मैप पर किसी एक जगह को दिखाने के लिए, मार्कर का इस्तेमाल करें. इस गाइड में, ऐडवांस मार्कर इस्तेमाल करने का तरीका बताया गया है. ऐडवांस मार्कर की मदद से, बेहतर परफ़ॉर्म करने वाले मार्कर बनाए और उन्हें पसंद के मुताबिक बनाया जा सकता है. साथ ही, ऐसे मार्कर बनाए जा सकते हैं जो डीओएम क्लिक इवेंट और कीबोर्ड इनपुट पर प्रतिक्रिया देते हैं. ज़्यादा बेहतर तरीके से पसंद के मुताबिक बनाने के लिए, ऐडवांस मार्कर में कस्टम एचटीएमएल और सीएसएस का इस्तेमाल किया जा सकता है. इसमें पूरी तरह से कस्टम मार्कर बनाने की सुविधा भी शामिल है. 3D ऐप्लिकेशन के लिए, यह कंट्रोल किया जा सकता है कि मार्कर किस ऊंचाई पर दिखे.
ऐडवांस मार्कर, रास्टर और वेक्टर, दोनों तरह के मैप पर काम करते हैं. हालांकि, कुछ सुविधाएं रास्टर मैप पर उपलब्ध नहीं होती हैं.
ऐडवांस मार्कर का इस्तेमाल करने के लिए, मैप आईडी ज़रूरी है. इसके लिए, DEMO_MAP_ID का इस्तेमाल किया जा सकता है.
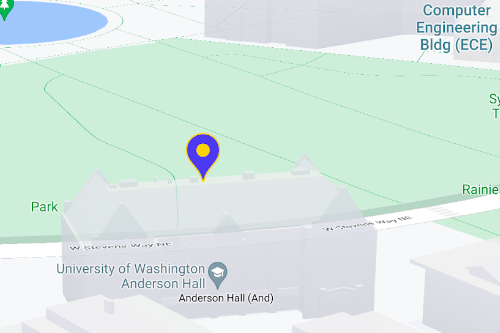
ऐडवांस मार्कर का इस्तेमाल शुरू करना
रंग, स्केल, और आइकॉन इमेज को पसंद के मुताबिक बनाना
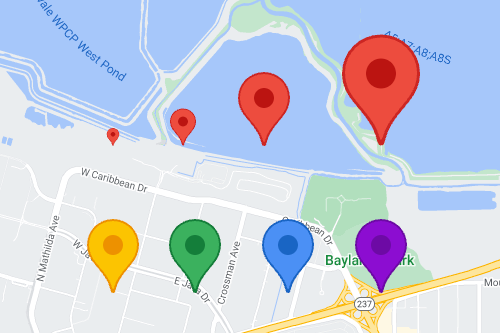
डिफ़ॉल्ट मार्कर के बैकग्राउंड, ग्लिफ़, और बॉर्डर के रंग को पसंद के मुताबिक बनाएं. साथ ही, मार्कर के साइज़ को अडजस्ट करें.

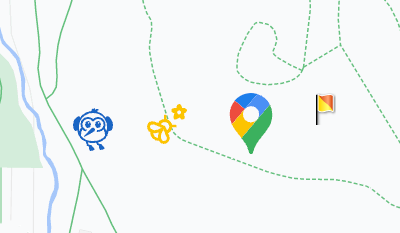
डिफ़ॉल्ट मार्कर आइकॉन को कस्टम एसवीजी या पीएनजी इमेज से बदलें.

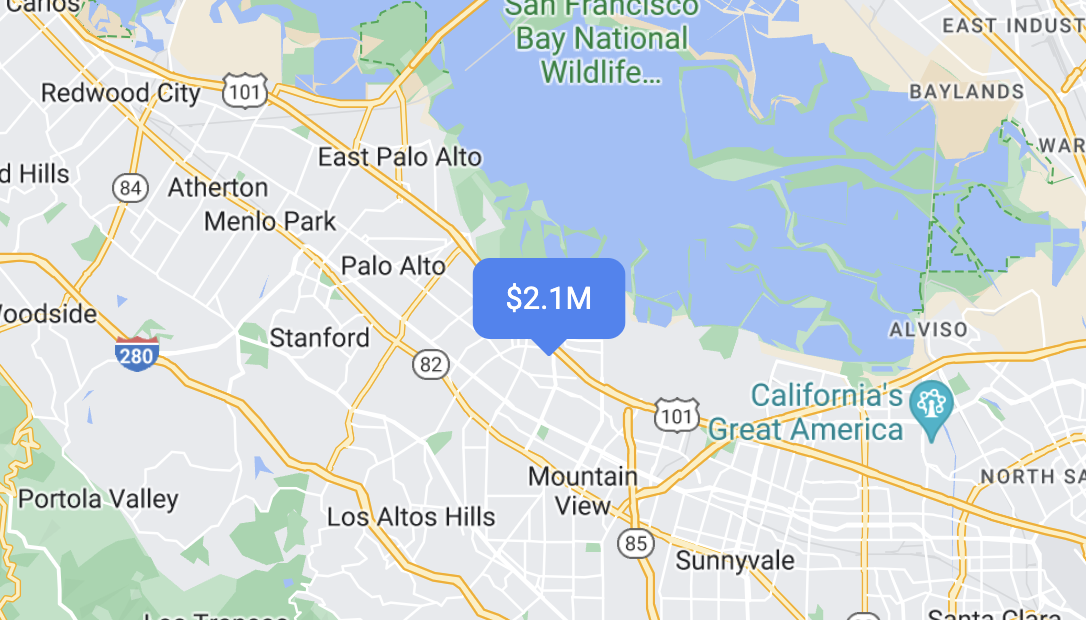
कस्टम एचटीएमएल मार्कर बनाना
कस्टम एचटीएमएल और सीएसएस का इस्तेमाल करके, दिखने में अलग और इंटरैक्टिव मार्कर बनाएं. साथ ही, ऐनिमेशन बनाएं.

मार्कर को क्लिक और कीबोर्ड इवेंट के हिसाब से काम करने के लिए सेट करना
click इवेंट लिसनर जोड़कर, मार्कर को क्लिक और कीबोर्ड इवेंट के हिसाब से रिस्पॉन्स देने के लिए सेट करें.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
मार्कर की ऊंचाई और कोलिशन का तरीका सेट करना
किसी मार्कर की ऊंचाई सेट करें, ताकि वह 3D मैप एलिमेंट के साथ सही तरीके से दिखे. साथ ही, यह तय करें कि जब कोई मार्कर किसी दूसरे मार्कर या मैप लेबल से टकराए, तो उसे कैसा व्यवहार करना चाहिए. मार्कर की ऊंचाई की जानकारी सिर्फ़ वेक्टर मैप पर उपलब्ध होती है.