여러 줄의 텍스트 입력 필드는 하나의 문자열을 값으로, 문자열을 텍스트로 저장합니다. 값은 항상 유효한 문자열이지만 텍스트는 편집기에 입력된 어떤 문자열이든 가능합니다. 이 필드는 텍스트 입력란과 달리 편집기에 입력하는 줄바꿈 문자도 지원합니다.
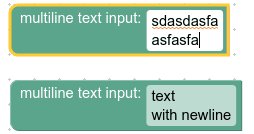
여러 줄 텍스트 입력란

편집기가 열려 있는 여러 줄 텍스트 입력란

접힌 블록의 여러 줄 텍스트 입력란

제작
JSON
{
"type": "example_multilinetextinput",
"message0": "multiline text input: %1",
"args0": [
{
"type": "field_multilinetext",
"name": "FIELDNAME",
"text": "default text\n with newline character",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_multilinetextinput'] = {
init: function() {
this.appendDummyInput()
.appendField("multiline text input:")
.appendField(new Blockly.FieldMultilineInput('default text\n with newline character'),
'FIELDNAME');
}
};
여러 줄 텍스트 입력 생성자는 선택적 값과 선택적 validator를 사용합니다. 값은 문자열로 변환되어야 합니다. null 또는 undefined인 경우에는 빈 문자열이 사용됩니다.
JSON 정의를 사용하면 spellcheck 옵션을 설정할 수도 있습니다.
직렬화
JSON
여러 줄의 텍스트 입력 필드의 JSON은 다음과 같습니다.
{
"fields": {
"FIELDNAME": "line1\nline2"
}
}
여기서 FIELDNAME는 여러 줄의 텍스트 입력란을 참조하는 문자열이며, 값은 필드에 적용할 값입니다. 이 값은 생성자 값과 동일한 규칙을 따릅니다.
XML
여러 줄 텍스트 입력란의 XML은 다음과 같습니다.
<field name="FIELDNAME">line1&#10;line2</field>
여기서 필드의 name 속성은 여러 줄의 텍스트 입력란을 참조하는 문자열을 포함하며 내부 텍스트는 필드에 적용할 값입니다. 내부 텍스트 값은 생성자 값과 동일한 규칙을 따릅니다.
맞춤설정
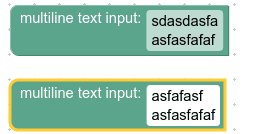
맞춤법 검사
setSpellcheck 함수를 사용하면 필드가 입력 텍스트의 맞춤법을 검사할지 여부를 설정할 수 있습니다.
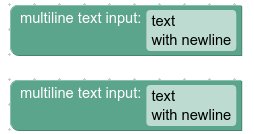
맞춤법 검사가 있는 텍스트 입력란과 없는 텍스트 입력란

맞춤법 검사는 기본적으로 사용 설정되어 있습니다.
이는 개별 필드에 적용됩니다. 모든 필드를 수정하려면 Blockly.FieldMultilineInput.prototype.spellcheck_ 속성을 변경합니다.
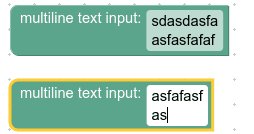
텍스트 입력 검사기 만들기
여러 줄의 텍스트 입력 필드의 값은 문자열이므로 모든 검사기는 문자열을 허용하고 문자열, null, undefined를 반환해야 합니다.
다음은 문자열에서 모든 'a' 문자를 삭제하는 검사기의 예입니다.
function(newValue) {
return newValue.replace(/a/gm, '');
}