तालिका
उपयोगकर्ताओं के लिए, स्टैटिक डेटा आसानी से स्कैन किए जा सकने वाले फ़ॉर्मैट में दिखाने के लिए टेबल का इस्तेमाल करें.
ध्यान दें कि उपयोगकर्ता किसी टेबल में मौजूद जानकारी को सिर्फ़ देख सकते हैं, लेकिन उससे इंटरैक्ट नहीं कर सकते. उपयोगकर्ताओं से इंटरैक्ट करने के लिए, सूची का इस्तेमाल करें.
उदाहरण
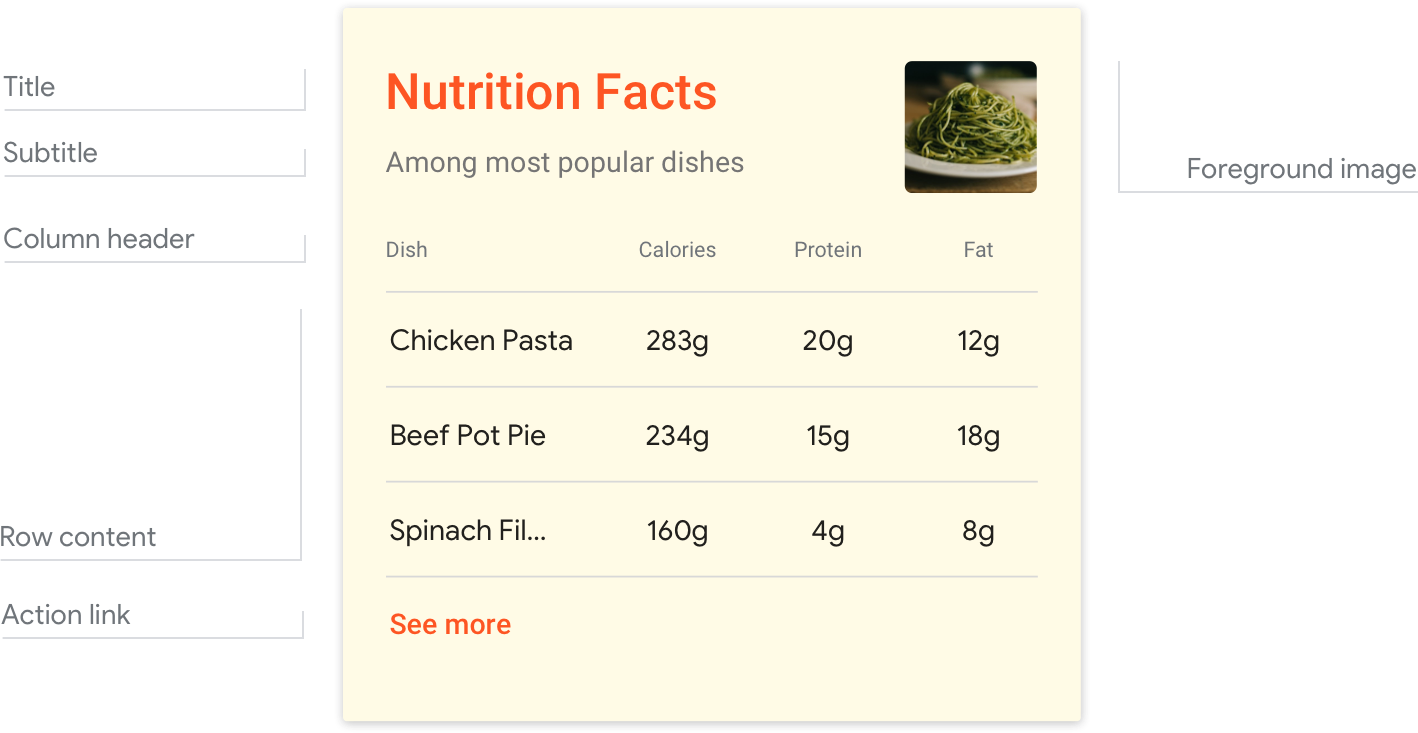
टेबल कैसी दिखती है, इसका एक उदाहरण यहां दिया गया है.

ज़रूरी शर्तें
फ़िलहाल, यह विज़ुअल कॉम्पोनेंट पसंद के मुताबिक बनाने की सुविधा देता है.
| फ़ील्ड का नाम | ज़रूरी है? | पाबंदियां/पसंद के मुताबिक बनाना |
|---|---|---|
| टेबल का शीर्षक | नहीं |
पसंद के मुताबिक बनाई जा सकने वाली फ़ॉन्ट फ़ैमिली और रंग. ज़्यादा से ज़्यादा एक लाइन (अतिरिक्त वर्ण नहीं जोड़े जाएंगे). अगर कोई टाइटल नहीं बताया गया है, तो कार्ड की ऊंचाई कम हो जाती है. |
| सबटाइटल | नहीं |
सादा टेक्स्ट. तय फ़ॉन्ट, रंग, और साइज़. ज़्यादा से ज़्यादा एक लाइन (अतिरिक्त वर्ण नहीं जोड़े जाएंगे). शीर्षक के बिना नहीं दिखाया जाएगा. अगर सबटाइटल नहीं दिया गया है, तो कार्ड की ऊंचाई कम हो जाती है. |
| फ़ोरग्राउंड इमेज | नहीं |
अपनी पसंद के मुताबिक इमेज का आकार (कोण वाले या गोल किए गए कोने). |
| कार्ड का बैकग्राउंड | नहीं |
अपनी पसंद के मुताबिक इमेज या रंग चुनें. |
| कॉलम हेडर | हां |
सादा टेक्स्ट. तय फ़ॉन्ट, रंग, और साइज़. हेडर और कॉन्टेंट (बाएं, दाएं या बीच) के लिए पसंद के मुताबिक टेक्स्ट का अलाइनमेंट. पसंद के मुताबिक बनाए जा सकने वाले कॉलम की प्राथमिकता (डिसप्ले तीन की गारंटी है). इसमें वर्ण सीमा नहीं होती. हालांकि, रैप करने के बजाय छोटी सतहें छोटी हो सकती हैं. |
| लाइन कॉन्टेंट | हां |
सादा टेक्स्ट. तय फ़ॉन्ट, रंग, और साइज़. पसंद के मुताबिक बनाई जा सकने वाली पंक्ति की प्राथमिकता (डिसप्ले तीन की गारंटी है). ज़्यादा से ज़्यादा 20 वर्ण (अतिरिक्त वर्ण नहीं जोड़े जाएंगे). |
| कार्रवाई लिंक | नहीं |
1 लिंक की अनुमति है. पसंद के मुताबिक बनाए गए लिंक का रंग. |
दर्शकों को वीडियो से जुड़ी चीज़ों में शामिल करना
- टेबल कार्ड में बिना किसी कार्रवाई लिंक वाला कोई इंटरैक्शन नहीं होता है—यह सिर्फ़ जानकारी दिखाता है.
- ऐक्शन लिंक जोड़ने की मदद से, उपयोगकर्ता इस पर टैप करके वेब कॉन्टेंट देख सकते हैं या डायलॉग को आगे बढ़ा सकते हैं.
सलाह
टेबल, टेबल फ़ॉर्मैट में डेटा को दिखाने के लिए ऑप्टिमाइज़ किए जाते हैं. उदाहरण के लिए, खेल की स्थिति, चुनाव के नतीजे या फ़्लाइट. तीन से पांच कॉलम और लाइन का लक्ष्य तय करें. स्क्रीन के साइज़ के आधार पर, कम से कम तीन कॉलम दिखेंगे. इसलिए, शुरुआत के तीन कॉलम और पंक्तियों में अपनी सबसे काम की जानकारी को प्राथमिकता दें.
टेबल का इस्तेमाल ऐसी स्टैटिक जानकारी देने के लिए करें जिसके लिए ज़्यादा जानकारी की ज़रूरत नहीं हो. यह जानकारी साफ़ और आसान होनी चाहिए, ताकि व्यस्त स्प्रेडशीट दिखने से बचा जा सके. इसलिए, पक्का करें कि आपके डेटा को साफ़-साफ़ और कम शब्दों में लेबल किया गया हो. लक्ष्य यह होना चाहिए कि जानकारी दी जाए, न कि उपयोगकर्ताओं को आइटम चुनने में. इसके लिए, सूची का इस्तेमाल करें.
डेटा छोटा और समझने में आसान होना चाहिए, ताकि इसे आसानी से समझा जा सके.
जानकारी और सही शब्दों के बीच सही संतुलन बनाना सबसे ज़रूरी है. अपने उपयोगकर्ता को टेबल आइटम के बीच अंतर करने के लिए काफ़ी जानकारी दें, लेकिन इतना ज़्यादा नहीं कि वह मुश्किल हो जाए.

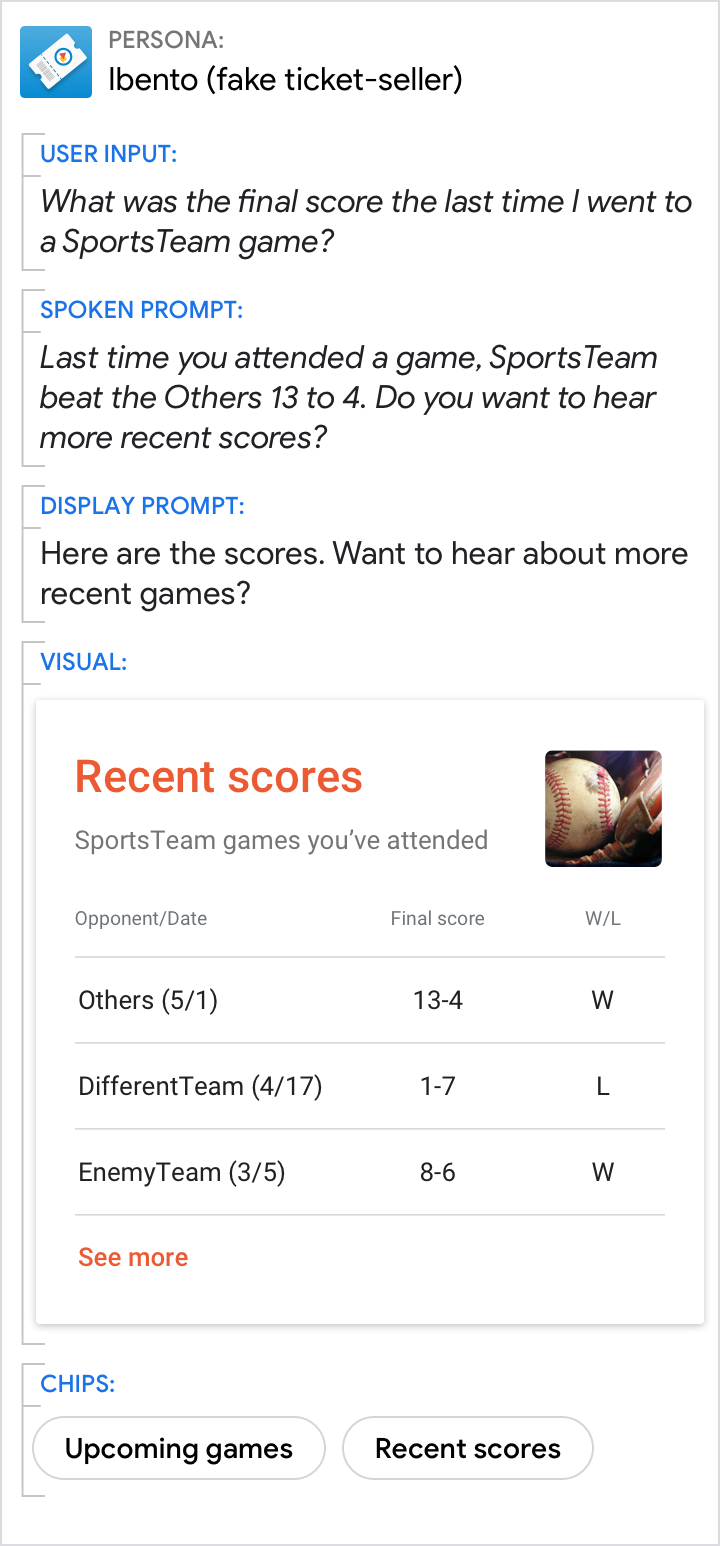
करें.
ज़्यादा आसानी से स्कैन करने लायक बनाने के लिए, सिर्फ़ अपनी टेबल में काम की जानकारी शामिल करें. अगर आपके पास जानकारी के साथ ज़्यादा जानकारी वाले कॉलम हैं, तो अपनी सबसे अहम जानकारी को प्राथमिकता दें, ताकि वह सभी प्लैटफ़ॉर्म पर दिखे.

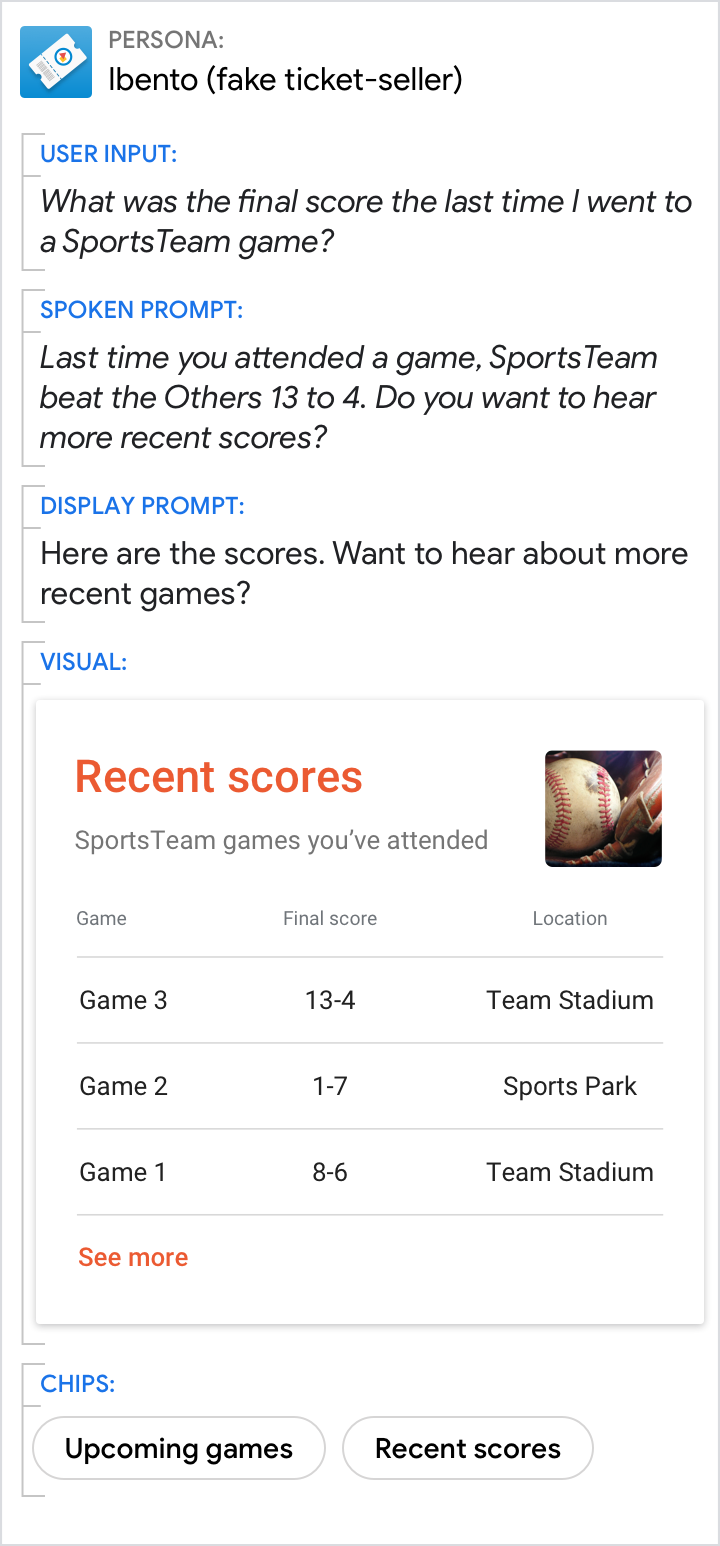
यह न करें.
इस टेबल में जानकारी न होने की वजह से, यह बताना मुश्किल हो जाता है कि किस टीम ने हर गेम जीता है और गैर-ज़रूरी जानकारी (गेम नंबर) सबसे आगे रखी गई है. इसमें, जीत/हार कॉलम और विरोधी टीमों के नामों जैसी काम की जानकारी छिपाते हैं.
प्रॉम्प्ट में मैसेज के मुख्य हिस्से को रखें.
यहां तक कि विज़ुअल से सबसे अच्छा जवाब मिलने पर भी, यह पक्का करें कि प्रॉम्प्ट से अब भी उपयोगकर्ता के अनुरोध पर सीधे कार्रवाई हो और बातचीत को आगे बढ़ाया जाए.

करें.
स्क्रीन पर दिए गए निर्देशों का पालन करने पर, 1) उपयोगकर्ता के सवाल का जवाब देना और 2) सवाल पूछने वाले व्यक्ति की बातचीत को आगे बढ़ाना चाहिए.

यह न करें.
ऐसा न सोचें कि उपयोगकर्ता को तुरंत स्क्रीन का ऐक्सेस मिल जाता है. अनुरोध में लोगों के सवाल का सीधे जवाब देना चाहिए. साथ ही, बिना किसी सवाल के, यहां दिए गए अनुरोध इंटरैक्शन को आगे बढ़ाने में नाकाम रहते हैं.