मैप पर एक ही जगह दिखाने के लिए मार्कर का इस्तेमाल करें. इस गाइड में आपको
ऐडवांस मार्कर इस्तेमाल करते हैं. के साथ
बेहतर मार्कर बनाए जा सकते हैं. साथ ही, इन्हें अपनी पसंद के मुताबिक बनाया जा सकता है.
परफ़ॉर्मेंट मार्कर की मदद से, ऐक्सेस किए जा सकने वाले ऐसे मार्कर बनाए जाते हैं जो डीओएम क्लिक इवेंट का जवाब देते हैं
और कीबोर्ड इनपुट शामिल हैं. सुविधाओं को और बेहतर बनाने के लिए,
बेहतर मार्कर कस्टम एचटीएमएल और सीएसएस के इस्तेमाल के साथ काम करते हैं.
इसमें पूरी तरह से कस्टम मार्कर बनाने की सुविधा शामिल है. 3D ऐप्लिकेशन के लिए
आप वह ऊंचाई नियंत्रित कर सकते हैं जिस पर मार्कर दिखाई देता है.
रास्टर मैप और वेक्टर मैप, दोनों पर बेहतर मार्कर काम करते हैं. हालांकि, रास्टर मैप पर कुछ सुविधाएं उपलब्ध नहीं होती हैं.
बेहतर मार्कर इस्तेमाल करने के लिए मैप आईडी ज़रूरी है (DEMO_MAP_ID का इस्तेमाल किया जा सकता है).
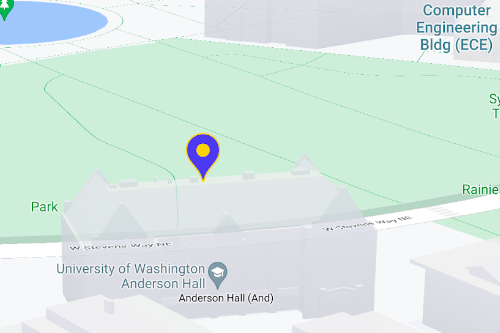
बेहतर मार्कर का इस्तेमाल शुरू करना
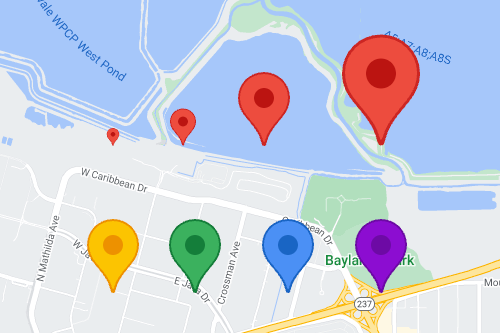
कलर, स्केल, और आइकॉन इमेज को पसंद के मुताबिक बनाएं
डिफ़ॉल्ट मार्कर के बैकग्राउंड, ग्लिफ़, और बॉर्डर को पसंद के मुताबिक बनाएं का रंग चुनें, और मार्कर का साइज़ अडजस्ट करें.

डिफ़ॉल्ट मार्कर आइकॉन को कस्टम SVG या PNG इमेज से बदलें.

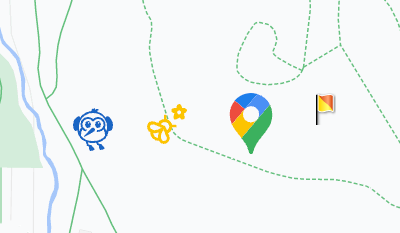
कस्टम एचटीएमएल मार्कर बनाएं
विज़ुअल तौर पर खास कॉन्टेंट बनाने के लिए, कस्टम एचटीएमएल और सीएसएस का इस्तेमाल करें इंटरैक्टिव मार्कर सेट करने, और ऐनिमेशन बनाने के लिए किया जा सकता है.

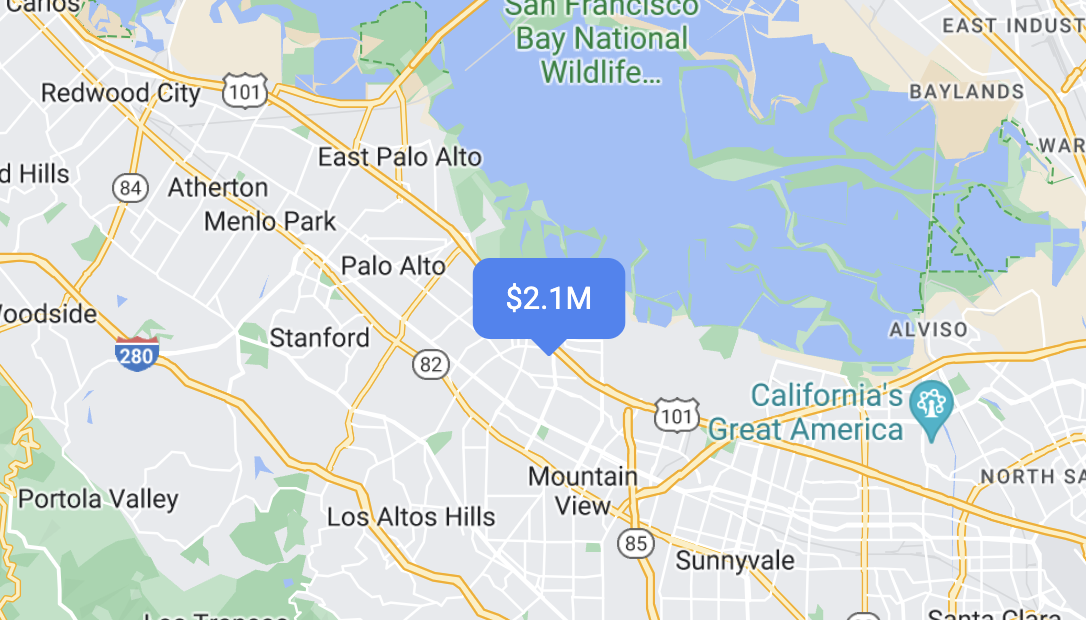
मार्कर को क्लिक और कीबोर्ड इवेंट का जवाब देने के लिए सेट करें
एक
click इवेंट लिसनर.
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.4239163, lng: -122.0947209},
zoom: 17,
mapId: 'DEMO_MAP_ID',
});
const marker = new google.maps.marker.AdvancedMarkerElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
marker.addListener('click', ({domEvent, latLng}) => {
const {target} = domEvent;
// Handle the click event.
// ...
});
}
मार्कर ऊंचाई और टक्कर व्यवहार सेट करें
किसी मार्कर के साथ सही ढंग से दिखाई देने के लिए उसकी ऊंचाई सेट करें 3D मैप एलिमेंट, और यह बताते हैं कि किसी मार्कर से टकराने पर उसे कैसे काम करना चाहिए कोई अन्य मार्कर या मैप लेबल. मार्कर की ऊंचाई सिर्फ़ वेक्टर मैप पर काम करती है.