- Введение
- Добавить информационное окно
- Открыть информационное окно
- Закрыть информационное окно
- Переместить информационное окно
Введение
InfoWindow отображает контент (обычно текст или изображения) во всплывающем окне над картой в заданном месте. Информационное окно имеет область содержимого и коническую ножку. Кончик стебля прикрепляется к указанному месту на карте. Информационные окна отображаются в виде диалога для программ чтения с экрана.

Обычно информационное окно прикрепляется к маркеру , но вы также можете прикрепить информационное окно к определенной широте/долготе, как описано в разделе о добавлении информационного окна ниже .
Грубо говоря, информационные окна — это своего рода наложение. Информацию о других типах наложения см. в разделе Рисование на карте .
Добавить информационное окно
Конструктор InfoWindow принимает литерал объекта InfoWindowOptions , который определяет начальные параметры для отображения информационного окна.
Литерал объекта InfoWindowOptions содержит следующие поля:
-
contentсодержит либо текстовую строку, либо узел DOM для отображения в информационном окне. -
pixelOffsetсодержит смещение от кончика информационного окна до места, к которому оно привязано. На практике вам не нужно указывать это поле. Вы можете оставить значение по умолчанию. -
positionсодержитLatLng, к которому привязано это информационное окно. Примечание.InfoWindowможет быть прикреплен либо к объектуMarker(в этом случае его положение зависит от местоположения маркера), либо к самой карте с указаннымLatLng. Один из способов полученияLatLng— использование службы геокодирования . Открытие информационного окна на маркере автоматически обновит егоposition. -
maxWidthопределяет максимальную ширину информационного окна в пикселях. По умолчанию информационное окно расширяется в соответствии со своим содержимым и автоматически переносит текст, если информационное окно заполняет карту. Если вы добавитеmaxWidthинформационное окно автоматически перевернется, чтобы обеспечить указанную ширину. Если оно достигает максимальной ширины и на экране есть место по вертикали, информационное окно может расшириться по вертикали.
Содержимое InfoWindow может содержать текстовую строку, фрагмент HTML или элемент DOM. Чтобы установить содержимое, либо укажите его в InfoWindowOptions , либо явно вызовите setContent() в InfoWindow .
Если вы хотите явно указать размер содержимого, вы можете поместить его в элемент <div> и стилизовать <div> с помощью CSS. Вы также можете использовать CSS, чтобы включить прокрутку. Обратите внимание: если вы не включите прокрутку и содержимое превышает пространство, доступное в информационном окне, содержимое может вылиться за пределы информационного окна.
Открыть информационное окно
Когда вы создаете информационное окно, оно не отображается автоматически на карте. Чтобы сделать информационное окно видимым, необходимо вызвать метод open() в InfoWindow , передав литерал объекта InfoWindowOpenOptions , указав следующие параметры:
-
mapуказывает карту или панораму Street View, которую нужно открыть. -
anchorсодержит точку привязки (например,Marker). Если параметрanchorимеетnullили не определен, информационное окно откроется в его свойствеposition.
Машинопись
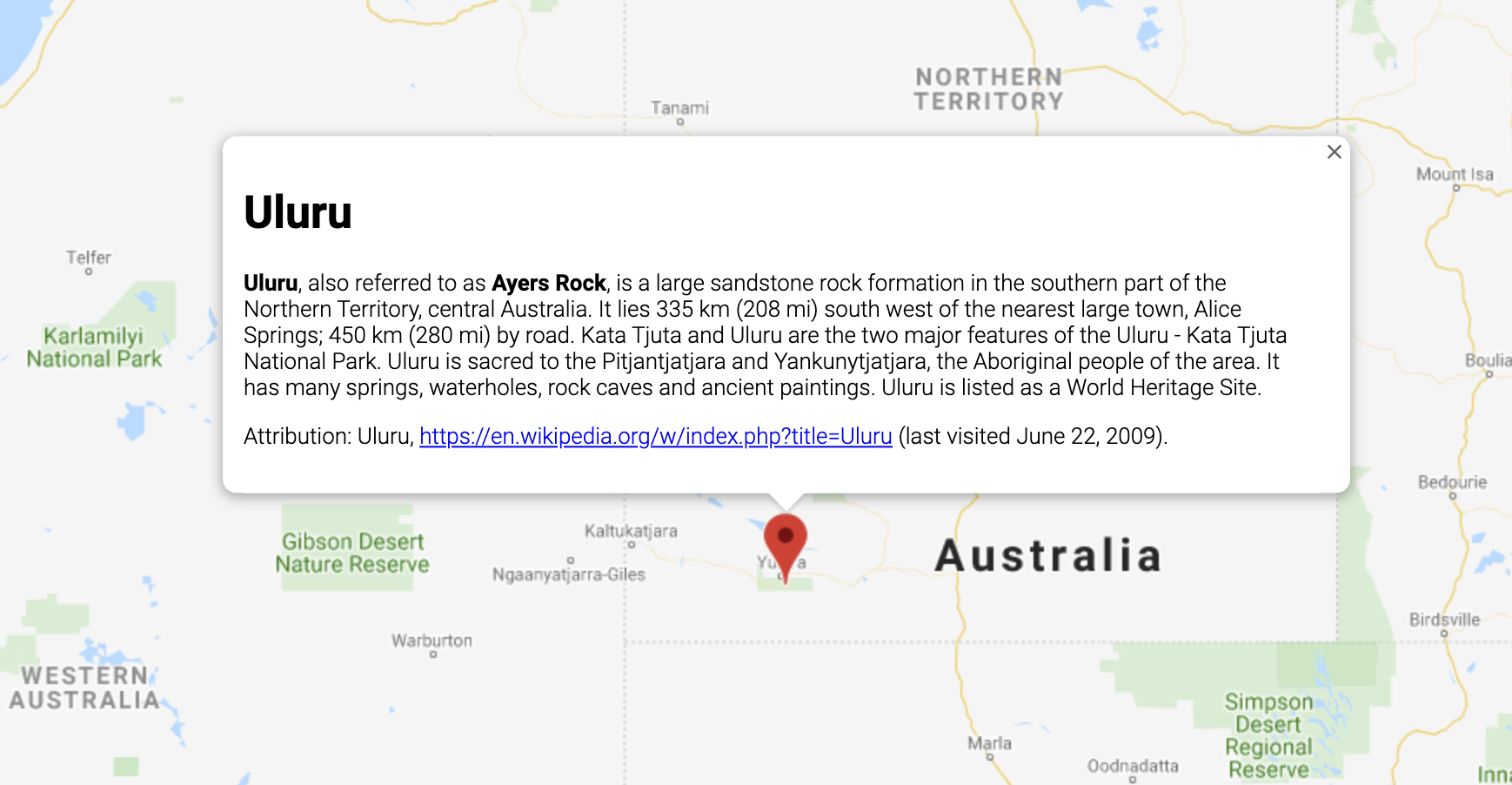
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
Попробуйте образец
В следующем примере задается maxWidth информационного окна: просмотреть пример .
Установить фокус на информационное окно
Чтобы установить фокус на информационном окне, вызовите его метод focus() . Рассмотрите возможность использования этого метода вместе с visible событием перед установкой фокуса. Вызов этого метода в невидимом информационном окне не будет иметь никакого эффекта. Вызовите open() , чтобы сделать информационное окно видимым.
Закрыть информационное окно
По умолчанию информационное окно остается открытым до тех пор, пока пользователь не нажмет кнопку закрытия (крестик в правом верхнем углу информационного окна) или не нажмет клавишу ESC. Вы также можете закрыть информационное окно явно, вызвав его метод close() .
Когда информационное окно закрывается, фокус возвращается к элементу, который был в фокусе до открытия информационного окна. Если этот элемент недоступен, фокус возвращается на карту. Чтобы переопределить это поведение, вы можете прослушать событие closeclick и вручную управлять фокусом, как показано в следующем примере:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
Переместить информационное окно
Есть несколько способов изменить расположение информационного окна:
- Вызовите
setPosition()в информационном окне или - Прикрепите информационное окно к новому маркеру с помощью метода
InfoWindow.open(). Примечание. Если вы вызываетеopen()без передачи маркера,InfoWindowбудет использовать позицию, указанную при создании через литерал объектаInfoWindowOptions.
Кастомизация
Класс InfoWindow не предлагает настройки. Вместо этого посмотрите пример настраиваемого всплывающего окна , чтобы узнать, как создать полностью настраиваемое всплывающее окно.

