Personalize e atualize a experiência de mapa rodoviário para os usuários sem atualizar o código dos apps ou recarregar o mapa. Com a estilização de mapas baseada na nuvem da Plataforma Google Maps no console do Google Cloud, é possível selecionar cores e definir a visibilidade dos recursos. Isso se aplica aos modos claro e escuro para os seguintes tipos de mapa:
roadmapterrain2D hybrid3D hybridnavigation
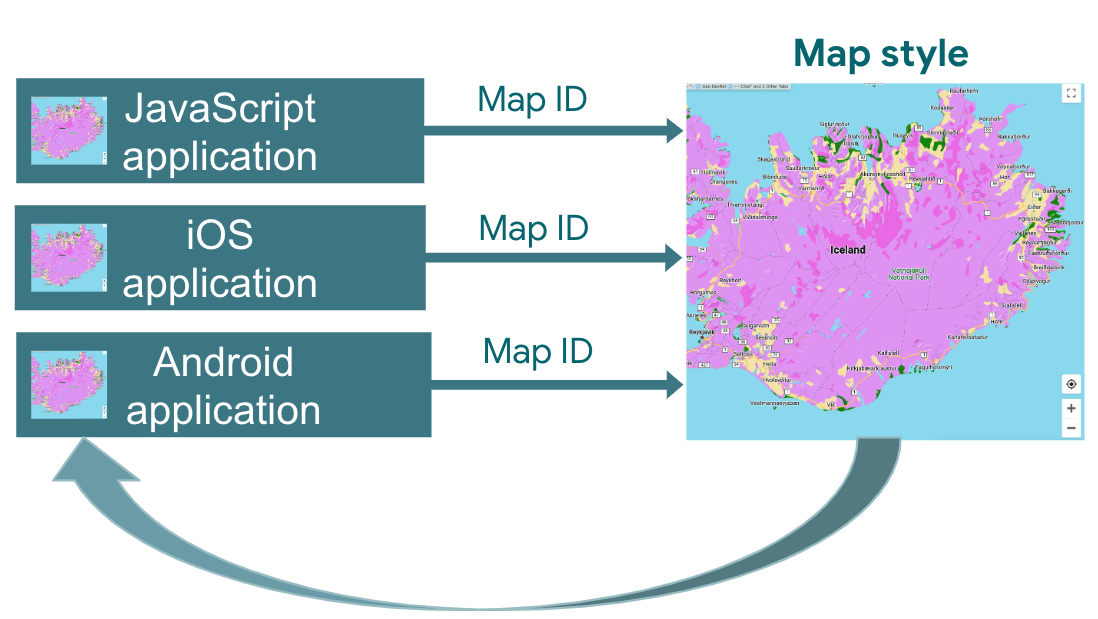
As mudanças feitas podem ser refletidas em todos os seus apps JavaScript, iOS e Android.
Para informações sobre outras maneiras de personalizar seu mapa, consulte Personalizar o Google Maps.
Por que usar a Estilização de mapas baseada na nuvem?
Com a Estilização de mapas baseada na nuvem, você pode criar mapas mais interessantes e informativos e atualizá-los sem mudar o código:
- Mais elementos do mapa: personalize quase 100 elementos em 4 categorias. Os pontos de interesse incluem categorias como "Entretenimento", "Recreação" e "Serviços", com vários elementos secundários. Por exemplo, a categoria "Serviços" inclui "Caixa eletrônico", "Banco", "Posto de gasolina" e "Banheiro". Para acessar a lista completa, confira o artigo O que você pode estilizar em um mapa.
- Mais formas de personalizar os mapas: a Estilização de mapas baseada na nuvem deixa a customização mais fácil e intuitiva. As atualizações recentes dão mais controle sobre a aparência do mapa de base com etiquetas e geometrias que não estavam disponíveis antes para os elementos. Por exemplo, você pode personalizar as etiquetas usadas em atrações turísticas, restaurantes, áreas de recreação, serviços de emergência, varejo e muito mais.
- Os mapas são carregados rapidamente após o primeiro uso: o tempo de inicialização é mais lento na primeira vez que um mapa é transferido por download e armazenado em cache, mas as visualizações e os controles de movimentação/zoom seguintes são mais rápidos.
- Alternância perfeita entre modos e tipos de mapa: personalize estilos para modos claro e escuro, aplique esses estilos em vários tipos de mapa e alterne entre eles sem precisar recarregar os blocos.
- Interface aprimorada do Editor de estilo de mapa: as configurações permitem definir propriedades de estilo de mapa, como a representação visual de edifícios/pontos de referência e os níveis de densidade dos PDIs. Os elementos estilizáveis aparecem em um único painel, oferecendo uma área de mapa mais visível ao fazer personalizações. Encontre seu elemento do mapa com categorias mais intuitivas que podem ser abertas e fechadas, além de uma caixa de filtro para definir o escopo da lista de acordo com o elemento necessário. Você também pode clicar em qualquer lugar do mapa e ver quais recursos podem ser estilizados nesse local usando o inspetor de mapa.
O que é possível fazer com a Estilização de mapas baseada na nuvem?
Com a Estilização de mapas baseada na nuvem, você pode:
- Usar um editor de estilo sem código: um designer pode criar e conferir uma prévia do estilo que corresponda às suas metas e branding sem precisar de código.
- Mudar estilos sem alterações de código: crie um rascunho e teste as mudanças no estilo de mapa sem alterações no código depois que o ID do mapa estiver em vigor.
- Estilizar mais elementos do mapa: mude a visibilidade e a cor de outros elementos do mapa, como estradas, edifícios, corpos d'água, pontos de interesse e trajetos de transporte público.
Como funciona a Estilização de mapas baseada na nuvem
Os estilos de mapa são armazenados e editados no console do Cloud da Plataforma Google Maps. O app usa um ID de mapa para solicitar um estilo de mapa do console do Cloud e o aplica ao app. É possível ter vários IDs de mapa associados ao mesmo estilo, para que os mapas tenham a mesma aparência em todas as plataformas do app.

Como usar a Estilização de mapas baseada na nuvem
| 1 | Começar | Acesse Começar e configurar e, depois, confira o tutorial. |
| 2 | Criar uma Estilização de mapas baseada na nuvem | Confira Criar e usar estilos de mapa. |
| 3 | Associar seu estilo de mapa a um ID do mapa | Crie ou abra um ID do mapa para seu tipo de aplicativo e atribua um estilo de mapa a ele. Você pode criar IDs do mapa adicionais para apps em outras plataformas e atribuir o mesmo estilo de mapa a eles. Saiba mais em Associar ou remover IDs de mapas no seu estilo. |
| 4 | Adicionar o ID do mapa ao seu aplicativo | Seus mapas usam o estilo associado a esse ID. Saiba mais em Adicionar um ID ao mapa. |
| 5 | Ajustar o estilo do mapa on-line | Sempre que você precisar alterar o estilo do mapa, edite usando a estilização na nuvem. Saiba mais em Atualizar um estilo de mapa. |
| 6 | Publicar seu estilo de mapa alterado | Quando estiver tudo pronto para atualizar um estilo de mapa, publique-o, e o novo estilo vai aparecer no seu aplicativo. Confira mais detalhes em Publicar um estilo de mapa. |
A seguir
- Confira o tutorial.
- Acesse os requisitos para aplicativos de estilização na nuvem. Confira as exigências.
