Personalizza e aggiorna l'esperienza della road map per i tuoi utenti senza aggiornare il codice delle tue app o ricaricare la mappa. Con la personalizzazione delle mappe basata su cloud di Google Maps Platform nella console Google Cloud, puoi selezionare i colori e impostare la visibilità delle funzionalità. Ciò si applica alle modalità Luce e Buio per i seguenti tipi di mappe:
roadmapterrain2D hybrid3D hybridnavigation
Le modifiche apportate possono essere applicate a tutte le tue app JavaScript, iOS e Android.
Per informazioni su altri modi per personalizzare la mappa, consulta Personalizzare Maps.
Perché utilizzare la personalizzazione delle mappe basata su cloud
Con la personalizzazione delle mappe basata su cloud, puoi creare mappe più coinvolgenti e informative e aggiornarle senza modifiche al codice:
- Altri elementi della mappa: personalizza quasi 100 singoli elementi della mappa, suddivisi in quattro categorie. I punti d'interesse includono funzionalità come Intrattenimento, Ricreazione e Servizi, ognuna delle quali ha anche diverse funzionalità secondarie. Ad esempio, Servizi include Bancomat, Banca, Stazione di servizio e Bagno. Per l'elenco completo, vedi Elementi che puoi personalizzare in una mappa.
- Più modi per personalizzare le mappe: la personalizzazione delle mappe basata su cloud rende più semplice e intuitivo definire lo stile della mappa. Gli aggiornamenti recenti ti offrono un controllo più granulare sull'aspetto della mappa base con etichette e geometrie non disponibili in precedenza per gli elementi della mappa. Ad esempio, puoi personalizzare le etichette applicate a attrazioni turistiche, ristoranti, aree ricreative, servizi di emergenza, vendita al dettaglio e altro ancora.
- Le mappe vengono caricate rapidamente dopo il primo utilizzo: dopo il tempo di avvio iniziale, quando uno stile di mappa viene scaricato e memorizzato nella cache, le visualizzazioni e i movimenti di panoramica/zoom successivi della mappa sono più veloci.
- Passaggio semplice tra modalità e tipi di mappa: personalizza gli stili per le modalità chiara e scura, applicali a vari tipi di mappe e passa da uno all'altro senza dover ricaricare i riquadri.
- Interfaccia dell'editor di stili di mappa migliorata: le impostazioni della mappa consentono di definire le proprietà dello stile della mappa, ad esempio gli stili di edifici e punti di riferimento e i livelli di densità dei PDI. Gli elementi con stile vengono visualizzati tutti in un unico riquadro, offrendoti un'area della mappa più visibile quando apporti personalizzazioni. Trova la funzionalità della mappa con categorie più intuitive che si espandono e si comprimono, oltre a una casella di filtro per limitare l'elenco alla funzionalità della mappa che ti serve. Puoi anche fare clic in un punto qualsiasi della mappa e vedere quali elementi puoi personalizzare in quella posizione utilizzando lo strumento di ispezione della mappa.
Cosa puoi fare con la personalizzazione delle mappe basata su cloud
Con la personalizzazione delle mappe basata su cloud puoi:
- Utilizzare un editor di stili no-code: un designer può creare e visualizzare l'anteprima di uno stile in linea con i tuoi obiettivi e il tuo brand senza dover scrivere codice.
- Modifica degli stili senza modifiche al codice: bozza e test delle modifiche allo stile della mappa senza modifiche al codice una volta inserito l'ID mappa.
- Applica gli stili ad altri elementi della mappa: modifica la visibilità e il colore di altri elementi della mappa, come strade, edifici, corsi d'acqua, punti di interesse e itinerari del trasporto pubblico.
Come funziona la personalizzazione delle mappe basata su cloud
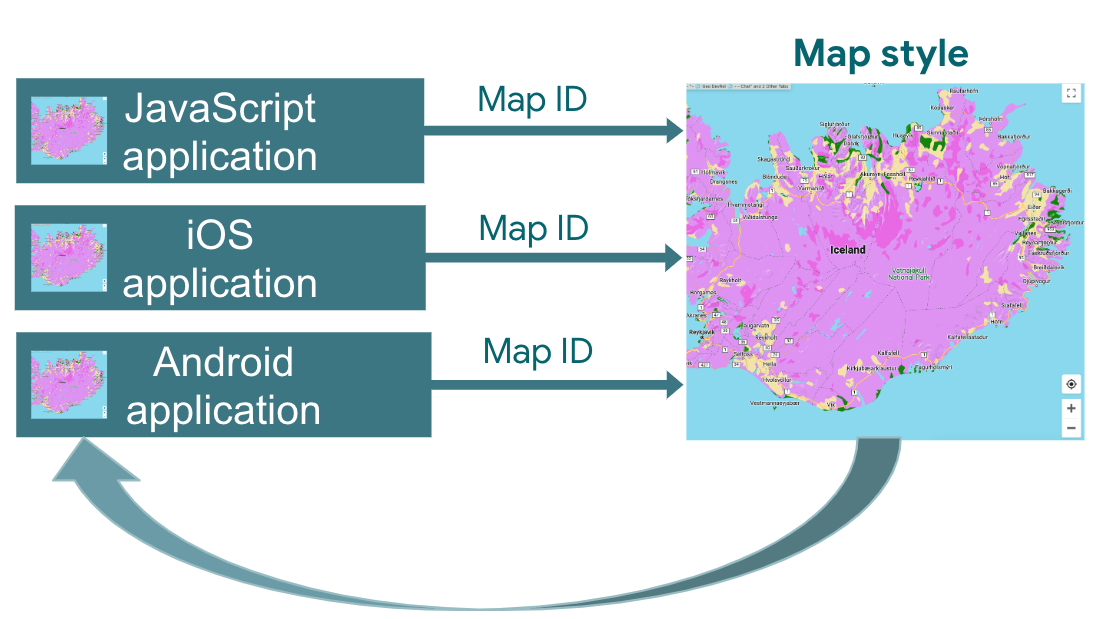
Gli stili di mappa vengono archiviati e modificati nella console Google Maps Platform Cloud. La tua applicazione utilizza un ID mappa per richiedere uno stile di mappa dalla console Cloud e poi lo applica alla tua applicazione. Puoi avere più ID mappa associati allo stesso stile di mappa, in modo che le mappe abbiano lo stesso aspetto su tutte le piattaforme dell'applicazione.

Come utilizzare la personalizzazione delle mappe basata su cloud
| 1 | Inizia | Vai a Inizia e configura e poi guarda il tutorial. |
| 2 | Creare uno stile di mappa basato su cloud | Vedi Creare e utilizzare stili di mappa. |
| 3 | Associare lo stile di mappa a un ID mappa | Crea o apri un ID mappa per il tipo di applicazione e assegnagli uno stile di mappa. Puoi creare ID mappa aggiuntivi per le applicazioni su altre piattaforme e assegnare lo stesso stile di mappa. Per maggiori dettagli, vedi Associare o rimuovere ID mappa dallo stile. |
| 4 | Aggiungere l'ID mappa all'applicazione | Le tue mappe utilizzano lo stile di mappa associato a quell'ID mappa. Per maggiori dettagli, vedi Aggiungere l'ID mappa alla mappa. |
| 5 | Modificare lo stile della mappa online | Ogni volta che devi modificare lo stile della mappa, modificalo nella personalizzazione basata su cloud. Per maggiori dettagli, vedi Aggiornare uno stile della mappa. |
| 6 | Pubblicare lo stile di mappa modificato | Quando lo stile di mappa è pronto per essere aggiornato, pubblicalo e il nuovo stile di mappa viene visualizzato nell'applicazione. Per maggiori dettagli, vedi Pubblicare uno stile della mappa. |
Passaggi successivi
- Prova il tutorial.
- Consulta i requisiti per l'applicazione di stili nel cloud. Consulta i requisiti dell'applicazione.
