להעביר את המזהה הזה בבקשה של פרטי המקום. מידע נוסף על הפניה למקום באמצעות מזהה מקוםratingמכיל את הדירוג של המקום, מ-0.0 עד 5.0, על סמך ביקורות מצטברות של משתמשים.typesמגוון סוגים של המקום הזה (למשל,["political", "locality"]או["restaurant", "lodging"]). המערך הזה יכול להכיל מספר ערכים או להיות ריק. ייתכן שנוסיף ערכים חדשים ללא הודעה מוקדמת. אפשר לעיין ברשימת הסוגים הנתמכים.vicinity: כתובת פשוטה יותר של המקום, שכוללת את שם הרחוב, מספר הרחוב והאזור, אבל לא המחוז/המדינה, המיקוד או המדינה. לדוגמה, המשרד של Google בסידני, אוסטרליה, מוגדר לערךvicinityשל5/48 Pirrama Road, Pyrmont.
גישה לתוצאות נוספות
כברירת מחדל, כל חיפוש של מקום מחזיר עד 20 תוצאות לכל שאילתה. עם זאת,
כל חיפוש יכול להחזיר עד 60 תוצאות, שמפולחות על פני שלושה דפים.
יש דפים נוספים שזמינים דרך האובייקט PlaceSearchPagination. כדי לגשת לדפים נוספים, צריך לתעד את האובייקט PlaceSearchPagination באמצעות פונקציית קריאה חוזרת. האובייקט PlaceSearchPagination מוגדר כך:
hasNextPageנכס בוליאני שמציין אם תוצאות נוספות זמינות.trueכאשר יש דף תוצאות נוסף.nextPage()פונקציה שתחזיר את הקבוצה הבאה של תוצאות. לאחר ביצוע חיפוש, עליך להמתין שתי שניות עד שדף התוצאות הבא יהיה זמין.
כדי לראות את הקבוצה הבאה של התוצאות, צריך להתקשר למספר nextPage.
יש להציג כל דף תוצאות לפני הצגת דף
התוצאות הבא. חשוב לשים לב שכל חיפוש נחשב כבקשה יחידה ביחס
למגבלות השימוש.
הדוגמה הבאה ממחישה איך לשנות את פונקציית הקריאה החוזרת כדי לתעד את האובייקט PlaceSearchPagination, כך שתוכלו לשלוח מספר בקשות חיפוש.
TypeScript
// This example requires the Places library. Include the libraries=places
// parameter when you first load the API. For example:
// <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places">
function initMap(): void {
// Create the map.
const pyrmont = { lat: -33.866, lng: 151.196 };
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
center: pyrmont,
zoom: 17,
mapId: "8d193001f940fde3",
} as google.maps.MapOptions
);
// Create the places service.
const service = new google.maps.places.PlacesService(map);
let getNextPage: () => void | false;
const moreButton = document.getElementById("more") as HTMLButtonElement;
moreButton.onclick = function () {
moreButton.disabled = true;
if (getNextPage) {
getNextPage();
}
};
// Perform a nearby search.
service.nearbySearch(
{ location: pyrmont, radius: 500, type: "store" },
(
results: google.maps.places.PlaceResult[] | null,
status: google.maps.places.PlacesServiceStatus,
pagination: google.maps.places.PlaceSearchPagination | null
) => {
if (status !== "OK" || !results) return;
addPlaces(results, map);
moreButton.disabled = !pagination || !pagination.hasNextPage;
if (pagination && pagination.hasNextPage) {
getNextPage = () => {
// Note: nextPage will call the same handler function as the initial call
pagination.nextPage();
};
}
}
);
}
function addPlaces(
places: google.maps.places.PlaceResult[],
map: google.maps.Map
) {
const placesList = document.getElementById("places") as HTMLElement;
for (const place of places) {
if (place.geometry && place.geometry.location) {
const image = {
url: place.icon!,
size: new google.maps.Size(71, 71),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(17, 34),
scaledSize: new google.maps.Size(25, 25),
};
new google.maps.Marker({
map,
icon: image,
title: place.name!,
position: place.geometry.location,
});
const li = document.createElement("li");
li.textContent = place.name!;
placesList.appendChild(li);
li.addEventListener("click", () => {
map.setCenter(place.geometry!.location!);
});
}
}
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
// This example requires the Places library. Include the libraries=places
// parameter when you first load the API. For example:
// <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places">
function initMap() {
// Create the map.
const pyrmont = { lat: -33.866, lng: 151.196 };
const map = new google.maps.Map(document.getElementById("map"), {
center: pyrmont,
zoom: 17,
mapId: "8d193001f940fde3",
});
// Create the places service.
const service = new google.maps.places.PlacesService(map);
let getNextPage;
const moreButton = document.getElementById("more");
moreButton.onclick = function () {
moreButton.disabled = true;
if (getNextPage) {
getNextPage();
}
};
// Perform a nearby search.
service.nearbySearch(
{ location: pyrmont, radius: 500, type: "store" },
(results, status, pagination) => {
if (status !== "OK" || !results) return;
addPlaces(results, map);
moreButton.disabled = !pagination || !pagination.hasNextPage;
if (pagination && pagination.hasNextPage) {
getNextPage = () => {
// Note: nextPage will call the same handler function as the initial call
pagination.nextPage();
};
}
},
);
}
function addPlaces(places, map) {
const placesList = document.getElementById("places");
for (const place of places) {
if (place.geometry && place.geometry.location) {
const image = {
url: place.icon,
size: new google.maps.Size(71, 71),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(17, 34),
scaledSize: new google.maps.Size(25, 25),
};
new google.maps.Marker({
map,
icon: image,
title: place.name,
position: place.geometry.location,
});
const li = document.createElement("li");
li.textContent = place.name;
placesList.appendChild(li);
li.addEventListener("click", () => {
map.setCenter(place.geometry.location);
});
}
}
}
window.initMap = initMap;
רוצה לנסות את הדוגמה
פרטי מקומות
בנוסף להצגת רשימה של מקומות בתוך אזור, שירות 'מקומות' יכול גם להציג מידע מפורט על מקום ספציפי. ברגע שמקום מוחזר בתגובה של חיפוש מקום, אפשר להשתמש במזהה המקום שלו כדי לבקש פרטים נוספים לגבי המקום, כמו הכתובת המלאה, מספר הטלפון, דירוג המשתמשים, הביקורות שלו וכו'.
בקשות לקבלת פרטי מקום
בקשה לפרטי מקום מתבצעת באמצעות קריאה לשיטה getDetails() של השירות.
service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
השיטה הזו משתמשת בבקשה, שכוללת את placeId של המקום הרצוי, ושדות שמציינים את הסוגים של נתוני
מקומות שיש להחזיר. איך להפנות מקום באמצעות מזהה מקום
היא משתמשת גם בשיטת קריאה חוזרת, שמטפלת בקוד הסטטוס שהועבר בתגובה google.maps.places.PlacesServiceStatus, וכן באובייקט google.maps.places.PlaceResult.
var request = {
placeId: 'ChIJN1t_tDeuEmsRUsoyG83frY4',
fields: ['name', 'rating', 'formatted_phone_number', 'geometry']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
שדות (פרטי מקום)
הפרמטרfields מקבל מערך של מחרוזות (שמות שדות).
השתמשו בפרמטר fields כדי לציין מערך של סוגי נתוני מקום שיוחזרו.
לדוגמה: fields: ['address_components', 'opening_hours', 'geometry'].
כשמציינים ערכים מורכבים, צריך להשתמש בנקודה. לדוגמה: opening_hours.weekday_text.
השדות תואמים לתוצאות של פרטי מקום ומחולקים לשלוש קטגוריות חיוב: Basic, Contact ו-Atmosphere. על שדות בסיסיים החיוב מתבצע לפי התעריף הבסיסי, ואין חיובים נוספים. החיוב על שדות 'יצירת קשר' ו'אטמוספירה' גבוה יותר. מידע נוסף זמין בגיליון התמחור. השיוך (html_attributions) תמיד מוחזר בכל קריאה, גם אם נשלחה בקשה.
Basic
הקטגוריה הבסיסית כוללת את השדות הבאים:
address_components, adr_address, business_status,
formatted_address, geometry, icon,
icon_mask_base_uri, icon_background_color,name,
permanently_closed (הוצא משימוש),
photo, place_id, plus_code, type,
url, utc_offset במפות Google, /ב /ב-API}utc_offset_minutesvicinity
יצירת קשר
הקטגוריה 'אנשי קשר' כוללת את השדות הבאים:
formatted_phone_number, international_phone_number, opening_hours, website
אווירה
קטגוריית 'אטמוספירה' כוללת את השדות הבאים:
price_level, rating, reviews
user_ratings_total
מידע נוסף על שדות של מקומות מידע נוסף על אופן החיוב של בקשות לנתוני מקום זמין במאמר שימוש וחיוב.
תשובות לגבי פרטי מקום
קודי סטטוס
אובייקט התגובה PlacesServiceStatus מכיל את סטטוס הבקשה, ויכול להיות שהוא מכיל מידע על ניפוי באגים כדי לעזור לך להבין למה הבקשה של פרטי המקום נכשלה. ערכי הסטטוס האפשריים הם:
INVALID_REQUEST: הבקשה לא הייתה חוקית.OK: התשובה מכילה תוצאה תקינה.OVER_QUERY_LIMIT: דף האינטרנט חרג ממכסת הבקשות שלו.NOT_FOUNDהמיקום שיש אליו הפניה לא נמצא במסד הנתונים של המקומות.REQUEST_DENIED: דף האינטרנט אינו מורשה להשתמש בשירות PlacesService.UNKNOWN_ERROR: לא ניתן לעבד את הבקשה PlacesService עקב שגיאת שרת. ניסיון חוזר של הבקשה עשוי להתבצע בהצלחה.ZERO_RESULTS: לא נמצאה תוצאה לבקשה הזו.
תוצאות של פרטי מקום
קריאה מוצלחת של getDetails() מחזירה אובייקט
PlaceResult עם המאפיינים הבאים:
address_components: מערך שמכיל את הרכיבים הנפרדים הרלוונטיים לכתובת הזו.כל רכיב כתובת מכיל בדרך כלל את השדות הבאים:
types[]הוא מערך שמציין את הסוג של רכיב הכתובת. אפשר לעיין ברשימת הסוגים הנתמכים.long_nameהוא השם או תיאור הטקסט המלא של רכיב הכתובת, כפי שהוחזר על ידי המקודד הגיאוגרפי.short_nameהוא שם טקסט מקוצר של רכיב הכתובת, אם זמין. לדוגמה, רכיב כתובת של מדינת אלסקה עשוי לכלולlong_nameשל "אלסקה" ו-short_nameשל "AK" באמצעות קיצור הדואר בן 2 האותיות.
שימו לב לעובדות הבאות לגבי המערך
address_components[]:- מערך רכיבי הכתובת עשוי להכיל יותר רכיבים מאשר ה-
formatted_address. - המערך לא כולל בהכרח את כל הישויות הפוליטיות
שמכילות כתובת, פרט לאלה שכלולות
ב-
formatted_address. כדי לאחזר את כל הישויות הפוליטיות שמכילות כתובת ספציפית, צריך להשתמש בקידוד גיאוגרפי הפוך, ולציין את קווי האורך/רוחב של הכתובת כפרמטר בבקשה. - לא בטוח שהפורמט של התשובה יישאר זהה
בין הבקשות. באופן ספציפי, מספר
address_componentsמשתנה בהתאם לכתובת המבוקשת, והוא עשוי להשתנות עם הזמן לגבי אותה הכתובת. רכיב יכול לשנות את מיקום המערך. סוג הרכיב יכול להשתנות. יכול להיות שרכיב מסוים יהיה חסר בתגובה מאוחרת יותר.
business_statusמציין את הסטטוס התפעולי של המקום, אם מדובר בעסק. הוא יכול להכיל אחד מהערכים הבאים:OPERATIONALCLOSED_TEMPORARILYCLOSED_PERMANENTLY
business_status.formatted_address: הכתובת של המקום הזה שקריא לאנשים.לעיתים קרובות, הכתובת הזו זהה לכתובת למשלוח דואר. לתשומת ליבך: במדינות מסוימות, כמו בריטניה, אסור להפיץ כתובות דואר אמיתיות בגלל הגבלות רישוי.
הכתובת בפורמט המתאים מורכבת באופן לוגי מרכיב כתובת אחד או יותר. לדוגמה, הכתובת " 111 8th Avenue, New York, NY" מורכבת מהרכיבים הבאים: '111' (מספר הרחוב), '8th Avenue' (המסלול), 'New York' (העיר) ו-'NY' (מדינת ארה"ב).
אין לנתח את הכתובת בפורמט פרוגרמטי. במקום זאת, יש להשתמש ברכיבי הכתובת הנפרדים, שתגובת ה-API כוללת בנוסף לשדה הכתובת בפורמט המתאים.
formatted_phone_number: מספר הטלפון של המקום, בפורמט שתואם למוסכמות האזוריות של המספר.geometry: מידע שקשור לגיאומטריה של המקום. האמצעים האלה כוללים:locationמציין את קווי האורך והרוחב של המקום.viewportמגדיר את אזור התצוגה המועדף במפה כשצופים במקום הזה.
permanently_closed(הוצא משימוש) הוא סימון בוליאני שמציין אם המקום נסגר באופן סופי או זמני (ערךtrue). אין להשתמש ב-permanently_closed. במקום זאת, אפשר להשתמש ב-business_statusכדי לקבל את הסטטוס התפעולי של עסקים.plus_code(אפשר לעיין ב-Open Location Code ובקודי OLC) הוא הפניה מקודדת למיקום, שנגזרת מקואורדינטות של קווי אורך ורוחב, שמייצגת שטח: 1/8,000 ממעלה 1/8,000 ממעלה (כ-14 מטרים של 14 מטרים בקו המשווה) או קטן יותר. אפשר להשתמש ב-OLC כתחליף לכתובות במקומות שבהם הן לא קיימות (שבהם מבנים לא ממוספרים או לא נקובים שמות של רחובות).ה-OLC מעוצב כקוד גלובלי וכקוד מורכב:
global_codeהוא קוד אזור בן 4 תווים וקוד מקומי בן 6 תווים או יותר (849VCWC8+R9).compound_codeהוא קוד מקומי באורך 6 תווים או יותר עם מיקום מפורש (CWC8+R9, Mountain View, CA, USA). אין לנתח את התוכן הזה באופן פרוגרמטי.
html_attributions: טקסט שיוך (Attribution) שיוצג לתוצאה הזו של המקום.icon: כתובת URL למשאב של תמונה שיכול לייצג את סוג המקום הזה.- המספר
international_phone_numberמכיל את מספר הטלפון של המקום בפורמט לחיוג בינלאומי. הפורמט הבינלאומי כולל את קוד המדינה, ולפניו מופיע סימן הפלוס (+). לדוגמה,international_phone_numberשל משרד Google בסידני, אוסטרליה הוא+61 2 9374 4000. name: שם המקום.utc_offsetהוצא משימוש בספריית המקומות, Maps JavaScript API, יש להשתמש במקום זאת ב-utc_offset_minutes.utc_offset_minutesמכיל את מספר הדקות שבהן אזור הזמן הנוכחי של המקום הזה נבדל מ-UTC. לדוגמה, במקומות בסידני, אוסטרליה במהלך שעון קיץ, האורך יהיה 660 (+11 שעות מ-UTC), ובמקומות בקליפורניה מחוץ לשעון קיץ יוצג הערך -480 (-8 שעות משעון UTC).- השדה
opening_hoursמכיל את המידע הבא:open_now(הוצא משימוש בספריית המקומות, Maps JavaScript API. במקום זאת, יש להשתמש ב-opening_hours.isOpen(). כדאי לצפות בסרטון הזה כדי ללמוד איך להשתמש ב-isOpenעם פרטי המקום.) הוא ערך בוליאני שמציין אם המקום פתוח בשעה הנוכחית.periods[]הוא מערך של תקופות פתיחה שמתפרשות על פני שבעה ימים, החל מיום ראשון, בסדר כרונולוגי. כל תקופה כוללת:openמכיל צמד של אובייקטים של יום ושעה שמתארים את שעת הפתיחה של המקום:dayמספר מ-0 עד 6, התואם לימים בשבוע, החל מיום ראשון. לדוגמה, 2 פירושו יום שלישי.timeעשוי להכיל את השעה בפורמט של 24 שעות hhmm (הערכים נמצאים בטווח של 0000-2359). הדיווח עלtimeיופיע באזור הזמן של המקום.
closeעשוי להכיל צמד של אובייקטים של יום ושעה שמתארים את שעת הסגירה של המקום. הערה: אם מקום פתוח תמיד, הקטעcloseלא יופיע בתשובה. אפליקציות יכולות להסתמך על כך שאפליקציות פתוחות תמיד מיוצגות כתקופהopenשמכילהdayעם הערך 0 ו-timeעם הערך 0000, וללאclose.
weekday_textהוא מערך של שבע מחרוזות שמייצגות את שעות הפתיחה בפורמט המתאים לכל יום בשבוע. אם צוין פרמטרlanguageבבקשה 'פרטי מקום', שירות המקומות יפורמט ויבצע התאמה מקומית של שעות הפתיחה לשפה זו. סדר הרכיבים במערך הזה תלוי בפרמטרlanguage. חלק מהשפות מתחילות את השבוע ביום שני, ואילו אחרות מתחילות ביום ראשון.
permanently_closed(הוצא משימוש) הוא סימון בוליאני שמציין אם המקום נסגר באופן סופי או זמני (ערךtrue). אין להשתמש ב-permanently_closed. במקום זאת, אפשר להשתמש ב-business_statusכדי לקבל את הסטטוס התפעולי של עסקים.photos[]: מערך שלPlacePhotoאובייקטים. אפשר להשתמש ב-PlacePhotoכדי לקבל תמונה באמצעות השיטהgetUrl(), או לבדוק את האובייקט כדי לקבל את הערכים הבאים:height: הגובה המקסימלי של התמונה, בפיקסלים.width: הרוחב המקסימלי של התמונה, בפיקסלים.html_attributions: טקסט ייחוס שיופיע עם תמונת המקום.
place_id: מזהה טקסט שמזהה באופן ייחודי מקום מסוים, ואפשר להשתמש בו כדי לאחזר מידע על המקום באמצעות בקשה לפרטי מקום. מידע נוסף על הפניה למקום באמצעות מזהה מקוםrating: הדירוג של המקום, מ-0.0 עד 5.0, על סמך ביקורות מצטברות של משתמשים.reviewsמערך של עד חמש ביקורות. כל ביקורת כוללת מספר רכיבים:aspects[]מכיל מערך של אובייקטיםPlaceAspectRating, שכל אחד מהם מספק דירוג של מאפיין אחד של המוסד. האובייקט הראשון במערך נחשב להיבט הראשי. כלPlaceAspectRatingמוגדר כך:typeשם ההיבט שרוצים לדרג. יש תמיכה בסוגים הבאים:appeal,atmosphere,decor,facilities,food,overall,qualityו-service.ratingדירוג המשתמש להיבט הספציפי הזה, מ-0 עד 3.
author_nameשם המשתמש ששלח את הביקורת. ביקורות אנונימיות ישויכו ל "משתמש Google". אם הוגדר פרמטר שפה, הביטוי 'משתמש Google' יחזיר מחרוזת מותאמת לשוק המקומי.author_urlאת כתובת ה-URL של פרופיל המשתמש ב-Google+, אם הוא זמין.languageקוד שפה IETF שמציין את השפה שבה נעשה שימוש בבדיקת המשתמש. השדה הזה מכיל את תג השפה הראשי בלבד ולא את התג המשני שמציין מדינה או אזור. לדוגמה, כל הביקורות באנגלית מתויגות כך: 'en', ולא 'en-AU' או 'en-UK' וכן הלאה.ratingהדירוג הכולל של המשתמש למקום זה. זהו מספר שלם שנע בין 1 ל-5.textהביקורת של המשתמש. כשבודקים מיקום ב'מקומות Google', סקירות הטקסט נחשבות כאופציונליות. לכן השדה הזה יכול להיות ריק.
typesמגוון סוגים של המקום הזה (למשל,["political", "locality"]או["restaurant", "lodging"]). המערך הזה יכול להכיל מספר ערכים או להיות ריק. ייתכן שנוסיף ערכים חדשים ללא הודעה מוקדמת. אפשר לעיין ברשימת הסוגים הנתמכים.url: כתובת ה-URL של דף Google הרשמי של המקום הזה. זהו הדף בבעלות Google שמכיל את המידע הטוב ביותר שזמין על המקום. אפליקציות חייבות לקשר לדף הזה או להטמיע אותו בכל מסך שמציג למשתמש תוצאות מפורטות על המקום.vicinity: כתובת פשוטה יותר של המקום, שכוללת את שם הרחוב, מספר הרחוב והאזור, אבל לא המחוז/המדינה, המיקוד או המדינה. לדוגמה, המשרד של Google בסידני, אוסטרליה, מוגדר לערךvicinityשל5/48 Pirrama Road, Pyrmont. המאפייןvicinityמוחזר רק עבור חיפוש בקרבת מקום.- ב-
websiteמופיע האתר המוסמך של המקום הזה, כמו דף הבית של עסק.
הערה: ייתכן שדירוגים רב-ממדיים לא יהיו זמינים לכל המיקומים. אם יש מעט מדי ביקורות, התגובה המפורטת תכלול דירוג מדור קודם בסולם של 0.0 עד 5.0 (אם זמין), או שלא תכלול דירוג בכלל.
שימוש ברכיב 'סקירה כללית של המקום'
הערה: הדוגמה הזו משתמשת בספריית קוד פתוח. אפשר לעיין בקובץ README כדי לקבל תמיכה ומשוב שקשורים לספרייה.
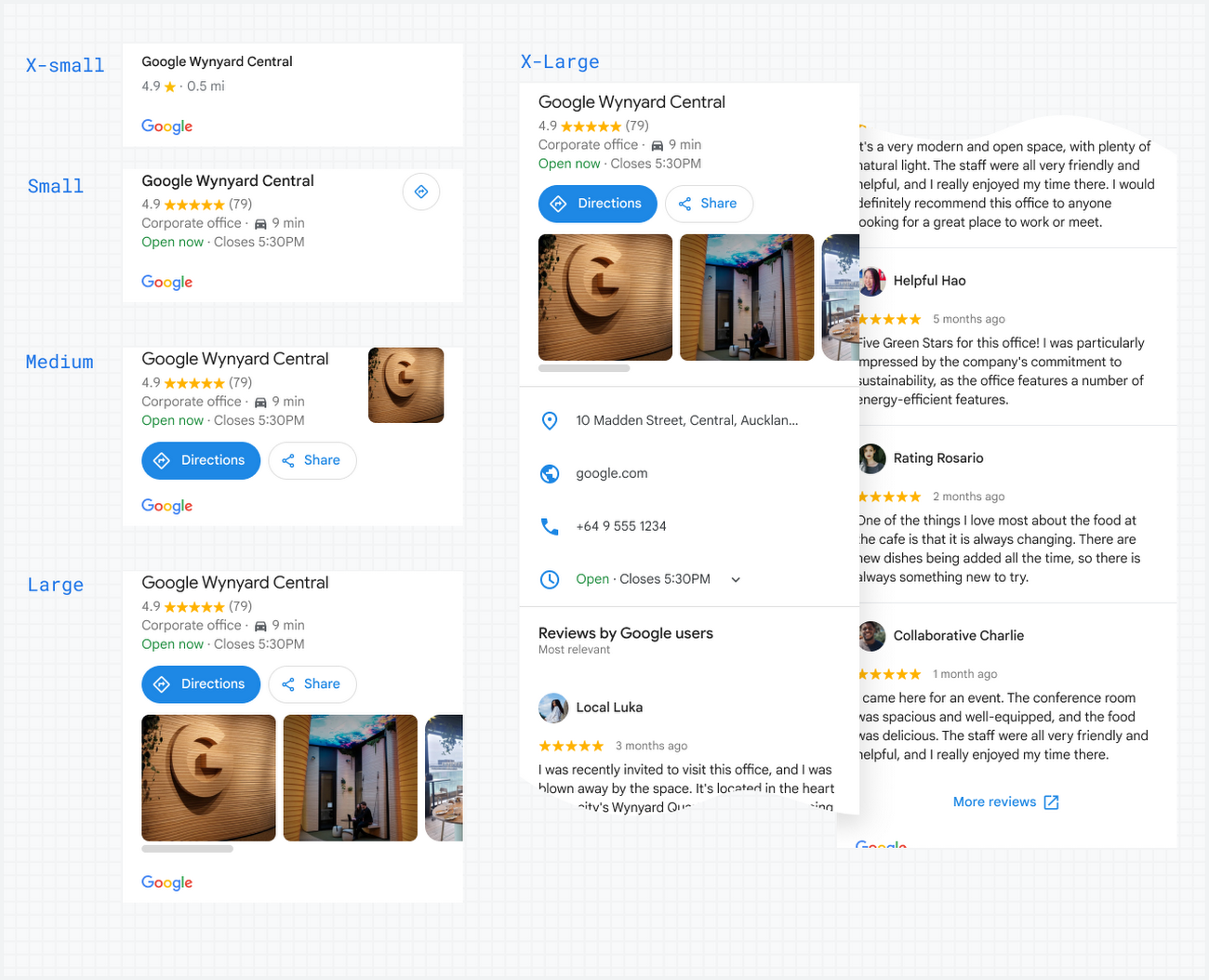
נסה רכיבי אינטרנט. השתמשו ב רכיב האינטרנט של 'סקירה כללית על המקום' כדי להציג את פרטי המקום באמצעות ייצוג חזותי.

הפניה למקום באמצעות מזהה מקום
מזהה מקום הוא הפניה ייחודית למקום במפות Google. מזהי מקומות זמינים לרוב המיקומים, כולל עסקים, ציוני דרך, פארקים וצמתים.
כדי להשתמש במזהה מקום באפליקציה, קודם צריך לחפש את המזהה. המזהה זמין ב-PlaceResult של בקשה לחיפוש מקום או פרטים.
לאחר מכן אפשר להשתמש במזהה המקום הזה כדי לחפש את פרטי המקום.
מזהי מקומות פטורים מהגבלות השמירה במטמון שמפורטות בסעיף 3.2.3(ב) של התנאים וההגבלות של הפלטפורמה של מפות Google. לכן אפשר לשמור ערכים של מזהה מקום לשימוש מאוחר יותר. לשיטות מומלצות לאחסון מזהי מקומות, אפשר לעיין בסקירה הכללית על מזהי מקומות.
var map;
function initialize() {
// Create a map centered in Pyrmont, Sydney (Australia).
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -33.8666, lng: 151.1958},
zoom: 15
});
// Search for Google's office in Australia.
var request = {
location: map.getCenter(),
radius: '500',
query: 'Google Sydney'
};
var service = new google.maps.places.PlacesService(map);
service.textSearch(request, callback);
}
// Checks that the PlacesServiceStatus is OK, and adds a marker
// using the place ID and location from the PlacesService.
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
var marker = new google.maps.Marker({
map: map,
place: {
placeId: results[0].place_id,
location: results[0].geometry.location
}
});
}
}
google.maps.event.addDomListener(window, 'load', initialize);
תמונות של המקום
התכונה 'תמונה של מקום' מאפשרת לך להוסיף לאתר תוכן מצולם באיכות גבוהה. שירות התמונות מעניק לך גישה למיליוני תמונות שמאוחסנות ב'מקומות' ובמסד הנתונים של Google+ Local. כשמקבלים מידע על מקום באמצעות בקשה של פרטי מקום, מוחזרים הפניות עם תוכן מצולם רלוונטי. הבקשות של 'חיפוש בקרבת מקום' ו'חיפוש טקסט' מחזירות גם הפניה אחת לתמונה לכל מקום, במקרים הרלוונטיים. באמצעות השירות 'תמונות', אפשר לגשת לתמונות שאליהן מתייחסת התמונה ולשנות את הגודל שלה בהתאם לגודל האופטימלי של האפליקציה.
מערך של אובייקטים מסוג PlacePhoto יוחזר כחלק מהאובייקט PlaceResult עבור כל בקשה של getDetails(), textSearch() או nearbySearch() נגד PlacesService.
הערה: מספר התמונות שהוחזרו משתנה בהתאם לבקשה.
- חיפוש בקרבת מקום או חיפוש טקסט יחזירו אובייקט
PlacePhotoאחד לכל היותר. - בקשת פרטים תחזיר עד עשרה אובייקטים מסוג
PlacePhoto.
אפשר לבקש את כתובת ה-URL של התמונה המשויכת על ידי קריאה לשיטה PlacePhoto.getUrl() והעברת אובייקט PhotoOptions חוקי. האובייקט PhotoOptions מאפשר לציין את הגובה והרוחב המקסימליים הרצויים של התמונה. אם מציינים ערך גם ל-maxHeight וגם ל-maxWidth, שירות התמונות ישנה את גודל התמונה לקטן מבין שני הגדלים, תוך שמירה על יחס הגובה-רוחב המקורי.
קטע הקוד הבא מקבל אובייקט של מקום, ומוסיף סמן למפה אם קיימת תמונה. תמונת הסמן המוגדרת כברירת מחדל תוחלף בגרסה קטנה של התמונה.
function createPhotoMarker(place) {
var photos = place.photos;
if (!photos) {
return;
}
var marker = new google.maps.Marker({
map: map,
position: place.geometry.location,
title: place.name,
icon: photos[0].getUrl({maxWidth: 35, maxHeight: 35})
});
}
התמונות שהוחזרו על ידי שירות התמונות מגיעות ממגוון מיקומים, כולל בעלי עסקים ותמונות שמשתמשים מוסיפים. ברוב המקרים, ניתן להשתמש בתמונות ללא שיוך (Attribution) או שהשיוך הנדרש ייכלל בהן. עם זאת, אם האלמנט photo שהוחזר כולל ערך בשדה html_attributions, עליך לכלול את השיוך הנוסף באפליקציה בכל מקום שבו התמונה מוצגת.

