アプリのコードを更新したり、地図を再読み込みしたりすることなく、ユーザー向けに道路地図の利用体験をカスタマイズして更新できます。Google Cloud コンソール内から Google Maps Platform の Cloud ベースのマップのスタイル設定を使用すると、対象物の色を選択して表示 / 非表示を設定できます。これは、以下の地図タイプのライトモードとダークモードの両方に適用されます。
roadmapterrain2D hybrid3D hybridnavigation
変更内容は、JavaScript、iOS、Android のすべてのアプリに反映されます。
地図をカスタマイズするその他の方法については、地図をカスタマイズするをご覧ください。
Cloud ベースのマップのスタイル設定を使うメリット
Cloud ベースのマップのスタイル設定を使用すると、より情報量が豊富で有用な地図を作成できるうえ、コードを変更せずに地図を更新できます。
- 地図上の対象物の種類が多い: 4 つのカテゴリに分類された約 100 個の地図上の対象物をカスタマイズできます。スポットにはエンターテイメント、レクリエーション、サービスなどの対象物があり、それぞれに複数の子対象物も含まれています。たとえば、サービスの分類には ATM、銀行、ガソリン スタンド、トイレなどが含まれます。この一覧リストについては、地図でスタイル設定が可能な要素をご覧ください。
- さまざまな方法で地図をカスタマイズできる: Cloud ベースのマップのスタイル設定を使用することで、以前よりも簡単かつ直感的に地図のスタイルを設定できます。最近の更新により、以前は地図上の対象物に利用できなかったラベルとジオメトリを使って、基本地図のデザインをさらに細かくコントロールできるようになりました。たとえば、観光名所やレストラン、レクリエーション施設、救急サービス、小売店などに適用されるラベルをカスタマイズできます。
- 初回使用後の地図の読み込みが高速に: 地図のスタイルがダウンロードされてキャッシュされる初回使用の後は、地図の表示、パン、ズームが速くなります。
- 地図モードと地図タイプをシームレスに切り替え: ライトモードとダークモードのスタイルをカスタマイズし、さまざまな地図タイプに適用して、タイルを再読み込みすることなく切り替えます。
- 地図のスタイル エディタのインターフェースを改善: 地図の設定で、地図スタイルのプロパティ(建物やランドマークのスタイル、スポットの密度レベルなど)を定義できます。スタイル設定可能な要素が 1 つのパネルにすべて表示され、カスタマイズする際に地図エリアが見やすくなります。直感的に操作できる開閉可能なカテゴリと、必要な対象物を絞り込んでリストできるフィルタ ボックスが追加され、地図上の対象物が見つけやすくなりました。地図上の任意の場所をクリックして、マップ インスペクタを使用し、その場所でスタイル設定できる対象物を確認することもできます。
Cloud ベースのマップのスタイル設定でできること
Cloud ベースのマップのスタイル設定では、次のことができます。
- ノーコードのスタイル エディタを使用する: 目標やブランディングに合ったスタイルを、コーディングなしで作成してプレビューできます。
- コードを変更せずにスタイルを変更する: マップ ID の設定後は、コードを変更せずに地図のスタイルに変更を加え、ドラフトとして保存してテストできます。
- 地図上のその他の対象物のスタイルを設定する: 道路、建物、水域、スポット、交通機関のルートなど、地図上のその他の対象物の公開設定と色を変更できます。
Cloud ベースのマップのスタイル設定の仕組み
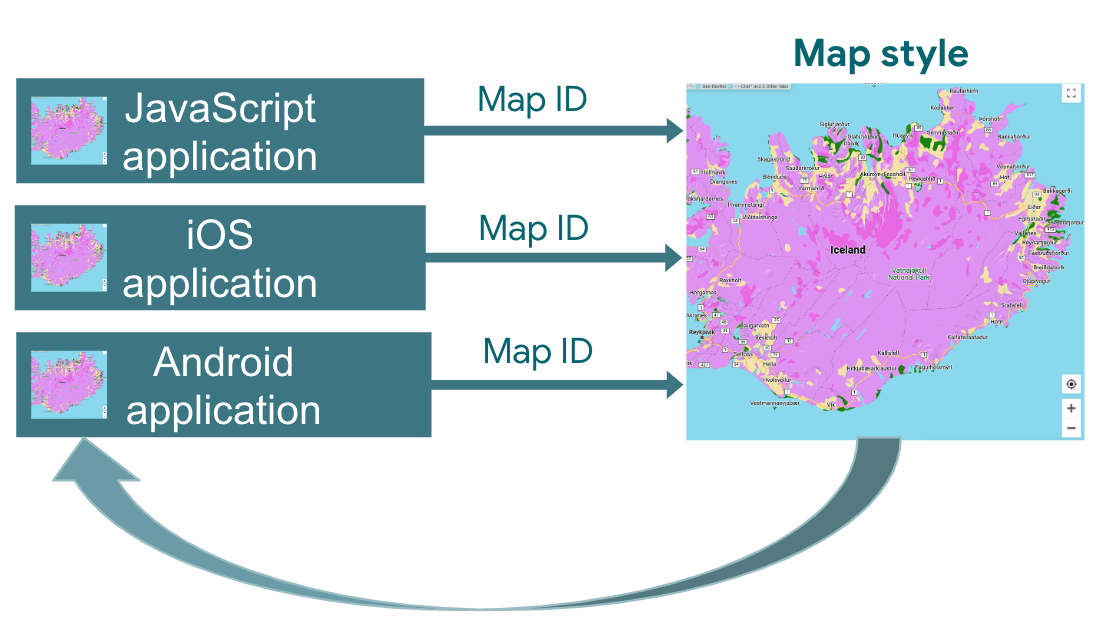
地図のスタイルは、Google Maps Platform Cloud コンソールで保存、編集します。マップ ID を使用して Cloud コンソールに地図のスタイルがリクエストされて、その後アプリケーションに適用されます。複数のマップ ID を同じ地図スタイルに関連付けることができるため、複数のアプリケーション プラットフォーム全体で同じ地図を表示できます。

Cloud ベースのマップのスタイル設定の使い方
| 1 | 開始する | [利用を開始してセットアップする] に移動して、チュートリアルを確認します。 |
| 2 | Cloud ベースのマップのスタイルを作成する | 地図のスタイルを作成して使用するをご覧ください。 |
| 3 | 地図のスタイルをマップ ID に関連付ける | アプリケーション タイプに応じたマップ ID を作成するか開いて、地図のスタイルを割り当てます。 他のプラットフォームのアプリケーション用に追加のマップ ID を作成して、同じ地図スタイルを割り当てることができます。詳しくは、スタイルでマップ ID を関連付ける、または削除するをご覧ください。 |
| 4 | マップ ID をアプリケーションに追加する | 地図では、そのマップ ID に関連付けられた地図スタイルが使用されます。詳しくは、地図にマップ ID を追加するをご覧ください。 |
| 5 | オンラインで地図のスタイルを調整する | 地図のスタイルを変更する必要が生じた場合は、クラウド スタイリングで編集します。詳しくは、スタイルを更新するをご覧ください。 |
| 6 | 変更した地図スタイルを公開する | 更新準備ができた地図のスタイルを公開すると、アプリケーションに新しい地図スタイルが表示されます。詳しくは、地図のスタイルを公開するをご覧ください。 |
次のステップ
- チュートリアルを試します。
- クラウド スタイリングのアプリケーション要件を確認します。アプリケーションの要件をご覧ください。
