Настраивайте и обновляйте дорожную карту для своих пользователей без обновления кода приложений или перезагрузки карты. С помощью облачных стилей карт платформы Google Карт в консоли Google Cloud вы можете выбирать цвета и настраивать видимость объектов. Это относится как к светлому, так и к тёмному режимам для следующих типов карт:
-
roadmap -
terrain -
2D hybrid -
3D hybrid -
navigation
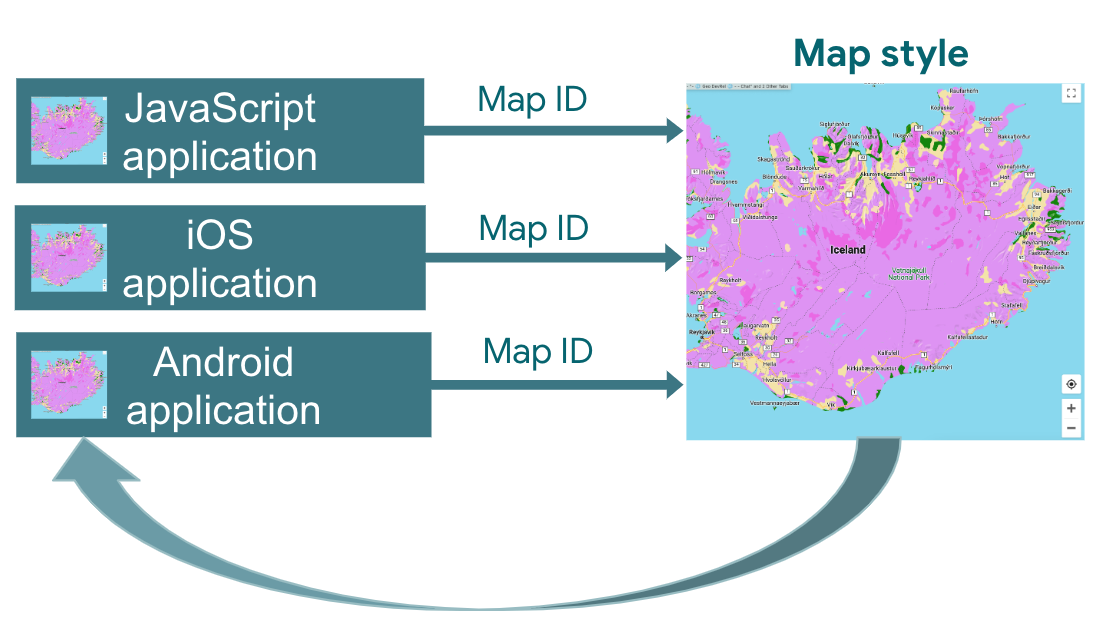
Вносимые вами изменения могут быть отражены во всех ваших приложениях JavaScript, iOS и Android.
Информацию о других способах настройки карты см. в разделе Настройка карт .
Зачем использовать облачную стилизацию карт
Благодаря облачному оформлению карт вы можете создавать более интересные и информативные карты и обновлять их без внесения изменений в код:
- Дополнительные функции карты : настройте почти 100 отдельных объектов карты в четырёх категориях. К объектам интереса относятся такие объекты, как «Развлечения», «Отдых» и «Услуги», каждый из которых также имеет несколько дочерних объектов. Например, к объектам обслуживания относятся банкомат, банк, автозаправочная станция и туалет. Полный список см. в разделе «Что можно стилизовать на карте» .
- Больше возможностей для настройки карт : облачные стили карт делают процесс оформления карты более простым и интуитивно понятным. Последние обновления предоставляют более детальный контроль над внешним видом базовой карты с помощью меток и геометрических элементов, ранее недоступных для объектов карты. Например, вы можете настраивать метки для туристических достопримечательностей, ресторанов, зон отдыха, экстренных служб, магазинов и многого другого.
- Карты загружаются быстро после первого использования : после первоначального запуска, когда стиль карты загружается и кэшируется, последующие просмотры, а также панорамирование/масштабирование карты выполняются быстрее.
- Плавное переключение между режимами и типами карты : настраивайте стили для светлого и темного режимов, применяйте эти стили к различным типам карт и переключайтесь между ними без необходимости перезагрузки плиток.
- Улучшенный интерфейс редактора стилей карты : настройки карты позволяют задавать свойства стиля карты, такие как стили зданий и ориентиров, а также уровни плотности точек интереса (POI). Все стилизуемые элементы отображаются на одной панели, что обеспечивает более наглядное представление области карты при настройке. Найдите нужный объект на карте с помощью более интуитивно понятных категорий, которые можно разворачивать и сворачивать, а также с помощью фильтра, позволяющего выбрать нужный объект. Вы также можете щелкнуть в любом месте карты и посмотреть, какие объекты можно стилизовать в этом месте, используя инспектор карт.
Что можно сделать с помощью облачной стилизации карт
С помощью облачной стилизации карт можно выполнять следующие действия:
- Используйте редактор стилей без написания кода : дизайнер может создать и просмотреть стиль, соответствующий вашим целям и брендингу, без необходимости написания кода.
- Изменение стилей без изменения кода : создавайте и тестируйте изменения стилей карты без внесения каких-либо изменений в код после того, как идентификатор карты будет указан.
- Настройте дополнительные элементы карты : измените видимость и цвет дополнительных элементов карты, таких как дороги, здания, водоемы, точки интереса и транзитные маршруты.
Как работает стилизация облачных карт
Стили карт хранятся и редактируются в облачной консоли платформы Google Карт. Ваше приложение использует идентификатор карты для запроса стиля из облачной консоли, а затем применяет его к своему приложению. С одним и тем же стилем можно связать несколько идентификаторов карт, чтобы ваши карты выглядели одинаково на всех платформах приложений.

Как использовать стилизацию карт на основе облака
| 1 | Начать | Перейдите в раздел Начало работы и настройка , а затем ознакомьтесь с Учебным пособием . |
| 2 | Создайте стиль карты на основе облака | См. Создание и использование стилей карты . |
| 3 | Свяжите свой стиль карты с идентификатором карты | Создайте или откройте идентификатор карты для вашего типа приложения и назначьте ему стиль карты. Вы можете создать дополнительные идентификаторы карт для приложений на других платформах и назначить им тот же стиль карты. Подробнее см. в разделе «Связывание или удаление идентификаторов карт со стилем» . |
| 4 | Добавьте идентификатор карты в свое приложение | Затем ваши карты будут использовать стиль, связанный с этим идентификатором. Подробнее см. в разделе Добавление идентификатора карты к вашей карте . |
| 5 | Настройте стиль своей карты онлайн | Если вам нужно изменить стиль карты, отредактируйте его в облачном стиле. Подробнее см. в разделе Обновление стиля карты . |
| 6 | Опубликуйте измененный стиль карты | Когда вы будете готовы обновить стиль карты, опубликуйте его, и новый стиль появится в вашем приложении. Подробнее см. в разделе Публикация стиля карты . |
Что дальше?
- Попробуйте Учебное пособие .
- Ознакомьтесь с требованиями к заявке на облачный дизайн. См. Требования к заявке .

